#pragma mark とは、ソースコード上に記載することで、
Xcode 上の Function Menu? (Function List?) に見出しを付けることができます。
小さいクラスにはあまり効果を発揮しませんが、
メソッドがたくさん増えた大きなクラスには効果があります。
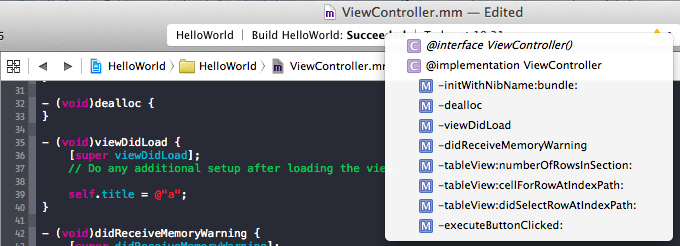
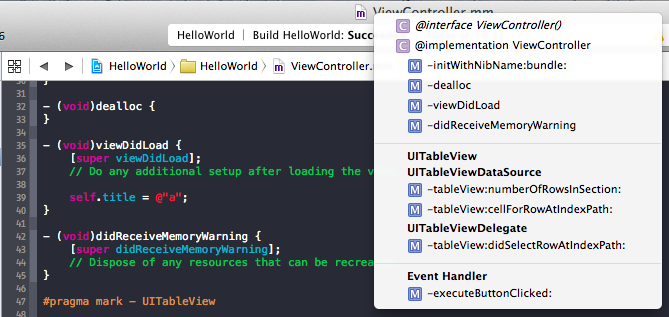
こんな感じです。
今回利用したソースコードは、
ViewControllerにTableViewとButtonを貼りつけただけの単純なものです。
TableViewを利用するときは、
dataSourceやdelegateプロトコルを使うので、
#pragma mark を付けやすそうだったのでサンプルに採用しました。
使い方
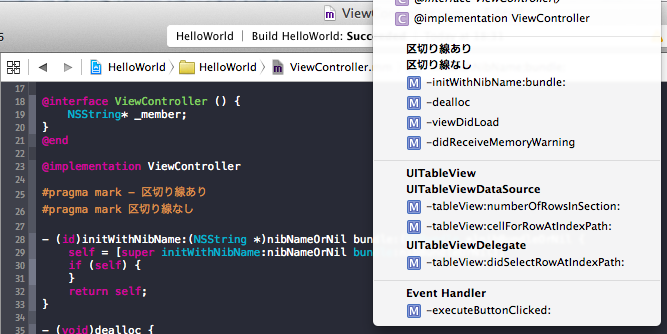
「区切り線あり」と「区切り線なし」の2種類があります。
# pragma mark - 区切り線あり
# pragma mark 区切り線なし
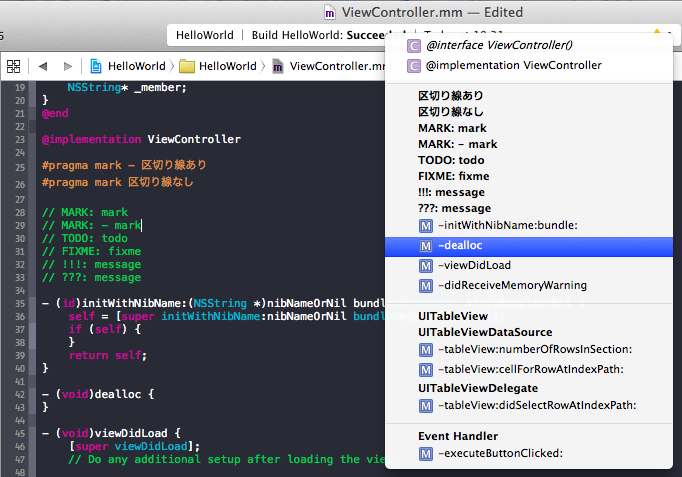
表示のされ方は以下の通りです。
区切り線ありの場合は自分の頭に区切り線が入ります。

その他
// MARK: message
// TODO: message
// FIXME: message
// !!!: message
// ???: message
上記を入れることで同じようにFunction Menuに表示することができます。
上記以外はただのコメントとして扱われるようです。
ついでに「//MARK: - message」では、区切り線は付きませんでした。
Swiftでは...
#pragma mark は使えません。
代わりに
// MARK: mark
// MARK: - mark
が使うことができました。
補足として、Swiftでは「// MARK: - mark」で区切り線が付くようです。
その他、
// TODO: message
// FIXME: message
もFunction Menuに表示されます。
!!!と???は対応していないようです。
最後に
Swiftで #pragma mark - を使う も参考にさせて頂きました。