0. はじめに
LIFULL Advent Calendar 2023 22日目の記事です。
普段はLIFULL HOME'S不動産査定とホームズマンション売却の開発に携わっています。
サイト上で色の試行が手軽にできるChrome拡張機能を開発・公開したので紹介します。
1. 使用方法
Ⅰ. 色を試行したいページを開く。
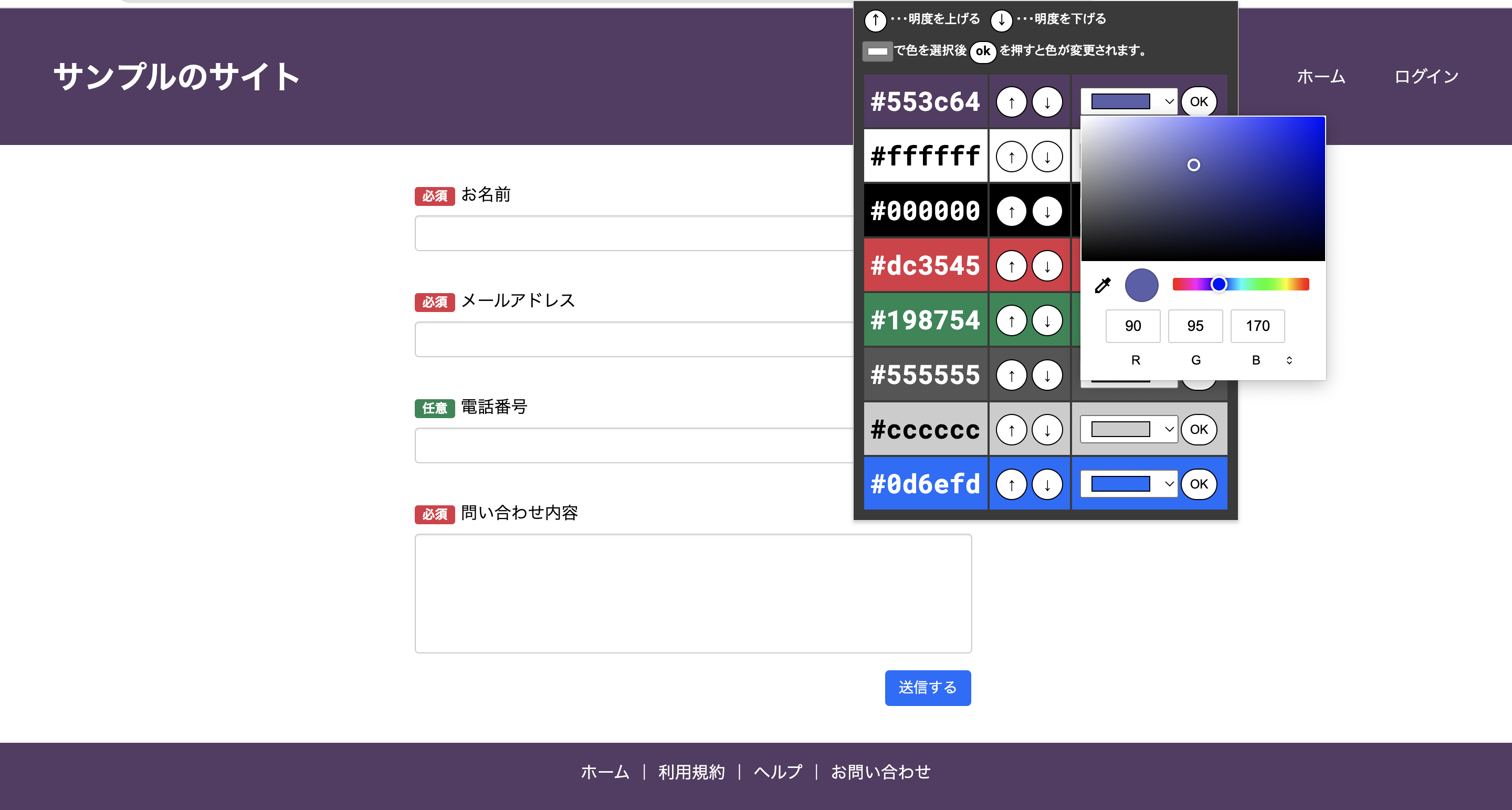
Ⅱ. 拡張機能のアイコンを押下してページ上で使用されている色の一覧を表示する。
Ⅲ.[明度の変更] 試行する対象の色を決定して、上矢印や下矢印を押下して明度を変更する。(#a58cdc -> #553c64)
Ⅳ.[色の変更] 試行する対象の色を決定して、カラーピッカーを押下して色を選択後にOKボタンを押下して変更する。(#553c64 -> #5a5faa)
2. 構成
.
├── contentScript.js
├── manifest.json
├── popup.css
├── popup.html
└── popup.js
manifest.json
- Chrome Extensionの設定ファイル
contentScript.js
- ブラウザに表示されているページに対してDOM操作をおこなうことができるファイル
- 今回はページの色の変更をおこなうためこちらを使用する
popup.html
- 拡張機能のアイコンを押下した時に表示される画面の構成ファイル
- ここから拡張機能の設定や操作をおこなうことができる
3. 仕組み
変更対象
CSSを使ったHTMLの要素への色の適用では以下のような方法が挙げられます。
- キーワード
- 標準的な色名(
red,green,blueなど)
- 標準的な色名(
- RGB値
- 16進数文字列表記
- 16進数の数字で色の各要素 (赤、緑、青) を表したもの(
#ff0000,#00ff00,#0000ffなど)
- 16進数の数字で色の各要素 (赤、緑、青) を表したもの(
- RGB関数表記
- CSS関数
rgb()で色の各要素 (赤、緑、青) を表したもの(rgb(255, 0, 0),rgb(0, 255, 0),rgb(0, 0, 255)など)
- CSS関数
- 16進数文字列表記
- HSL関数表記
- CSS関数
hsl()で色の各要素 (hue:色相、saturation:彩度、lightness:輝度) を表したもの(hsl(0, 100%, 50%),hsl(120, 100%, 50%),hsl(240, 100%, 50%)など)
- CSS関数
この拡張機能では、2023年12月22日現在、CSSにRGB値で指定されている色のみ変更が可能になっています。
色の変更
カラーピッカー<input type="color">を使用しています。
明度の変更
RGBをHSVに変換して明度の変更をできるようにして、再度RGBに変換しています。
HSV
- 色を「色相(Hue)」「彩度(Saturation)」「明度(Value・Brightness)」の3要素で表したもの
色相(Hue)
- 赤や緑や青といった具体的な色を定義する要素
- 0°~360°の範囲の値で表される
- 代表的なもの
- 0° : 赤(
#FF0000) - 60° : 黄(
#FFFF00) - 120° : 緑(
#00FF00) - 180° : シアン(
#00FFFF) - 240° : 青(
#0000FF) - 300° : マゼンタ(
#FF00FF)
- 0° : 赤(
彩度(Saturation)
- 色相で定義された色の鮮やかさ・濃さを表す要素
- 0%~100%の範囲で表される
明度(Value・Brightness)
- 色相で定義された色の明るさ・暗さを表す要素
- 0%~100%の範囲で表される
RGBからHSVの変換
色相を求める
R G Bのうち最も大きな値 = max、最も小さな値 = min、色相 = h とする。
-
R = maxの場合:h = 60 × ((B - G) ÷ (max - min)) + 180 -
G = maxの場合:h = 60 × ((R - B) ÷ (max - min)) + 300 -
B = maxの場合:h = 60 × ((G - R) ÷ (max - min)) + 60 -
R = G = Bの場合:h = 0const max = Math.max( r, g, b ); const min = Math.min( r, g, b ); const diff = max - min ; let h = 0; switch( min ) { case max: h = 0; break; case r: h = (60 * ((b - g) / diff)) + 180; break; case g : h = (60 * ((r - b) / diff)) + 300; break; case b : h = (60 * ((g - r) / diff)) + 60; break; }
彩度を求める
R G Bのうち最も大きな値 = max、最も小さな値 = min、彩度 = s とする。
-
s = (max - min) ÷ maxconst s = max == 0 ? 0 : diff / max;
明度を求める
R G Bのうち最も大きな値 = max、明度 = v とする。
-
v = maxlet v = max;
明度の操作
-
上げるとき
if(v <= 0.99) { v = v + 0.01 } -
下げるとき
if(v >= 0.01) { v = v - 0.01 }
HSVからRGBからの変換
RGBからHSVの変換を逆算して、RGBに戻します。
if ( s !== 0 ) {
let rgb;
const rangeH = parseInt( h / 60 ) ;
const decimal = h / 60 - rangeH ;
const v1 = v * (1 - s) ;
const v2 = v * (1 - s * decimal) ;
const v3 = v * (1 - s * (1 - decimal)) ;
switch( rangeH ) {
case 0 :
case 6 :
rgb = [ Math.round(v * 255), Math.round(v3 * 255), Math.round(v1 * 255)] ;
break ;
case 1 :
rgb = [ Math.round(v2 * 255), Math.round(v * 255), Math.round(v1 * 255) ] ;
break ;
case 2 :
rgb = [ Math.round(v1 * 255), Math.round(v * 255), Math.round(v3 * 255) ] ;
break ;
case 3 :
rgb = [ Math.round(v1 * 255), Math.round(v2 * 255), Math.round(v * 255) ] ;
break ;
case 4 :
rgb = [ Math.round(v3 * 255), Math.round(v1 * 255), Math.round(v * 255) ] ;
break ;
case 5 :
rgb = [ Math.round(v * 255), Math.round(v1 * 255), Math.round(v2 * 255) ] ;
break ;
}
} else {
rgb = [ Math.round(v * 255), Math.round(v * 255), Math.round(v * 255) ] ;
}
4. おわりに
サイト上で色の試行が手軽にできるChrome拡張機能の紹介をしました。