はじめに
「株式会社じげん Advent Calendar 2021」17日目を担当します、きあ(Chia)です。
エンジニアとしてプロダクトの開発・運用保守をしつつ、SEO・CROといったマーケティング施策の立案・分析も担当しております。
今回は、エンジニアとマーケティングの両方を担当している私から、「Google Search Console」(以下サーチコンソール)で、エンジニアが見ておくとサイトの改善効率が上がる機能を5つご紹介します。
このような方に向けた記事です
- 自社でWebサービスを開発・運用しているエンジニアの方
- サーチコンソールにどのような機能があるか知らない方
基本的な機能の紹介、見ていく上での簡単なポイントの紹介となります。
普段からサーチコンソールを見る習慣がある方、またWebサービスの運用に関わっていない方にはあまり役立てないかもしれません。
用語について
記事中で「SEO担当者」という言葉が登場します。
この役割はエンジニアと兼務されている方もいらっしゃるかと思いますが、記事内では基本的に「非エンジニアのSEO担当者(マーケター)」として読み替えてください。
エンジニアがサーチコンソールを見ておいたほうが良い理由
※「いいから機能が知りたい!」という方は目次から「サーチコンソールで見ておくと良い機能 5選」へどうぞ
「Search Console の概要」の下記の記載の通り、サーチコンソールはサイトの検索結果での見え方を確認するためのツールです。
Google Search Console は、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。
そのため「マーケターが使用するツール」という印象が強く、サーチコンソールを見る習慣があるエンジニアの方はもしかするとあまり多くはないかもしれません。
かくいう私も、SEO担当になるまで見る習慣はあまりありませんでした。
ですが実際に担当になって、「これはエンジニアが見ておいたほうが良く、私自身もっと前からしっかり見ておくべきだった」と感じました。
その理由はシンプルで、**「エンジニアが一番サイトの内部(コード)を把握しているから」**です。
紹介する機能の中には、様々なサイトの異常を知らせてくれる機能があります。
その異常はSEO担当者からすると原因不明に見えるようなものでも、サイトの実装を知っているエンジニアであれば何が原因かは比較的早く特定できることが多いです。
エンジニアが普段からこれらの機能をチェックしておき、異常を拾ってあげることで、SEO担当者を長時間悩ませることなくプロダクトチームとして最速でサイトの修正・改善が進められると考えます。
そのため、これまで見る習慣が無かった方もぜひこの機会に少しずつでも良いので見ていきましょう。
サーチコンソールで見ておくと良い機能 5選
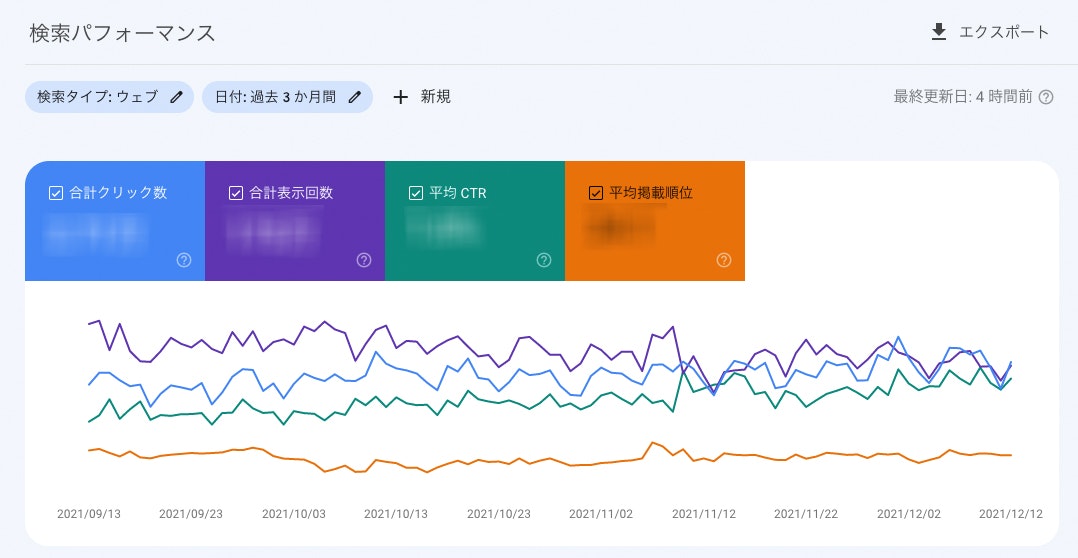
1. 検索パフォーマンス
サーチコンソールのメインの機能です。
サイトの「クリック数」「合計表示回数」「平均CTR」「平均掲載順」の変動をグラフで見ることができます。
デフォルトでは合計クリック数、合計表示数が表示されているかと思いますので、必要に応じて見たい項目のチェックをつけてください。

またサイト全体の値が表示されていますが、様々な条件での絞り込みも可能です。

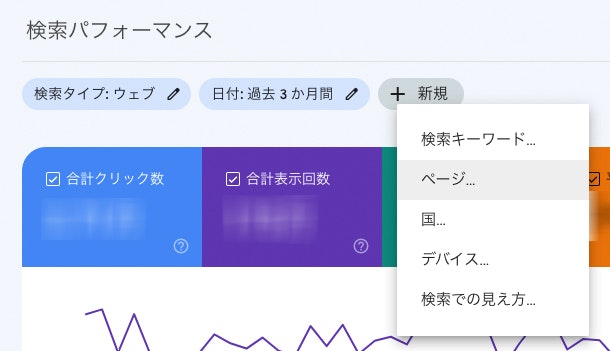
たとえば、何か施策を実装した場合、対象となるページを指定すると見やすくなります。
ページの指定は、入力した文字列を含むURL・含まないURL、正確なURL、正規表現が利用できます。
このあたりはマーケターの方が見ることが多いかとは思いますが、
- 平均CTR → 一覧系ページなどの表示を変えたときに変動しやすい
- 順位 → SEO施策系の実装すると変動しやすい
ということはなんとなくでも覚えておくと良いかと思います。
上記のグラフの下の方にページやクエリ(検索キーワード)別の各値を見ることもできるので、より詳細を見ていきたい場合は、こちらから確認してみてください。
2. カバレッジ (ページのインデックス登録)
個人的には、エンジニアの方には一番見ていただきたい機能です。
※ 執筆時点で筆者の画面では「カバレッジ」となっていますが「ページのインデックス登録」となっている場合もあるようです。
Googleのインデックス登録に関するレポートを確認できるページです。
インデックス登録されていないページはGoogleの検索結果に表示されないため、せっかくページを作成・更新しても全くユーザーの流入がないということが起きてしまいます。

特にチェックしておくべき項目について説明していきます。
エラー
文字通り何らかの問題が発生しています。
エラーになったページに関してはインデックス登録されないため、インデックスさせたいページでエラーが検知された場合は、ただちに修正することをおすすめします。
詳細に関しては、棒グラフの下にある「詳細」から見たいステータスを選択することで、そのステータスが検知されたURLの一覧を確認できます。
エラーに関しては修正方法も含めてSearch Consoleヘルプに記載されているのでこちらを参考にすると良いと思います。
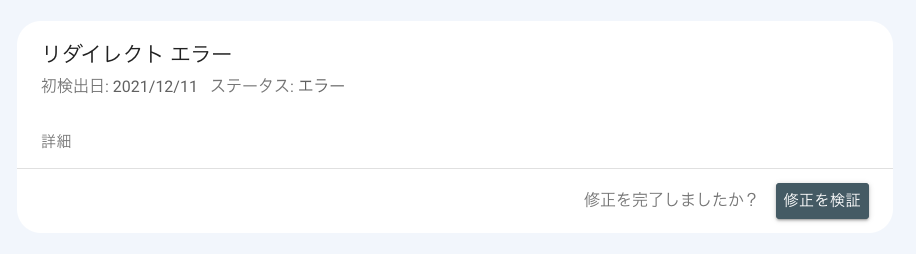
修正が完了した際には、完了した報告をしましょう。
ステータスの詳細ページから「修正を検証」を押すことで検証を始めてくれます。

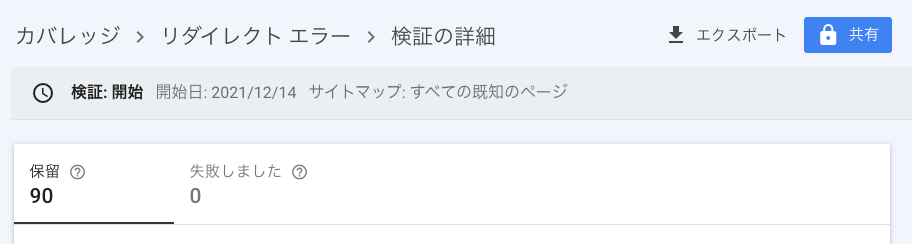
検証の状況・結果に関しては、先程の「修正を検証」が「詳細を表示」に変わるのでそこから確認できるようになります。

検証完了までの時間ですが、個人的な経験では1ヶ月程度が多いように感じます。
ですが3ヶ月以上かかったケースもありますので気長に待ちましょう。
※ 余談なのですが、上記の例に挙げているリダイレクトエラーの検知はGoogle側の不具合だったとのことでした。
除外
エラーはデフォルトで表示されるため、気にしている方も多いかと思いますが、見落としがちかつエラーと同じくらい見ておきたいのがこの「除外」のステータスです。
「除外」も基本的にインデックス登録はされません。
エラーとの違いは、ページ自体には正常にアクセスできるものの、インデックス登録しないのが適切であるとGoogleに判断されたページになります。
これは大きく以下の2つに分かれます。
- サイト管理者が意図してインデックス登録させないようにしている除外 (無視して問題ない除外)
- 意図していない除外 (対応を検討する必要がある除外)
【意図してインデックス登録させないようにしている除外】
主に以下のようなステータスが当てはまります。
- noindex タグによって除外されました
- ページ削除ツールによりブロックされました
- 代替ページ(適切な canonical タグあり)
- ページにリダイレクトがあります
このような場合は、サイト側からGoogleにインデックス登録しないでほしい旨を伝えているということになります。
それらの指定が適切にされているのであれば、上記のような除外は気にしなくて問題ないと思います。
ただし実装のミスなどで意図してないページにこれらのステータスが出ている場合(例:「インデックスさせたいページにうっかりnoindexつけちゃってたわー」等)もあるので、念の為、該当するURLの一覧を確認しておくと安心かと思います。
【意図していない除外】
こちらは主に以下のようなステータスが当てはまります。
- 重複しています。ユーザーにより、正規ページとして選択されていません
- 重複しています。送信された URL が正規 URL として選択されていません
- 重複しています。Google により、ユーザーがマークしたページとは異なるページが正規ページとして選択されました
- クロール済み - インデックス未登録
これらに関しては、インデックスされることを期待しているページに出ていることが多いかと思いますので、対応を検討しましょう。
動的に生成しているページではこうした重複による除外が起きやすいですが、特に検索ページなどクエリパラメータ(クエリストリング)が付与されるページで見られることが多いです。
たとえば適切にcanonicalが設定されていないなどです。
このような場合はエンジニアとSEO担当者で連携し、どのページを正規ページとするかなどしっかり決めて対応していきます。
上記に当てはまらず重複と見られている場合は、ページのコンテンツを見直す必要があるかもしれません。
人の目で見て明らかに似たコンテンツが多いと感じるのであれば、各ページ独自のコンテンツを追加するなどが対応として考えられます。
このあたりはさすがにエンジニアの対応範囲ではないので、マーケターやライター等コンテンツ担当の方にお願いすると良いです。
「クロール済み - インデックス未登録」に関しては、ヘルプにも詳細は書かれていません。
おそらくそれだけ様々な要因でこちらに該当するケースがあるのだと思います。
ここに関してできる事は、Googleの気持ちになって原因を予想してみる → 対応する → ひたすら祈る になるかと思います。
(冗談のように書いてますが実際そうだったりします…)
このように除外にも非常に重要な情報が記載されています。
有効ページが減り、除外ページが増えたという場合は、開発側の変更で何かしらやらかしてしまった可能性が高いので気にして見ておきましょう。
カバレッジに表示されるステータスの説明は、すべてSearch Consoleヘルプの「ステータスの理由」に記載されています。
3. サイトマップ
このページからXMLサイトマップ(sitemap.xml)を送信することができます。
サイトマップのURLを入力して送信するだけです。

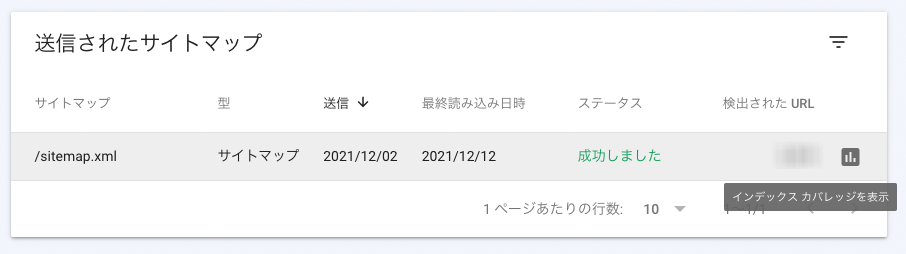
便利なポイントとして、送信したサイトマップのファイル単位で先程説明したカバレッジが確認できる点があります。
つまりサイトマップで送信したURLに限定してエラーがあったか、除外されてしまったのかなどが確認できます。

↑ グラフのようなアイコンからカバレッジに遷移できます。
また、サイトマップは複数ファイル送信することが可能なので、分析したい単位(たとえばディレクトリ単位など)で分けて確認するということもできたりします。
4. ページエクスペリエンス
- ウェブに関する主な指標
- モバイル ユーザビリティ
- HTTPS
の3項目が確認できます。現在はモバイルの結果のみ表示されます。
これらの対応はエンジニアでないとできないことがほとんどのため、ここは見ているという方も多いかもしれません。
ページの読み込み・表示速度などモバイルで快適にページを閲覧できるかを評価しています。
指摘があればカバレッジと同様「不良」や「エラー」といった形で通知されます。
「ウェブに関する主な指標」は、PageSpeed Insightsで表示されるものと同じです。
5. クロールの統計情報
Googleにインデックス登録してもらうためには、Googlebotにクロールしてもらう必要があります。
この機能ではGoogleのクロール履歴を閲覧することが可能です。
機能の場所がわかりにくいため、なかなか気付けないかと思います。
「設定」 を開くと「クロールの統計情報」という項目があり、そこからレポートを開くことができます。

レポートではいつどのくらいのクロールリクエストが来たかや、集計期間内の平均応答時間、レスポンスコードの割合などを確認できます。
色々と見れる項目が多いのですが、突然クロールリクエスト数が減ったり、逆に増えることがあったら注意して見てみたほうが良いかもしれません。
サイトを改善する上で多い悩みは「クロールが少ない(クロールの頻度が低い)」ということかと思います。
考えられる要因としては、コンテンツの面では
- 変更頻度の低い情報がある場合
- サイトの品質が高くない場合
技術的な面では
- サイトのレスポンスが遅い
- HTMLが壊れている
- サポートされていないコンテンツがある
といったことがあげられるようです。
こうした問題に関する対応も、ヘルプの「クロールの統計情報レポート」に記載されています。
メール通知がONになっているかチェック
以上がエンジニアも見ておくと良い機能の紹介でした。
最後に、メールの通知機能がONになっているか確認しておきましょう。
「ユーザー設定」>「メール設定」に行き、「メールによる通知を有効にする」のチェックが入っていればOKです。
デフォルトはONになっているので特に変更した記憶がなければ大丈夫でしょう。
この通知がONになっていると本記事で触れたエラーが検知された際や検証が完了した際などにメールが届きます。
通知自体はサーチコンソールの「メッセージ」からも確認できます。
(カバレッジの「除外」に関してはエラーではないためメールもメッセージも通知されません。自分で確認しに行きましょう。)
またSlack等を使用している場合は、メールが届いた際にエンジニアチームのチャンネルなどにも通知を飛ばすようにしておけば、より気付きやすくなるのでおすすめです。
おわりに
Search Console の対象ユーザーに関して、概要で以下のように記載されています。
**ウェブサイトにかかわるすべての方が対象です。**ジェネラリストからスペシャリスト、初心者からベテランまで、どなたにもお使いいただけます。
この点からも、サーチコンソールの対象ユーザーにはマーケターだけではなくサイトの開発・運用に携わっているエンジニアも対象に含まれていることがわかります。
施策を考える立場でなくとも、サイトに関わっている一員だということを忘れず、エンジニアとマーケター(もちろん他の職種の方とも)手を取り合って良いサービスを作っていきたいですね。
今回紹介した機能以外にも便利な機能がまだありますので、慣れてきたらぜひ他の機能も触ってみてください。
本記事でひとつでもお役に立てた内容がありましたら幸いです。