前章までのご説明で、エラーメッセージの確認方法や、エラーの要因場所の特定方法については、
ご理解いただけましたでしょうか。
前回の記事はこちら→エラー解決へ向けたポイント・コツその③_エラーメッセージウィンドウ前編
ここまで来た方は、あとは実際にエラー解決の方法を見つけるのみとなります!
使用した環境
下記の説明(画像)で使用している
UiPath Studioは、コミュニティライセンスのバージョン2020.2.0-beta.108のものです。
とりあえずエラー文はググってみよう
私はこれまで2年近くUiPathを触ってきましたが、実際今でも初めて見るような
エラーメッセージに出会うことがあります。
その場合は基本的に今でも、エラーメッセージを理解する、そしてエラーを解決するために、
表示されたエラーメッセージそのまま、Google先生などの検索ブラウザーの検索バーに入力、
あとは半角スペースに「UiPath」というキーワードでよく検索して、調べます。
ただ、まだまだUiPathそのものが最近定着してきたツールになるため、
解決に直結する記事を見つけるのは、容易でないことがしばしばです。。
エラー要因で調べたけど、UiPathに関連するものがないって場合は、
「マクロ(VBA)」や「.NET Framework」に関連する記事も参照してみましょう。
UiPathは、「VB.NET」というMicrosoftが出している開発言語を使っており、
上記のキーワードは関連性が高いワードになります。
記事内すべての意味が分からなくても、解決の糸口を少し見つけられるかもしれませんので、
ぜひチェックしてみてください!
よくあるエラーメッセージ
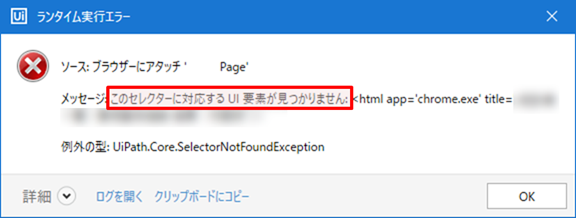
「このセレクターに対応するUI要素が見つかりません」
この場合は、取得したセレクター情報が可変的に設定できていない場合が多いです。
ここでは、セレクターを可変的にする方法として、
一番簡単である[修復]ボタンを使った方法をご紹介します。
そもそも[修復]ボタンってどこにあるの?
修復ボタンは、セレクターエディターを表示させたとき、かつ、
検証が×となっているときにのみ有効になっているボタンです。
セレクターエディターの表示方法
1. メニュー>[セレクターを編集]を選択して表示させる  2. プロパティパネルから表示させる  ※アクティビティによっては、上記のセレクターの欄が、 プロパティ>入力>ターゲット(左端の[+]ボタン押下)>セレクターとなっている場合があります。上記の例は、メモ帳アプリにて新規メモを立ち上げた状態のものを指定した際のセレクター情報になります。
名前を付ける前の状態を指定しているので、
例えば下記のような「TESTメモ」という名前を付けて一度保存したウィンドウは、
上記のセレクター情報では認識できません。

「TESTメモ」というウィンドウも認識させたい場合は、先ほどの[修復]ボタンを押下し、
UI認識モードになったことを確認したうえで、「TESTメモ」というメモ帳ウィンドウの方を選択します。
選択後、上手くいっていれば、
「現在のUI要素と一致するようにセレクターが更新されました」というメッセージが表示され、
セレクターエディター画面も以下のように検証のエラーがなくなっている状態になると思います。

修復を行うことで、titleのところにあった、「無題」という部分がワイルドカードである
「*(半角アスタリスク)」に自動的に置き換えられました。
ワイルドカードとは
どんな文字にも置き換えられる文字のことで、セレクター情報をあいまいな形で定義することが出来きます。 UiPathで使用できるワイルドカードは2種類あり、それぞれ以下のような役割を持っています。 「 \* 」:何かしらの複数文字が入ることを示します。 「 ? 」:何かしらの1文字が入ることを示します。上記の状態になっていれば、再度実行してみてもエラーなく実行できると思います。
セレクター情報の調整方法については、下記サイトもお薦めです。併せてご参照ください。
【できるUiPath】セレクターの変数を編集して操作対象を動的に指定しよう
最後に
今回は、始めたばかりの人にでもエラー解決できるよう、
よくある例も一つに絞り、解決方法も簡単なセレクター調整方法しかご紹介できませんでしたが、
- どういったセレクター情報のときに可変的にするべきか
- もっと詳しくセレクター情報を確認する方法
等のセレクター調整についてのポイントは、また次回別の記事としてまとめてみたいと思います。
(その際は、またこちらにリンクを付けておきます。)
それまでには、私ももっとスキルを磨かねばデス。
最後までお読みいただきありがとうございました!