はじめに
クライアント側のエラーチェックですが、
jquery validationはよく使っているようです。
私も久しぶり再度使ってみました。
ラジオボタンとチェックボックスだけ効かない問題がありました。
書き方はドキュメントにあるサンプルと同じ感じでコーディングでした。
調べたら、hidden項目、display:noneの項目はバリデーションをチェックされないことでした。
なるほど、ラジオボタンとチェックボックスのスタイルの関係で非表示に、カスタマイズしたスタイルでラジオボタン、チェックボックスを表示していました。
jquery validation plugin
歴史が長く、成熟度は高いので使いやすいと思います。
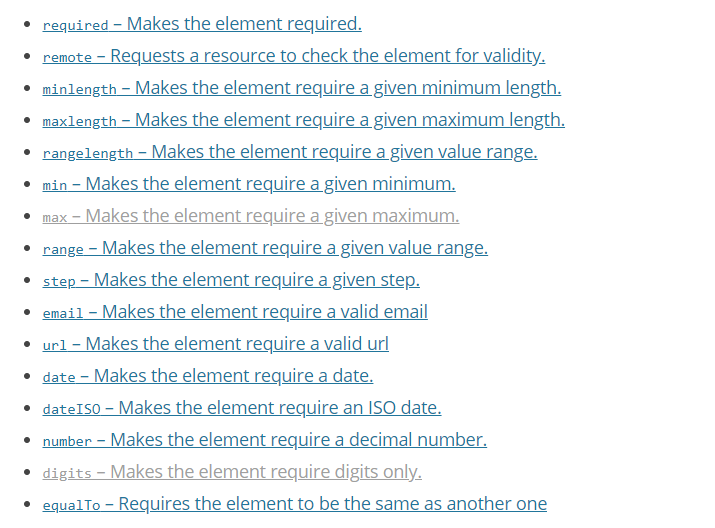
標準メソッド
出典:https://jqueryvalidation.org/documentation/
カスタマイズメソッド
jQuery.validator.addMethod( name, method [, message ] )
addMethodで自分なりのロジックチェックはできます。
hidden,display:noneの項目チェックされない仕様のメリット
hidden,display:noneがチェックしないことで、項目増減がある画面ではとても便利です。
項目消したら、バリデーションの設定を修正する必要がありません。
hidden,display:noneの項目チェックされない仕様の後遺症
上記記載通り、ラジオボタン、チェックボックスなど、display:noneにした場合でもバリデーションをチェックしたい場合があります。
解決方法としては、「display:none」をやめて、「visibility: hidden」に変更。ただし、余分なスペースは調整する必要があります。
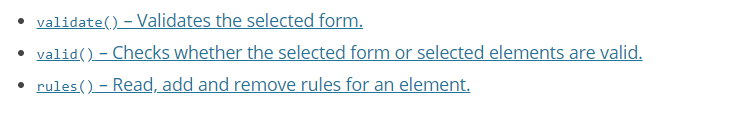
Plugin methods
出典:https://jqueryvalidation.org/documentation/
validate
フォーム単位でルール、メッセージ設定など
rules: 動的追加された項目のrule追加
下記のようにルール追加可能です。
$("input[name='userName']").rules("add", {
required: true,
maxlength: 40
});
テキストエリアの動的追加する際に、必須効かない場合があります。
その時は、textarea要素にrequired属性を記載するとうまく動作されます。
ルール削除:
// 部分削除
$( "#age" ).rules( "remove", "min max" );
// 全部削除
$( "#age" ).rules( "remove");
valid
設定したルールによってバリデーションのチェック結果。
・true: エラーなし
・false: エラーあり
以上