こんにちは、ちーずです。
OthloTechのアドベントカレンダーも、もう三年目ですね!
私は今のところ皆勤賞ですが、今年最後の参加になるので寂しいです。。。
今回は、意外と知られていない便利なCSSプロパティということで、
私が普段つかっているプロパティや、ブラウザ対応が追いついていないけど便利!今後に期待!なプロパティをばんばん紹介していこうと思います。
1.calc()
calc()は、プロパティ値を指定する時に単位が違うものでも計算を行うことができるプロパティです。
使い方
私がよく使うのは、レスポンシブサイトの横幅の調整でpxが使いたい!って時に使います。
例えば、100vwに対して,サイド10pxずつ装飾したからその分を引きたいよーって時に使ったります。
.element {
width: calc(100% - 40px);
}
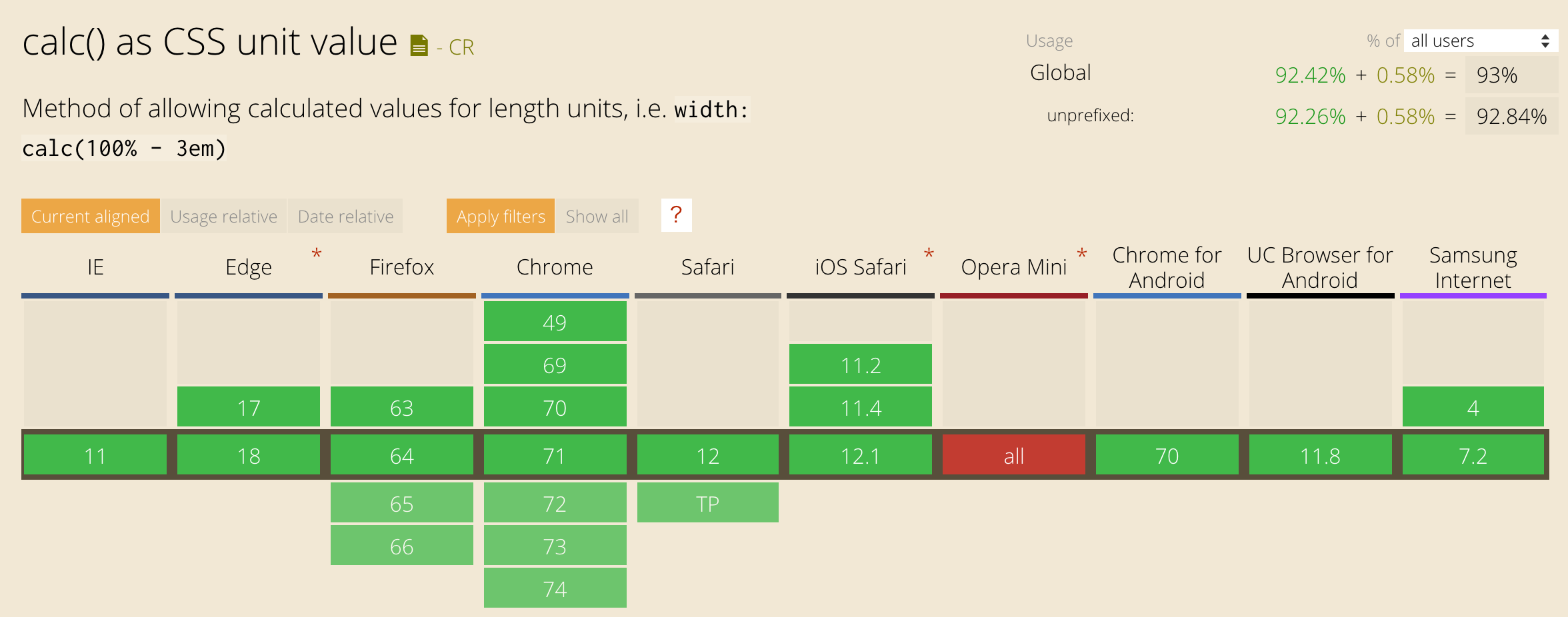
ブラウザ対応

あとOpera Miniだけだ。頑張ってくれ...(切実)
2.object-fit / object-position
画像をトリミングすることができるプロパティです。
使い方
たった1行object-fit: cover;を追加することで、画像のwidthを指定しても画像がびよーんと伸びず、画像のサイズの縦横の小さい方を基準にして拡大・縮小されます。
また、object-positionの初期値は50% 50%です。
.img {
width: 200px;
height: 200px;
object-fit: cover;
object-position: 0 100%; /*トリミングする位置を指定する場合のみ*/
}
詳しくは下記のサイトを参考にしてください!
(参考: 1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー)
ブラウザ対応
 90%以上対応していますが、相変わらずのIEさん...
IEに対応するにはスクリプトを少し書くことで対応することが可能です。
(参考: [IEやEdgeにもobject-fitを対応させる方法](https://01earth.jp/web-create/coding/ie-object-fit/))
`-o-`のプレフィックスを忘れずに使いましょう!
90%以上対応していますが、相変わらずのIEさん...
IEに対応するにはスクリプトを少し書くことで対応することが可能です。
(参考: [IEやEdgeにもobject-fitを対応させる方法](https://01earth.jp/web-create/coding/ie-object-fit/))
`-o-`のプレフィックスを忘れずに使いましょう!
3.mask
オブジェクトの一部を隠すための処理のであるマスキングをすることができるプロパティ。
使い方
<div class="element">
<div><img src="image.jpg"></div>
</div>
.element {
mask-image: url(mask.png);
mask-mode: alpha;
}
ブラウザ対応
 部分的な普及はすすんでいますが、まだまだですね。
`-webkit-`のプレフィックスを忘れずに使いましょう!
部分的な普及はすすんでいますが、まだまだですね。
`-webkit-`のプレフィックスを忘れずに使いましょう!
4.font-feature-settings
OpenTypeフォントの拡張タイポグラフィの特性を制御するプロパティであり、文字詰め(約物の半角スペースを詰める)を設定をすることができます。
使い方
デザイナーからしたらこの文字の間隔が...DTPだったらできるのに...って思うことが多いですね。
そんな悩みが解決できます!
text {
font-feature-settings : "palt";
}
ブラウザ対応
 思った以上にすすんでました!嬉しい!
`-webkit-`をつけることをわすれずに!
思った以上にすすんでました!嬉しい!
`-webkit-`をつけることをわすれずに!
5.scroll-behavior
スクロールが発生した時の振る舞いを指定するプロパティ。
使い方
今までjs(なんならjQuery)を使ってスムーススクロールを実装していたと思いますが、なんとCSSでできるようになりました!
しかもたった2行追加するだけで可能であるため、jQueryより簡単にかけます。
<nav>
<a href="#1">1</a>
<a href="#2">2</a>
<a href="#3">3</a>
</nav>
<div class="scroll-box">
<section id="1">いちばん</section>
<section id="2">にばん</section>
<section id="3">さんばん</section>
</div>
.scroll-box {
overflow-y: scroll;
scroll-behavior: smooth;
}
ブラウザ対応

これはまだ使えなさそうですね。
今後の対応に期待していきましょう!
さいごに
かゆいところに手がとどくプロパティが増えてきているので、ブラウザさんが頑張って欲しいお気持ちでいっぱいになりますね。
CSSのプロパティはどんどん新しいものが登場するので、自分のしてみたいスタイルを言葉にして検索したら、意外と出てきたりしますのでおすすめです!