Relayを触り始めた当初、useQueryとuseFragmentって何してるの?何が違うの?ってレベルでよくわからなかったので、
初めてRelayを触る人のために詳しく図解してみました。
そもそもRelayとは
Relayは、facebook社(今はMetaか...)が開発しているReactのためのGraphQLクライアントです。
Relayには下記のようなメリットがあります。
- 取得したいデータの構造をコンポーネントに閉じ込めることができる
- つまり、コンポーネント内で取得するデータが変更されても他のコンポーネントに影響がでないため、依存関係を気にしなくて良い。
-
useQueryとuseFragmentの仕組みによるもの → のちほど詳しく解説!
- フェッチ・レンダリングの自動的に最適化される
- クエリの重複フィールドの除去
- データに変更があった時に、必要なコンポーネントのみ更新する
▼ 公式サイト
めっちゃ簡単に仕組みを解説!
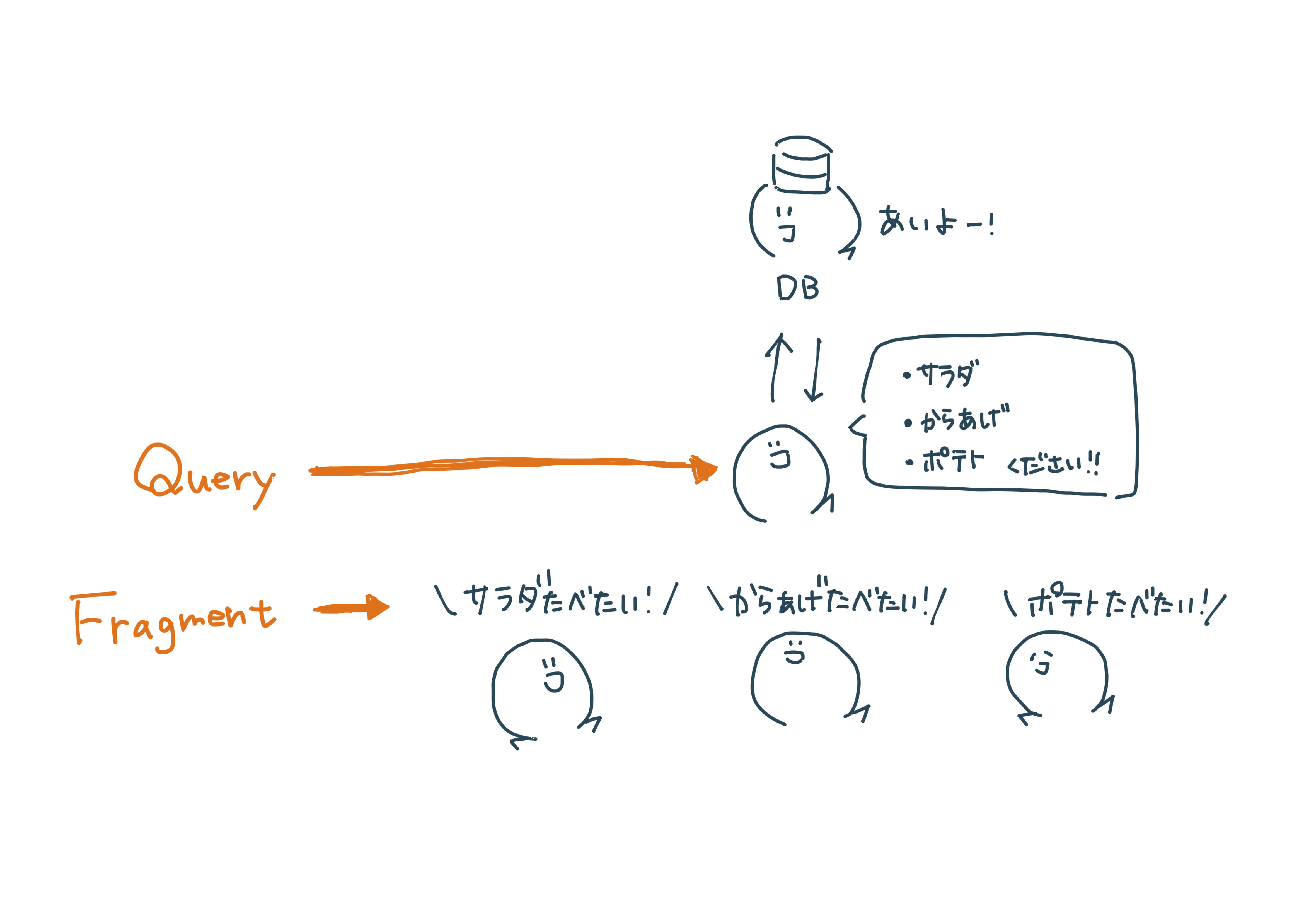
ファミレスに家族で行ったとします。
子供が「食べたい!!」って言ったものを、お母さんが店員さんに注文するような光景をよくみますね。
子供は〇〇が欲しいと伝えるだけ
直接注文するのはお母さん
そのような時のお母さんがQueryで、子供たちがFragmentです。
つまり、Fragmentは直接データベースとはやりとりをしません。
Queryが各コンポーネントのFragmentを集約してデータベースにお問い合わせします。
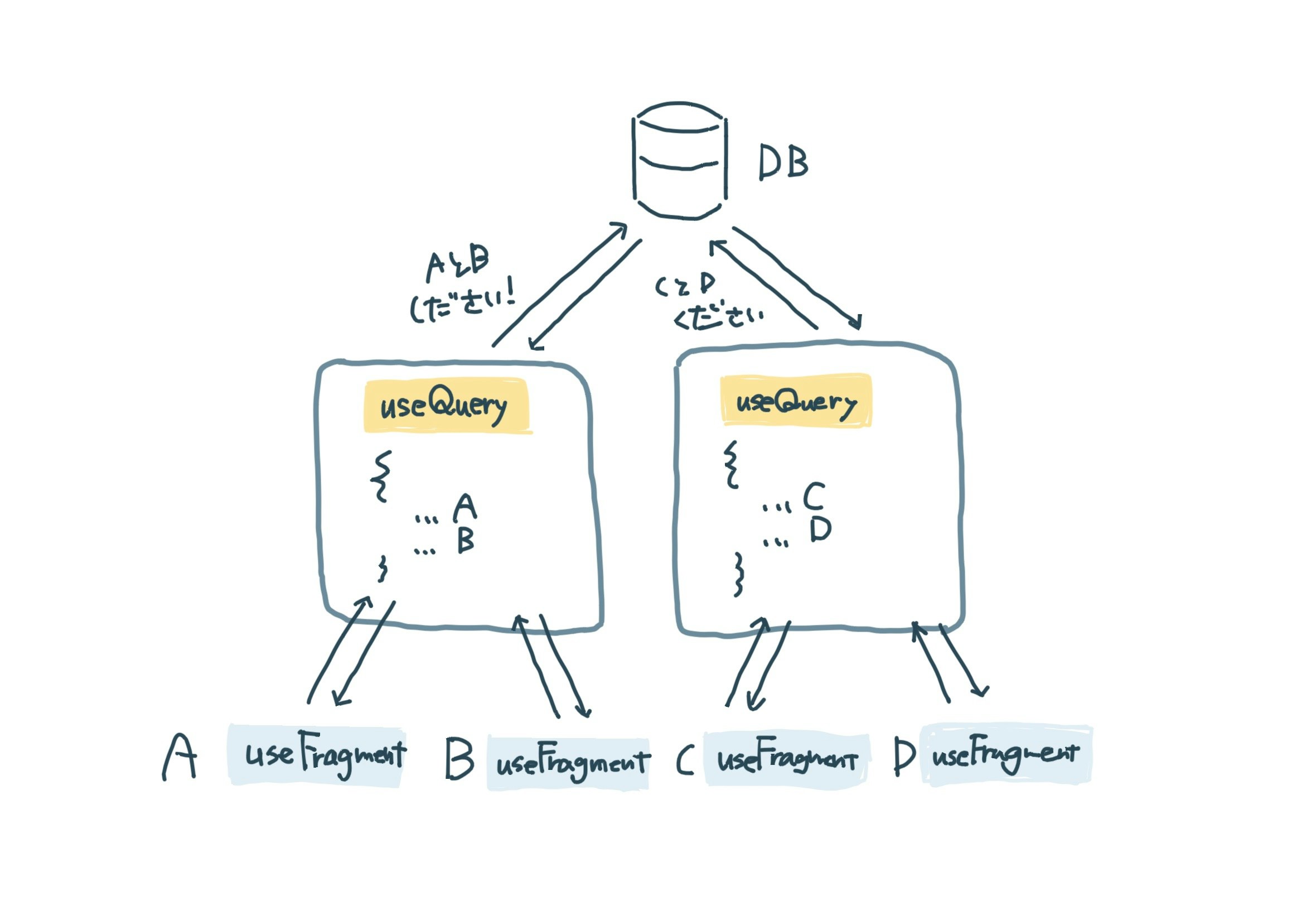
もう少し詳しく
useFragment
子コンポーネントでは、欲しいデータをGraphQLのフラグメントとして定義します。
useFragmentは、Queryで生成されるフラグメントに対する参照と、そのフラグメント自体を受け取ってデータを返します。
useQuery
親コンポーネントで、子コンポーネントのフラグメントをまとめたクエリを作り、データベースでお問い合わせします。
もし、コンポーネントAでも〇〇のデータが欲しい!って書いてあってBでも同じく〇〇のデータが欲しい!って書いてあったとしても、クエリをまとめる時にマージされるため問題ないです。
useQueryの返り値にはフラグメントの参照を持っています。
これらを子コンポーネントに渡してあげる必要があります。
なぜこの仕組みが実現できてるのか
Relayでは、schemaファイルからデータの構造を見て各クエリ、フラグメントをコンパイルし設計書のようなものを生成します。
その設計書がデータの依存関係を解決するため、このような仕組みが実現できます。
React ConfでもRelayの話が取り上げられていました!!