ついに始まりましたね!!Qiita アドベントカレンダー![]()
今年は1人で25日分の記事を書くチャレンジをしています、ちーずです。
業務でのフロントエンド開発を通して学んだことを毎日アウトプットしていこうと思います!!
本日のテーマは「Nx」です!!
 Nxとは
Nxとは
Nxとは、React / node.js / Angularのアプリケーションをモノレポ(monorepo)で管理ができるの開発ツールセットです。
ReactのフレームワークであるGatsbyやNext.jsも使うこともできます。
(TypeScriptと相性の悪いVueやNuxt.jsはサポートしていない様子...悲しい)
12/2 追記
公式以外であれば、ちゃんとプラグインがあるみたいです!!
外部からプラグイン作って自由に拡張できるところもNxの良いところですね...!
モノレポ(monorepo)とは
モノレポは「モノリシックリポジトリ(monolithic repository)」 の略で、
単一のリポジトリで複数のアプリケーションやライブラリを管理することです。
GoogleやUberなど、サービスを複数運用している企業・組織においてよく利用されています。
モノレポのメリット
- 環境構築(lintやtsconfig)やビルドなどのプロセスを統一できる
- プロジェクトを跨いでコードを共有できるため、コードをDRY(Don’t Repeat Yourself:繰り返しを避けること)に保つことができる
モノレポのデメリット
- リポジトリの肥大化
- リポジトリで管理している全サービスのリリース、マージタイミングを考える必要がある
参考
▼ 運用してわかった!モノレポに向いているプロジェクト
 Nxのここがすごい!
Nxのここがすごい!
セットアップが超簡単!
もともと、モノレポの環境を構築するのには様々な設定が必要でした。
しかし、Nxでは1コマンドを実行するだけで簡単にモノレポ環境の構築ができます!!
さらに、Jest、Cypress、Storybook、ESLint、TypeScript、Prettier、CSSフレームワークなどの開発に必要なツールも一緒にインストールすることも可能です◎
エディタの拡張機能「Nx Console」を使えば、GUIを用いてNxコマンドを生成することができます。
コマンドを覚えなくても感覚で使えるため、おすすめです。
参考
ライブラリとアプリケーションの依存関係が自動管理!ビジュアライズも!!
NxはTypeScript の path aliasやnx.json の implicitDependenciesなどからコードを分析して、依存関係を解析します。
そのため、変更の影響を受ける可能性のあるプロジェクトだけを再ビルドと再テストをすることが可能です!
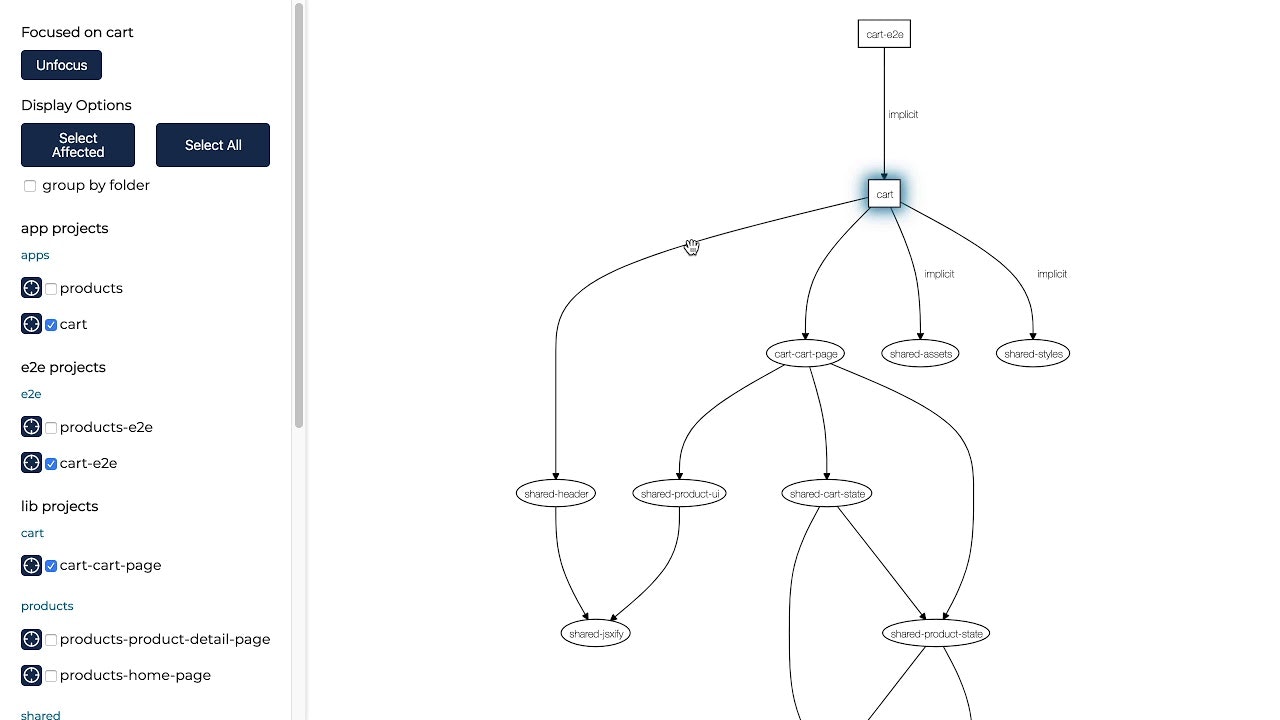
また、その依存関係を1コマンドでビジュアライズすることもできます!!
参考
バージョン管理も楽ちん!
Nxでは、nx migrateというコマンドを実行することで、依存パッケージも含めアップデートされます。
例えば、Next.jsのバージョンを最新のものにしたい場合、下記コマンドを実行すると、
Next.jsのバージョンだけではなく依存パッケージであるeslint-config-nextもアップデートされます。
yarn nx migrate @nrwl/next
参考
 Nxをはじめてみる
Nxをはじめてみる
Nxの構造
Nxではこのようなディレクトリ設計になっています。
🗂 ワークスペース
└ 🗂 apps - 実行可能なアプリケーション
└ 🗂 libs - ライブラリ(共通の処理やUI、componentなど)
└ 🗂 tools - コードベースで動作するスクリプト
- 📄 workspace.json - ワークスペースの設定
- 📄 nx.json - プロジェクトの追加情報(依存関係の制御など)
- 📄 tsconfig.base.json - グローバルなTypeScriptの設定
ワークスペースとアプリケーション作成(初期設定)
下記コマンドを実行します。
npx create-nx-workspace@latest
すると、いくつか質問されるため1つずつ回答していきます。
まずはワークスペース名を設定します。
? Workspace name (e.g., org name) ›
ワークスペースと共に何のアプリケーションを作成する作成します。
? What to create in the new workspace …
empty [an empty workspace with a layout that works best for building apps]
npm [an empty workspace set up to publish npm packages (similar to and compatible with yarn workspaces)]
react [a workspace with a single React application]
angular [a workspace with a single Angular application]
❯ next.js [a workspace with a single Next.js application]
gatsby [a workspace with a single Gatsby application]
nest [a workspace with a single Nest application]
express [a workspace with a single Express application]
web components [a workspace with a single app built using web components]
react-native [a workspace with a single React Native application]
react-express [a workspace with a full stack application (React + Express)]
angular-nest [a workspace with a full stack application (Angular + Nest)
作成するアプリケーションの名前を決めます。
? Application name ›
Next.jsを選択したため、CSSフレームワークも一緒にインストールすることができます。
自らセットアップしなくても良いので楽ですね!
? Default stylesheet format …
CSS
SASS(.scss) [ http://sass-lang.com ]
LESS [ http://lesscss.org ]
Stylus(.styl) [ http://stylus-lang.com ]
styled-components [ https://styled-components.com ]
❯ emotion [ https://emotion.sh ]
styled-jsx [ https://www.npmjs.com/package/styled-jsx ]
全ての質問が完了したら、ワークスペースが生成されます。
アプリケーションを追加 / ライブラリを追加
nx generateコマンドを実行することで、アプリケーションやライブラリを追加することができます。
Nx Consoleを使うと簡単に設定ができるので、その方法で説明します。
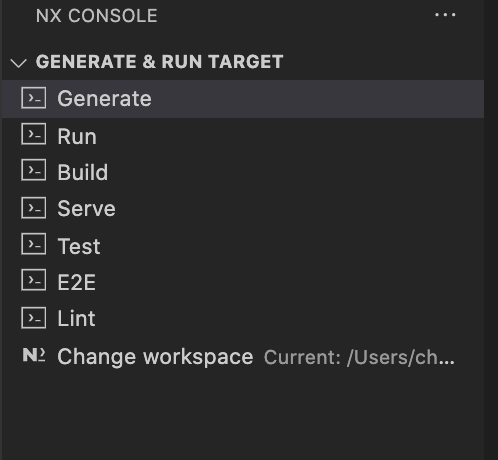
1. Nx ConsoleのGENERATE & RUN TARGETからGenerateを選択

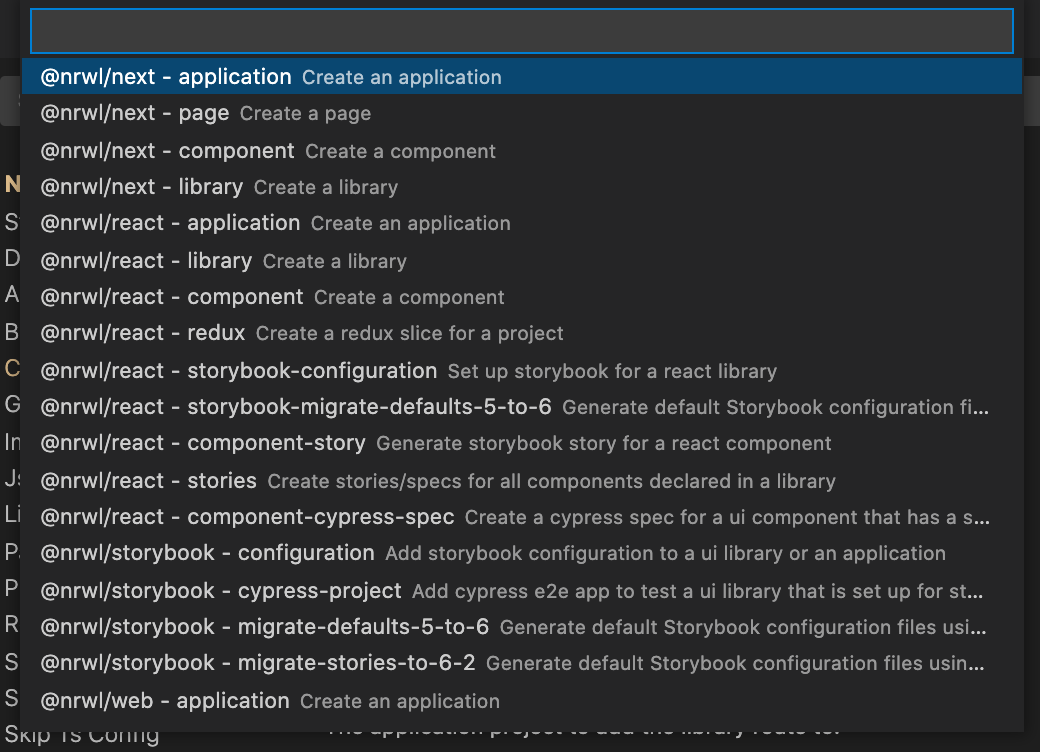
2. パッケージを選択
ダウンロードしてあるパッケージ一覧が標示されるので、
どのようなアプリケーション、ライブラリを追加したいのかを選択します。
もし該当するパッケージがない場合は、
ドキュメントまたは下記リポジトリを参考にインストールしてください。
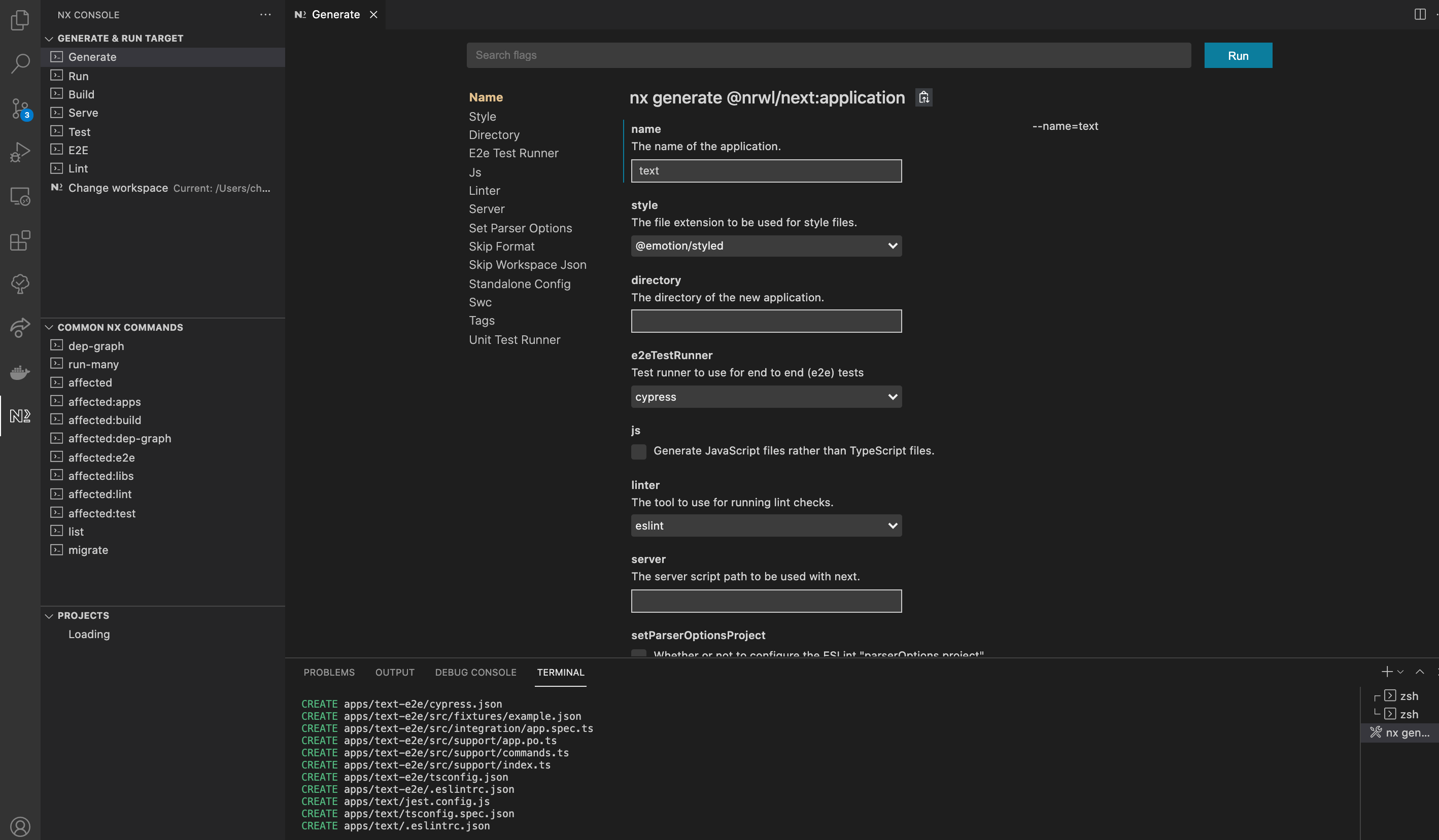
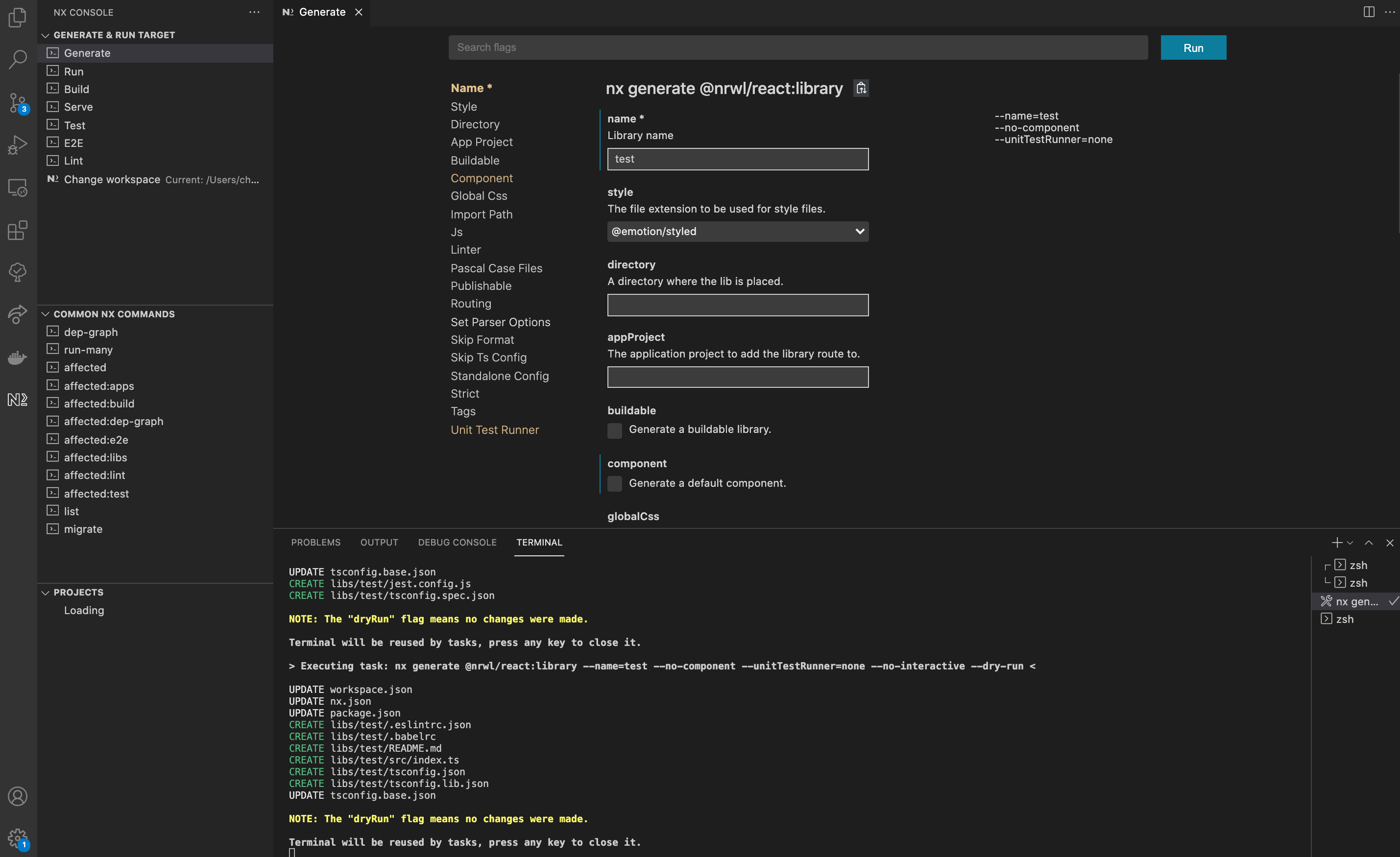
3. optionの設定
ライブラリ名は何なのか、どの階層・ディレクトリに作成するかなど、細かいをぽちぽちと行います。
その設定からコマンドが自動で生成され、「Run」ボタンをクリックしたら実行できます!
これで完成です!
ぽちぽちするだけで設定が終わるので、本当に超簡単ですね!!
以上、「Nx入門」でした!!
明日はReactにおけるState管理に関してです!
お楽しみに〜![]()