こんにちは、mockmockチームエンジニアのジホです。
この記事は
mockmockアドベントカレンダー 5日目の記事です。
mockmock から Azure IoT Hub にデータを送るプロジェクトを作成する方法をまとめます。
やりたいこと
mockmockから json形式の {"hello":"world"} をAzure IoT Hubに送る!ことです。
手順
事前準備
[Azure]IoT Hubを作ります
-
チュートリアルを参考にIoT Hubを作成してください
-
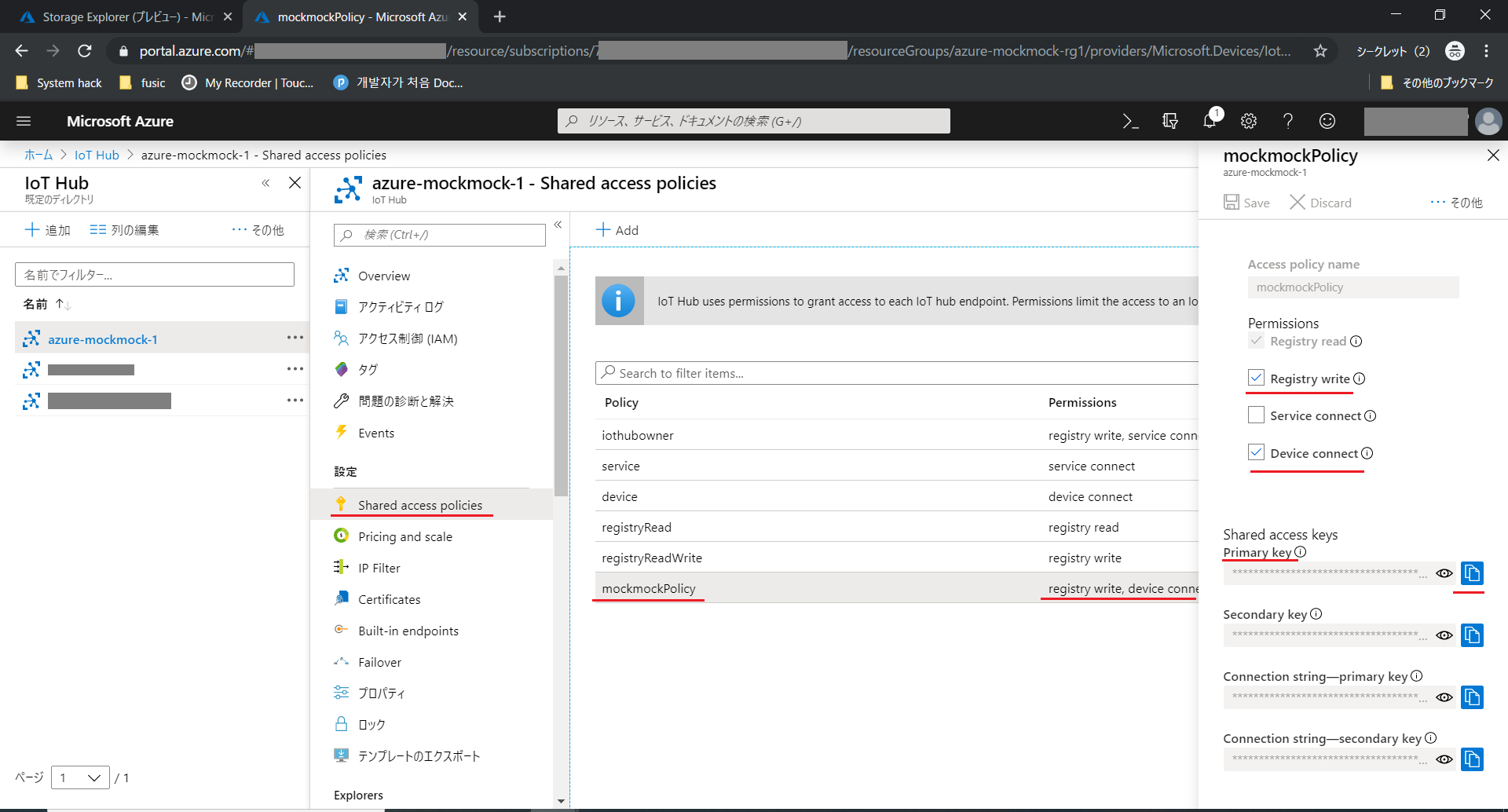
Shared access policiesを設定します
policy名をmockmockPolicyにして、permissionは[レジストリ書き込み]と[デバイス接続]をチェックします

-
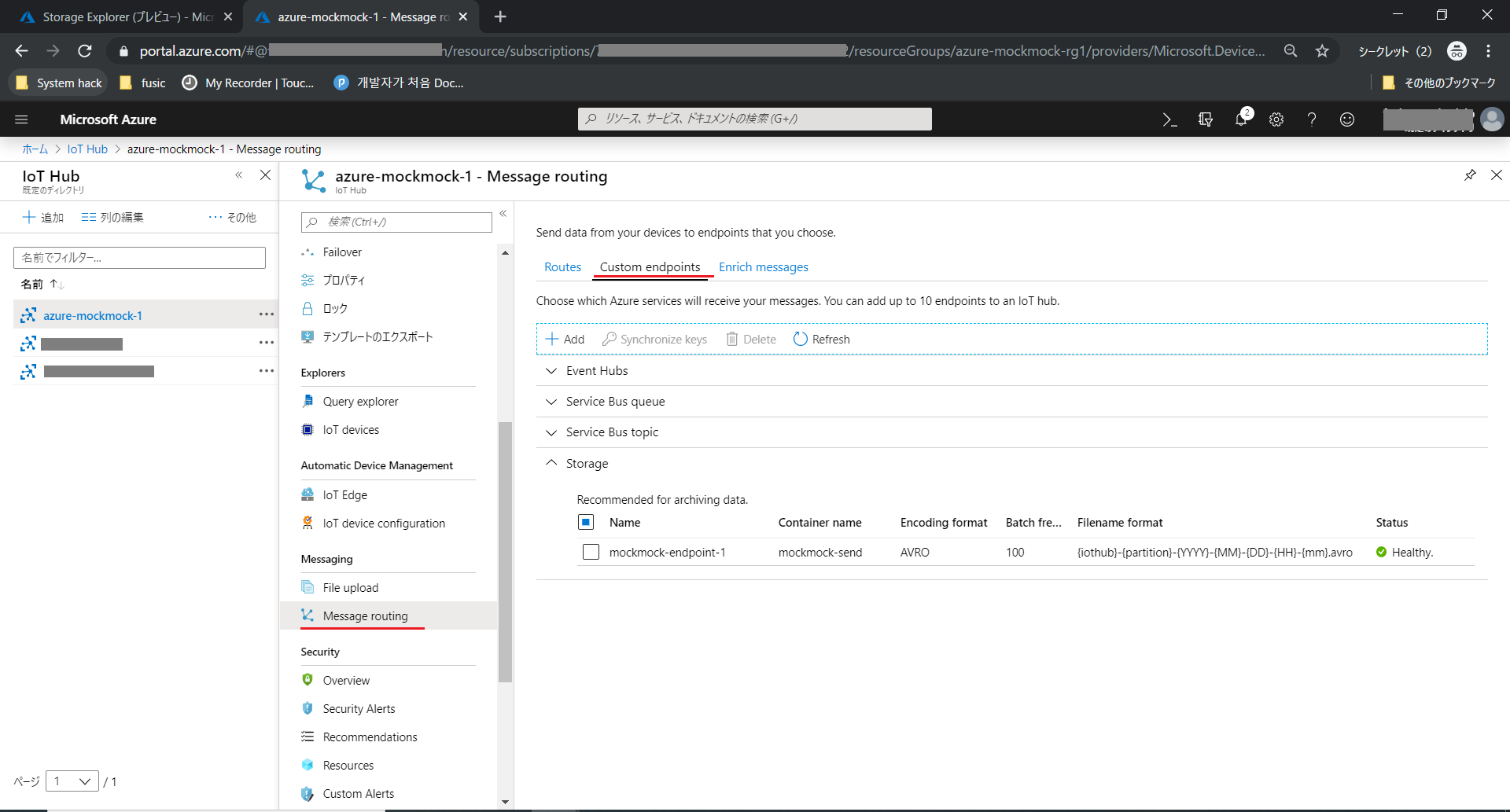
Message routingのCustom endpointsを設定します
-
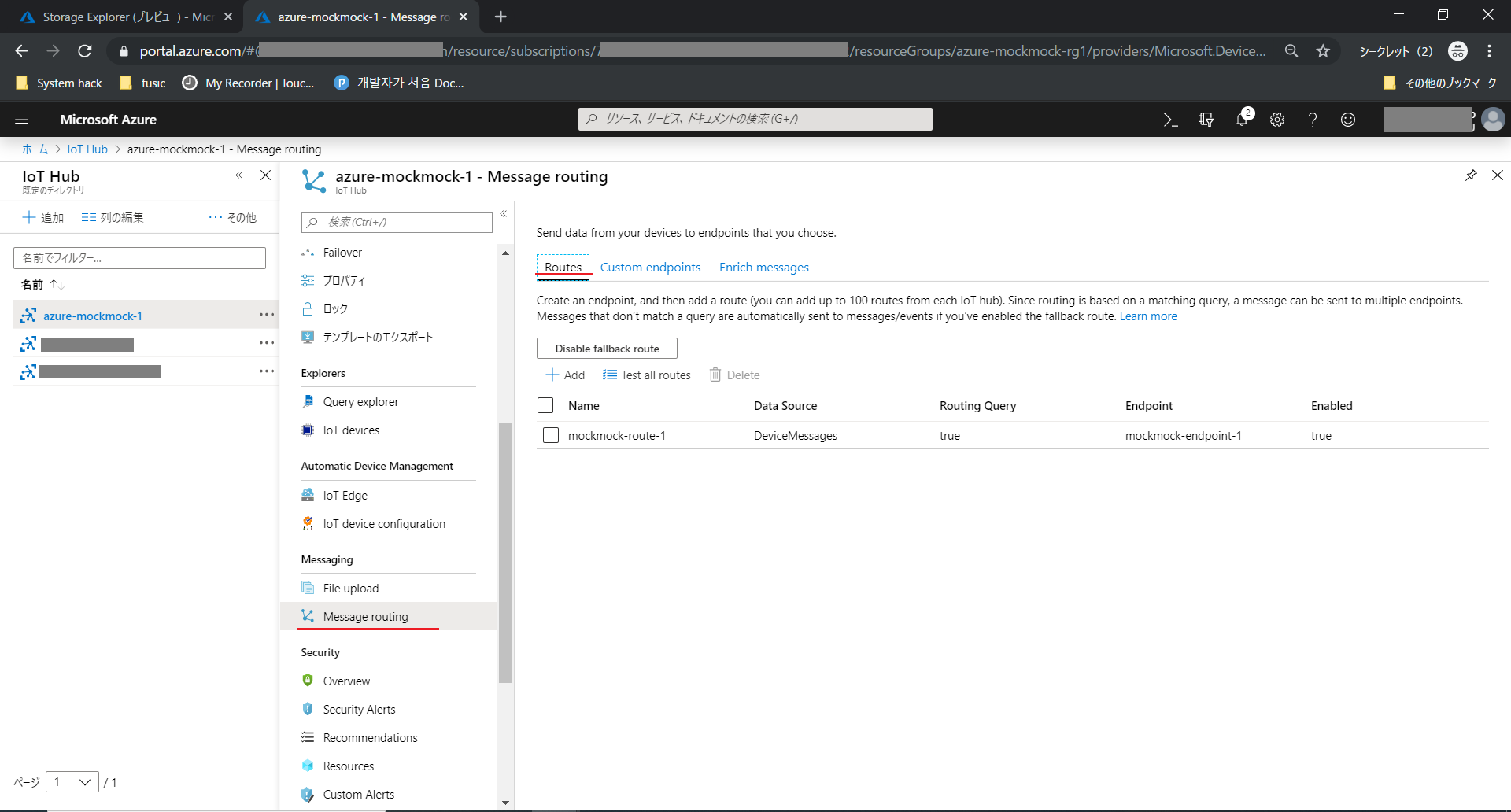
Message routingのRoutesを設定します
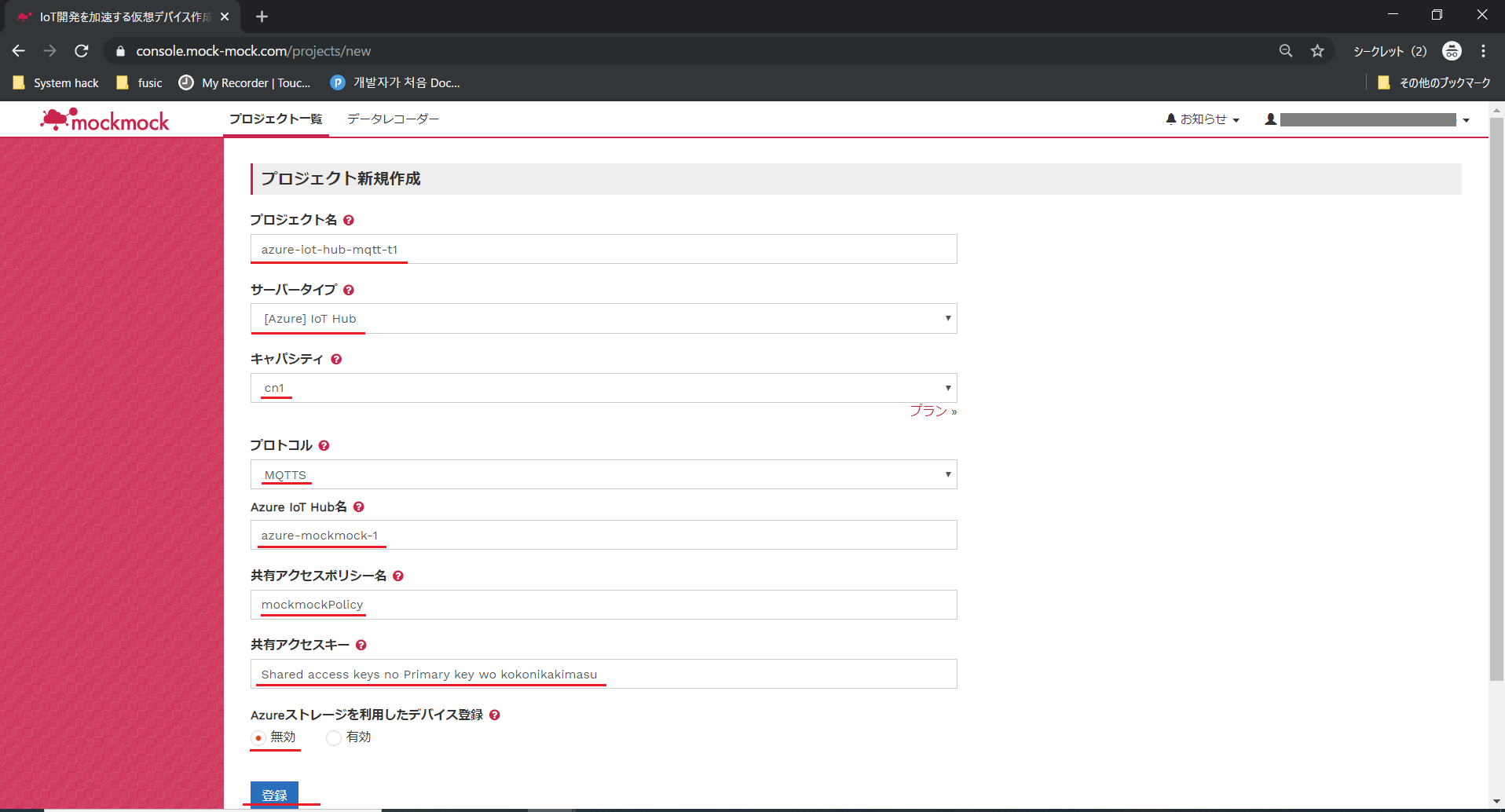
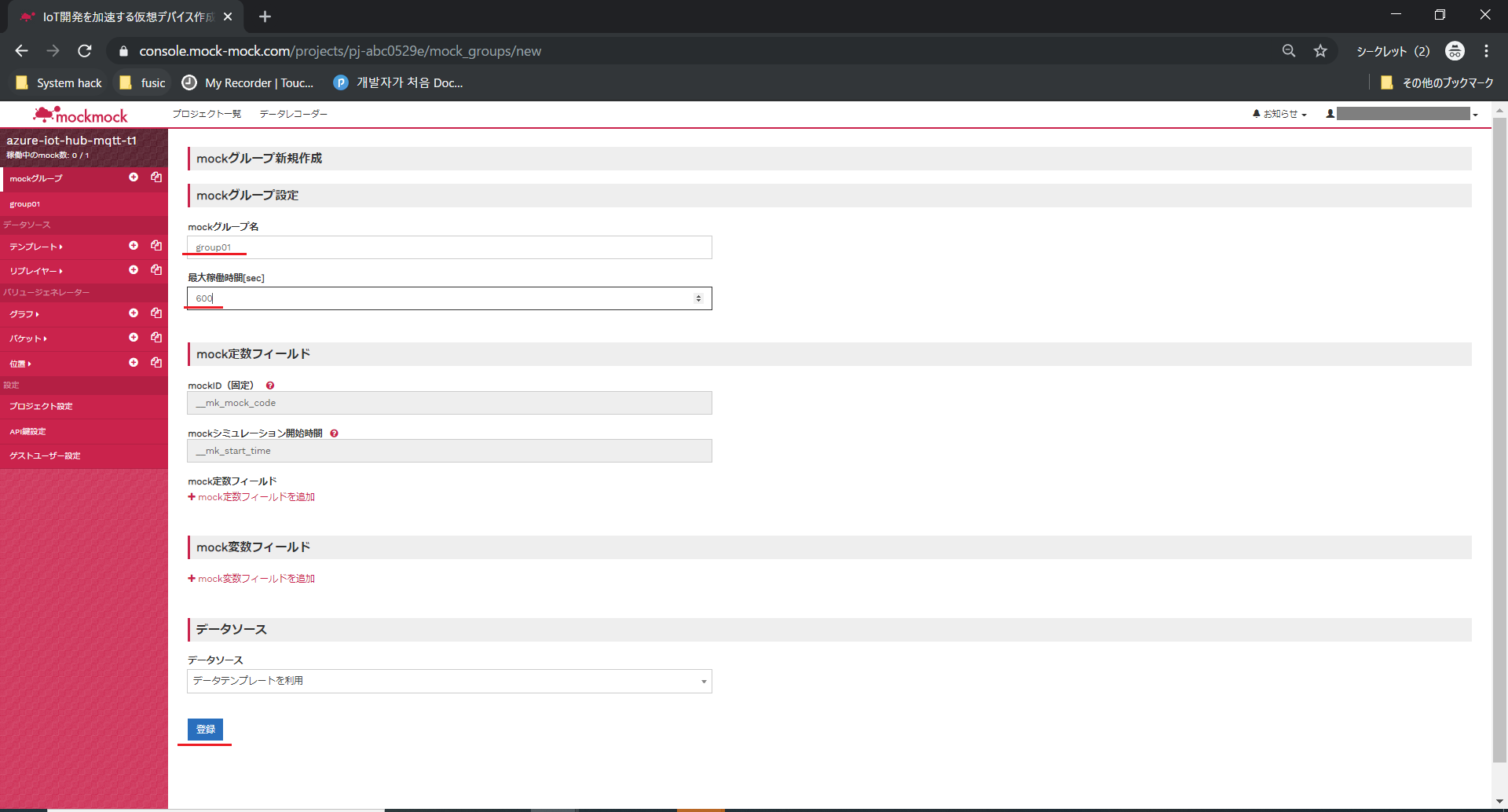
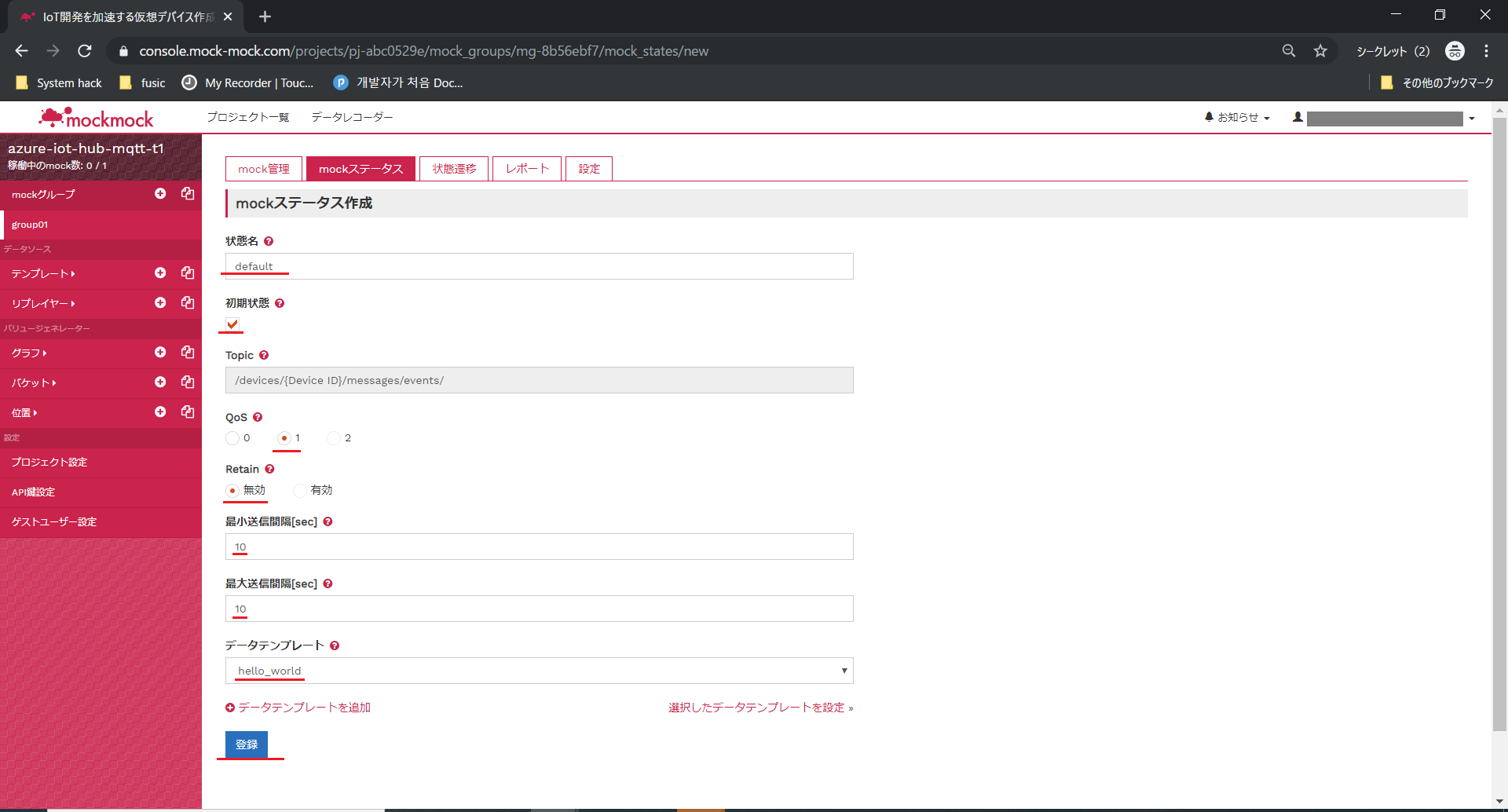
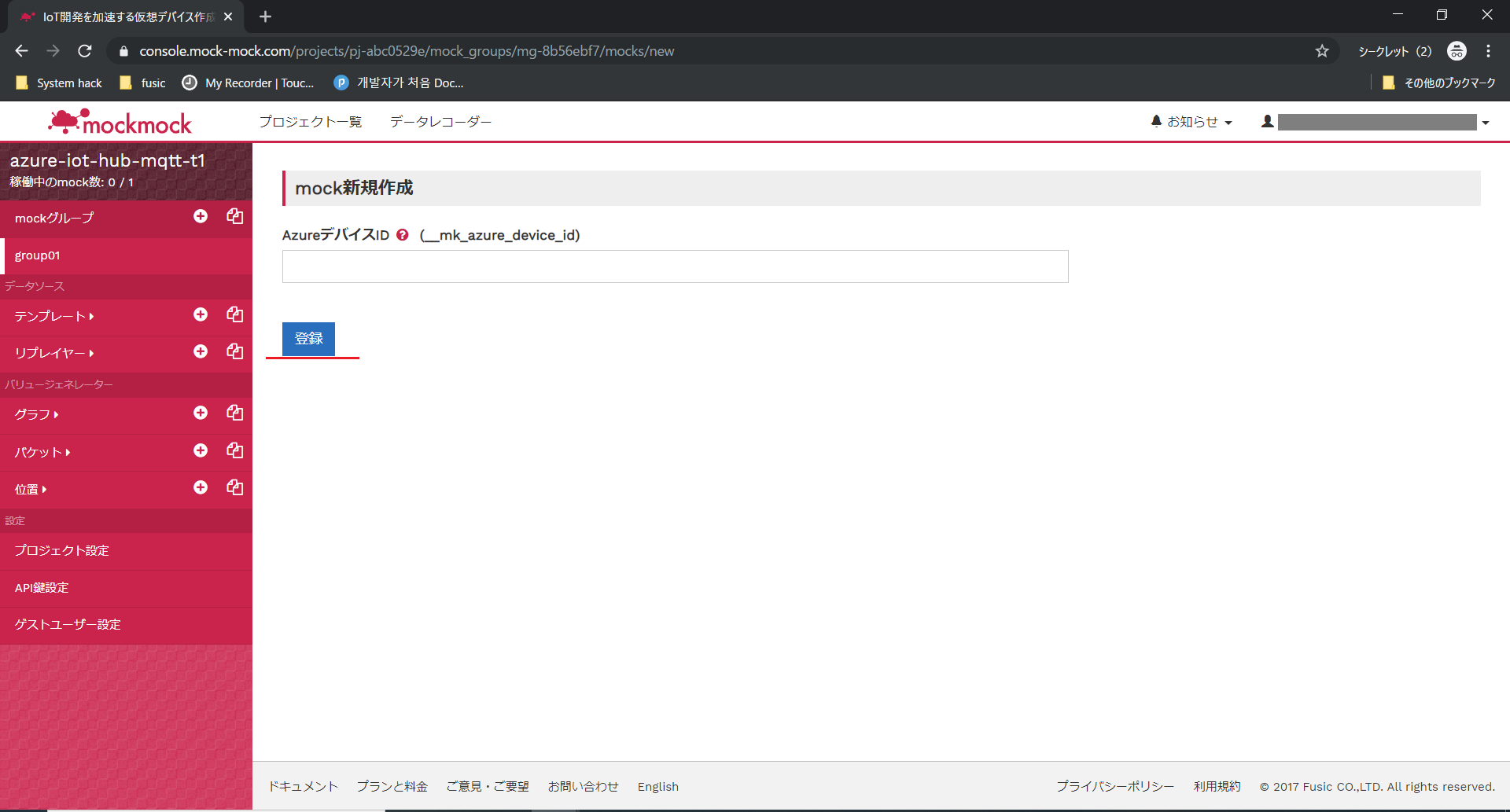
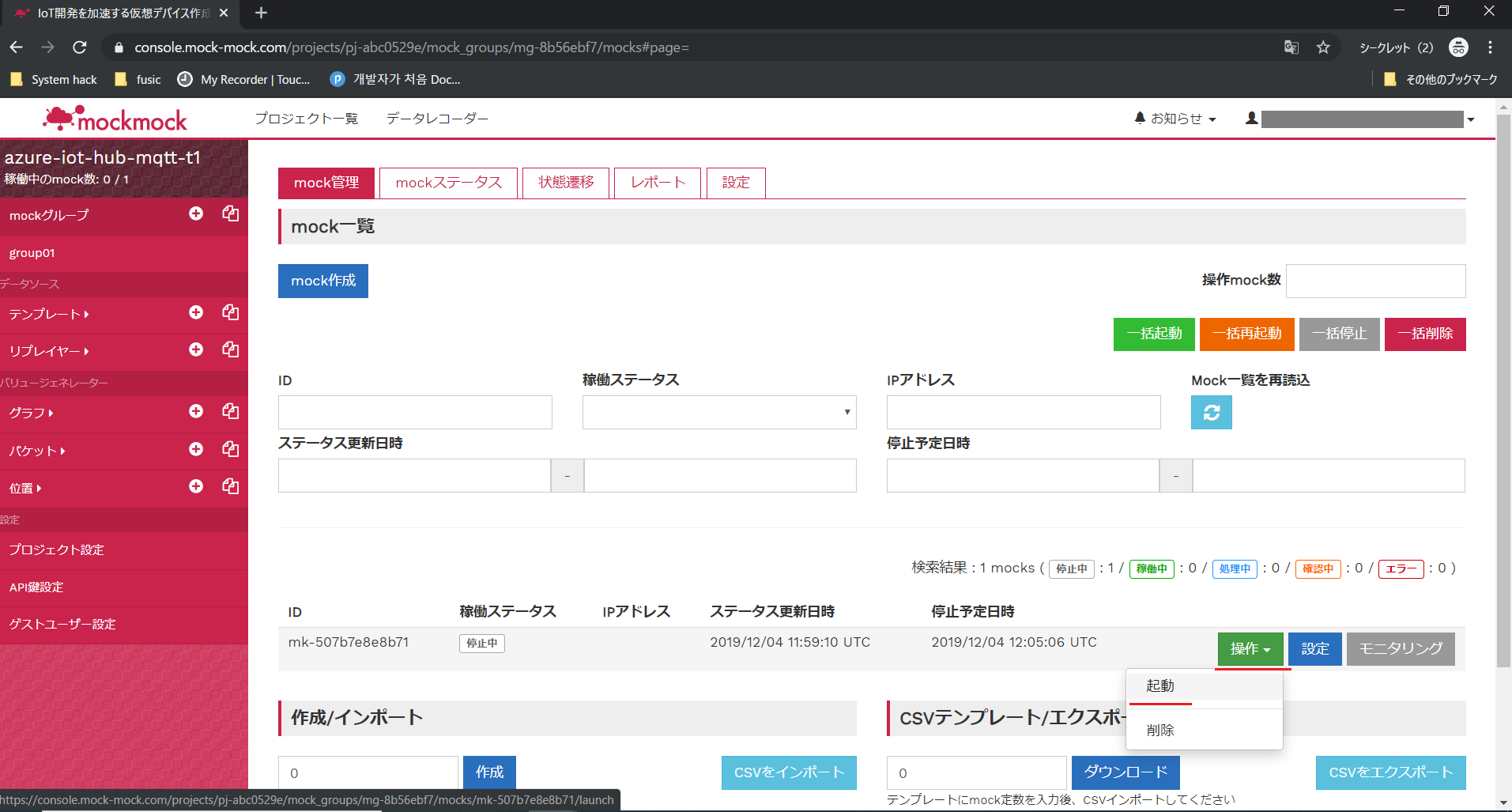
[mockmock]プロジェクトを作成します
イメージで赤い線を引いたところを同じくします!
データ送信
-
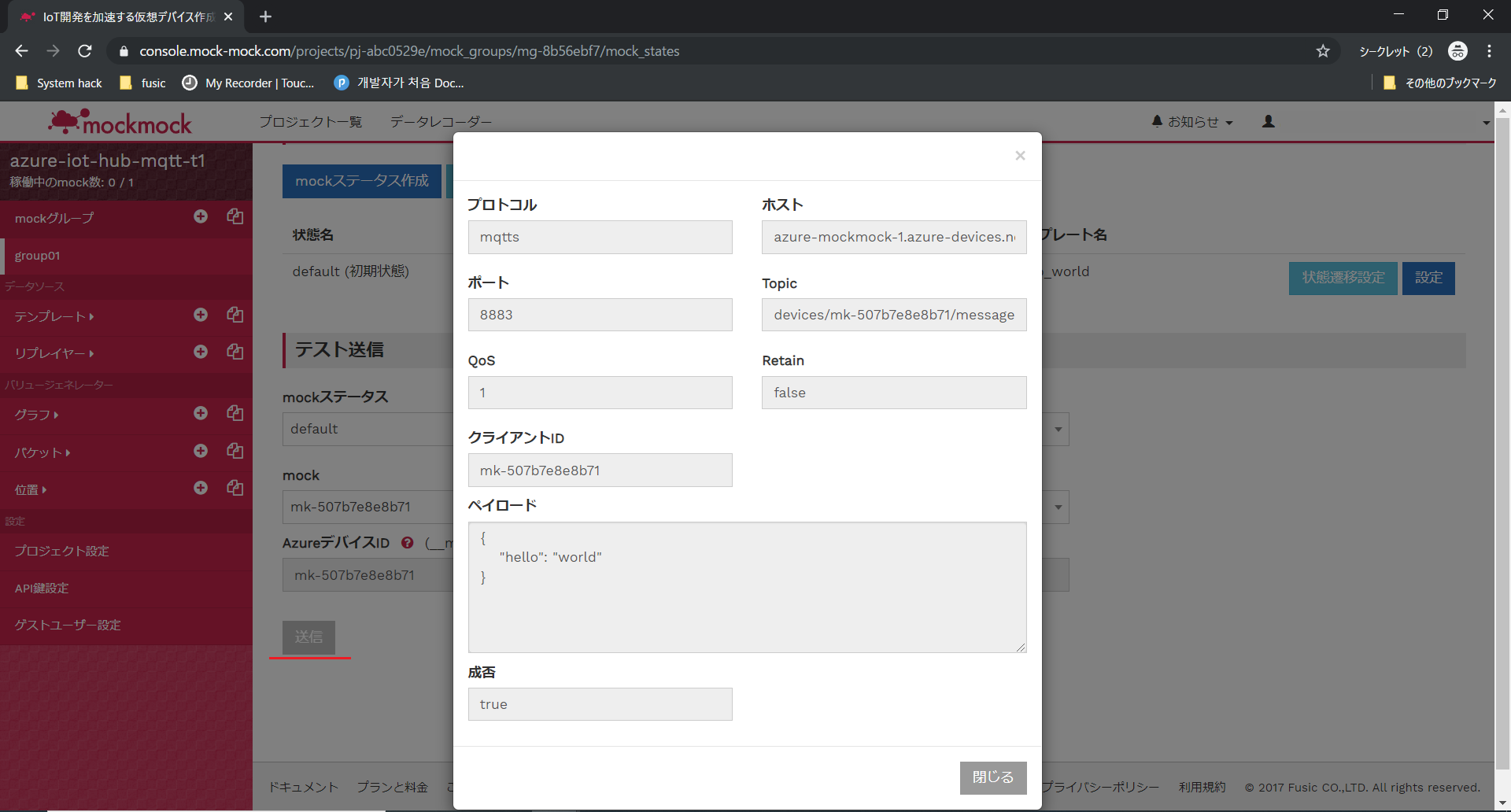
[mockmock]プロジェクトから[Azure]IoT Hubにテスト送信します
送信をクリックするとポップアップが出ます。設定に問題なければ、ペイロードが{"hello": "world"}、 成否がtrueという結果になるはずです。

-
mockを起動します(=mockステータスで指定した間隔で[Azure]IoT Hubにデータテンプレートで指定した値を送信する)
しばらくすると、データの送信が開始されます。

データ送信結果を確認
-
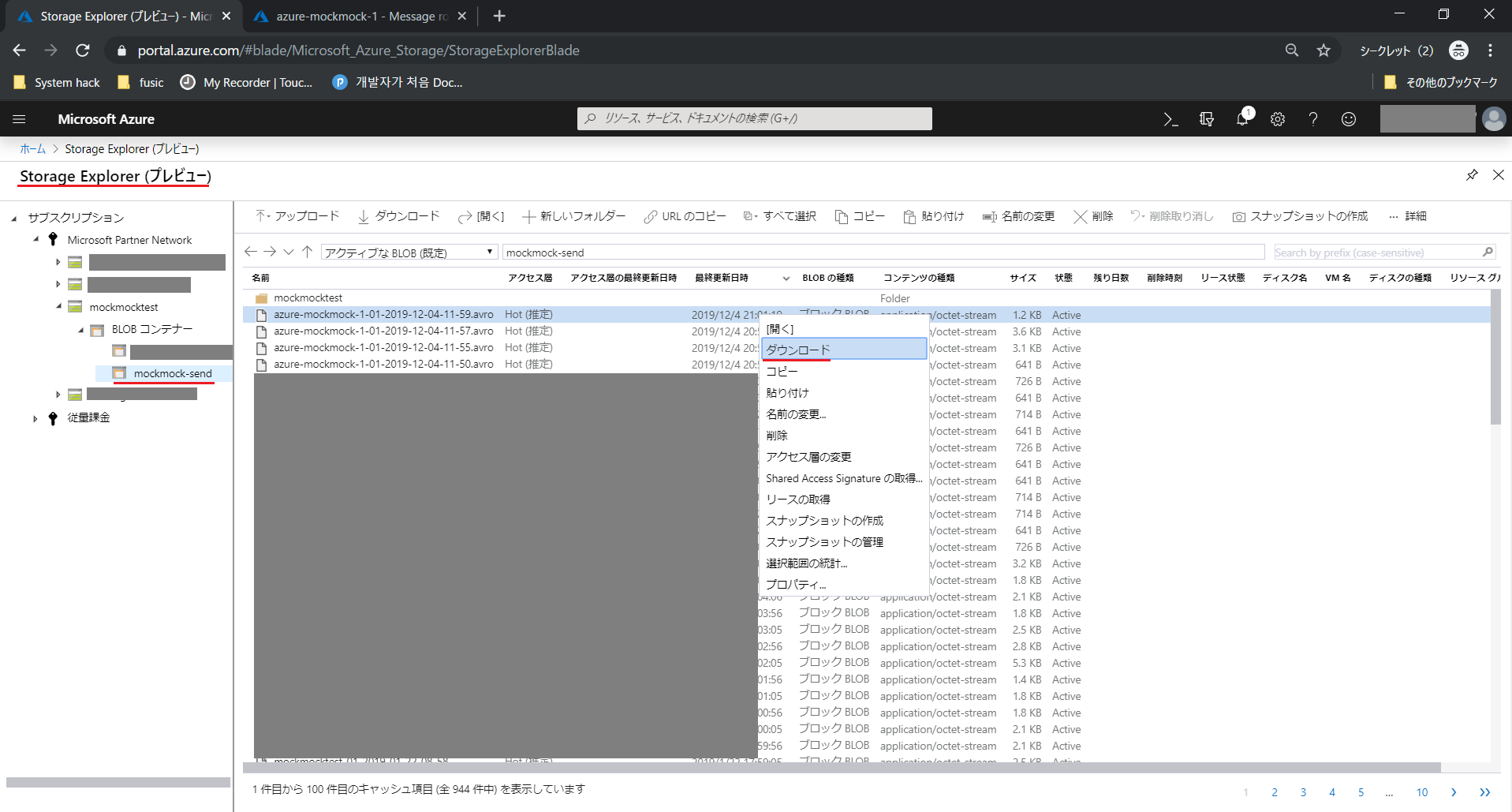
[Azure]IoT HubのStorage Explorerから送信されたデータの存在を確認します
{iothub}-{partition}-{YYYY}-{MM}-{DD}-{HH}-{mm}.avro形式の項目が見れます。ちゃんと送信できました!中身確認のためダウンロードします!

-
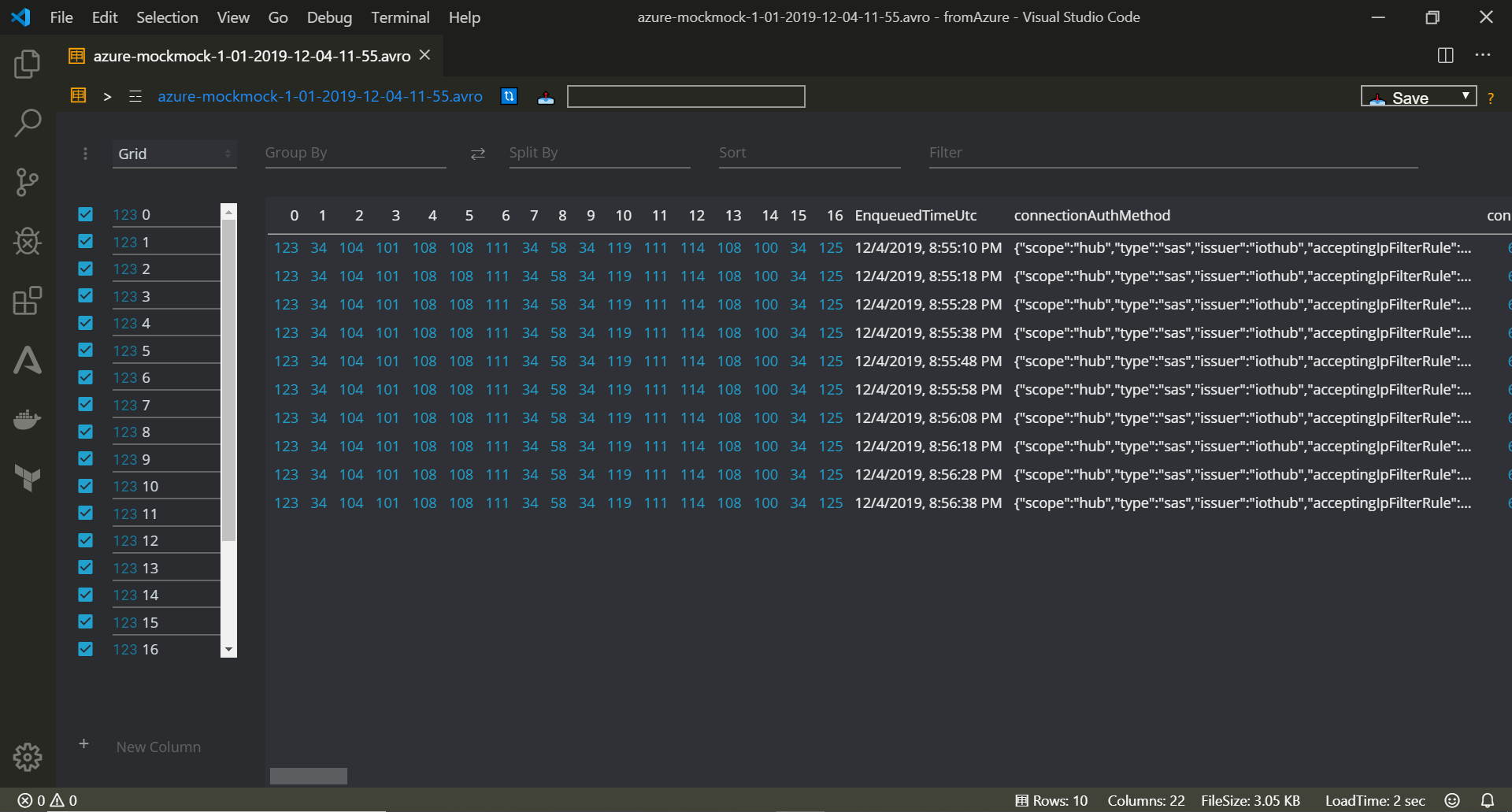
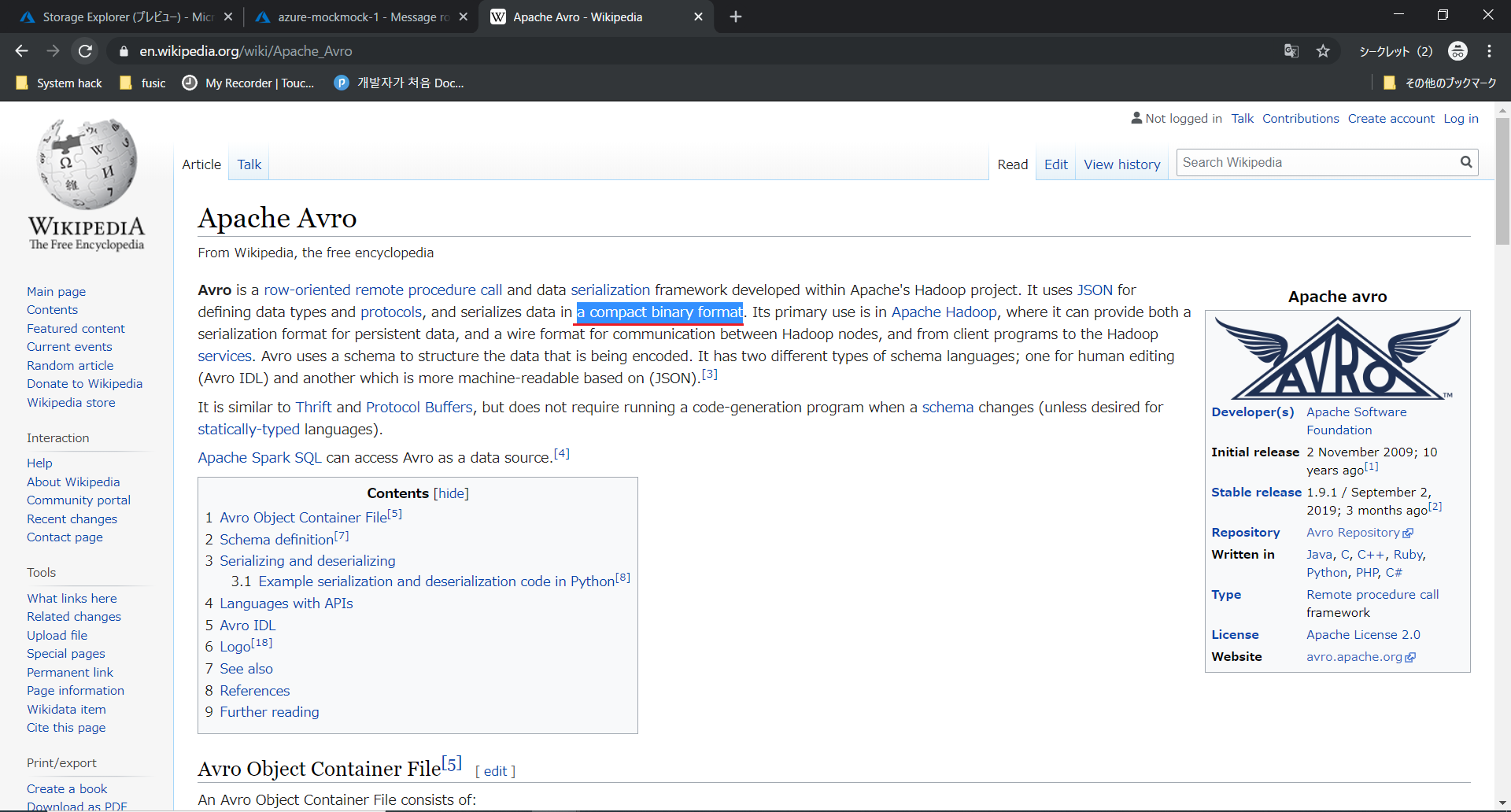
Apache Avro形式なので、viewerを中身を確認します
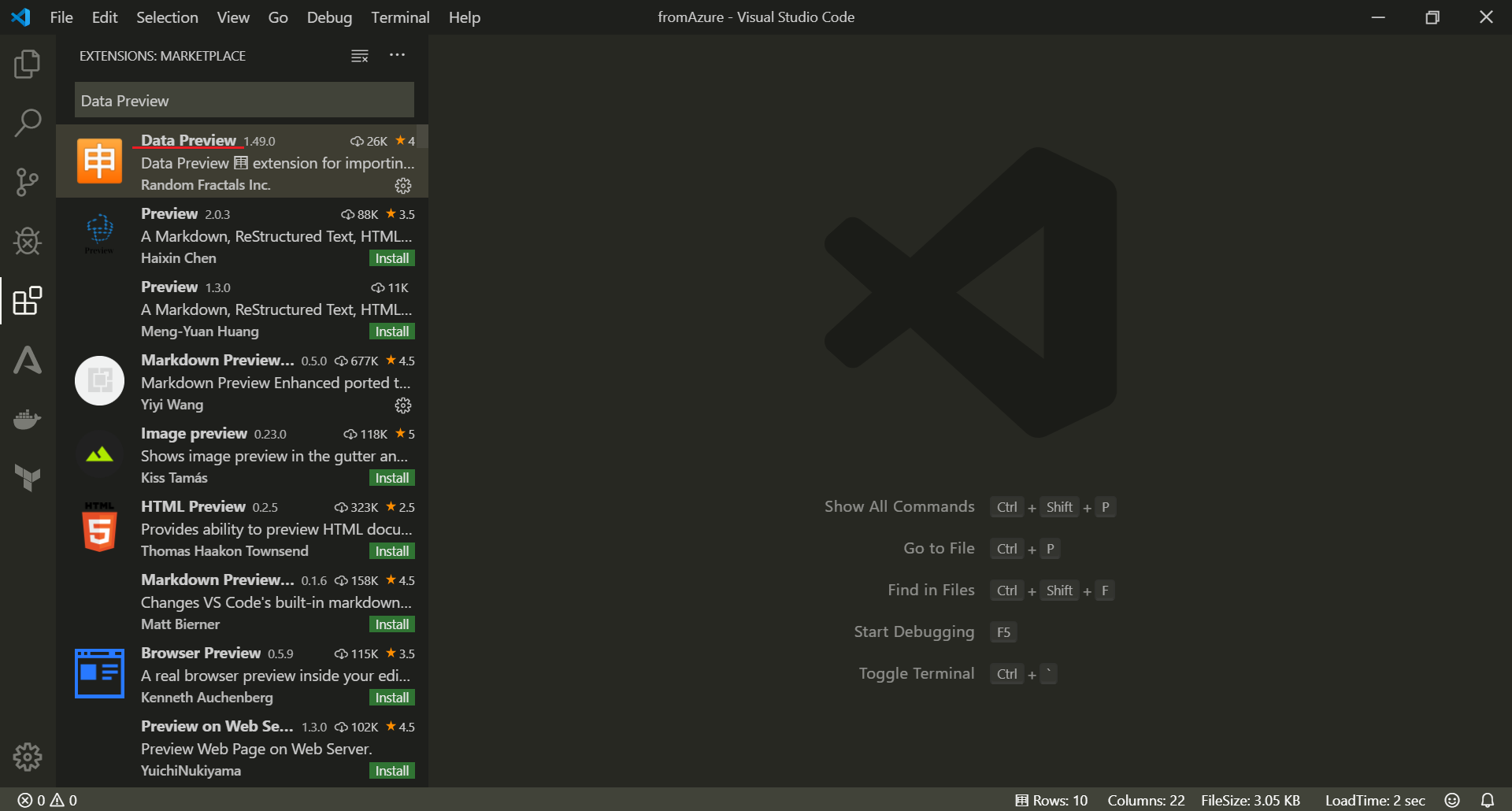
- 確認のためVisual Studio Codeの
Data PreviewExtensionをインストールします!

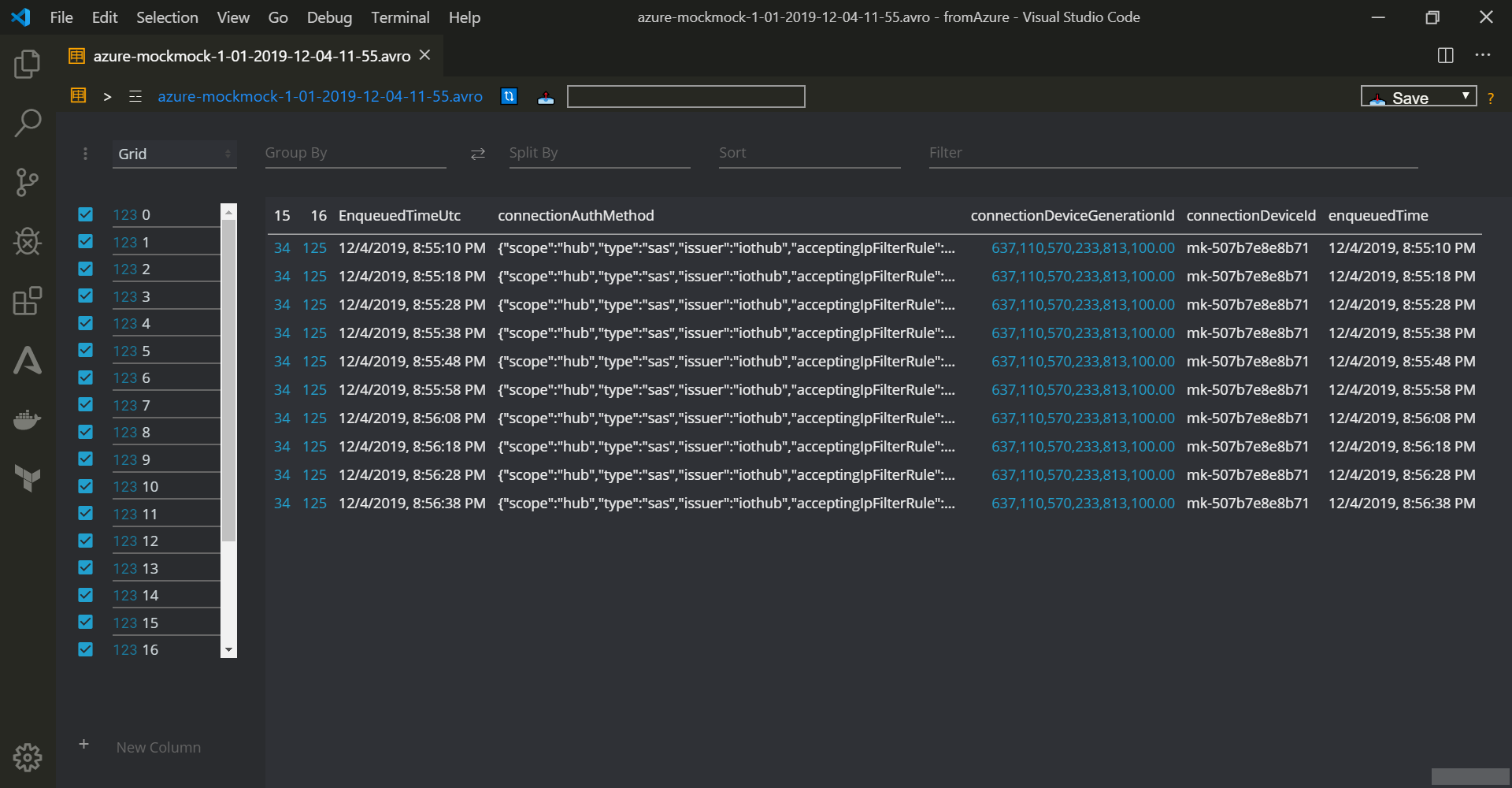
右を見ても

左を見ても、

だか送ったはずの{"hello":"world"}を見つかりません。。。
調べてみると、binary formatであることが分かりました。であれば、上のイメージで見える123 34 104 101 .....がbinaryだと考えられます。

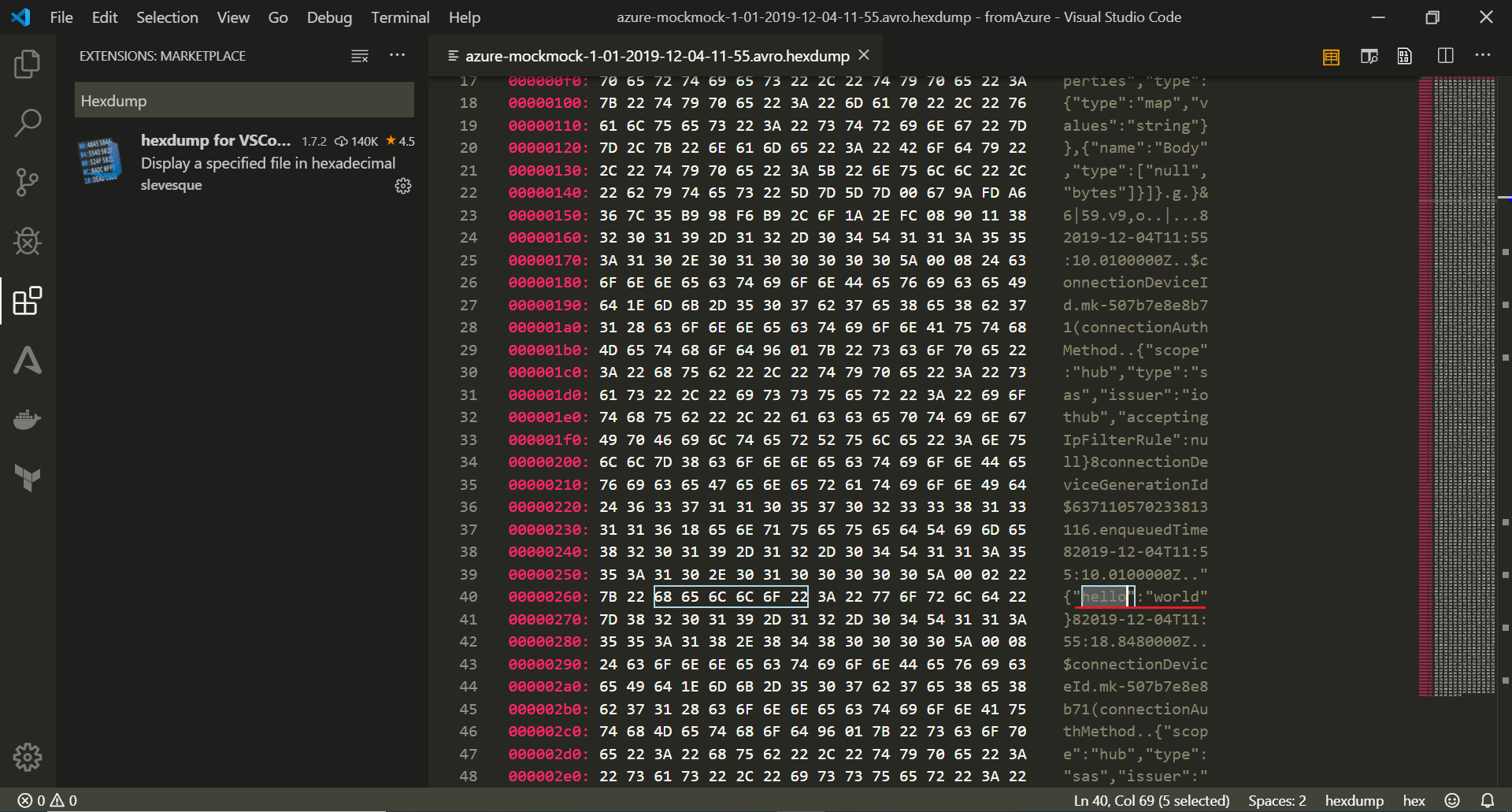
binary関連viewerが必要なのでVisual Studio Codeのhexdump for VSCodeをインストールします。
文字列helloを検索すると発見できます!中身もmockmockで送った通りでした!!

- 確認のためVisual Studio Codeの
まとめ
本記事では、mockmockからAzure IoT Hubにデータを送るプロジェクトを作成しました。
Azure IoT Hubを使ってIoTシステムを構築している人はぜひお試しください。
明日は @Kta-M がmockmockで Amazon Kinesis Data Streams にデータを送るプロジェクトを作成する方法をご紹介します。
参考