※ 2019/11/10 [Canary2] Live Layout Inspectorについて追記、ほか微修正
※ 2019/11/21 [Canary3,4] Build Speed window, Multi Preview, enableSeparateAnnotationProcessing option removedについて追記、ほか微修正
はじめに
Android Studio 4.0 Canary が出たので、個人的に気になった新機能をまとめました。
- 参考
Jetpack Compose のサポート
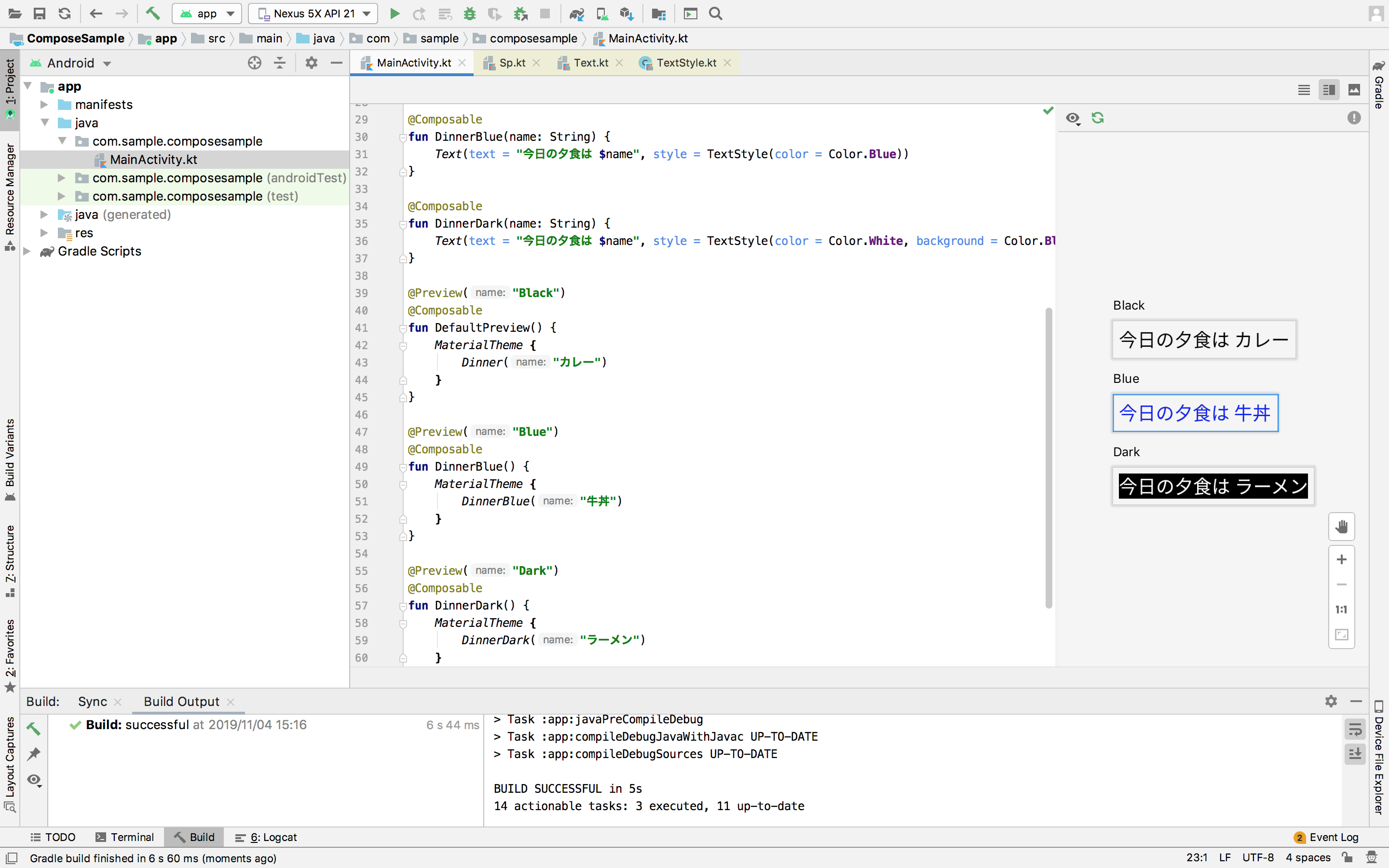
Jetpack Compose に対応しました!!
IDE上でプレビューを見ることができるので、確認しながらサクサク書けます。
Jetpack Composeって?? という方はこちら

詳細はこちら : https://youtu.be/XPMrnR1_Biw?t=876
Java8のAPIがminAPIに依存せず使えるように
minimum API Levelに依存せず、Java8のAPIが一部利用できるようになりました。
(本筋から外れますが、java.time めっちゃ便利そうですね)
<例>
- (前提) minSdkVersion=21を指定して
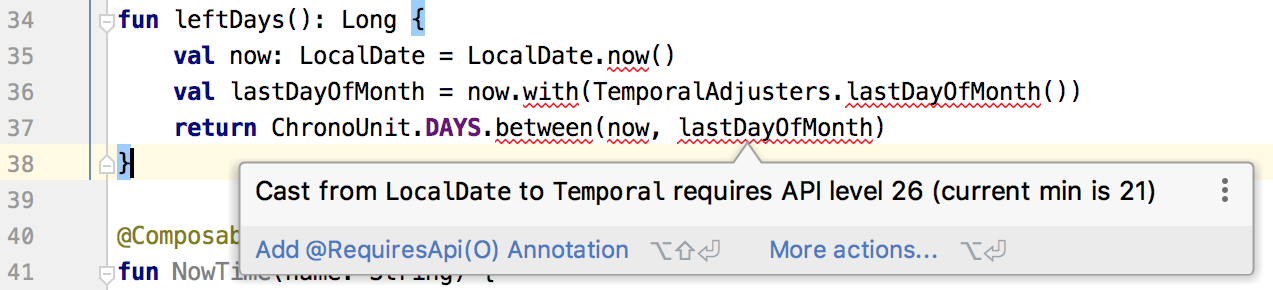
java.timeを使用するとエラーが出ます。

- build.gradleに下記を追加します。
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
coreLibraryDesugaringEnabled true // <- これ
}
- エラーが消えました


- もちろんちゃんと動きます


詳細はこちら : https://youtu.be/XPMrnR1_Biw?t=645
Motion Editor
アニメーションが簡単に作れるようになりました。
IDE内でアニメーションが確認できるのはいいですね。
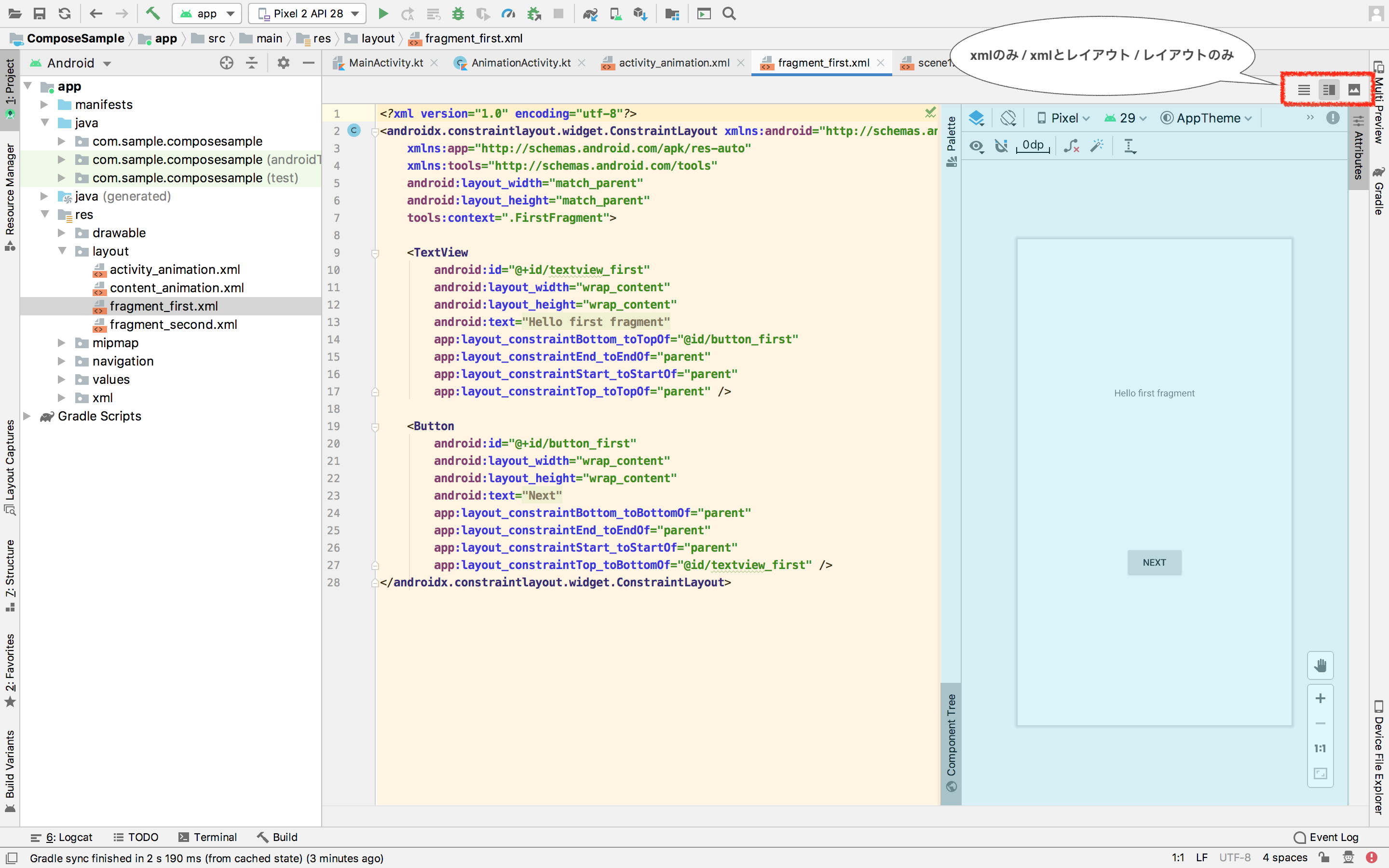
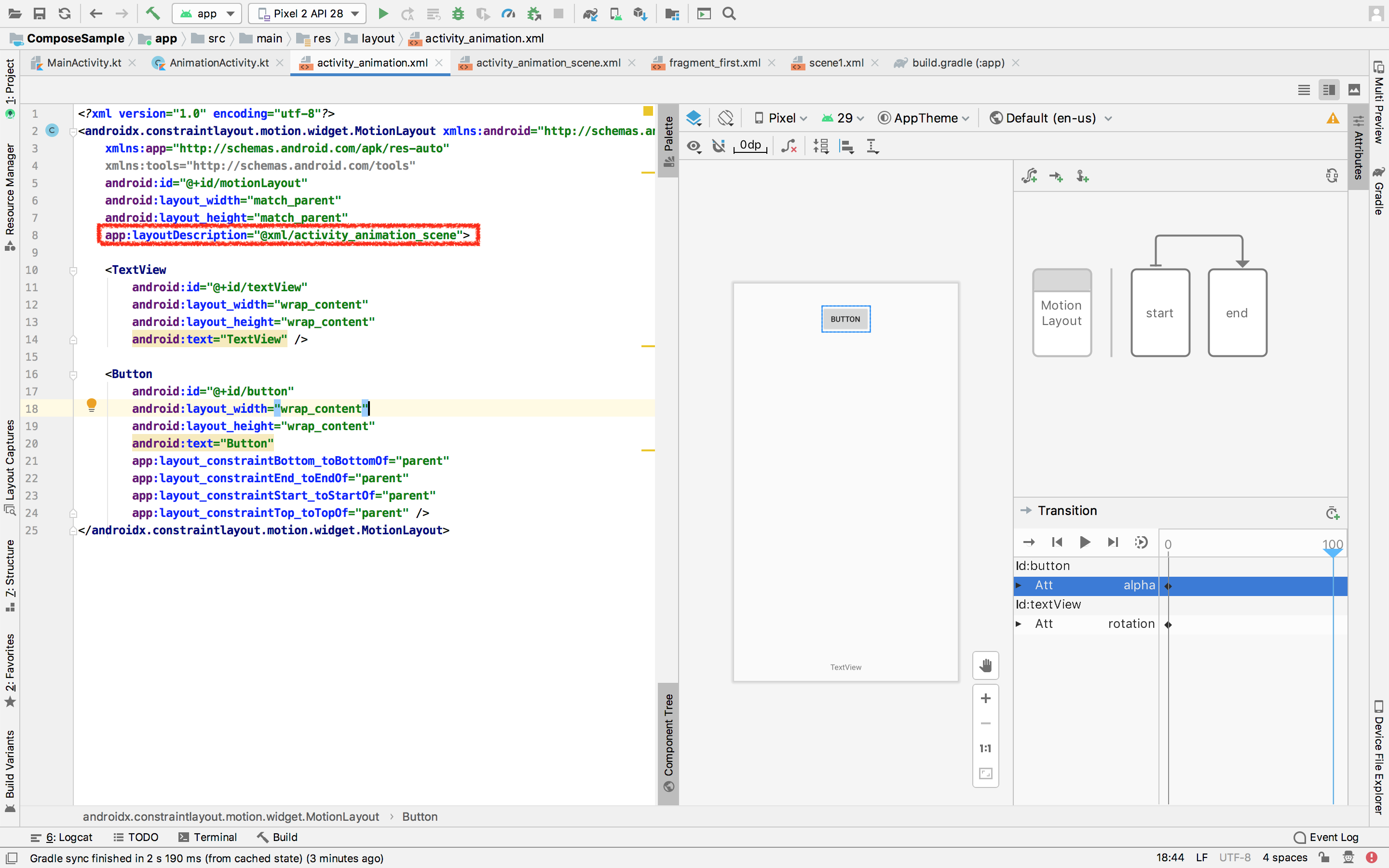
あとxmlとレイアウトを並べて見られるようになったのが地味に嬉しいです ![]()

<例>
- build.gradleに
constraintlayout:2.0.0を追記します。
dependencies {
...
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-beta3' // 20191104の最新
...
}
- xmlファイルプレビューで右クリック -> Convert to MotionLayout を選択します。
(直接、MotionLayoutで書き始めることもできます)

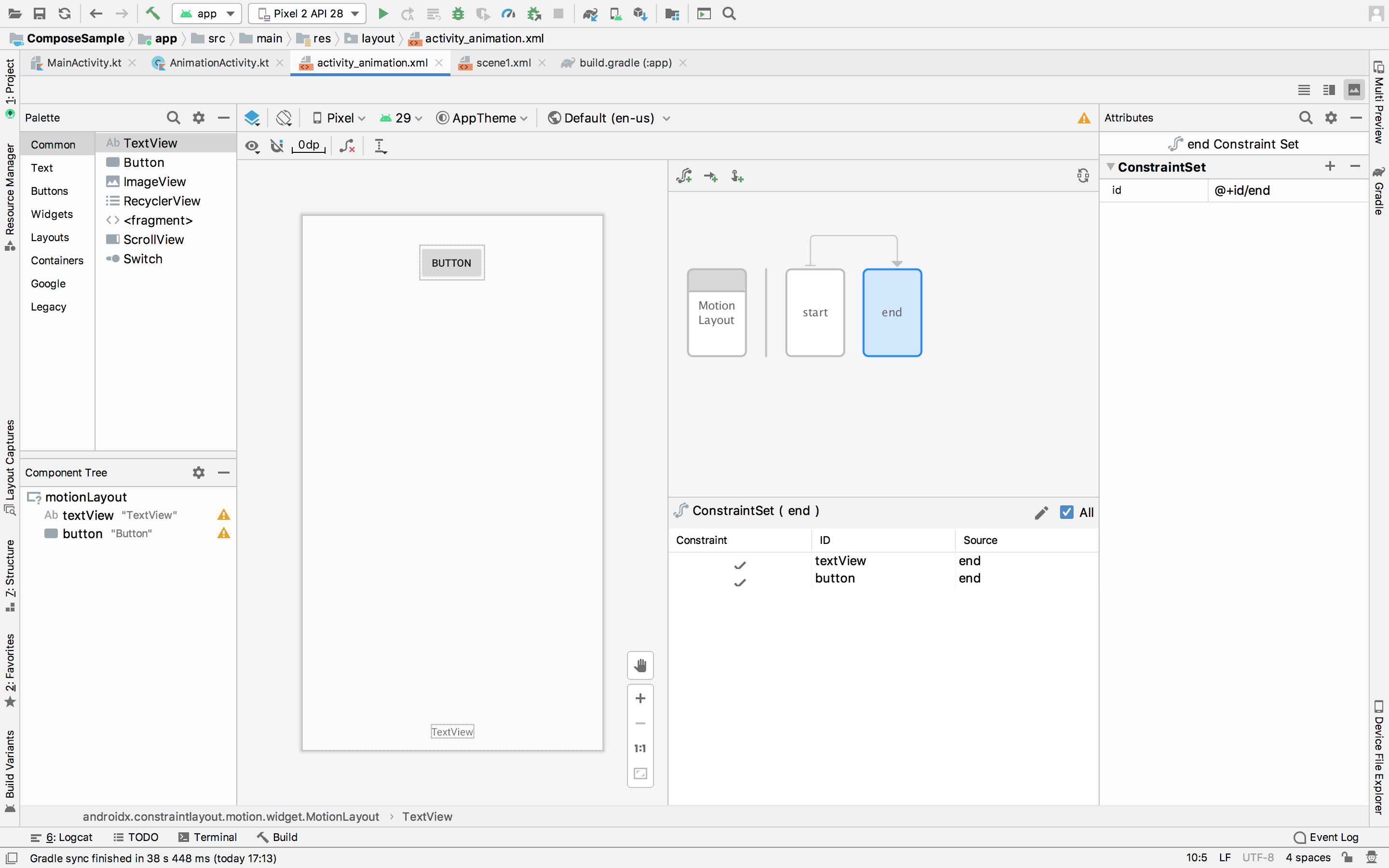
- start と end の状態(position, alpha, ...)を設定します。完了です。簡単



- アニメーションファイルは
res/xml/[レイアウトファイル名]_scene.xmlへ自動で作成されるので、こちらのファイルを直接編集することもできます。

詳細はこちら : https://youtu.be/XPMrnR1_Biw?t=1338
Kotlin Live Templates
KotlinのLive Templateが追加されました。
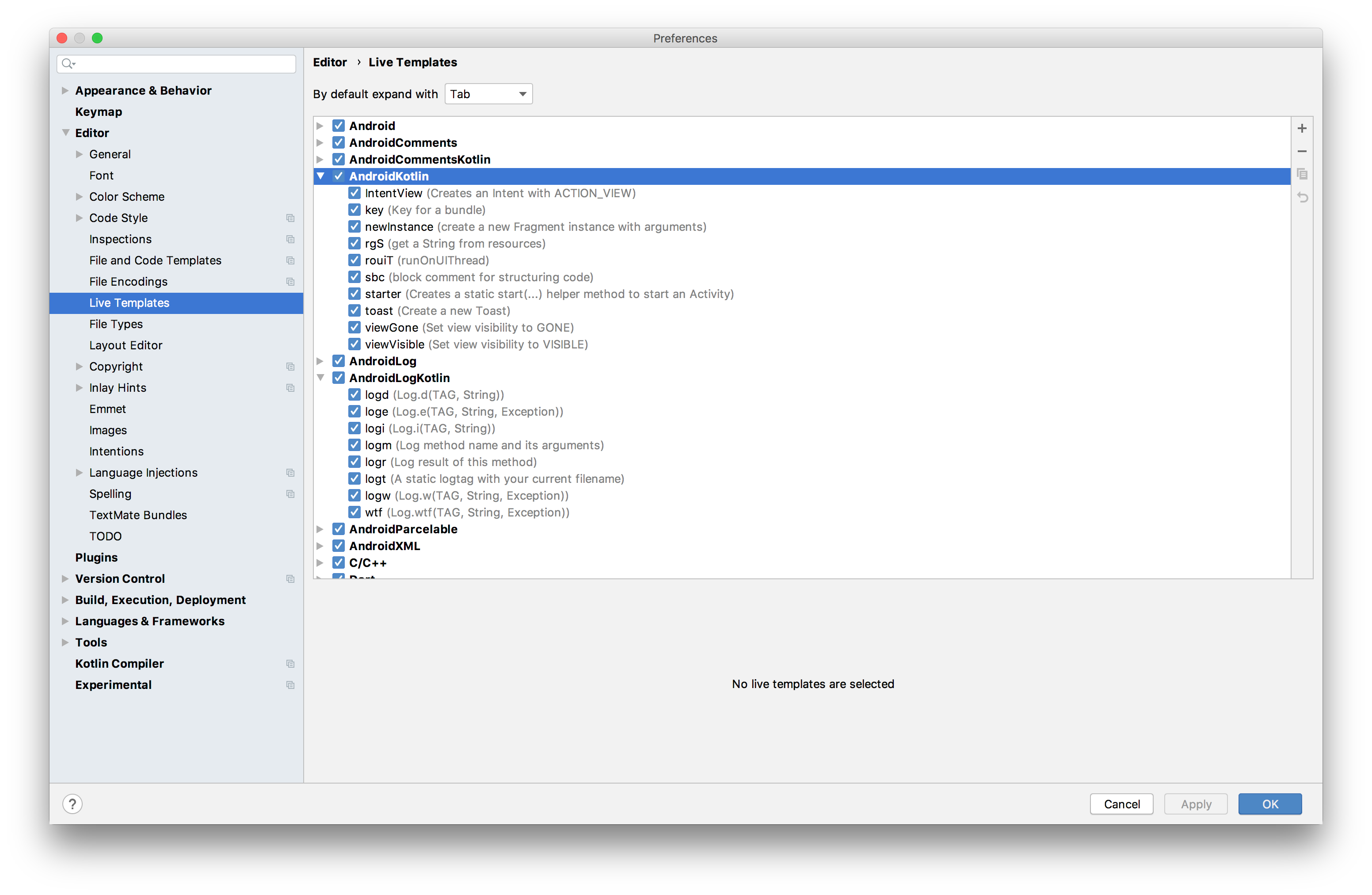
Preferences -> Editor -> Live Templates から確認できます。(AndroidKotlin, AndroidLogKotlin)

<例>
-
logtと打ってタブを入力すると、ログ用のタグが自動で補完されます。


-
logmと打ってタブを入力すると、メソッド名と引数を出力するログが自動で補完されます。
(Canary1だと、なぜか期待動作にならない...→ Canary2で期待動作になりました!! )
)


詳細はこちら : https://youtu.be/XPMrnR1_Biw?t=1646
Live Layout Inspector
実機やエミュレータで動作しているアプリのレイアウト構造を3Dで見られるようになりました。
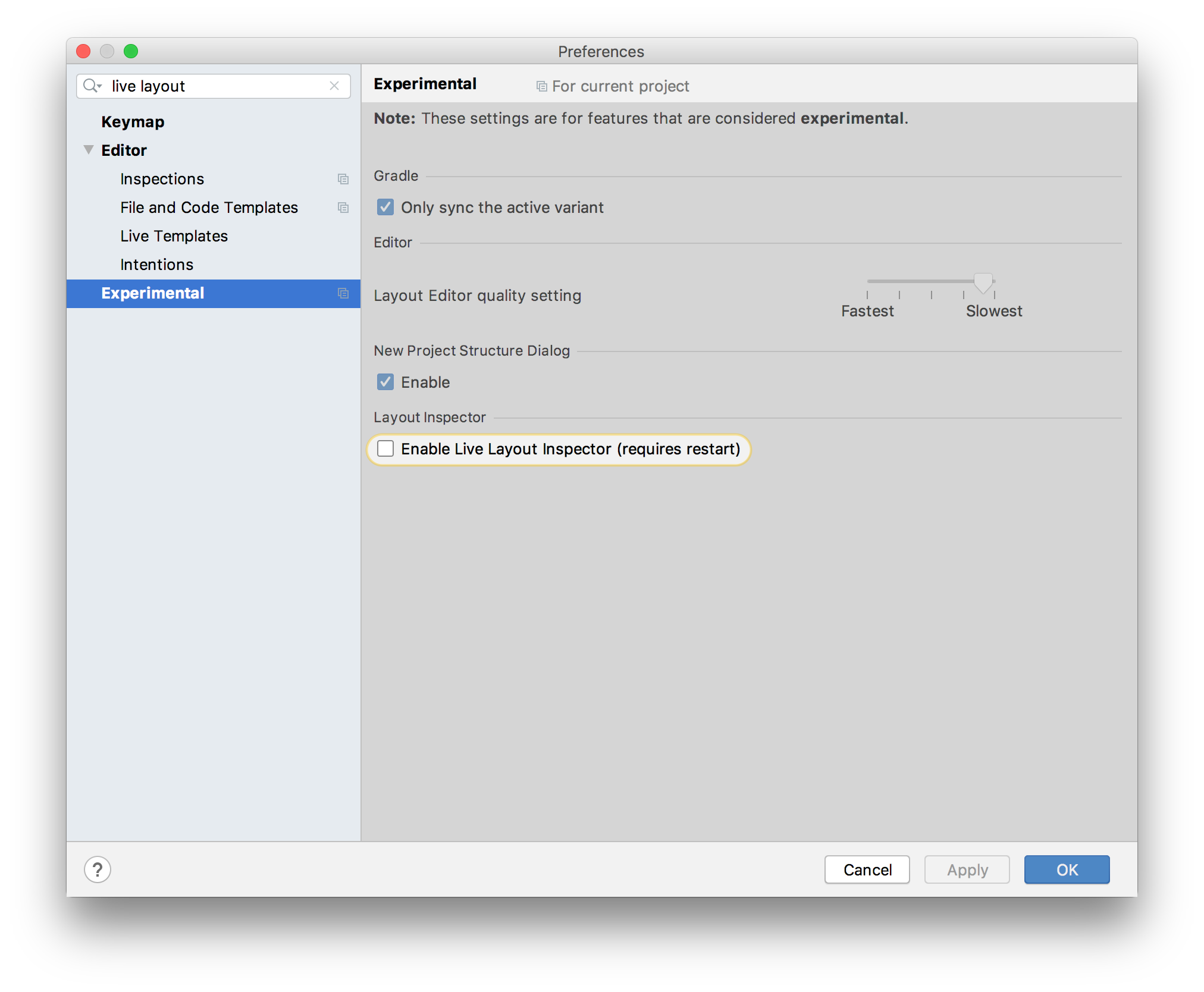
- デフォルトがOFFになっているので、Preferences -> Experimentalの
Enable Live Layout Inspectorにチェックを入れます。(再起動します)

- View -> Tool Windows -> Layout Inspector を選択 もしくは 右下のLayout Inspectorをクリックするとウィンドウが開きます。

- Select Processから起動したアプリを選択すると、レイアウト構造を見ることができます


- (既存アプリはフレームしか表示されない...Canary2の制約...??
 )
)

詳細はこちら : https://youtu.be/XPMrnR1_Biw?t=1286
Build Speed window
どこのビルドにどれくらい時間がかかったのか確認できるようになりました。
- View -> Tool Windows -> Build を選択 もしくは 左下のBuildをクリックして、Build Speedを選択します。

Multi Preview
複数デバイスでのレイアウト、色盲の方への見え方、言語ごとのレイアウトが確認できるようになりました。
- View -> Tool Windows -> Multi Window を選択 もしくは 右上のMulti Windowを選択します。
- 複数デバイスでのレイアウト
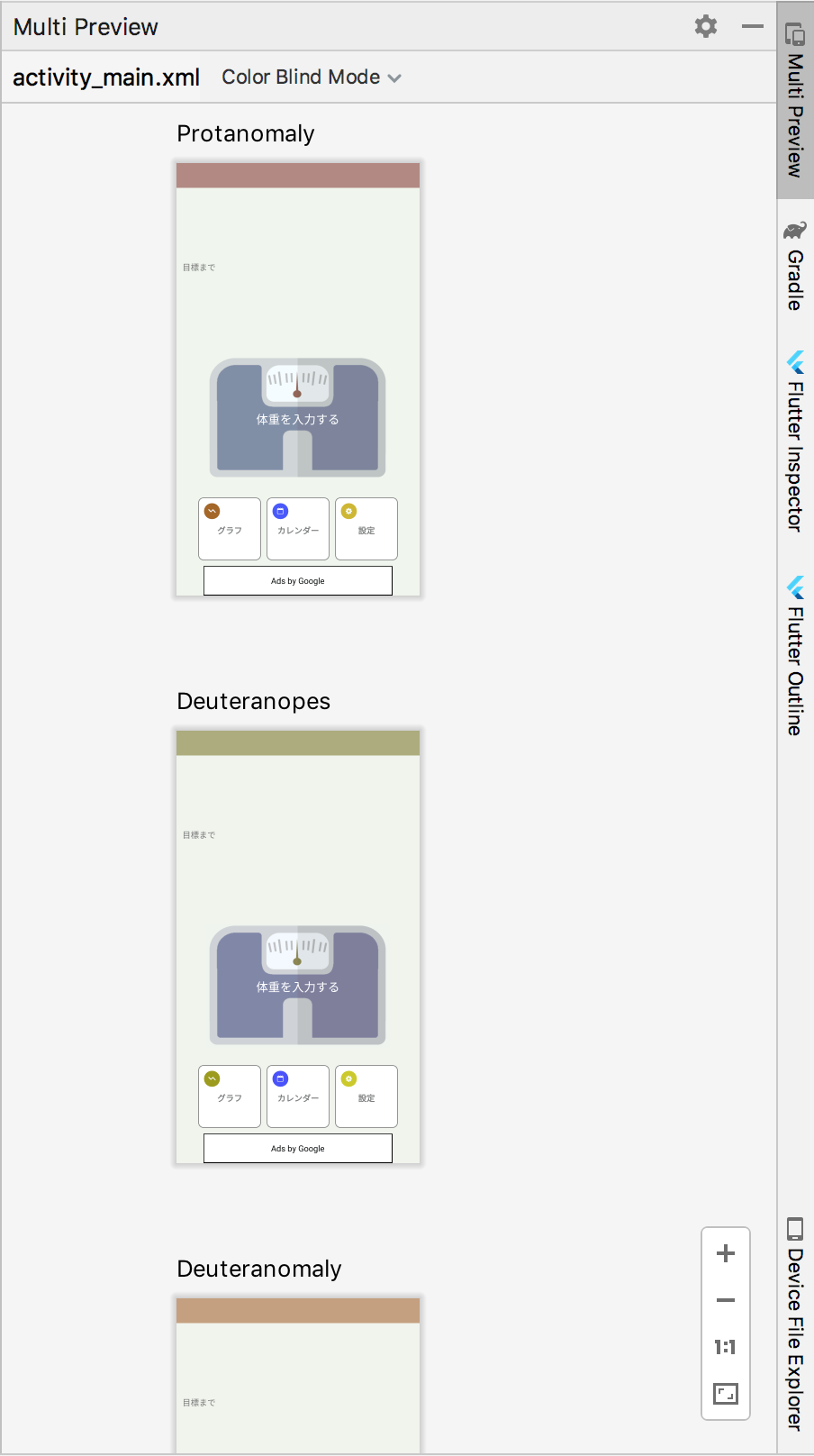
 - 色盲の方への見え方
- 色盲の方への見え方
 - 言語ごとのレイアウト
- 言語ごとのレイアウト

enableSeparateAnnotationProcessing option removed
android.enableSeparateAnnotationProcessing=trueと記載しても機能しなくなりました。
以下、追加される予定の機能
Android Studio 4.0+ にて追加される予定の機能です。
IDE内にエミュレータ
ウィンドウを行き来しなくて済むので、効率上がりそうですね。
詳細はこちら : https://youtu.be/XPMrnR1_Biw?t=966
おわりに
ますます効率的&直感的に開発を進められそうでワクワクしますね!!!
沢山使って、沢山フィードバックしたいです ![]()