1) 色でメッセージを表現する
デザインを作り始める前に、まずは**「自分が表現したいメッセージは何か?」**を考えてください。
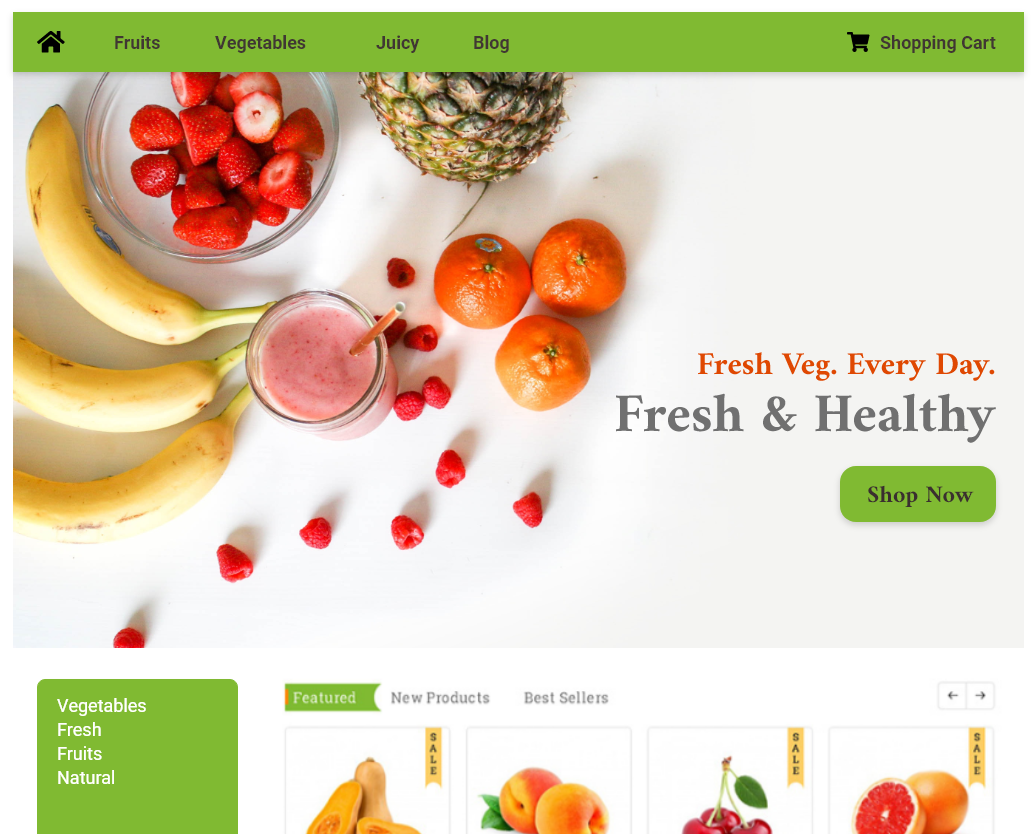
例えば、こちらの画像は自然食品販売用のWebサイトです。このWebサイトで伝えたいメッセージは、「天然の素材と健康」です。これらのキーワードを表現するために、どのような配色を思い浮かべますか?
明るい色や緑色は、人々に無意識のうちに健康のイメージを与えることができます。
あなたは以下のような自然な色を思い浮かべるかもしれません。
また、健康に関連して清潔感を表現するために白色や白いスペースを使用するのも有効です。
**「メッセージに応じて色を選ぶ」**ということを忘れないでください。
Adobe Colorのようなツールでさまざまな配色を選択・閲覧・検索してみると良いでしょう。
2) 色で視線を誘導する
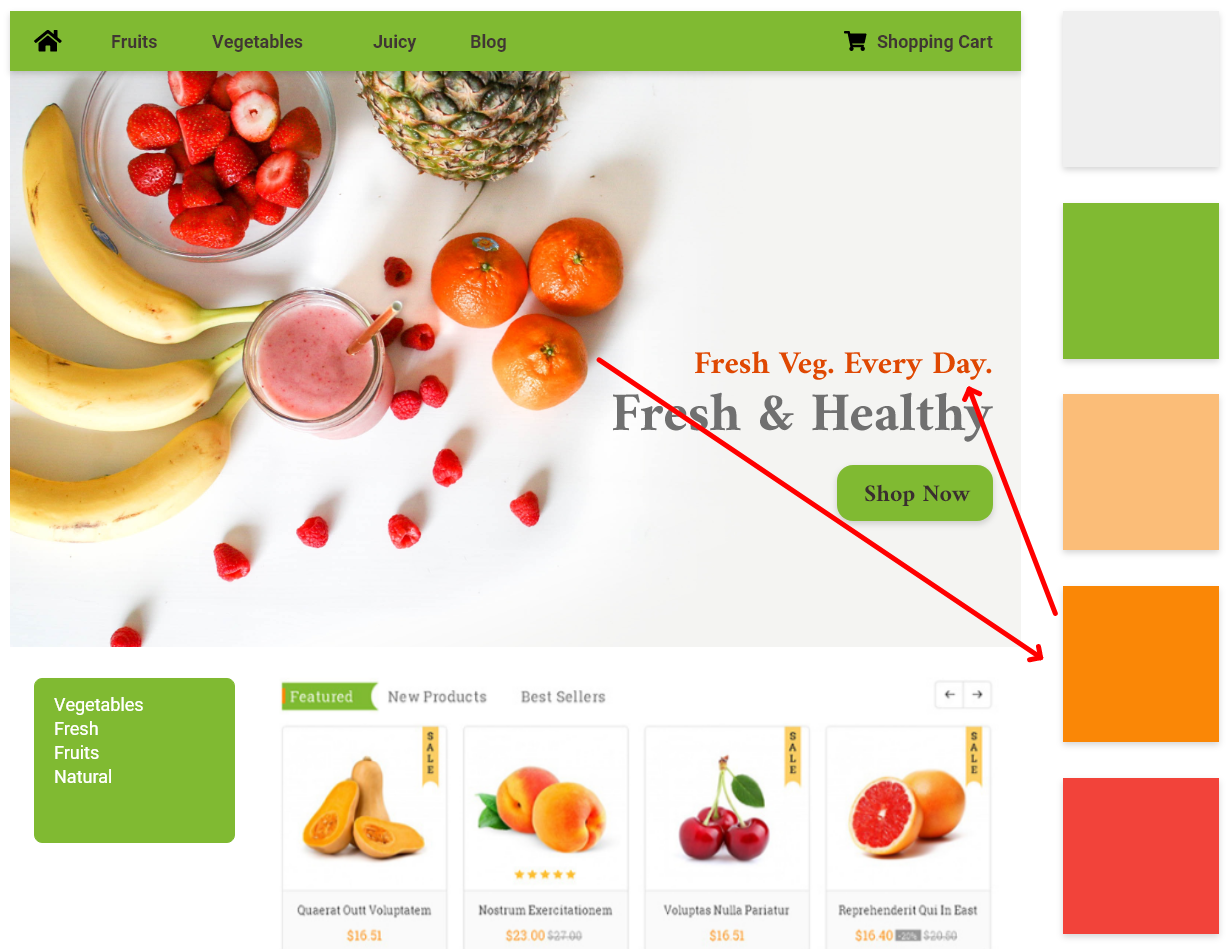
一般的なデザインから色を抽出して、自分のデザインのテキストや他のさまざまな要素に色を使用してみましょう。
例えば、画像のオレンジから色を抽出し、テキストにその色を使用することで、閲覧者に統一感を感じさせることができます。単なるテキストでも、どのような色を使っても良いというわけではありません。小さなことの積み重ねがデザインを良くすることを忘れないでください。
3) コンテキストでメッセージを効果的に伝える
コンテキストはとても大切です。メッセージを効果的に伝えるだけでなく、デザインに深みを出すことができます。
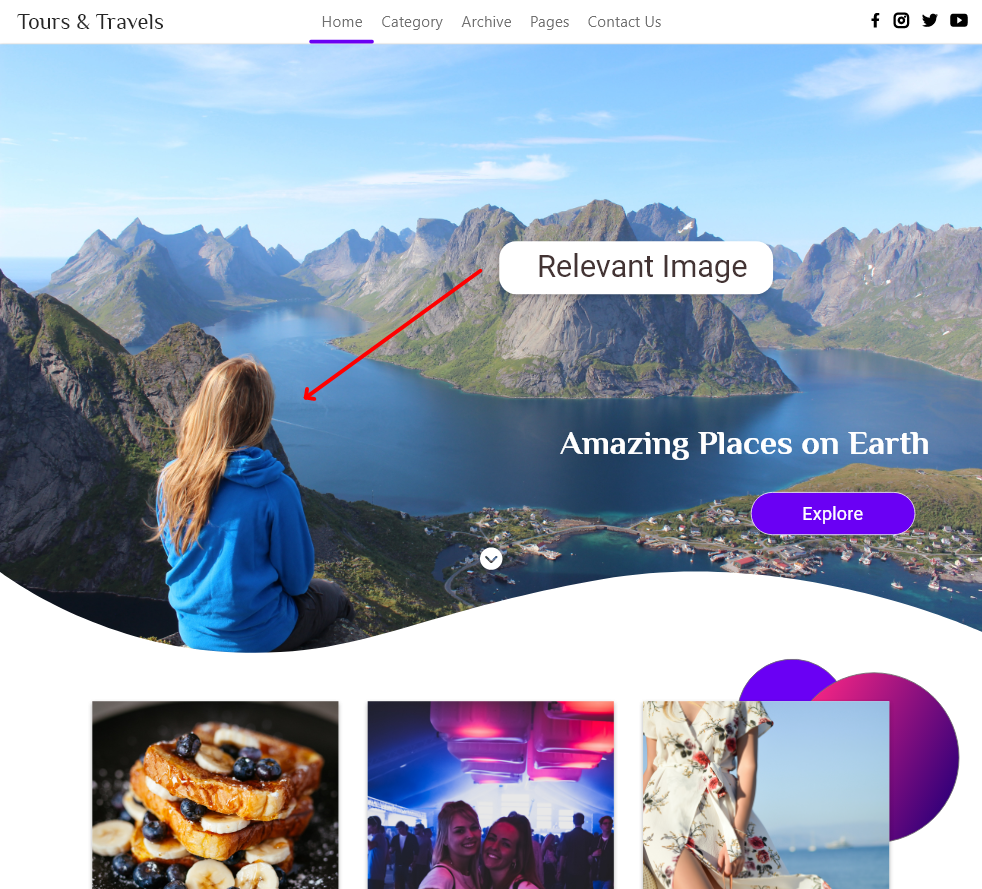
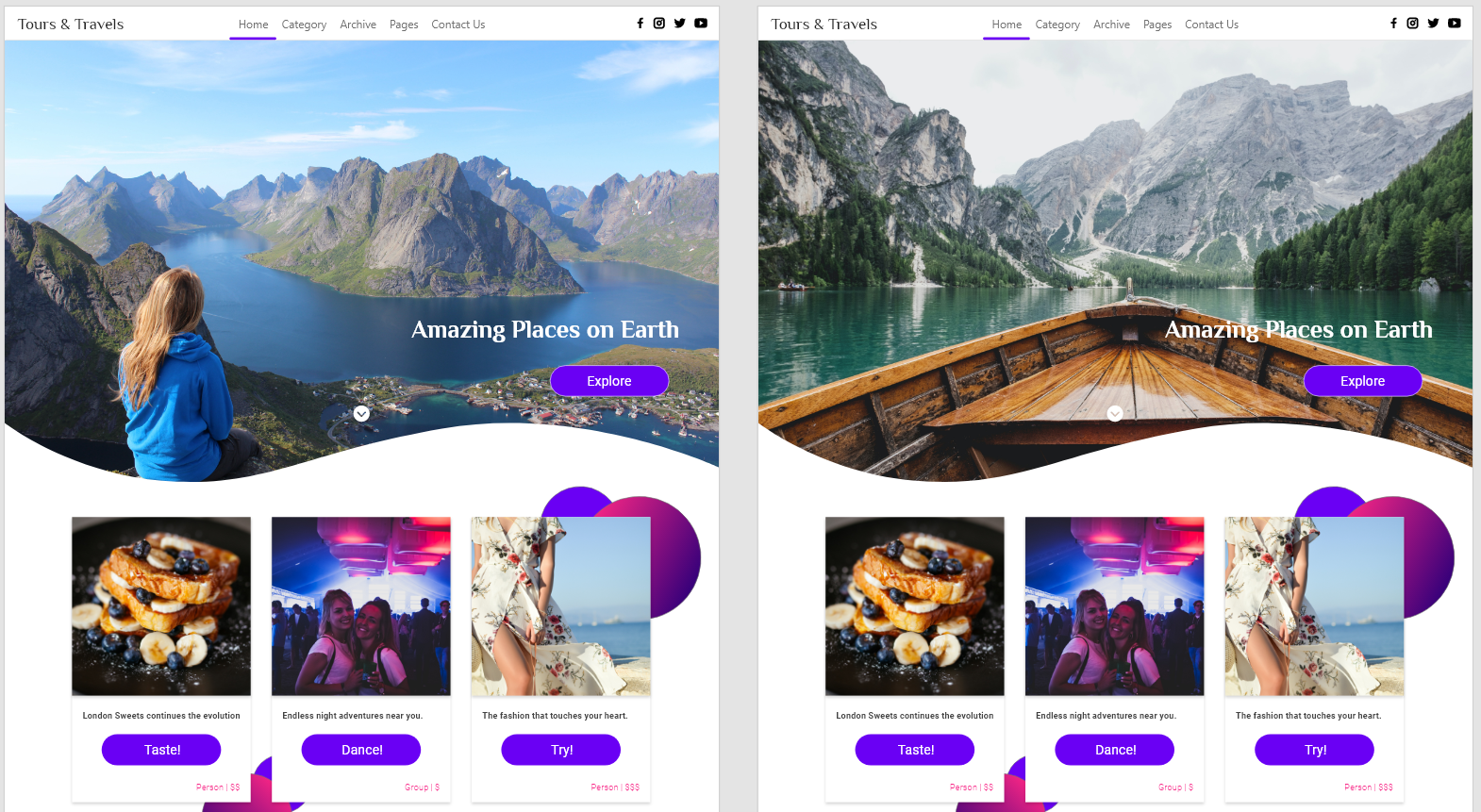
例えば、この旅行用のWebサイトは若く行動力のある女性をターゲットにしています。メインメッセージに関連した画像やアイコンを使用することはとても重要で効果的です。このポイントを意識することで、自分のデザインをレベルアップさせることができます。
どちらの写真も綺麗ですが、右側の写真は直感的ではなく、若くて行動力のある女性向けには目立ちにくい写真です。
見ている人がコアメッセージを瞬時に理解できるコンテキストを追加してください。コンテキストを追加するには、画像やアイコンを使用すると良いでしょう。
4) フォントのコントラストをつける
コントラストのある2つの異なるフォントを使用してみましょう。例えば、セリフとサンセリフ、太字と細字の組み合わせなどです。
異なるフォントが使用できない場合は、同じ色の複数で異なるレベルの色を用いてコントラストを強調してください。
フォントの色と大きさは、デザインの階層の一部です。時と場合に応じて柔軟に使い分けましょう。
5) 面白味のある箇所を作る
**全てにおいて始まりが必要です。**デザインとレイアウトには見る側がメッセージを理解できるように、「初めに見る場所」が必要になります。デザインの要素を大きくしたり、グループから外したりすることで、面白味のある箇所を作ることができます。これは画像や言葉、文字でも有効です。
色の場合も同じく、1つの色を他の色から目立たせることで目を引くポイントを作ることができます。
6) 最後に
この記事では、デザインを始める前に考慮すべきポイントをご紹介しました。要約すると、この5つのポイントがあります:
- 色の選び方
- 色の例
- コンテキスト
- フォントの種類
- 面白味のある箇所
デザインを始める前に、これらのステップについて一度考えてみると良いでしょう。時間はかかりますが、長い目で見れば役に立つ内容になっているので是非実践してみてください。