#1 tl;dr
- Web Audio APIをそのまま利用した記事はたくさんあったのですが、今回は使わず、もっと手軽に表示してくれるライブラリであるwavesurfer.js(参考)を使用
- この記事で実現する機能
- 簡単にローカルファイル読み込み & 読み込んだ音声の波形を表示
- ZOOM機能
- start/pause ボタン
#2 wavesurfer.jsについて
- web audio api上にHTML5 Canvasを用いて作られるカスタマイズ性のあるwaveform visualization
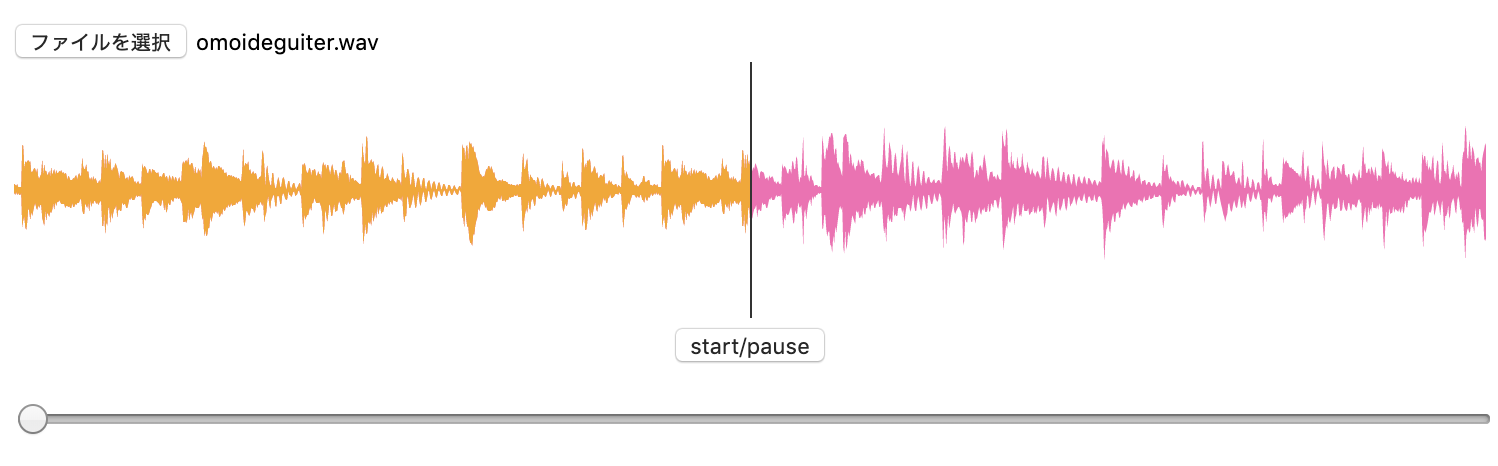
- この記事で紹介するコードを動かすと下図のようになります
#3 HTML file
- CDNを用いているのでこのままコードコピペでOK
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wavesurfer sample</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/wavesurfer.js/3.0.0/wavesurfer.min.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
</head>
<body>
<input id="audio_file" type="file" accept="audio/*" />
<div id="waveform"> </div>
<div style="text-align: center">
<div id="menu">
<button id="btnStartPause" class="menubutton">start/pause</button>
</div>
<p class="row">
<div class="col-xs-1">
<i class="glyphicon glyphicon-zoom-in"></i>
</div>
<div class="col-xs-10">
<input id="slider" type="range" min="1" max="200" value="1" style="width: 100%" />
</div>
<div class="col-xs-1">
<i class="glyphicon glyphicon-zoom-out"></i>
</div>
</p>
</div>
<script src="app.js"></script>
</body></html>
#4 Javascript file
- これもコピペ
app.js
var wavesurfer = WaveSurfer.create({
container: '#waveform',
waveColor: 'hotpink',
progressColor: 'orange',
scrollParent: true
});
audio_file.onchange = function () {
let files = this.files;
let file = URL.createObjectURL(files[0]);
var slider = document.querySelector('#slider');
slider.oninput = function () {
var zoomLevel = Number(slider.value);
wavesurfer.zoom(zoomLevel);
};
wavesurfer.load(file);
};
wavesurfer.on('ready', function () {
wavesurfer.play();
});
$("#btnStartPause").click(
play = function () {
wavesurfer.playPause();
}
);
#5 感想
- 細かい機能はライブラリ依存になってしまうため、例えばzoom機能においてx軸の拡大/縮小はできるが、y軸はできない
- github見てもわかる通り最近でも頻繁に更新されているため今後追加される可能性あり
- 細かいことは気にせずにとりあえず表示したい人にオススメなライブラリ