はじめに
※本記事はアドカレに投稿した内容です
こんにちは😄
S科3年生のさいとーです。今回は私たちが製作した学食モバイルオーダーアプリ「RunTicket」の紹介をさせていただきたいと思います!
背景
皆さんは普段学食を利用していますか?
僕は唐揚げが好きでよく利用しています。
しかし、お昼の時間帯はバカ混み。。。次の授業が始まる50分までに食べ終わるかいつも心配になりながら過ごしてました。また、梅田キャンパスの食堂は決済方法が現金と楽天edyのみでその他電子決済に対応していないため、ATMにお金を引き出しにいかなければならないことが多々ありました😰
そこで!!!!
学食モバイルオーダーを作ろう!
ちょうどモノづくりデザイン思考実践演習という授業でモノづくりを行う機会があったため、愉快な仲間たち7人と今回開発することにしました。
どうやって作る?
初めは某ハンバーガー店のモバイルオーダーアプリを参考にするか的な軽いノリで始まったプロジェクトですが、よく考えるとネイティブアプリだとAndroidとiOSで開発コストがそれぞれでかかってしまうため、プラットフォームから見直す必要があるという話が上がりました。
OSによってコストを掛けずに開発するには、FlutterやXamarinなどのクロスプラットフォームにビルドできるフレームワークを使ったり、WEBアプリケーションやLINE BOTなどのフロント部分を現あるサービスに任せる方法などがあったりします。その中で、僕を含めReact経験者がチーム内に二人いたということもあり、出来ればReactを使って開発したいという話が上がりました。また、ログイン時に組織ドメインを使って本学の生徒がどうかをチェックしたいということもあり、今回はGoogleログインに対応したWEBアプリが最適であると判断しました。
そんなこんなで方向性が決まったのですが、WEBアプリケーションを作ると言ってもフロントエンドには様々な描画アーキテクチャが存在します。SPA/SSR/ISRの中で何を選定するのが良いのかなどの話し合いが行われ、中々最初の方は開発に漕ぎ着けるまでに時間がかかりました。議論の末、SPAを採用し、UXの観点からPWAにも対応することにしました。その他、以下に話し合った出来事を書いておきます。
決済をどうするか
PayPayが便利だし街でも普及してるし対応させたら面白そう。ついでにクレジット決済にも対応するか
バックエンドどうする?
1日にどれくらいアクセスがあるのか可視化したいし、保守コストも鑑みてクラウドに任せちゃおう。JavaScriptとの相性の良さからできればNoSQL使いたい→ firebase
Firebaseのデータ打ち込み面倒じゃない?
Firebaseめっちゃ便利だけど、GUIでいちいち打ち込みするのが面倒でステータスの書き換えもすごく時間がかかる。簡単にデータを追加や書き換えをしたい→Google Apps Script
現状のシステムが食券制
本当は食券を撲滅したいけど、それだと現金派が困るし食堂のおばちゃんも困惑しそう。現金派とモバイルオーダー派で正しい順番を割り振るなら食券に統一する必要があるね。いっそ食券を発行して今のシステムを分散する形で混雑を解決するか
レストラン側のメリットは?
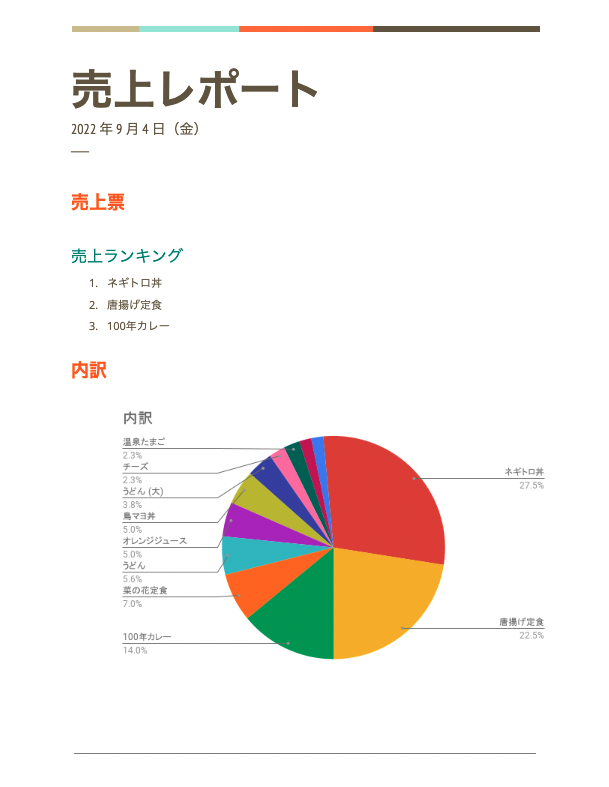
回転率が上がるからこれだけでも需要あるのでは?追加で月の売り上げや購入数の多いメニューをランキング表示してくれるオーダーレポートを作ってくれる機能などつけると更に需要高まりそう
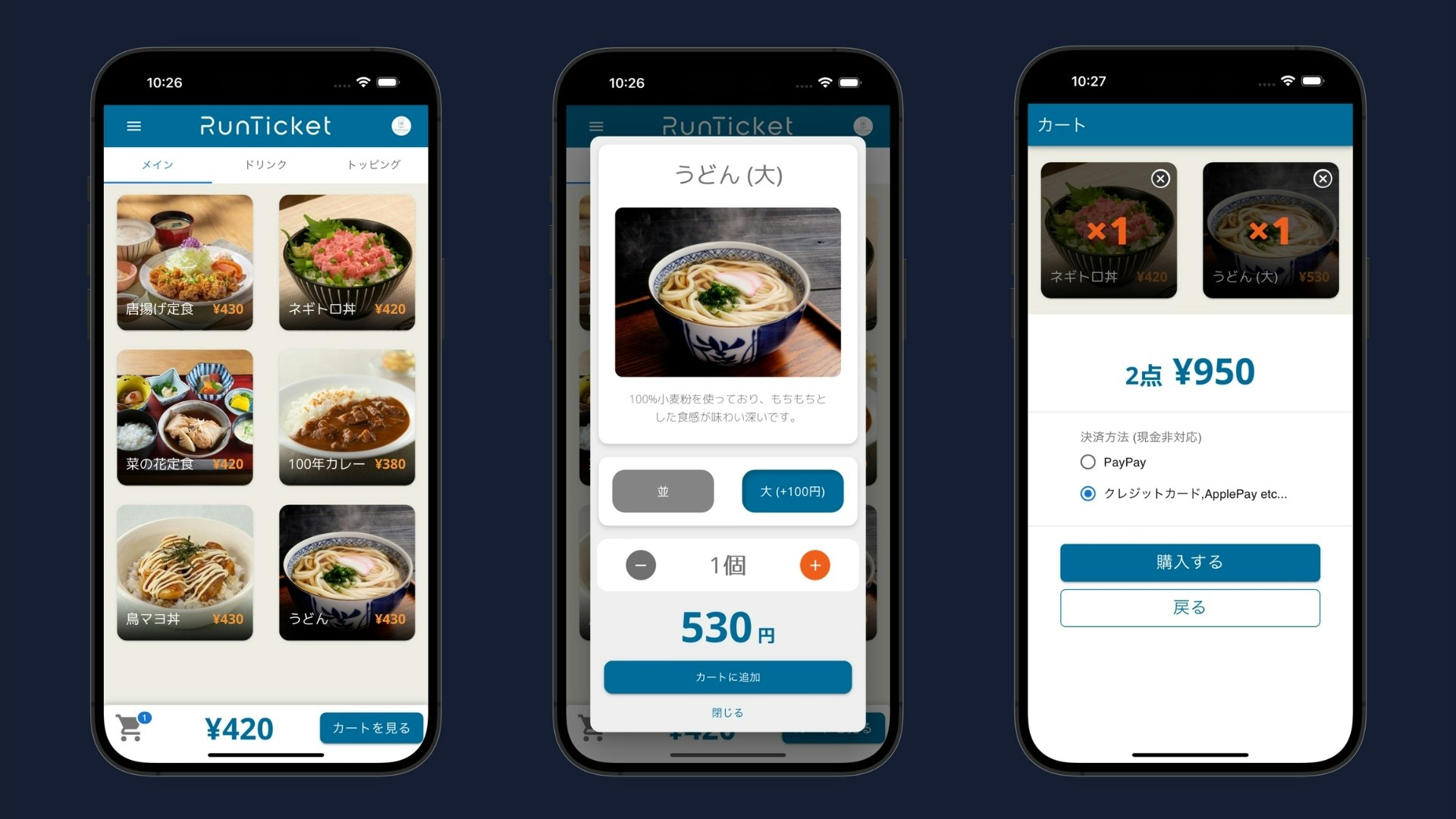
学食モバイルオーダアプリ-RunTicket-
サービス概要
- 大阪工業大学 梅田キャンパス21階 菜の花食堂で利用を想定としたモバイルオーダーアプリケーションの開発および運用
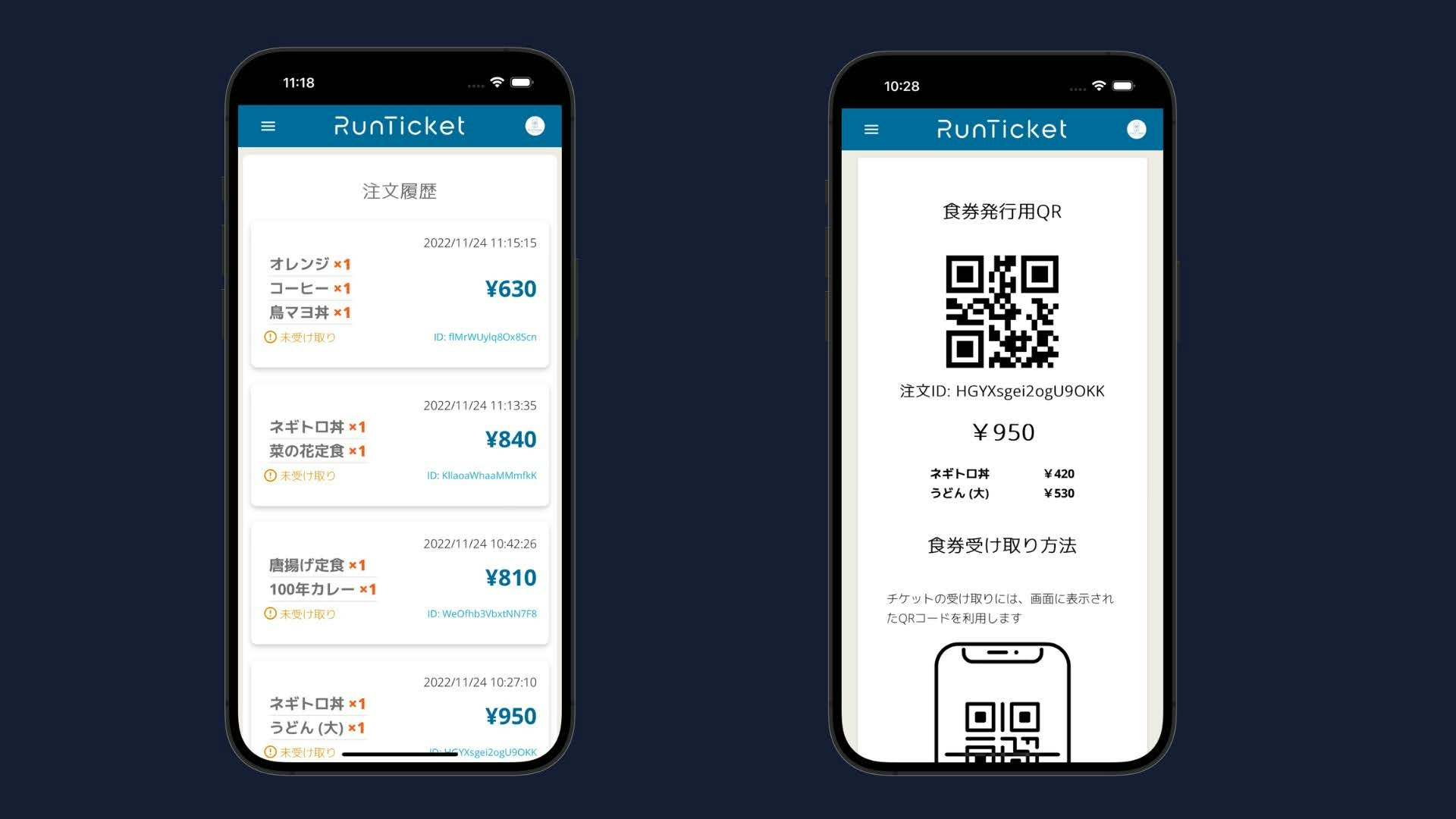
- スマートフォン向けのWEBアプリケーション(PWA)で注文・決済を行い、現地に設置してあるキオスク端末にて食券を発行
- 購入されたデータを月末毎に集計し、月額の売り上げや各メニューのランキングを提供する。アプリケーションに表示されたメニューの内容は、予め読み込ませたメニューデータを基に夜間、システムが動的に書き換えを行う
- 任意にメニュー情報を変更する場合、メニューデータベースと連携したスプレッドシートの書き換えを行うことで変更が可能
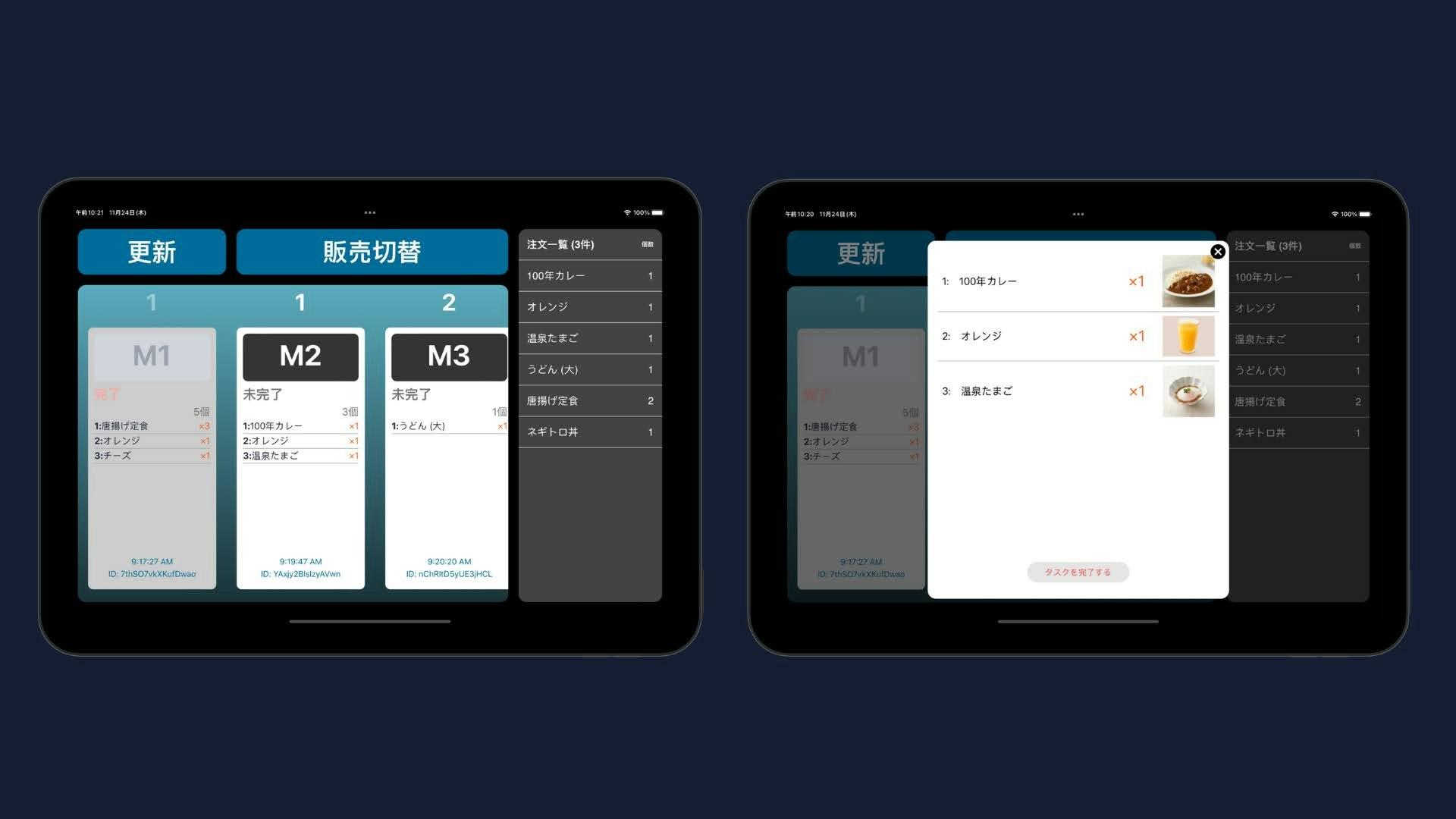
- 現行の食券注文方式を採用することで店員側のオペレーションの変更はなし
技術スタック
- フロントエンド
- React+TypeScript (SPA,PWA)
- MUI
- Emotion
- Tailwind CSS
- バックエンド
- Firebase
- Hosting
- Cloud Firestore
- Storage
- Authentication
- Cloud Functions
- Google Apps Script
- Raspberry Pi
- Node.js (Express)
- Python (ESC/POS)
- Firebase
- 画面設計
- Adobe XD
システム全体のシーケンス図
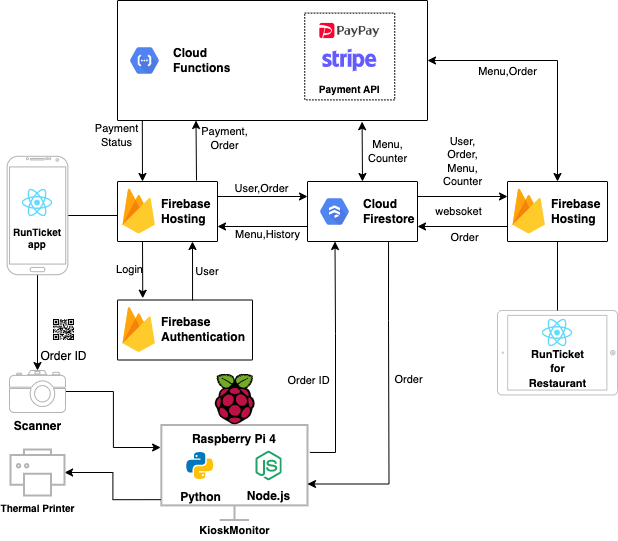
システム構成図(webアプリ側)
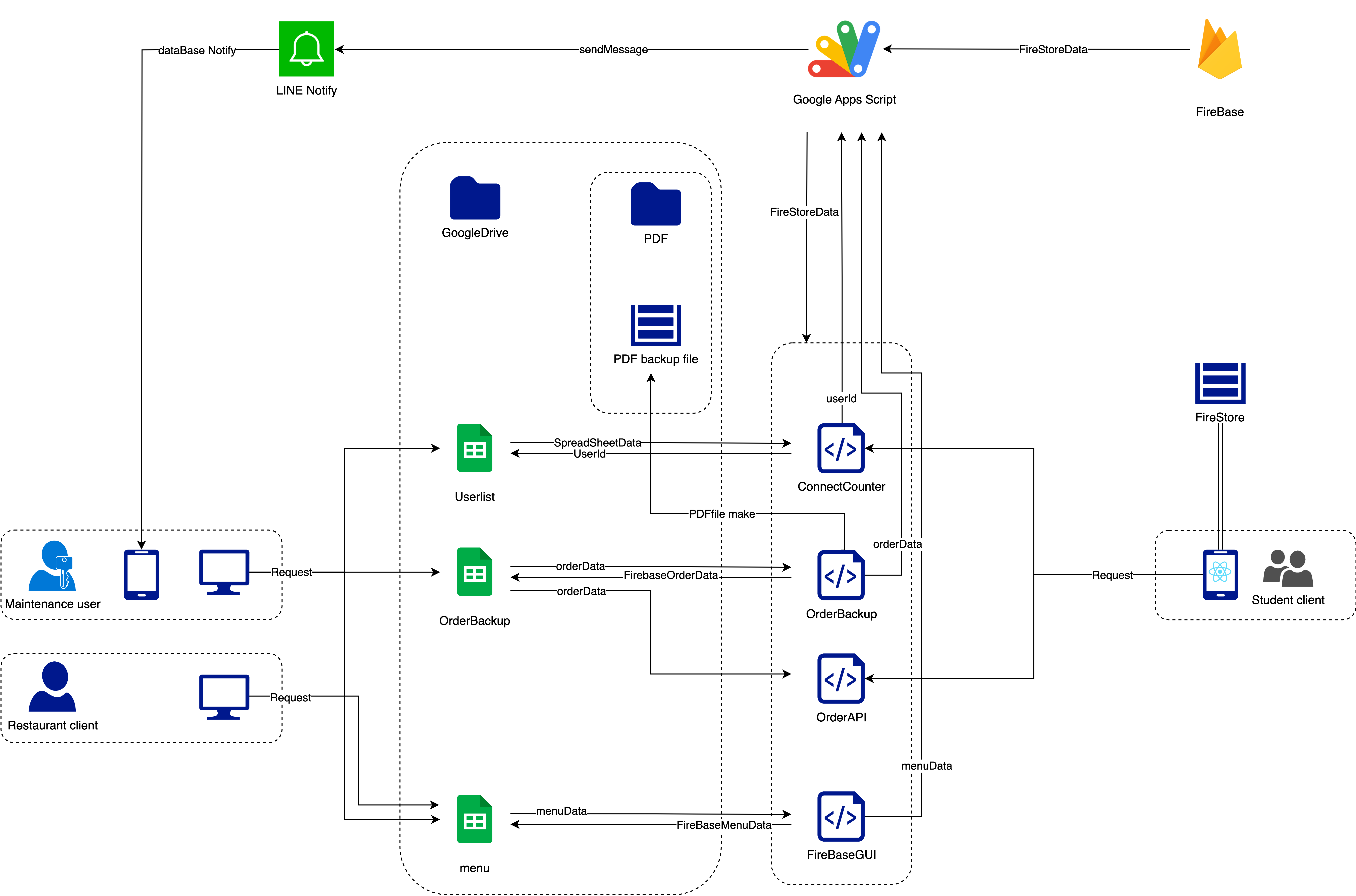
システム構成図(GAS側)
まとめ
3ヶ月間という短い期間でこれだけの工数掛かるものを開発するのはかなり大きな挑戦でした。また、チーム開発を行う上で、メンバーと話し合いながら仕様決定や問題提起などを行えたことはとても貴重な経験となりました。(自分たちで思い返してもよくできたなと思う)
ユーザはこちらが想定している仕様と異なる操作を行う可能性があるため、ユーザテストを行い、その結果を踏まえて仕様変更を度々行ってきました。仕様変更の怖いところはどれだけ小さな変更であっても該当ロジック以外のところにも影響を及ばすことです。
そんなこんなで初めのうちは仕様変更の嵐でしたが、何とか完成することができ、我ながら良いサービスができたと思います。現在、学食を運営されてる常翔ウェルフェア様とサービス運用に向けての面談を実施中です。本番公開は来年の春を予定していますので、公開されたらぜひ皆さんも使っていただけると幸いです!
関連リンク
Contributor