エイチームライフスタイルアドベントカレンダー2017、7日目です。
本日は 株式会社エイチームライフスタイル のアプリエンジニア @charden が担当します。
皆さんA/Bテストしてますか?
弊社でもLPOだったりEFOだったりといろんなサイト改善でA/Bテストが日々行われています。
Webサービスだといろんな技術でA/Bテストが行える手法があるのですが、モバイルアプリだとスタンダードなものは少ない印象です。
本日は、Firebase Dev Summitで発表されたFirebase Remote ConfigのA/Bテスト機能を使ってモバイルアプリでも簡単にA/Bテストを行ってみましょう。
Firebase Remote Configとは?
Firebase Remote Config は、Firebaseベース上に値を設定することでアプリのアップデートすることなく、設定値を変更しアプリの動作や外観を変更することができるサービスです。
今回の機能はその設定を全ユーザーに配信する前にA/Bテストを行って優位かどうかを事前に検証するためものです。この機能は2017年12月現在ベータ版で提供されています。
導入
Firebase Remote Config
Firebase consoleにアクセスしてプロジェクトを追加しましょう。

ここではサンプルという名前にしています。
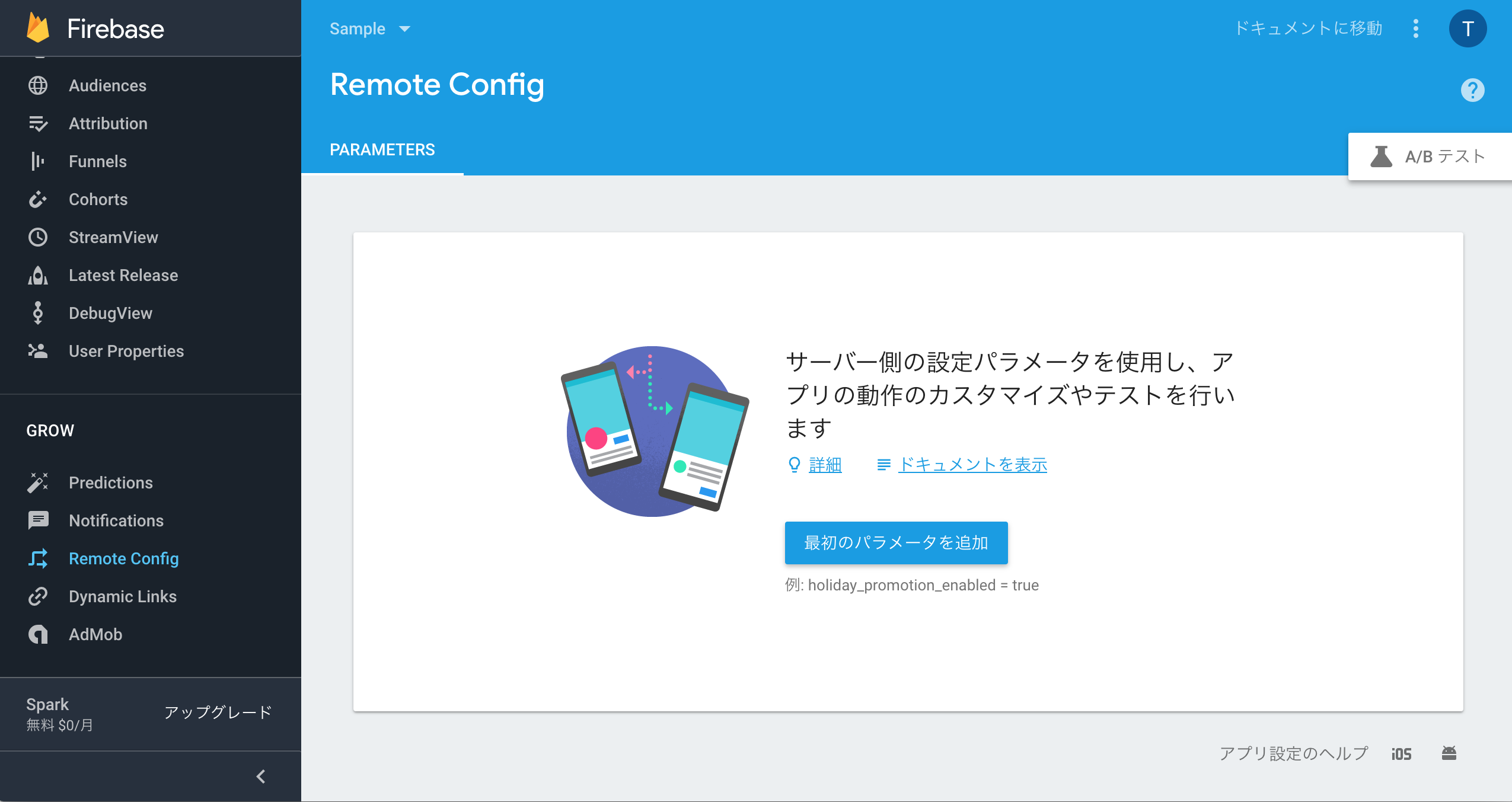
続いてグローバルナビーゲーションからRemoteConfigを選択します。
右上にあるA/Bテストをクリックします。

テストの作成をしていきましょう。
今回はAndroidのテンプレート「BasicActivity」を使ってFloatingActionButtonの色を変更するA/Bテストを作ってみたいと思います。
| デフォルト | チャレンジャー |
|---|---|
 |
 |
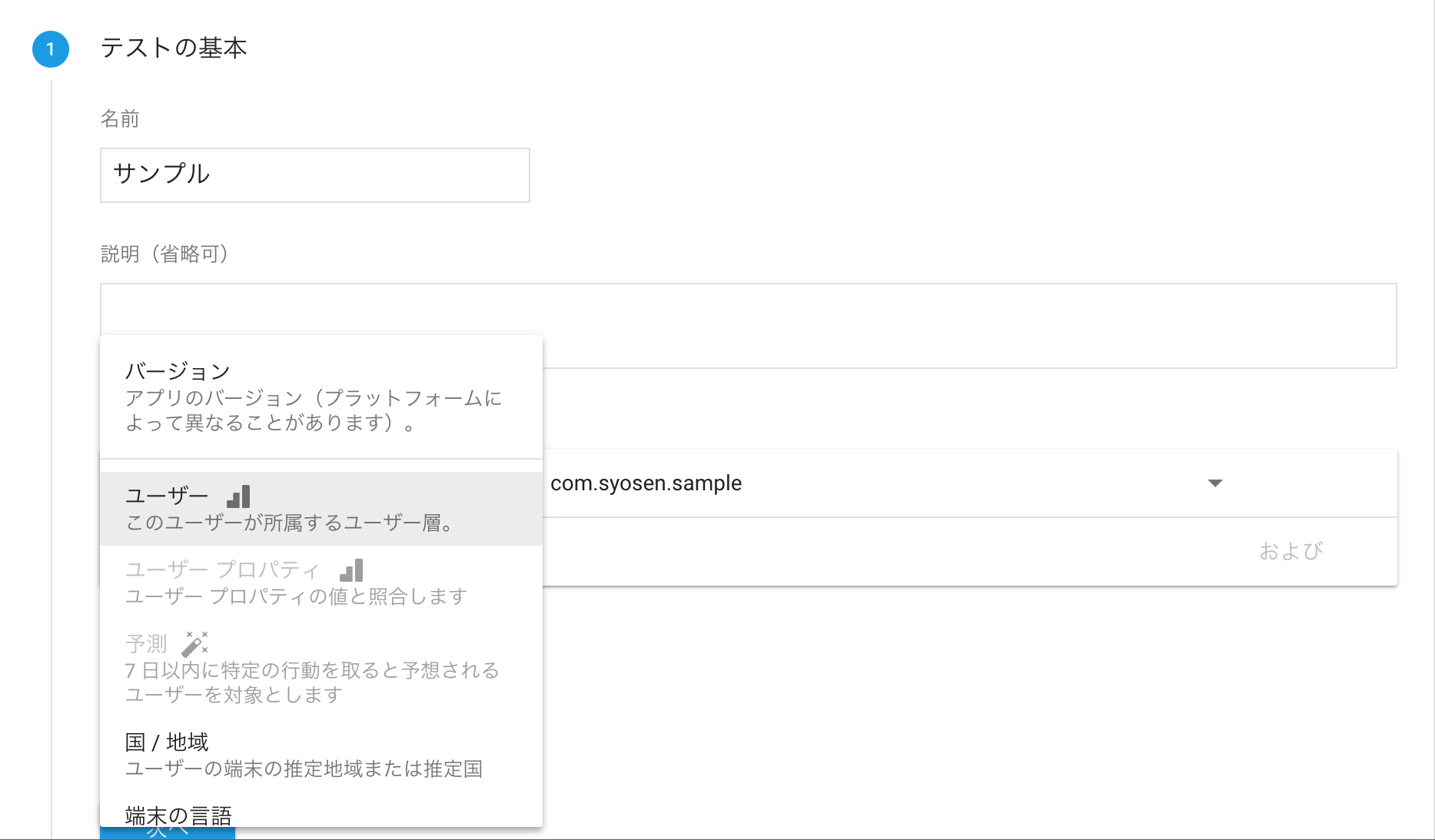
A/Bテスト機能ではターゲットとなるユーザーの条件や割合を設定できます。
- バージョン
- ユーザー(課金の有無、ユーザープロパティ)
- 国
- 言語
- Predictions
Predictionsの設定があるのが熱いですね!
(※PredictionsはGoogleの機械学習を利用して自動的に離脱しそうなユーザーなどをセグメントわけしてくれる機能らしい)
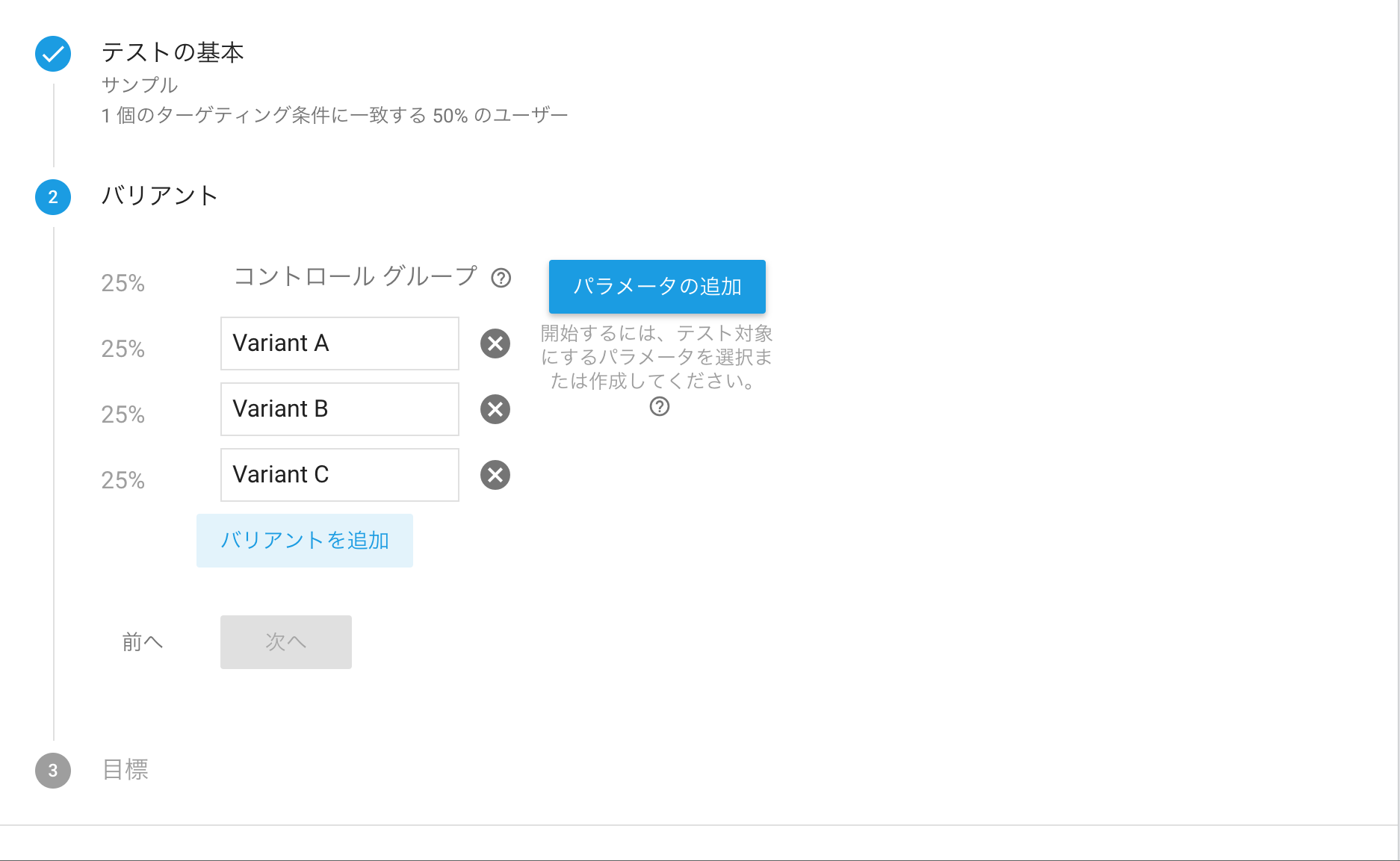
ターゲットを作成したらA/Bテストの内容を決めていきます。
A/BだけでなくA/B/nテストなども行うことができます。
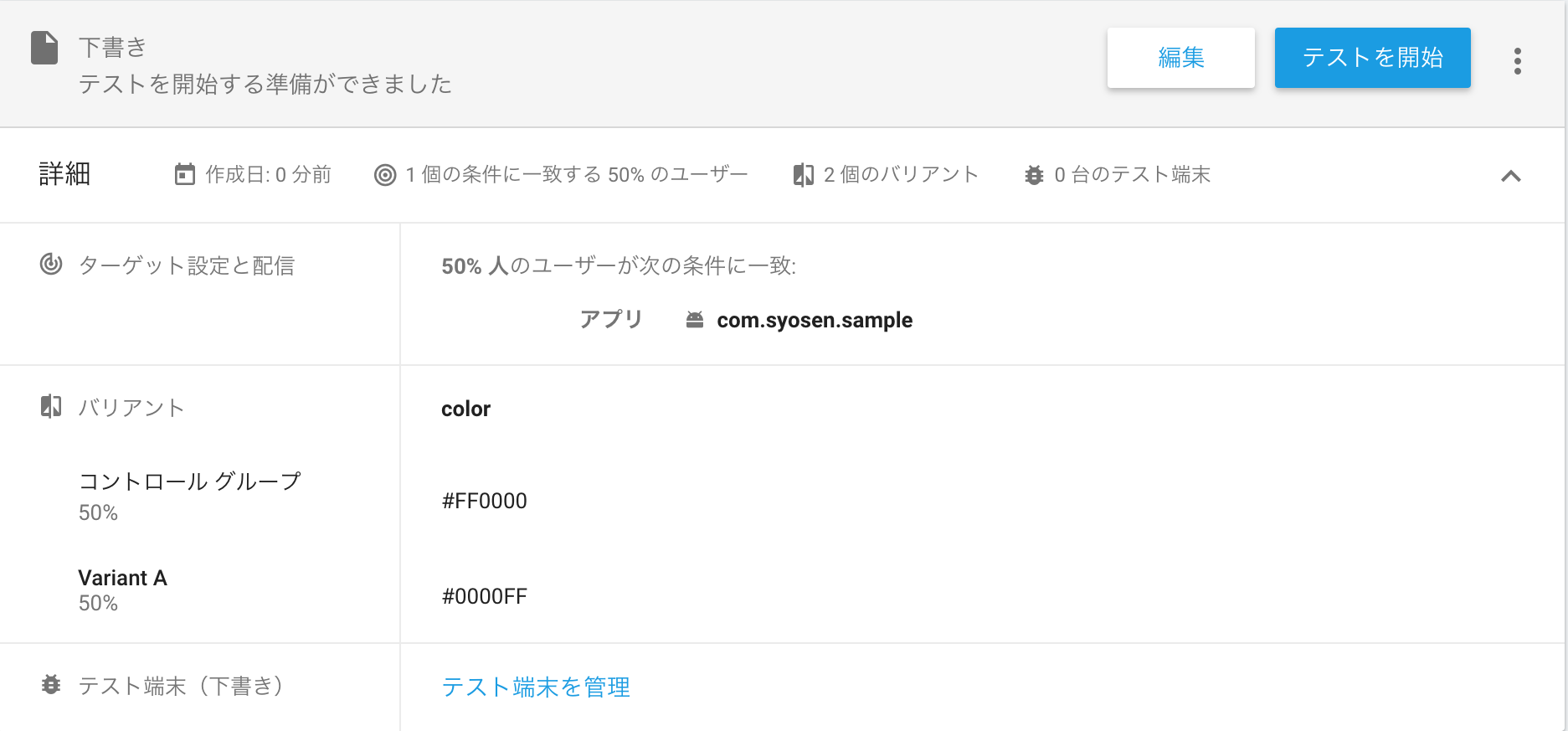
配信割合を以下のように設定します。
| グループ | 配信割合 | 色 |
|---|---|---|
| デフォルト | 50% | #FF0000 |
| チャレンジー | 50% | #0000FF |
最後に目標を設定します。
目標には定着であったり、FirebaseAnalyticsのイベントを設定できます。
今回であればボタンのクリックイベントを設定するのがよいでしょう。
Android側の設定
Firebaseとの連携については、今回は省略しますが、Tools>Firebaseから設定ツールを呼び出すことで比較的簡単に既存のコードにFirebaseを入れ込むことができます。
今回はBasicActivityのテンプレートのMainActivityの一部を変更して実装しています。
コードの一部はこちら
val firebaseRemoteConfig = FirebaseRemoteConfig.getInstance()
firebaseRemoteConfig.setDefaults(R.xml.remote_config)
firebaseRemoteConfig.fetch(1)
.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
firebaseRemoteConfig.activateFetched()
}
val color = firebaseRemoteConfig.getString("color") //Firebaseで設定した値を取得する
fab.backgroundTintList = ColorStateList.valueOf((Color.parseColor(color)))
}
A/Bテストのデバッグ
A/Bテスト機能にはテスト端末で動作テストを行う機能がついています。
Log.d("IID_TOKEN", FirebaseInstanceId.getInstance().token)
kotlinだと上記のようなコードでインスタンス ID トークンを取得します。
テスト端末の管理にインスタンス ID トークンと所属するグループを設定することで対象のテスト端末をそのグループに設定してテストすることができます。
このテストはA/Bテストの公開前のみに行うことができるため、A/Bテストを作成したら検証することをオススメします。
A/Bテストの結果

A/Bテストの結果はベースラインとチャレンジャーを比較して改善結果を見ることができます。
またそれが最適である確率も表示してくれるためにA/Bテストの精度も確認することができます。
テストを開始した後は割合を増やしていくことができます。
最終的にA/Bテストの結果をみてどちらかの配信割合を100%にするとテストは終了となります。
その他
RemoteConfigだけでなく、Notificationsとも連携できるようです。
Push通知のメッセージをA/Bテストすることでその効果を量ることができます。
まとめ
- 複数のRemoteConfigを条件に従って出し分けることでA/Bテストが可能
- 目標を定めてどの条件がよかったかを判断できる
- テスト端末で事前にA/Bのパターンを検証できる
- Notificationsにも対応している
A/Bテスト機能はTensorflowなどの機械学習との連携や最適化も視野にいれて動いているようです。
Firebase自体のアップデートもたくさん行われているのを見るとGoogleの力の入れようがわかります。
今後モバイルアプリ開発のプラットフォームにおいて大きな柱になっていくことでしょう。
最後に
エイチームライフスタイルアドベントカレンダー2017の7日目、いかがでしたでしょうか。
明日は株式会社エイチームライフスタイルに今年入社した@kyntkさんです。お楽しみに!
株式会社エイチームライフスタイルでは、一緒に働けるチャレンジ精神旺盛な仲間を募集しています。興味を持たれた方はぜひエイチームグループ採用サイトを御覧ください。
http://www.a-tm.co.jp/recruit/