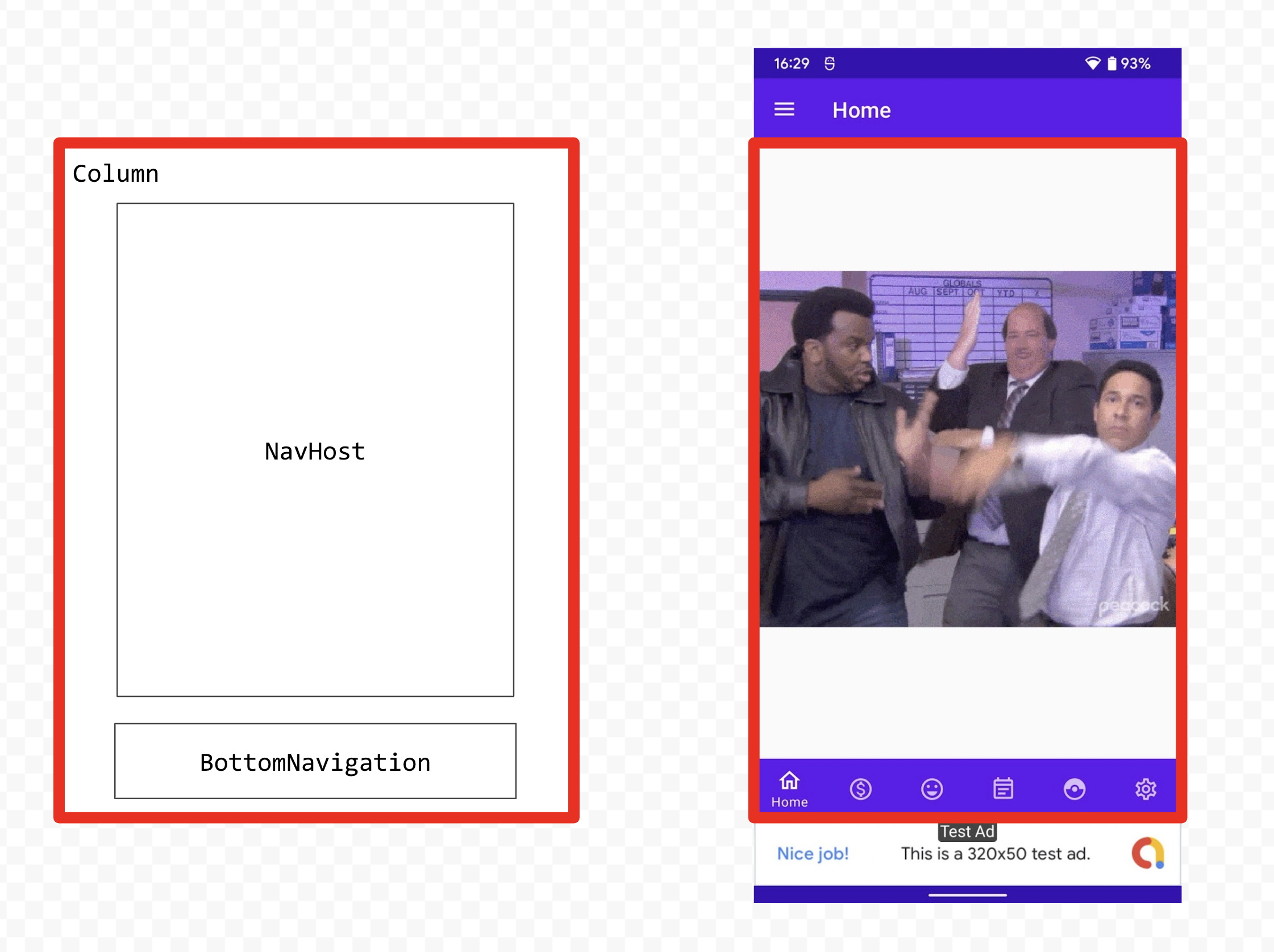
構成
シンプルに構成します。
メイン画面を表示する部分は
「NavHost」、
それを表示切り替えする下側に並んだ操作部分は
「BottomNavigation」
です。
コードは以下のように構成できます。
@Composable
fun MainScreen() {
val navController = rememberNavController()
Column {
NavHost(
navController = navController,
) {
composable(NavigationItem.HOME.route) {
HomeScreen()
}
composable(NavigationItem.CRYPT.route) {
CryptScreen()
}
// ...
}
BottomNavigation {
val backStack by navController.currentBackStackEntryAsState()
val current = backStack?.destination?.route
NavigationItem.values().forEach { item ->
BottomNavigationItem(
// ...
)
}
}
}
}
まずは、シンプルに見通しよく構成できます。
👉 【JetpackCompose】BottomNavigation の使い方