概要
Reactでインポート文のソートをしたい!
そんな時にeslintやPrettierでソートすると思うけど、色々なプラグインがある。
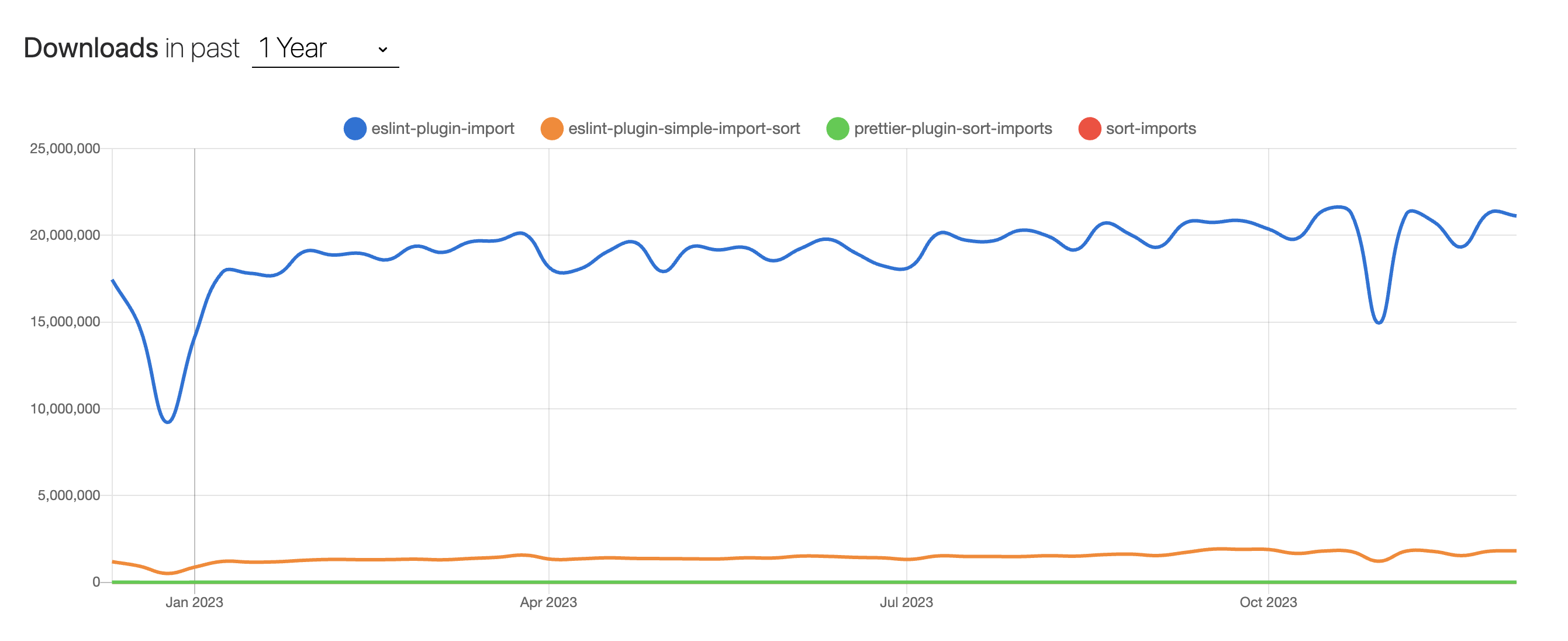
prettier-plugin-sort-import, eslint-plugin-simple-import-sort, eslint-plugin-import, sort-imports

一番人気でカスタマイズできるのはeslint-plugin-importだと思います。
しかし、今回はそんなカスタマイズする必要なく、早く導入したいと思ったので、eslint-plugin-simple-import-sortを使います!
インストール
npm install --save-dev eslint-plugin-simple-import-sort
導入
.eslintrc.json
{
"plugins": ["@typescript-eslint", "react", "simple-import-sort"],
"rules": {
"simple-import-sort/imports": ["error"],
}
}
グループでカスタマイズしたい場合
{
"plugins": ["@typescript-eslint", "react", "simple-import-sort"],
"rules": {
"simple-import-sort/imports": [
"error",
{
"groups": [["^react"], ["^@?\\w"], ["@/(.*)"], ["^[./]"]]
}
],
}
}
こういう順番になる
- react, react-dom, react-routerなど
- パッケージやサードパーティーのインポート
- Project alias import
- Relative import
そうすると赤線が出てくるのでVscode上やセーブしたら自動でソートされます。
これで完成!
