この記事で目指すもの
次の要件を満たす簡単なコンテンツを、Unreal Engine 4(以下UE4)で作成します。使用するVRヘッドセットはOculus Rift、コントローラーはOculus Touchとします。
- ヘッドセットをかぶるとゲームの世界に入れる
- Oculus Touchを現実と同じ位置に表示する
- Oculus Touchのボタン入力を受け取る
なお、この記事で使用しているUE4のバージョンは 4.16.2 です。
準備
プロジェクトを作成する
UE4を起動し、新規にプロジェクトを作成します。
VRのテンプレートが目を引きますが、今回は「空のプロジェクト」を選択します。

プラグインを有効化する
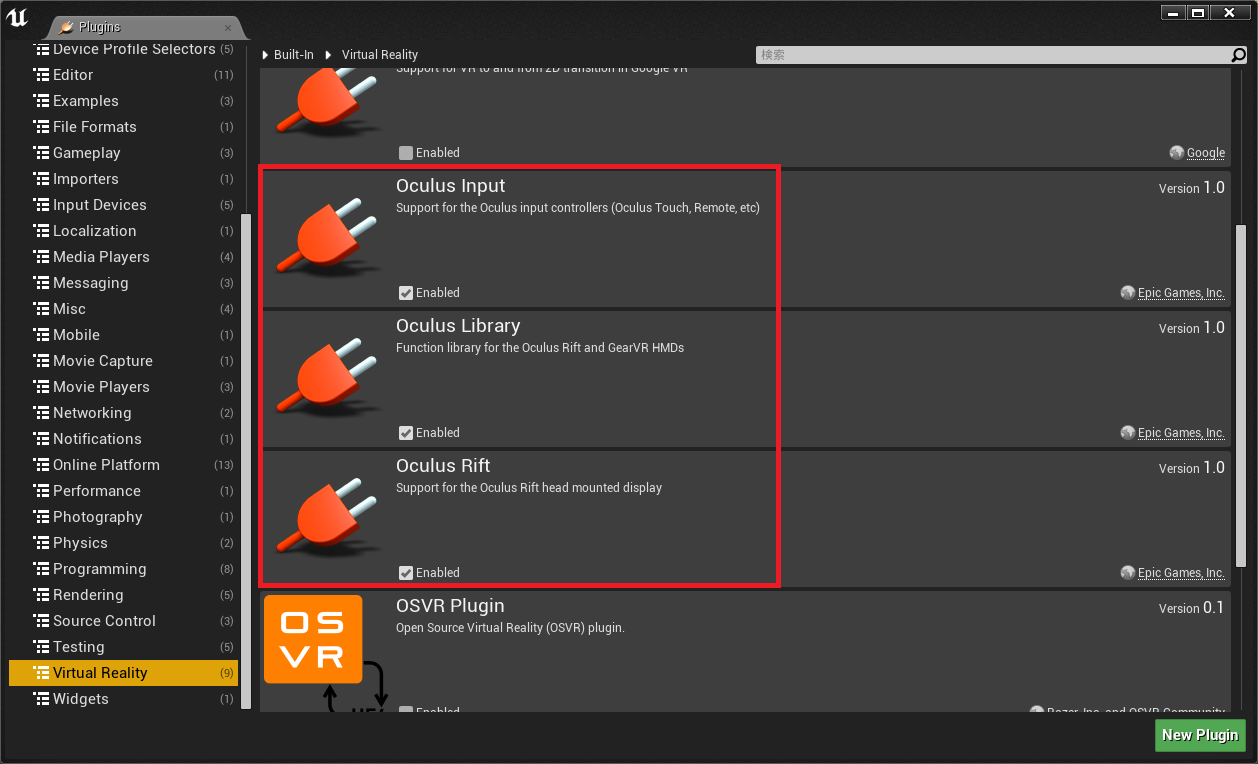
メニューバーの編集 -> Pluginsから、Virtual Realityを選択し Oculus Input, Oculus Library, Oculus Rift のプラグインについて Enabled にチェックが入っていることを確認します。入っていなければチェックを入れます。

ヘッドセットに対応する
StarterContent のレベルをヘッドセットで見る
VRモードでゲームをプレイするだけです。
(ここでは、StarterContentに入っている Minimal_Default を使用しています)
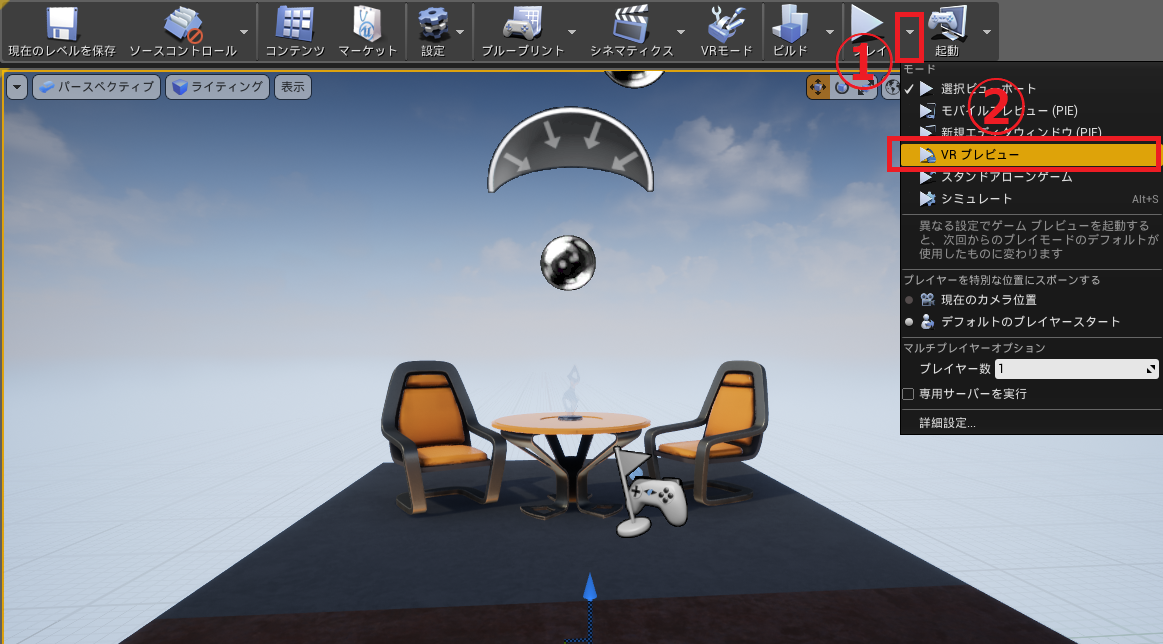
プレイの横のプルダウンをクリックした後、「VRプレビュー」を選択します。

プレイボタンを押して、ヘッドセットをかぶってみましょう。見渡してみると、ビューポートに表示されていたゲームの世界が一面に広がっており、実際にそこにいる感覚を味わうことができるでしょう。
マウスやキーボードのWASDの入力による視点操作が効いてしまいますが、一旦置いておきます。
Pawn を配置する
PlayerStartだけでは、「見る」以外に何もできません。
そこで、PlayerStartの代わりに ヘッドセットをかぶった自分自身を表すプレイヤーアクタ を作成します。このプレイヤーを表すアクタのことをUnreal Engine 4では Pawn と呼びます(英語で「操られるもの」を意味しています)。
これにより、後で説明する「Oculus Touchを認識させる」「Oculus Touchのボタン入力を受け取る」ことができるようになります。
Pawn を作成する
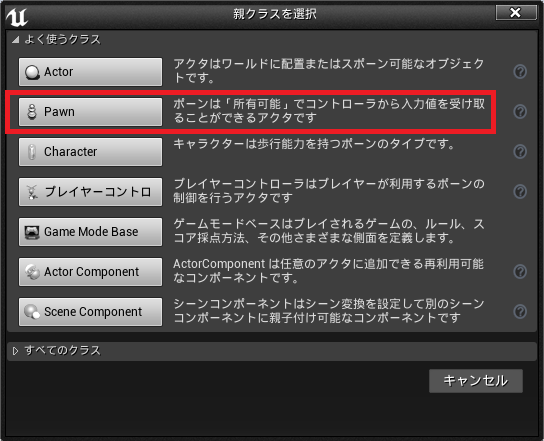
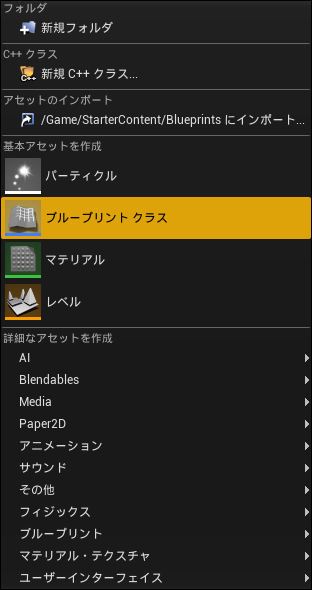
コンテンツブラウザで右クリックし、ブループリント クラスを選択します。

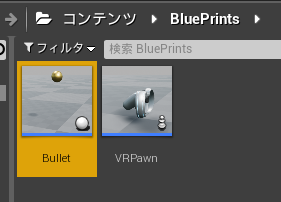
これでコンテンツブラウザ上に新しいブループリントができたと思います。ここでは名前を VRPawn としておきます。

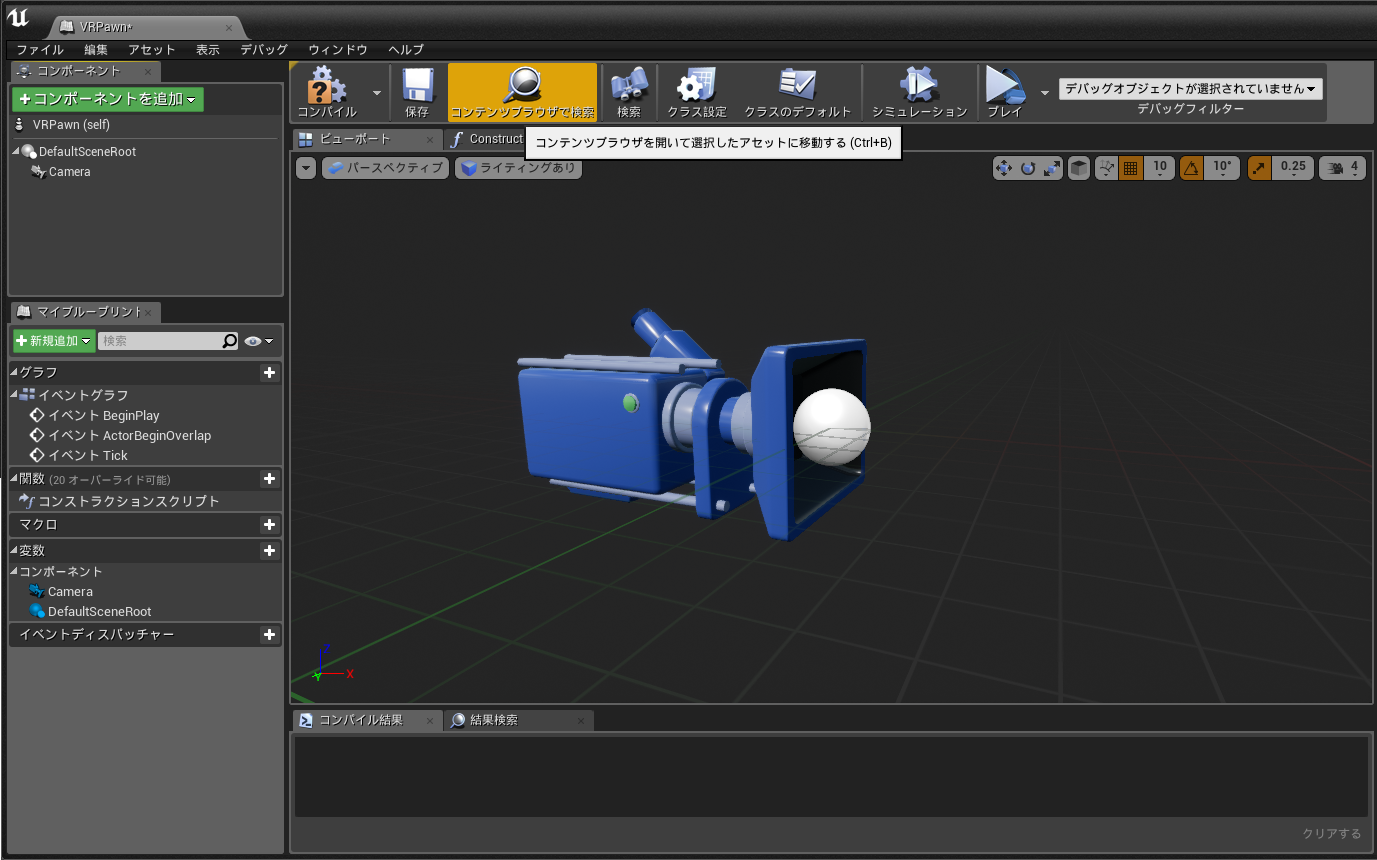
次に、作成したVRPawnをダブルクリックしてブループリントエディタを開きます。
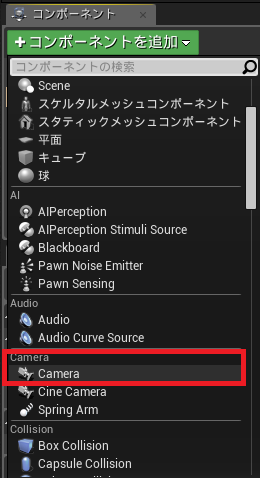
コンポーネントタブにて DefaultSceneRoot が選択されている状態で、「コンポーネントを追加」をクリックし、コンポーネント一覧から Camera を探し、クリックします。

ビューポートにカメラが追加されました。
この状態でVRPawnを保存し、ブループリントエディタを閉じます。

作成した Pawn を配置する
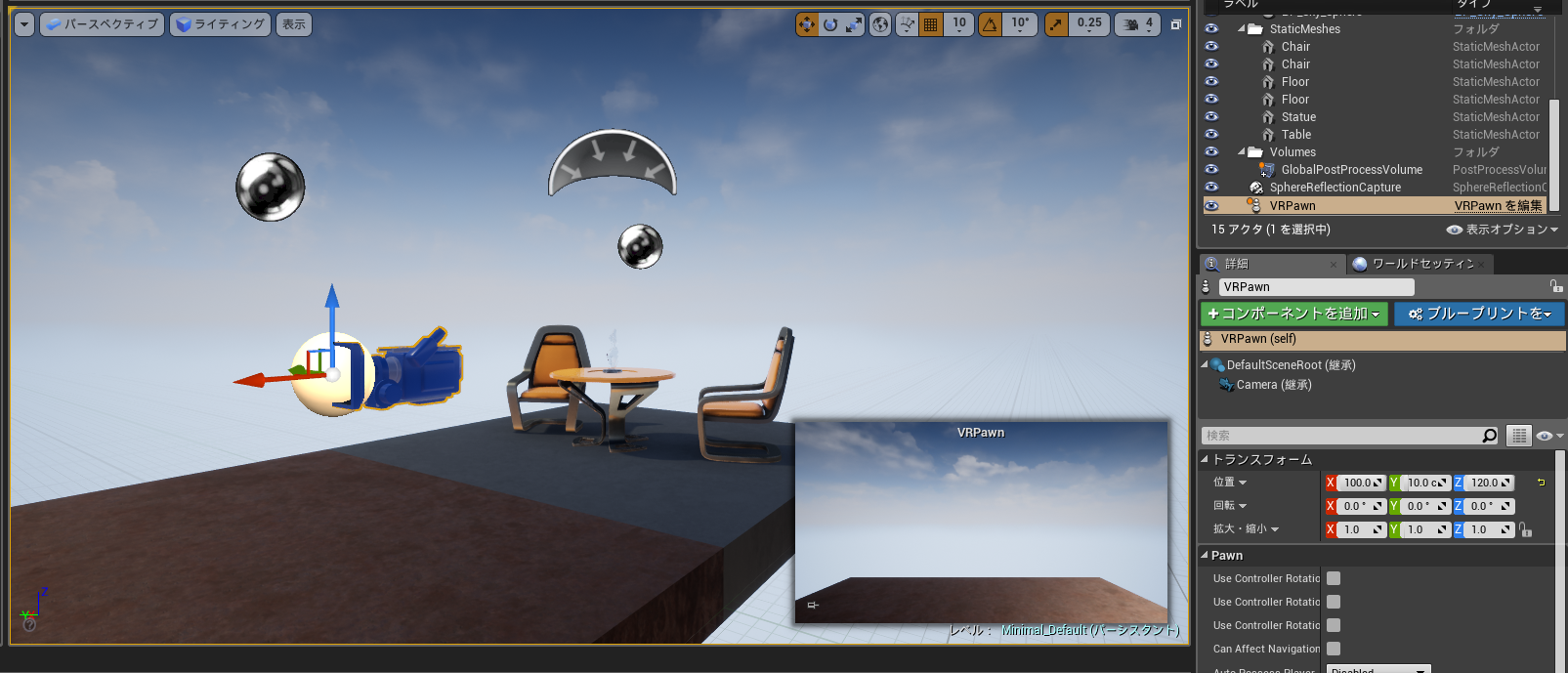
先ほどヘッドセットで見たレベルにて、PlayerStartを削除し、作成したVRPawnを適当な位置に配置します。

この状態で再生すると、PlayerStartを配置した場合と同様にゲームの世界をVRで見ることができますが、相変わらずマウスやキーボードの入力が効いてしまっています。
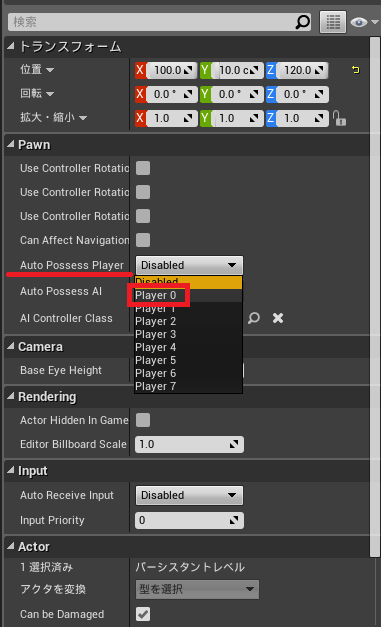
これは、詳細パネルのPawnカテゴリにある Auto Process Player で、Player 0 を設定することにより解消されます。設定した後にレベルを保存して、プレイしてみましょう。
(Player x のxは Player Index と呼びます。ここでは詳しく説明しません)

Oculus Touch をゲーム上で表示させる
Oculus Touchの位置を認識し、そこにOculus Touchのコントローラーを表示させます。
Motion Controller を配置する
Motion Controller は、Oculus Touchなどのコントローラーを表しています。Motion Controllerが持つ座標は現実世界におけるコントローラーの位置に基づいており、これによりゲーム中でもコントローラーを追従することができます。
VRPawnをダブルクリックして、ブループリントエディタを開きます。
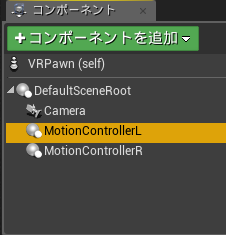
DefaultSceneRootの直下(Cameraと同じ階層)に、コンポーネント MotionController を2つ追加します。Cameraを配置した時と同様に、「コンポーネントを追加」からMotionControllerを探しましょう。
名前はそれぞれ MotionControllerL, MotionControllerR とします。

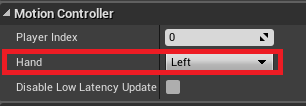
MotionControllerLについて、詳細タブのMotion Controller カテゴリにある Hand が Left に設定されていることを確認します。
MotionControllerRについてはこのHandを Right に変更します。

これでMotion Controllerの準備は完了です。
Motion Controller の子孫にコンポーネントを配置する
Motion Controllerを配置するだけでは、コントローラーをゲーム上で表示させることはできません。Motion Controllerが持っているのは、コントローラーの位置や角度などの情報しか持っておらず、視覚的な情報を持っていないからです。
コントローラーを表示するには、Motion Controllerの子孫の階層にオブジェクトを配置する必要があります。Motion Controllerの子孫のオブジェクトは、親であるMotion ControllerのTransformに依存しています。つまり、Motion Controllerが動くと、それに追随して子孫のオブジェクトも動くのです。
では、Motion Controllerの子孫にOculus TouchのStatic Mesh Componentを置いてみましょう。
再度VRPawnのブループリントエディタを開きましょう。
エンジンコンテンツ -> VREditor -> Devices -> Oculus にある、OculusControllerMesh を、MotionControllerLとMotionControllerRの直下にドラッグ&ドロップします。
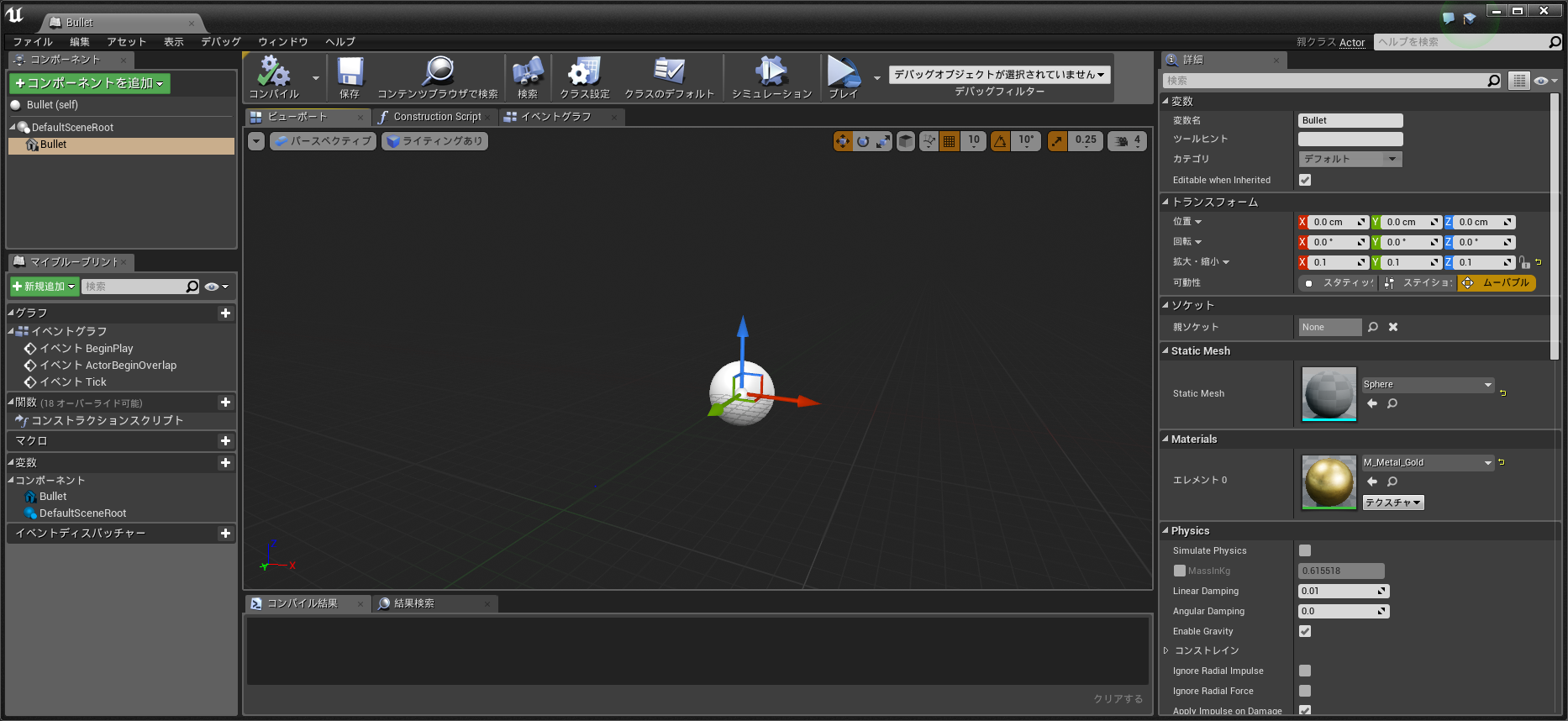
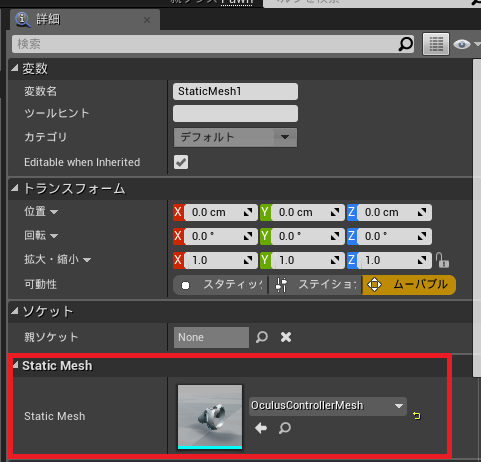
または、「コンポーネントを追加」から「スタティックメッシュコンポーネント」を探してMotionControllerLとMotionControllerRの直下に配置し、詳細タブのStatic MeshにOculusControllerMeshを入れます(画像参照)。

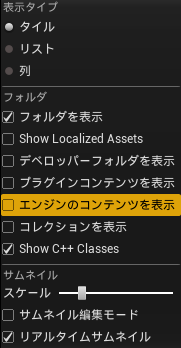
エンジンコンテンツがコンテンツブラウザから見えない場合は、コンテンツブラウザの右下にある「表示オプション」をクリックし、「エンジンコンテンツを表示」にチェックを入れると見えるようになります。

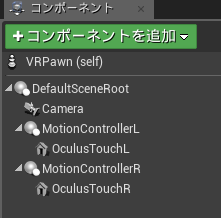
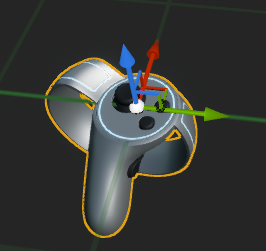
配置した結果、以下のような階層構造になります(ここでは OculusTouchL, OculusTouchR と名前をつけています)。

エンジンコンテンツで提供されているOculusControllerMeshは、左手用のものしか提供されていません。

そこで、OculusTouchRを右手用のものに変更します。
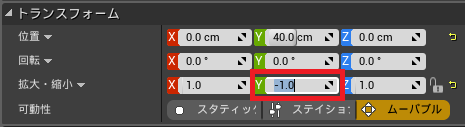
上の画像の緑色の矢印(Y軸)の方向にScaleを反転することで、OculusControllerMeshも反転して右手用のものになります。OculusTouchRのトランスフォームにて、Scale(拡大・縮小)のYの値を 1.0 から -1.0 に変更しましょう。

以上で完了です。ヘッドセットをかぶってプレイしてみましょう。
手元を見ると、Oculus Touchが見えているはずです。
Oculus Touchのボタン入力を受け取る
Oculus Touchのどのボタンが押されたらどうする、というイベントを記述することができます。
VRPawnのブループリントエディタを開き、ビューポートではなく「イベントグラフ」のタブをクリックして開きます。
トリガーの入力を受け取る
ここでは、「Oculus Touchのトリガーボタンを押したらOculus Touchの位置に球を出現させる」というものを作ってみます。
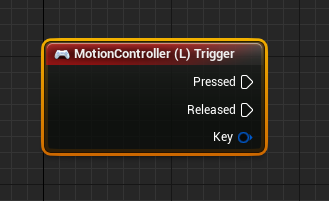
ブループリントエディタにて、イベントグラフの何もない任意の場所を右クリックし、MotionController(L) Trigger を探します。
直接検索するか、「インプット」->「ゲームパッドイベント」から探すことで見つかります。
見つかったら、MotionController(L) Trigger をクリックします。最初に右クリックした付近に画像のようなノードが配置されます。

配置したノードにつなげるイベントを書く前に、出現させる球のActorを以下のように適当に作ります。
ここでは、Sphereを(0, 0, 0)の位置に置き、大きさを調整して適当にStarterContentに入っているマテリアルを貼りつけました。

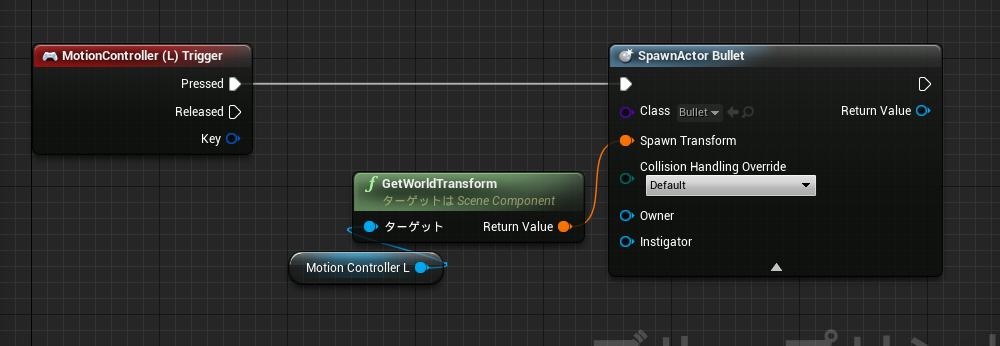
上で作成したActorをOculus Touchの位置に出現(Spawn)させる処理を入れ、MotionController(L) Trigger の Pressed から実行ノードをつなぎます。下の画像のようになります。

プレイしてみましょう。左手のトリガーを押すと作成したActorがその場に出現するはずです。
右手にも同様の処理を入れてみましょう。
その他の入力イベント
英語ですが、以下のリンクを参照してください。A, B, X, Yボタンの対応付けが少し分かりにくいと思います。
https://forums.unrealengine.com/showthread.php?131000-Unreal-Button-Mapping-names-for-Oculus-Touch&p=644385&viewfull=1#post644385
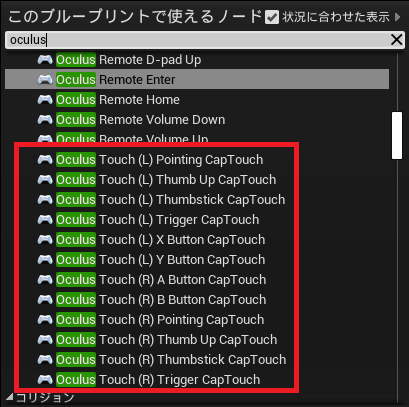
また、Oculus Touchにはボタンやスティックを押すのではなく触ったという判定も検知することができ、Unreal Engine 4においても対応するイベントが用意されています。

最後に
簡単にですが、Unreal Engine 4でOculus Touchを使ったVRコンテンツ作成のために最低限必要なものを書きました。
本記事では扱いませんでしたが、仮想現実 (VR) のベスト プラクティス は読んでおきましょう。