初めてのQiita記事投稿です ![]()
記念すべき初回投稿は「データポータル」について。
はじめに
サイト上のデータを自動集計しつつ、イケてる感じに可視化したく、
長年触れてこなかったデータポータル(旧: DataStudio)というBIツールを使ってみました。
データポータルとは

データポータルはGoogleが提供している無料のBIツールです。
様々なデータソースからレポートを作成したり、ダッシュボードにまとめてデータを可視化できます。
また、複数人で同時に同じレポートを閲覧・編集することもできるので、データ分析の効率化を図ることができます。
引用:Googleデータポータルとは?機能・メリット・注意点・導入方法まで解説!
さっそく作ってみる
0. アウトプットイメージを考える
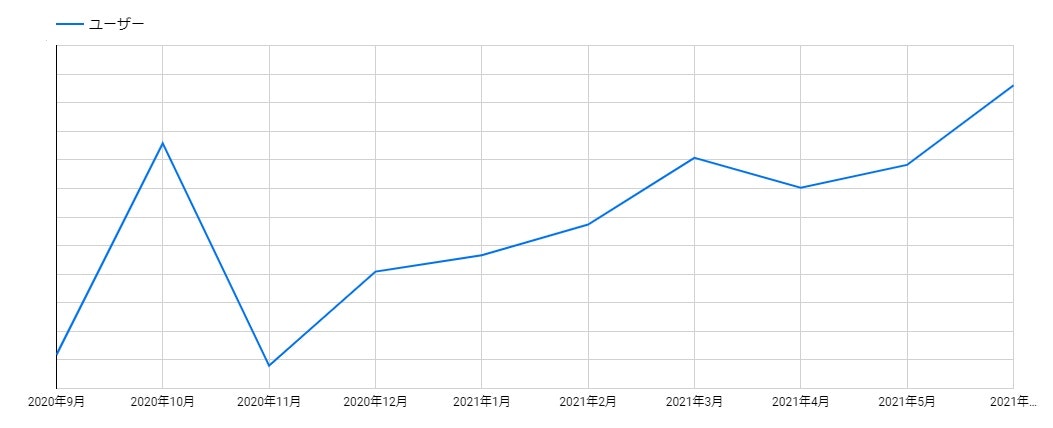
▼ 今回可視化したいデータのイメージ
- 月間ユーザー数の推移を表示したい
- グラフ形式は折れ線で、緑っぽい色味のグラフを所望
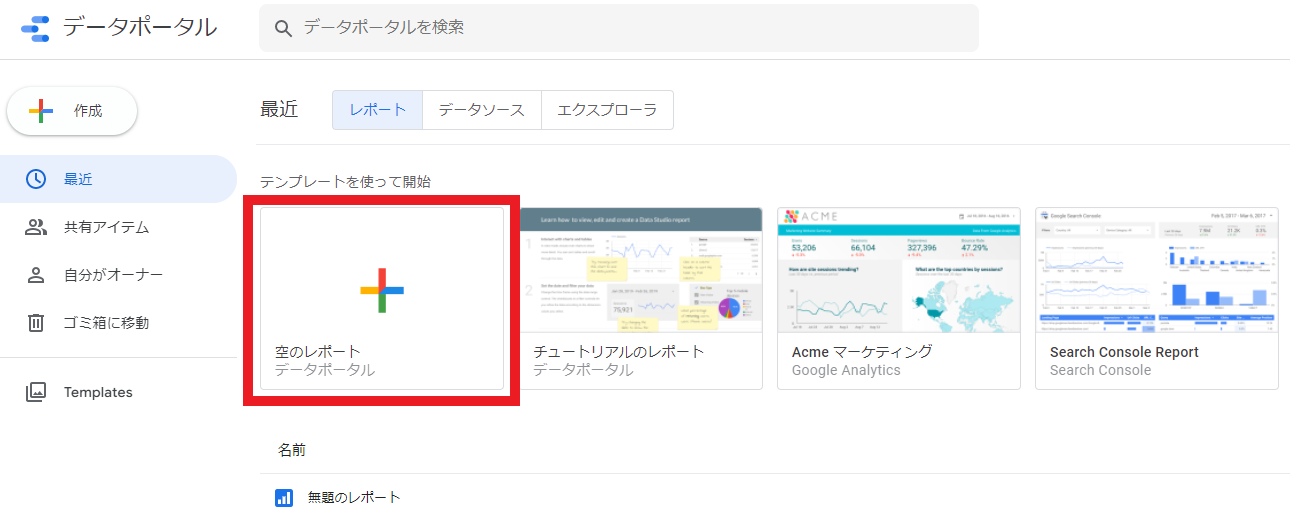
1. 新規レポートを作成する
テンプレもたくさんありますが、空のレポートで作成してみます。

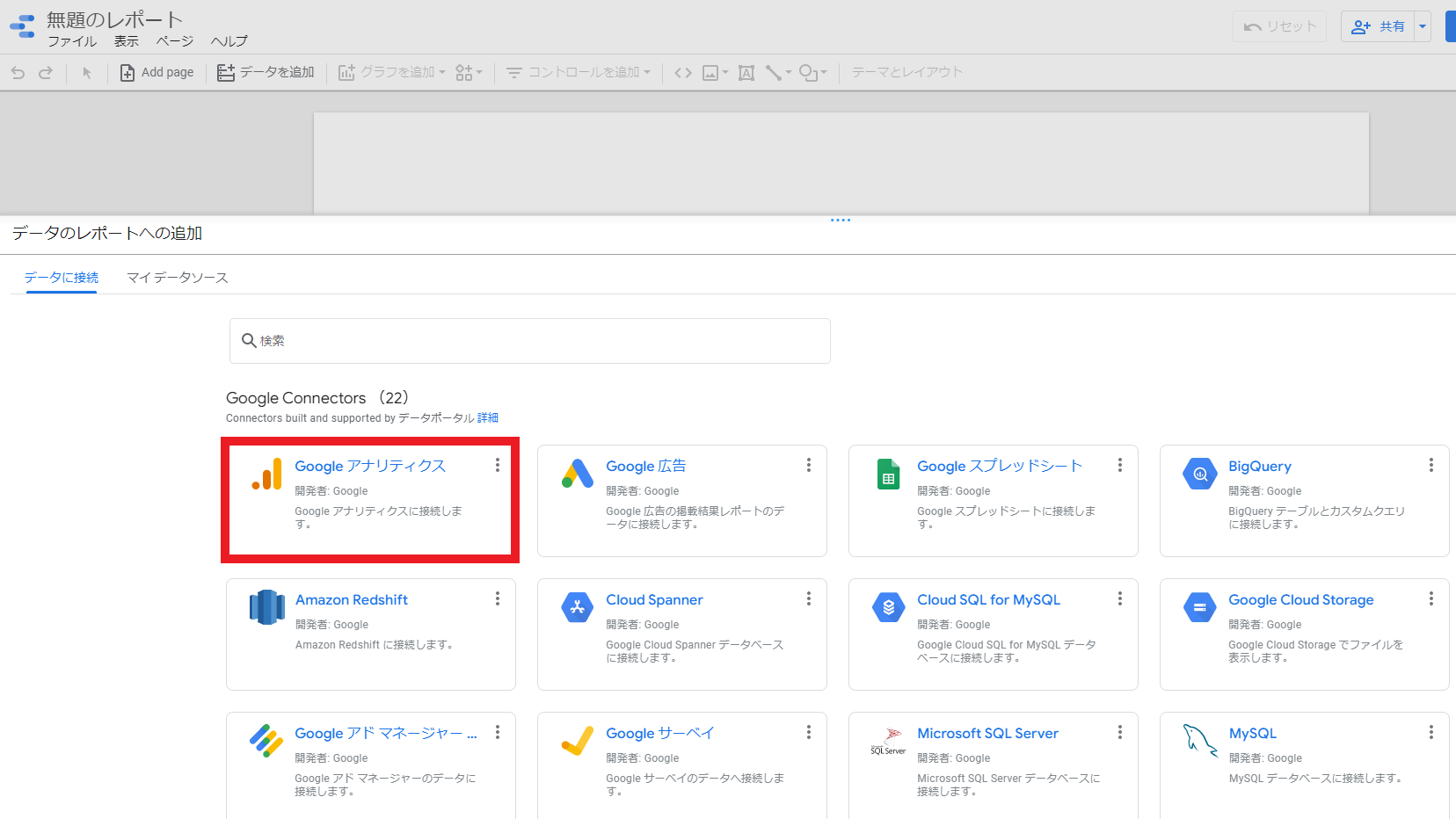
2. データソースを選択する
データポータルでは様々なデータソースを扱えます。
(Googleアナリティクス、Google広告、スプレッドシート、BigQuery等)
今回はGoogleアナリティクスのデータを使ってみます。

3. レポートを作成する
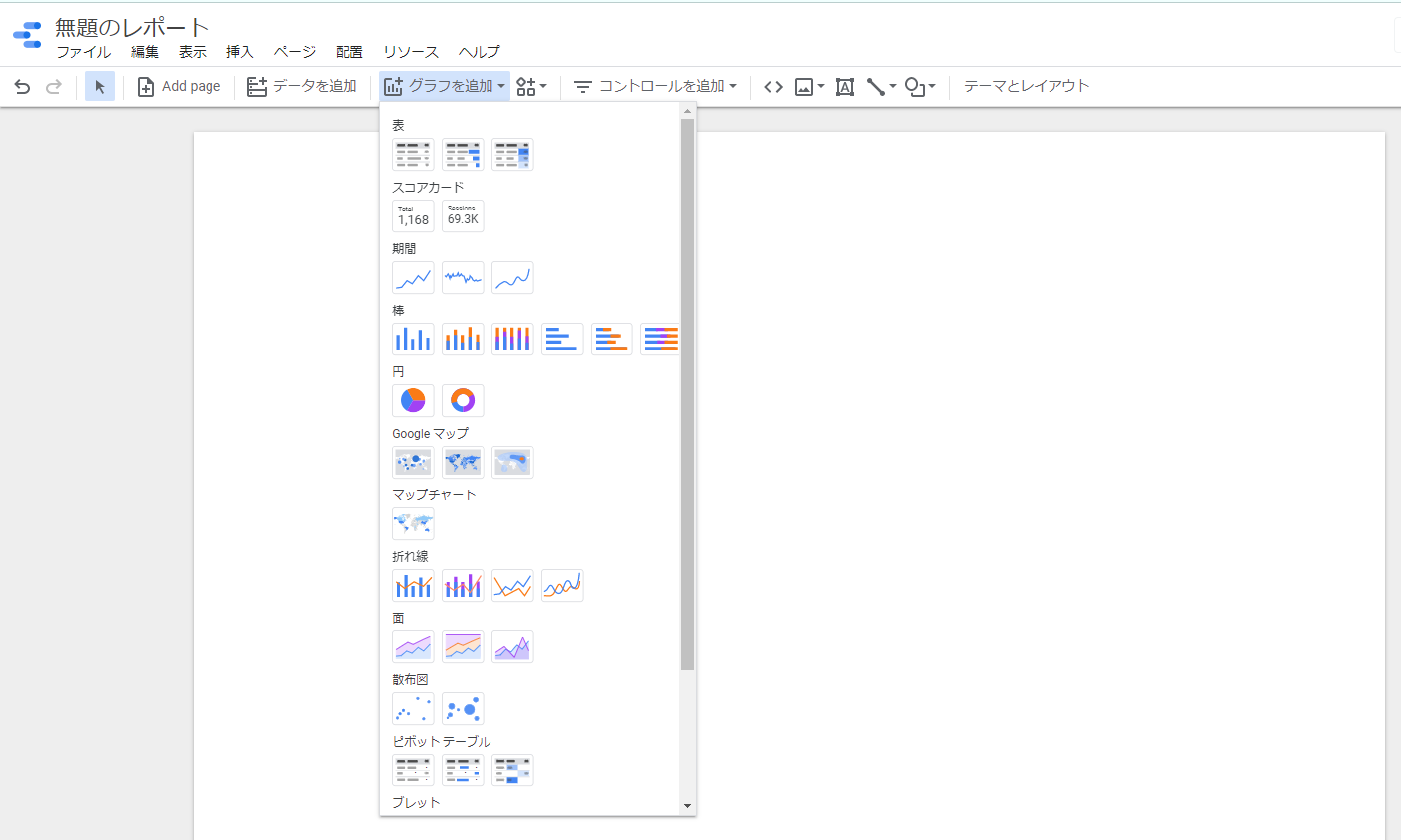
今回はグラフを作りたいので グラフを追加 から折れ線グラフを選択します。

グラフを追加すると、画面右側で指標・ディメンション・期間などが選択できます。
今回は月間のユーザー数の推移を見たいので ディメンション:月(年間) 指標:ユーザー を選択します。

4. 可視化する
5. グラフスタイルを調整する
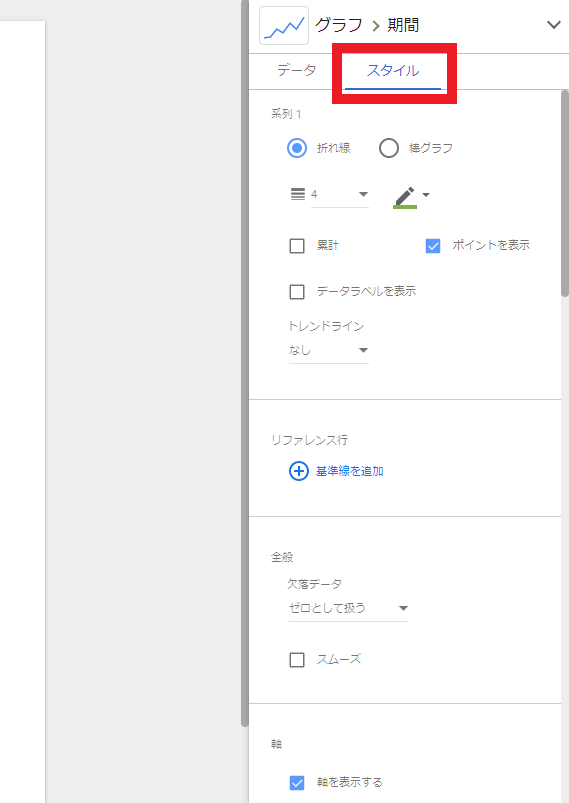
画面右側の スタイル からグラフの見え方を調整できるので、好きに調整します。

▼できることはざっとこんな感じ
- 系列の詳細設定(色味、太さ、データラベルの有無など)
- 軸の詳細設定(表示幅、書式など)
- グラフの背景色の設定
- グリッドの設定(グリッド有無、グリッド線の色味など)
- 文字の設定(フォント、サイズなど)
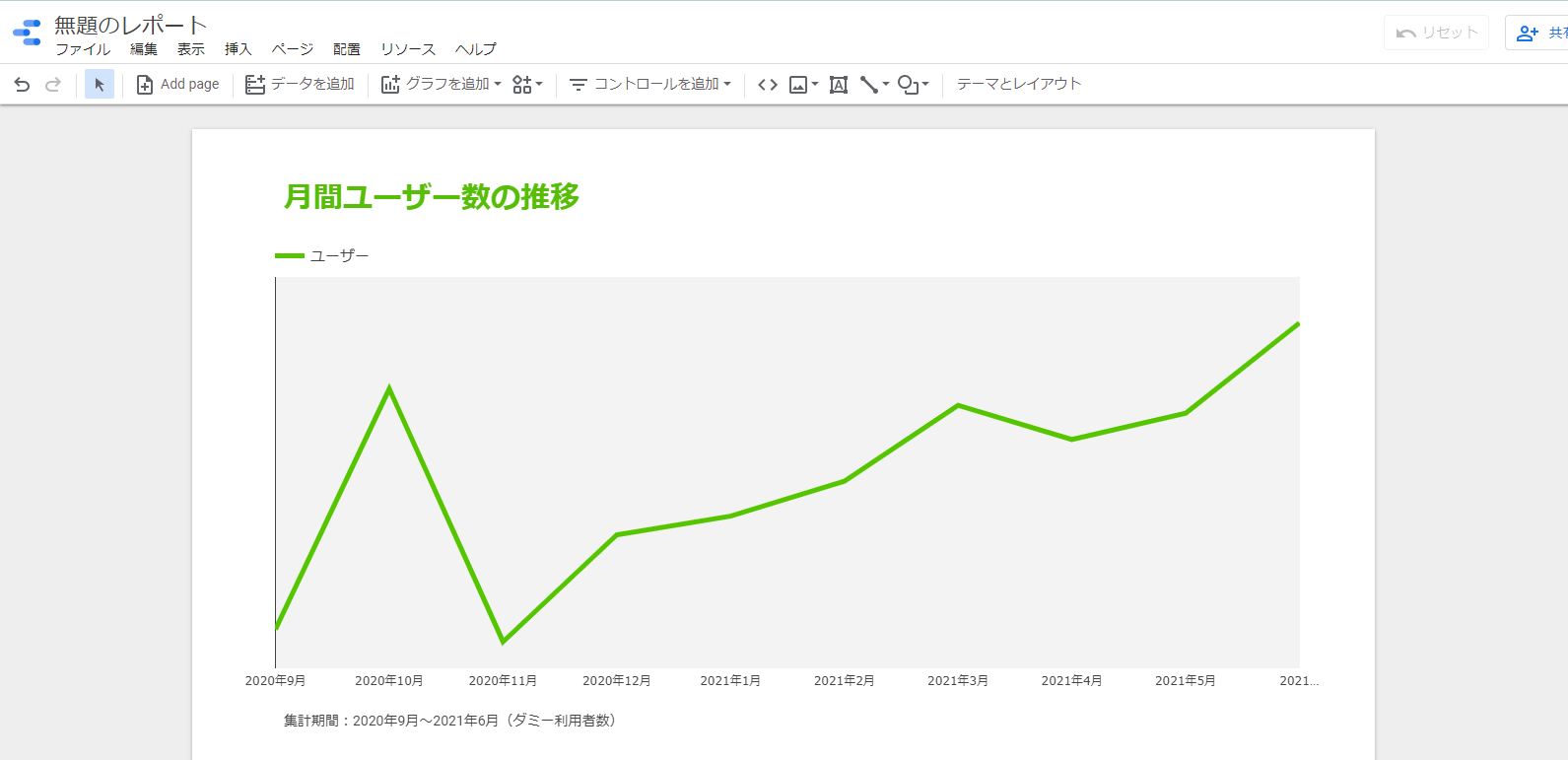
グラフ設定を色々いじってみました。

おぉ~~、結構自由度高い。
レポートにはテキストボックスや図形も挿入できるので、そのまま資料などにも使用できそうです。
まとめ
- 個人的にはかなり使いやすいと感じました
- UIも直感的で使いやすい、Googleプロダクトを日々触っている人なら尚更
- 自動集計ができるだけでなく、グラフのカスタマイズ性が高い点が最高
- 定点観測したいサイトデータは全てこれでよいのでは? #極論
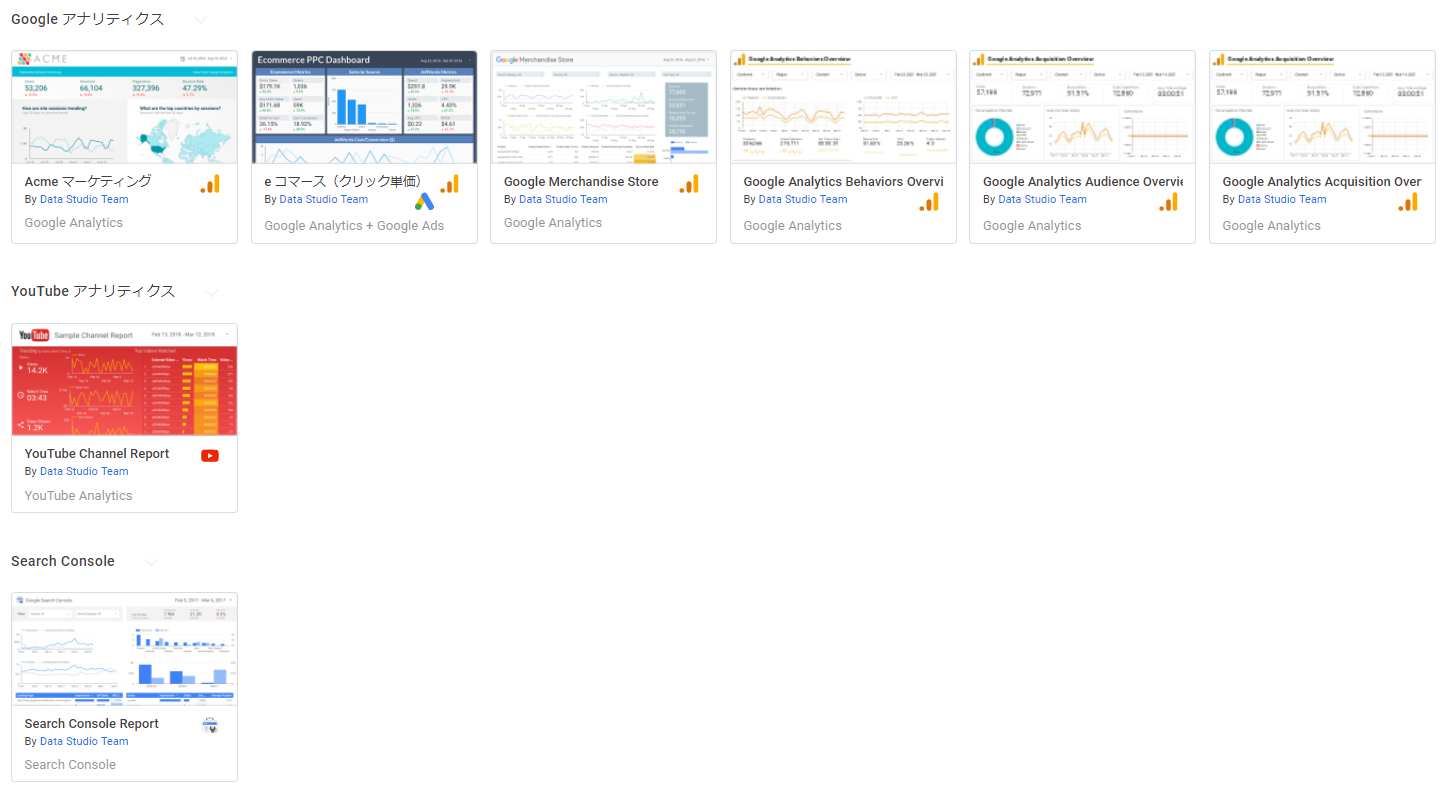
一から作るのが面倒な方向けには、
下記のようにサービス毎にテンプレートが用意されているのでおススメです!