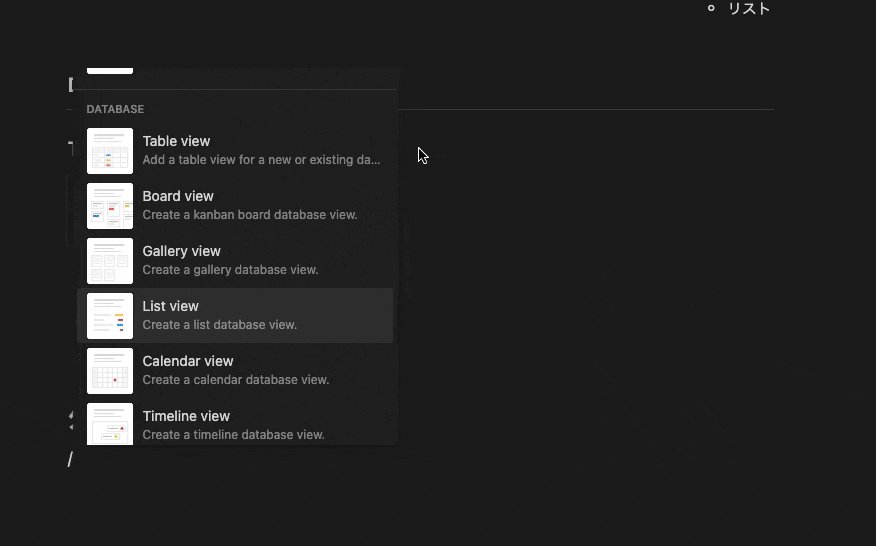
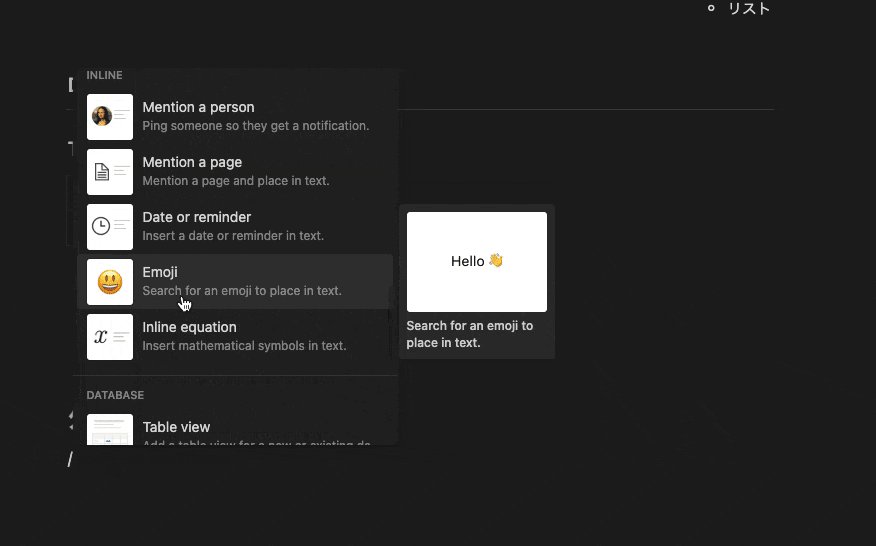
基本コマンド系
以下に並べたような、テキスト, Heading, Toggle, ToDoなど基本的なコマンドについては今回省略。
Text
文字文字文字
Page
Todo
- Todo
Heading
H1→H3
List
- リスト
- リスト
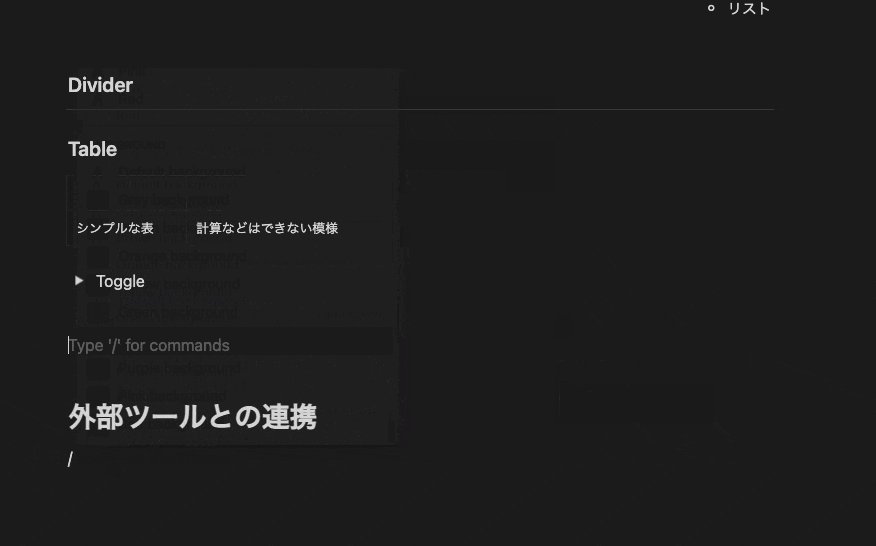
Divider
Table
| シンプルな表 | 計算などはできない模様 |
- Toggle
- 内容を隠せる
Callout
✅ 〇〇が完了したことを報告、など。Media系
Image
- 画像の埋め込みに対応している
- 直接画像を貼るのでも、画像リンクを貼るのでもどちらでもOK
Video
- youtubeやvimeoなどの動画の埋め込みに対応している
- 無料版だと5MBの動画にのみ対応
https://www.youtube.com/watch?v=ydYDqZQpim8
Web Bookmark
- URLがブロックとなる
- google mapsなどは地図の埋め込みもできる
浅草寺
Audio
- Spotify, Soundlinkなどのサービスはこんな風に曲の埋め込みができるらしい
https://open.spotify.com/track/7iN1s7xHE4ifF5povM6A48?si=55b53071281a4532
Code
- スクリプトをmarkdown形式で表示可能
def test(a):
return a
- mermaidも対応
File
- ファイルをアップロード可能
- 無料版は5MBまで、有料版は容量制限なし(ただし、1ファイルは2GB程度まで)
- プロジェクトのバックアップとしての使用が期待される
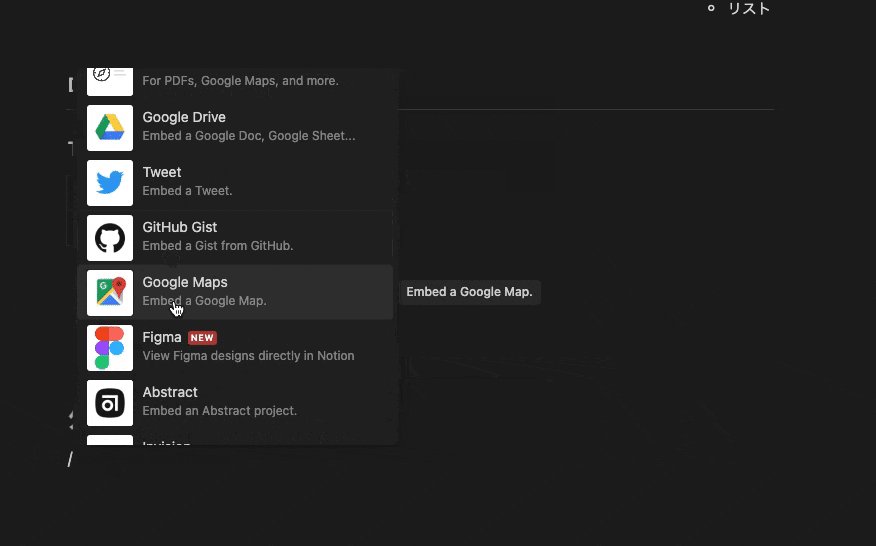
Embed系
Google Drive
- google driveの資料(公開されている必要あり)を埋め込むことができる
- tweetを表示可能
https://twitter.com/jack/status/20
github gist
- githubのgistを埋め込むことができる
- 表示面積が必要以上に大きい印象(サイズ変更の柔軟性は小さい)
https://gist.github.com/sirleech/2660189
Google Maps
- 地図の埋め込みも可能
- satelite, 3D表示も可能
https://goo.gl/maps/18U172hQPeoQhVoJ9
https://goo.gl/maps/RSuoPrHrGWb3CbhAA
Figma
-
Figmaの連携には手順が必要
- Figmaのファイル全体もしくは共有したいページを公開にする
- Linkをコピーする
- Notionに貼り付ける際には、以下の項目を選択する
- as Mention
- as Preview
- as Link
-
as Mentionの場合
- as Previewの場合
- as Linkの場合
参考:https://help.figma.com/hc/en-us/articles/360046037373-Notion-and-Figma
Codepen
https://codepen.io/isladjan/pen/abdyPBw
Advanced Blocks
Table of Content
- ページの目次を表示できる
- 目次は長いのでToggleに格納
Equation
- 数式を記載できる
- 数式の書き方については、こちらを参考に
$$
f(x) = ax + b
$$
- $$ (数式) $$と $$で挟むことで数式を文章中に埋め込むことも可能
Breadcrumb
- 現在のページの階層を表示できる
Synced Block
- 異なるページ間で同じブロックを編集することができる
- 製品仕様を共有ブロックにしておけば、仕様が変更になった場合でも変更箇所は1箇所で済む
仕様
- a = 100
- b = 200