1. コンポネント間イベント通信
構成
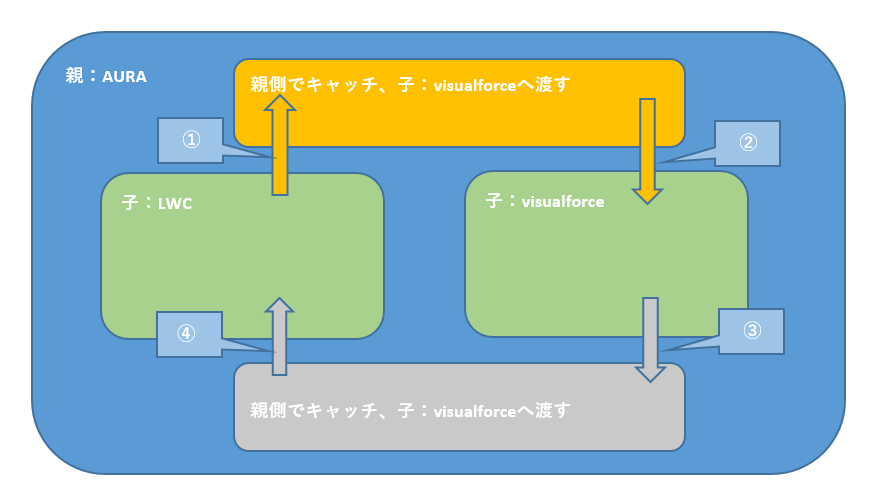
構成パターン:AURAコンポネントにLWCとiframを使用してvisualforceを埋め込んでいる。
親:AURA
子:LWC
子:visualforce(iframで埋めこみ)

①:子:LWC⇒ 親:AURAイベント通信
②:親:AURA ⇒ 子:VF イベント通信
③:子:VF ⇒ 親:AURAイベント通信
④:親:AURA ⇒ 子:VF イベント通信
2. ①②:子:LWC⇒ 親:AURA⇒ 子:VFコンポネント間イベント通信例
子LWC(LWC-html)
<template iterator:item={values}>
<li key={item.value.Id} class="slds-text-heading_small">
<lightning-tile type="media">
<a data-id={item.value.Id} onclick={marker}>{item.value.label}</a><br>
<lightning-icon slot="media" icon-name="standard:account"></lightning-icon>
{item.value.title}<br>
<a href={item.value.phonetel}><u>{item.value.phone}</u></a>
</lightning-tile>
</li>
</template>
子LWC(LWC-js)
// 該当販売店が押下された時
marker(evn) {
var value = evn.currentTarget.dataset.id;
console.log("evn:"+evn.currentTarget.dataset.id);
const event = new CustomEvent('send',{ detail: { value }});
console.log("LWC処理");
this.dispatchEvent(event);
}
values = [
{
Id: 0,
label: 'テスト1',
title: 'テスト1タイトル',
phone: '08011111111',
phonetel: 'tel:08011111111',
},
{
Id: 1,
label: 'テスト2',
title: 'テスト2タイトル',
phone: '08011112222',
phonetel: 'tel:08011112222',
},
{
Id: 2,
label: 'テスト3',
title: 'テスト3タイトル',
phone: '08011113333',
phonetel: 'tel:08011113333',
},
{
Id: 3,
label: 'テスト4',
title: 'テスト4タイトル',
phone: '08011114444',
phonetel: 'tel:08011114444',
},
{
Id: 4,
label: 'テスト5',
title: 'テスト5タイトル',
phone: '08011115555',
phonetel: 'tel:08011115555',
},
]
親AURA(AURA-cmp)
<div class="slds-form-element" >
<h2 class="slds-form-element__label slds-no-flex">検索結果テスト</h2>
</div>
//LWCページ埋め込み
<c:searchresultsTest aura:id="searchresultsTest" onsend="{!c.handleClick}"/>
//visualforceページ埋め込み
<iframe aura:id="vfFrame" src="/shopext/GoogleMappage" width="900" height="500"></iframe>
親AURA(AURA-js)
({
handleClick : function(cmp, event, helper) {
console.log('parent:'+event.getParam('value'));
// var vfOrigin = "host url";
console.log("AURA");
// findでcmpのid('vfFrame')からiframe要素内のdocumentオブジェクトを取得※1
const contentWindow = cmp.find('vfFrame').getElement().contentWindow;
// postMessage()を使用してiframeで埋め込んだvisualforceページへイベント通信※2
contentWindow.postMessage(event.getParam('value'), '*');
}
})
※1. frameまたはiframe要素内のdocumentオブジェクトを取得するには、element.contentDocumentオブジェクトを使用します。
◆使用例
// iframe要素を取得
var iframeElem = document.getElementsByTagName('iframe');
※2. window.postMessage() は、 Window オブジェクト間で安全にオリジン間通信を可能にするためのメソッドです。例えば、ポップアップとそれを表示したページの間や、iframe とそれが埋め込まれたページの間での通信に使うことができます。
子visualforce(GoogleMappage)
<script>
window.addEventListener('message',function(event) {
console.log('Vfpage:');
console.log('event.data:'+JSON.stringify(event.data));
}, false);
</script>
※window.addEventListener('message',function(event)参考
https://developer.mozilla.org/ja/docs/Web/API/Window/message_event
3. ③④:子:VF ⇒ 親:AURA ⇒ 子:LWC コンポネント間イベント通信例
子visualforce(GoogleMappage)
<button id="send">Button</button>
<script>
document.getElementById('send').onclick = function () {
console.log("VF⇒AURA");
const message = {
source: "Visualforce",
messageBody: "Visualforce⇒AURA"
};
parent.postMessage(message, '*');
};
</script>
親AURA(AURA-cmp)
<aura:component controller="HK_SearchShopExternalController" implements="flexipage:availableForAllPageTypes,forceCommunity:availableForAllPageTypes" access="global" >
<aura:handler name="init" value="{! this }" action="{! c.init }"/>
</aura:component>
親AURA(AURA-js)
({
init : function(cmp, event, helper) {
window.addEventListener("message", $A.getCallback(function(event) {
// Handle the message
console.log('parent aura 確認:');
console.log('event.data:' +event.data);
// AURA⇒LWCへイベント通信行う
cmp.find('searchresultsTest').getFiredFromAura(event.data);
}), false);
},
})
※参考
・https://developer.salesforce.com/docs/component-library/documentation/ja-jp/54.0/lwc/lwc.interop_aura_composition
・https://salesforcediaries.com/2019/09/24/fire-method-on-child-lwc-component-called-multiple-times-in-parent-aura-component/
子LWC(LWC-js)
import { LightningElement, wire, api } from 'lwc';
export default class SearchresultsTest extends LightningElement {
@api getFiredFromAura(event) {
console.log("event!");
console.log("event!"+event);
console.log('AURA⇒LWC:'+ event.source);
console.log('AURA⇒LWC:'+ event.messageBody);
}
}