問題点
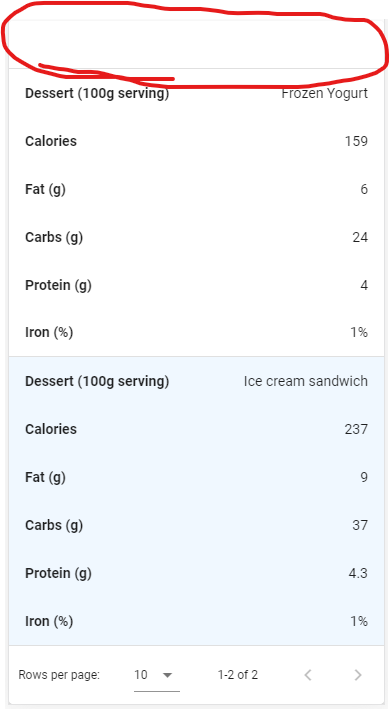
vuetifyのv-data-tableにて、全てのヘッダからソートを消した後スマホで表示すると変な空白行がヘッダに残ってる。
色々スタイル等いじって消そうとしたけど中々うまく動いてくれない。
解決策
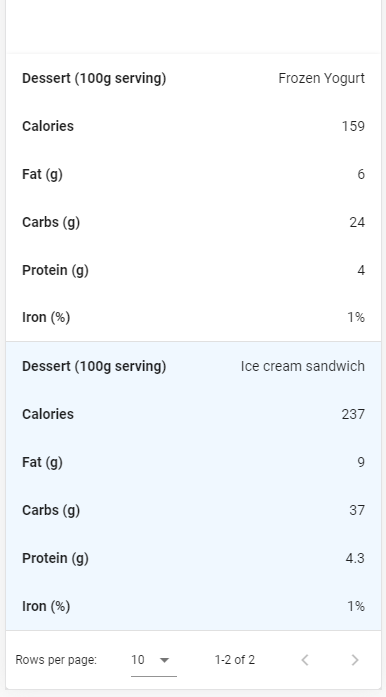
v-data-tableにヘッダ非表示にするプロパティあったので、それをスマホの時にonにしてやる。
<!-- :hide-default-header="$vuetify.breakpoint.xs"の部分が追加箇所 -->
<v-data-table
:headers="headers"
:items="desserts"
:hide-default-header="$vuetify.breakpoint.xs"
></v-data-table>
わかりづらいけど、ちゃんと消えてます。