はじめに
どうも@chan_kakuです
今回はIonicでVueが使えるようになったようなので、使い方や使ってみた感想などを述べていきたいと思います。
Ionic
そもそもIonicとは、、、
僕もあまりわからなかったので調べてみました。
Ionicはこのトップページにもわかりやすく何ができるものなのか書いてあります。
Ionic lets web developers build, test, and deploy cross-platform hybrid mobile apps easier than ever.
つまり、webの技術で、クロスプラットフォームアプリが以前に比べて簡単に作れるというものです。
IonicはAngularをベースにしたものとなっていますが、最近Vueでもかけるようになりました!
ただ注意が必要で、この記事にも書いてあるようにまだ、@ionic/vueはバージョンが0.0.1とα版であるためIonicの全ての機能をちゃんと使えたりはしなかったりします。
あとは、ちゃんとしたアプリケーションで使って事例がほぼほぼないため自分が人柱となって進めるか、他の人が記事を書いてくれるのを待つような感じになると思います!
また今回iOSアプリ、Andoridアプリようにビルドするために、Ionic単体ではなくCapacitorというプラットフォームを利用することになります。
CapacitorはWebの技術を使ってiOS、Android、ElectronのネイティブSDKを呼ぶことができます。
CapacitorはIonicのチームが作成しているものなのでIonicとの相性はもちろんいいです!!
ここではXcodeとAndorid Studioが事前にインストールされている程で進めていきますので、していない方は適宜インストールしてください
環境
Mac OS Mojave 10.14
Node v8.11.3
Vueのプロジェクトの作成
$ npm uninstall -g vue-cli // Vue-CLI3未満をインストールされている人のみ
$ npm install -g @vue/cli
$ vue create ionic_vue_test
するとこのように聞かれますのでそのままEnterを押してください
?Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features
するとVue CLIがよしなにプロジェクトを作ってくれます!便利ですね!
いったんこのままでも動くので試してみましょう!
$ cd ionic_vue_test
$ npm run serve
ブラウザでhttp://localhost:8080 にアクセスしてみてください!
するとこのようなページが見れると思います!

おめでとうございます!
ひとまずプロジェクトの作成は終わりました!
Ionicの機能を使ってみる
ここまではIonic Vueと言いながらVue CLIしか触ってないです笑
ようやくここからIonicを触っていきます
node_moduleをインストールしてください
$ npm install @ionic/vue
Ionicのcomponentはこのドキュメントに載っています。
しかし、上にも記述した通り、@ionic/vueはまだα版ということでまだまだバグがあると思いますので、そこは寛大な心を持って取り組みましょう笑
注意としてはIonic3系とインタフェースが変わっているところです!
次にVueCLIで作成されたmain.jsとApp.js内の記述を変更して実際にIonicのcomponentを使ってみましょう。
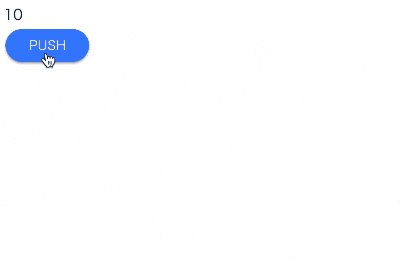
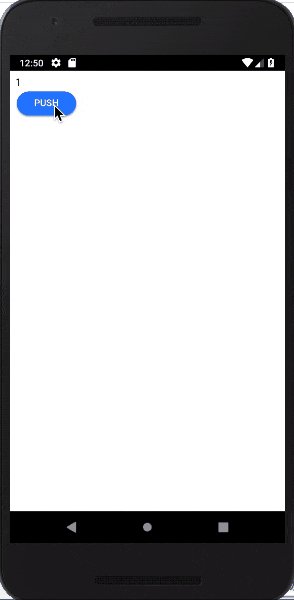
今回はボタンを表示させて押すとカウントされるような仕様のアプリにしたいと思います
import Vue from 'vue'
import App from './App.vue'
import Ionic from '@ionic/vue'
Vue.use(Ionic)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
<template>
<div>
<div>{{count}}</div>
<ion-button shape="round" @click="this.countUp">Push</ion-button>
</div>
</template>
<script>
export default {
name: 'app',
data(){
return{
count:0
}
},
methods:{
countUp(){
this.count++
}
}
}
</script>
main.jsとApp.vueを上のように変更して$npm run serveをたたいて、http://localhost:8080 にアクセスしてください

このようにpushボタンを押すてカウントアップされると成功です!!
これでようやくionic/vueが使えましたね!!
iOS,Androidアプリ用にビルドする
ここで登場するのがCapacitorです!
npmでCapacitor CoreとCLIをインストールしてください
$ npm install @capacitor/core @capacitor/cli
そしてイニシャライズします
appNameはアプリの名前、appIdは一意に特定できるものを指定します(com.sample.ionic.vueなど)
$ npx cap init [appName] [appId]
✔ Initializing Capacitor project in /yourPath/ionic_vue_test in 2.80ms
🎉 Your Capacitor project is ready to go! 🎉
Add platforms using "npx cap add":
npx cap add android
npx cap add ios
npx cap add electron
Follow the Developer Workflow guide to get building:
https://capacitor.ionicframework.com/docs/basics/workflow
このように表示されれば成功です!
vue-cliのビルドで生成されるものは/distに作られますが、capacitorは/www以下のディレクトリをみるので、名前を変更します。
このあとはビルドしたいネイティブアプリを追加していきます
今回はiOS用とAndroidようなのでその2つを追加していきます
$ mv dist www
$ npx cap add ios
$ npx cap add android
$ npx cap sync
iOS
まずはiOSアプリから確認していきます。
$ npx cap open ios
するとxcodeが立ち上がります
simulatorでrunしてみましょう!!
以下のように動けば成功です!

上の方に寄ってしまいましたがこの辺りはstyleなどで調整すれば大丈夫です!!
次はAndroidにいってみましょう!
Android
iOS同じようにプロジェクトを開きましょう
$ npx cap open android
Android Studioを開くとプロジェクトのdependenciesをダウンロードするのでしばらく待機です!
準備ができたらrunしてみてください!
もしSDK関連のエラーが出た場合は、Android Studioのバージョンを新しくしてみると解消されると思います!
下のようにできれば成功です!!

終わりに
ここまで読んだ方はわかるように、1つのコードでwebとネイティブ両方成り立つのは嬉しいですね。
最近はネイティブの開発の需要が高まっており、Android用とiOS用を別で作るのはコストが高く、このような技術でまとめて作れると嬉しいかもしれないですね。
とはいえ、Ionic Vueはまだまだα版で、製品として出すにはまだ早いかもしれません。
Vueを使ったネイティブアプリ作成方法は他にもVueNativeやWeexなどたくさんありますので、他と比べてみるのもいいかもしれないです。