これはなに
- 鍋をやるために鍋.netというサイトを立ち上げた
- クソサイトでもいいじゃない。やっていく気持ちが大切。
なぜ
- 鍋をやりまくるぞという強い気持ち
- jQueryもサーバサイドも見たくないよ
- React完全に理解した
どうやって
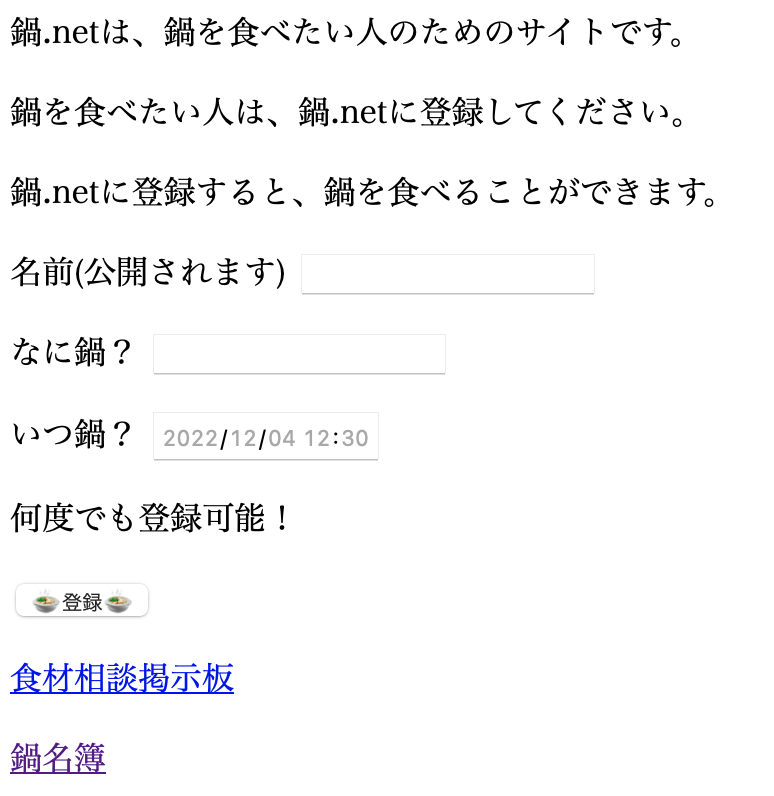
1. Google スプレッドシートにレコード追加するだけのサイトを作った
HTMLでフォームを作り、IFTTT経由でGoogle スプレッドシートにレコード追加するだけのサイトを作りました。IFTTTのWebhook便利。
これで3大要素は抑えることができたな。

2. 調整・アーカイブができるように掲示板を作った
DBよくわからんし、レンサバでできる範囲で解決したい。
ということでPHPで作ることにして、下記のサイトを参考にしてみた。
phpの簡易掲示板の作り方 - Qiita
PHP:特定dirからファイル名のみ取り出すやり方色々 - Qiita
PHPでファイルのアップロード、ダウンロード - Qiita
画像をアップロードして表示するだけの掲示板のソース
ページネーションも画像圧縮もしてないからどんどん重くなる。
photo.php
<h1>画像アップロード</h1>
<?php
$dir = "images/";
$filelist = glob($dir . '*');
foreach ($filelist as $file) {
if (is_file($file)) {
echo <<< eof
<li><img src="{$file}" width="300" height="300"></li>
eof;
}
}
?>
<!--送信ボタンが押された場合-->
<?php if (isset($_POST['upload'])): ?>
<p><?php echo $message; ?></p>
<?php else: ?>
<form method="post" enctype="multipart/form-data">
<p>アップロード画像</p>
<input type="file" name="image">
<button><input type="submit" name="upload" value="送信"></button>
</form>
<?php endif;?>
3. スケジュールをなんか簡単に表示したい
日程のボタン押したらモーダルが開く挙動ををなんか遠回りに実装した。
- 絶対にjQuery使いたくない
- Markdownでサクッと日程ごとの記事作りたい
jQuery使いたくないからReact使った
- npm使いたくないからまずはyarnを入れた
$ npm install --global yarn - 楽したいのでgeneratorを使ってアプリの雛形を作った
$ yarn create react-app nabe_net - モーダルをサクッと実装するために
Modalモジュールを使ったSchedule.jsimport { useState } from "react"; import Modal from "react-modal"; import Date221216 from "./schedules/Date221216"; function Schedule() { const [date221216ModalIsOpen, set221216ModalIsOpen] = useState(false); return ( <div className="Schedule"> <div> <h2>開催予定</h2> <div className="date221216 scheduled_date" variant="contained" color="primary" onClick={() => { set221216ModalIsOpen(true); }}> 12月16日(金) </div> </div> <Modal isOpen={date221216ModalIsOpen}> <div> <Date221216 /> </div> <div className="close" onClick={() => set221216ModalIsOpen(false)}> 閉じる </div> </Modal> </div> ); } export default Schedule; - モーダルで表示する内容をMarkdownで書くために
react-markdownモジュールを使ったDate221216.jsimport ReactMarkdown from "react-markdown"; const markdownText = ` ## 2022年12月16日(金)の予定 - 場所: [最寄りの駅](https://goo.gl/maps/) - 日時: 19:00~ - 費用: 酒や食べ物 - 連絡先: 000-1234-5678 - 備考:- ` function Date221216() { return <ReactMarkdown>{markdownText}</ReactMarkdown>; } export default Date221216; - ビルドしてサイトにデータをアップする
$ yarn build
なんか楽になった気がしない・・・
まとめ
目的と手段が混沌としてきました。
この内容だったらWordpressやGatsby使えば早かったような気もしますが、これはこれで良かったんだ(きっと)
今後は通知機能や予定の投稿機能を実装するぞ!