1.はじめに
はじめまして!!
茶木(ちゃき)と申します。本名です。
宜しくお願い致します
個人開発【RE:FOODs】
https://re-foods.com/
(AWSの料金が高いので現在は閉じました)
現在は転職の為にLaravelやVue.js、AWSを学んでいます。
このポートフォリオを武器に無事転職出来ました!
アウトプットでWEBサービスやWordpressのテーマ販売サイトを作成しています。
今回はその一環としてフードロス削減サービスを作りました。
私事で恐縮ですが
自分自身、趣味が筋トレ、ランニングで6年以上続けているのですが、それらの努力が
無に帰す程お酒が大好きでコロナ禍で家でずっと飲んでました。
最近は少し落ち着いてきたのでたまに近所の居酒屋で飲んだりします。
(オミクロンでまた自粛中)
酔いも相まって、そこで働いてるおじいさんやおばあさんと仲良くなったりすると
何か出来る事はないかと思っちゃうんですよね。
2.目的
目的は前述した通りフードロス削減です。
なぜそのサービスを作ろうかと思ったか、その背景は以下の通りです。
・世界のフードロス
突然ですが皆さんは日本の食品廃棄物てどのくらいあるか知ってますか?
なんと、
年間2,550万tに及びます。
これは世界3位です。
ちなみに1位は中国、2位がアメリカです。
そして、その食品廃棄物の4分の1がフードロスなんです。
話しを戻しますが、正直世界がどうとかはあまり興味なくて、自分の手の届く範囲だけで
良いから地域で助け合い出来ないかなって思いまして、自分の好きな居酒屋さんや飲食店の
経費削減(フードロス)に貢献したいと思い作りました。
・個人経営の居酒屋あるある
個人経営の居酒屋や飲食店で結構見かけると思うんですが、お客さんとの距離が
やっぱり近いんですよね。
そしてフランチャイズとかではないから融通も利く。
例えば「こんなメニュー欲しい」とか「あんな飲み物作って」とか、本社を通したりするわけではないので
フットワークも軽く出来ちゃうわけです。
 |
それをリクエストしてくれたお客さんが毎日通ってくれて、毎回それを注文してくれるなら
良いと思います。
しかし現実問題そんな事はあまりなくて、メニュー数だけが無駄に増えていきます。
そしてメニューがあるって事はそれを作るための材料も抱えておかないといけない。
たまに顔出して頼んでくれるもんだからメニューを無くしたりもできない。
そうなると原価率だけ上がって、客数も単価も上がらないと利益が出ません。
そういった背景からこのサービスを作りました。
3.サービス概要
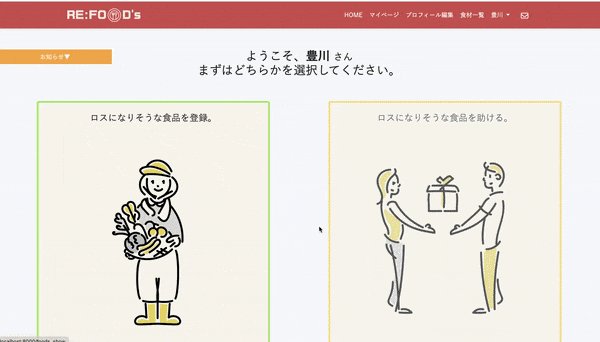
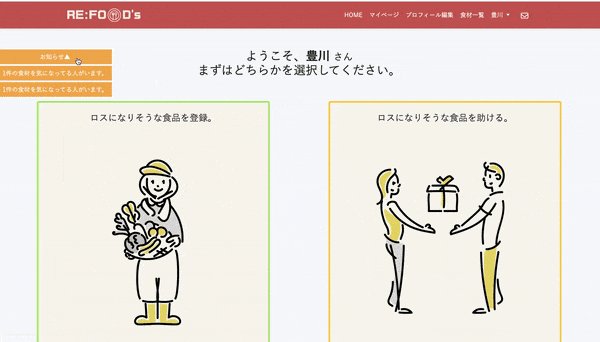
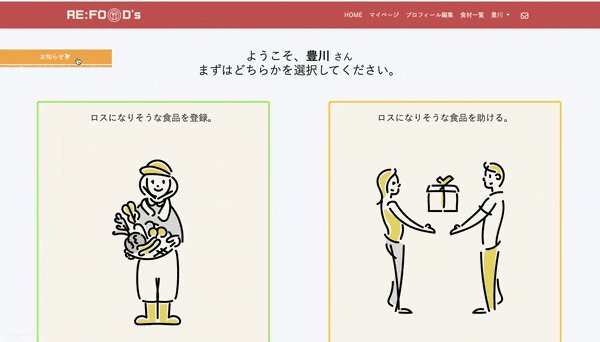
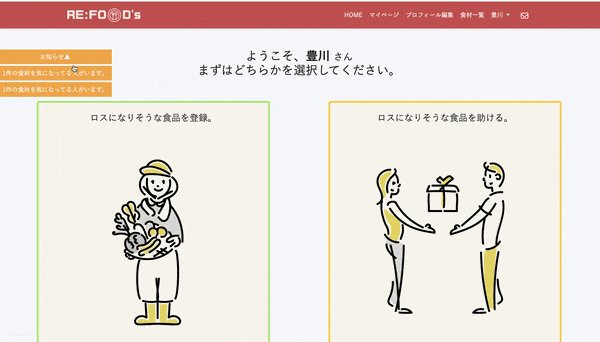
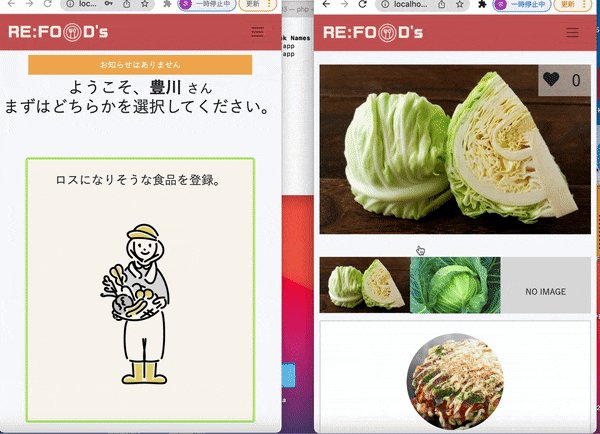
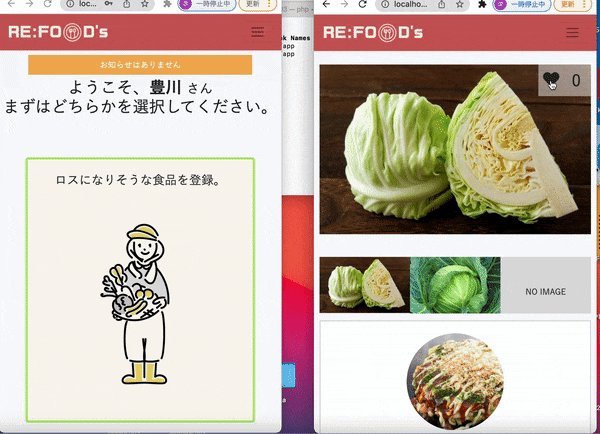
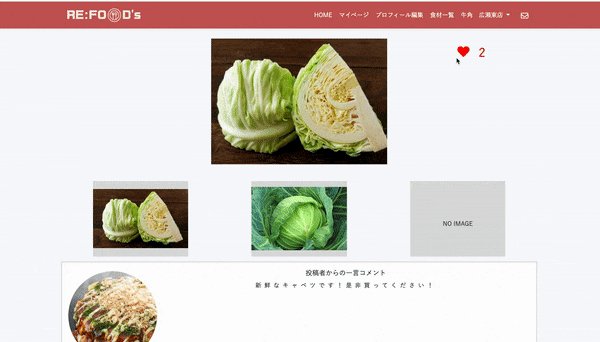
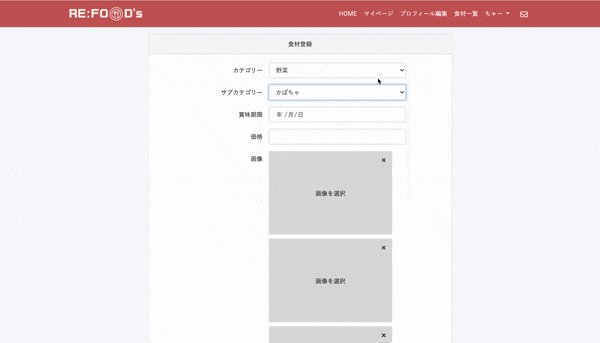
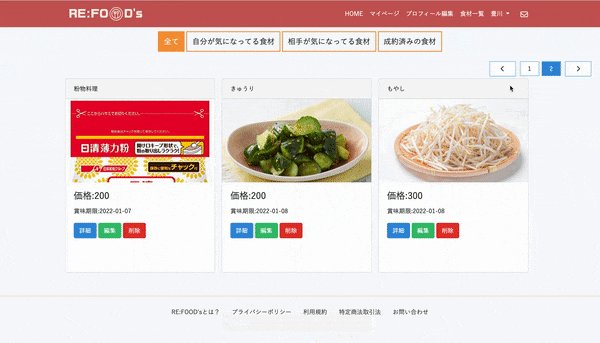
1.食材を登録または検索
新規登録するとまずは食材を登録、または食材を探す画面が表示されます。
お知らせ等もこの画面で見ます。

2.地域を限定して表示
登録してある食材はユーザーの登録した住所の近隣のお店の物しか表示されません。
このサービスのコンセプトが「手の届く範囲で良いから助け合う」だからです。
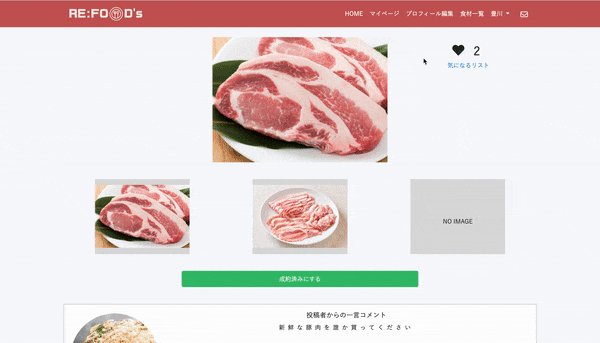
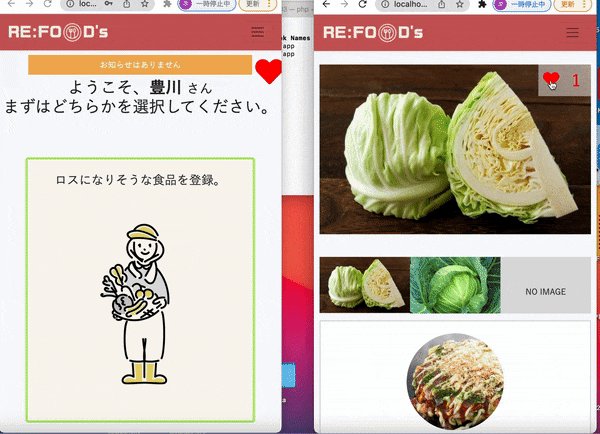
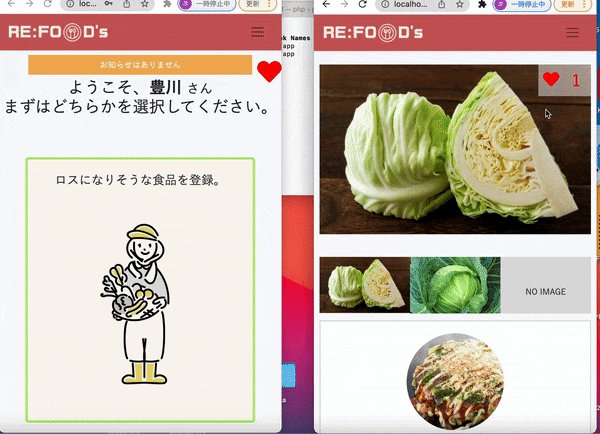
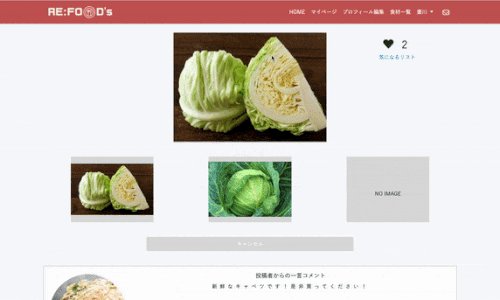
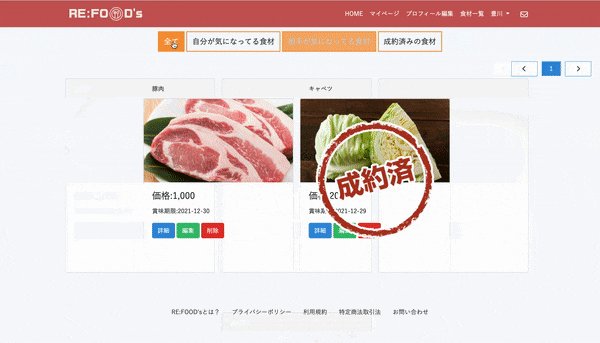
3.気になる食材があれば「いいね」
気になる食材があれば「気になるボタン」を押します。
相手ユーザーに通知され、気になるリストに登録されます。

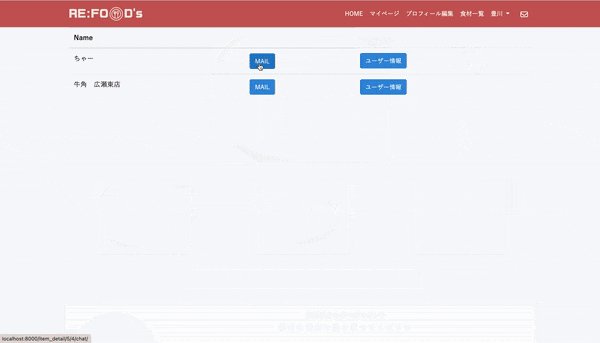
4.その中からメッセージを送る相手を選ぶ
 |
誰でも投稿者に自由にメッセージを送ることが出来ても相手からしたら煩わしいと思ったので
メッセージでやりとりする相手は「いいね」を押したユーザーの中からか、食材の登録者自身が決める仕様にしました。
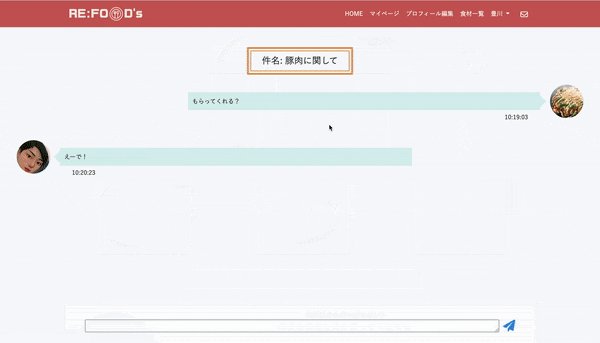
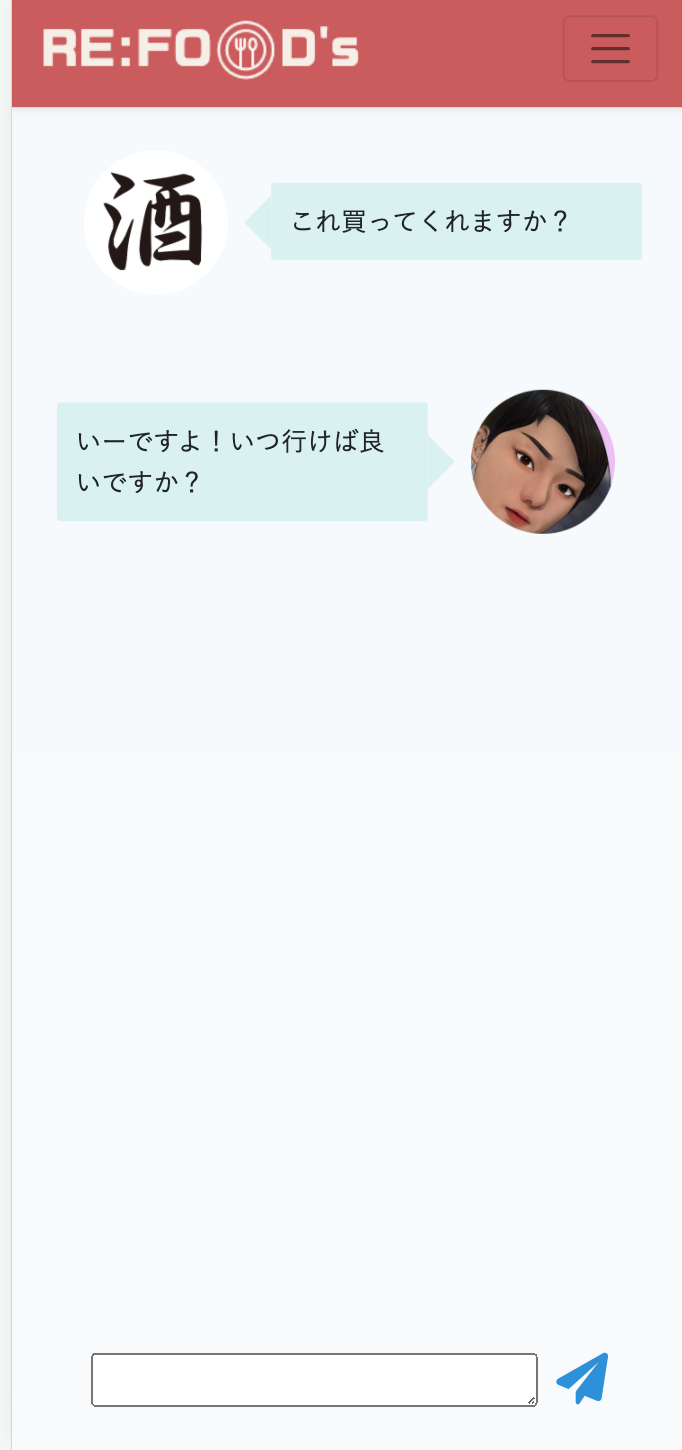
5.メッセージ等はPUSH通知でお知らせ
PUSHERを使用しているので
サイトにいる限りはリロードしなくても相手からのメッセージが届いた時や、気になるボタンを押してもらった時に通知が届きます。

参考:PUSHERの参考記事はこちら
###5.賞味期限前日で自動削除
当然ですが賞味期限の切れた食材が表示されているとまずいので
賞味期限前日になったらその食材は自動で削除されます。
それに紐づくlikesテーブル,messagesテーブルも削除されます。
プロジェクト内のstorageフォルダ内の実際の画像ファイルも削除されるので
プロジェクト内の肥大化を防ぎます。
食材を登録する際も賞味期限が当日のものは登録できません。
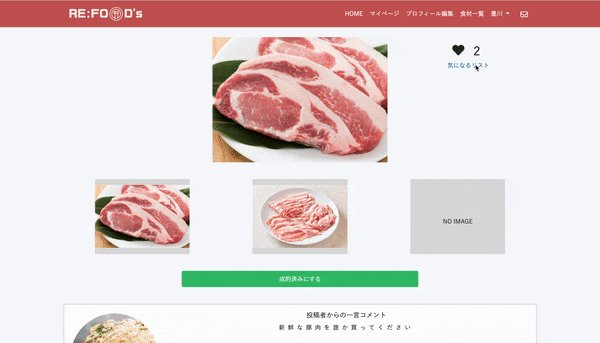
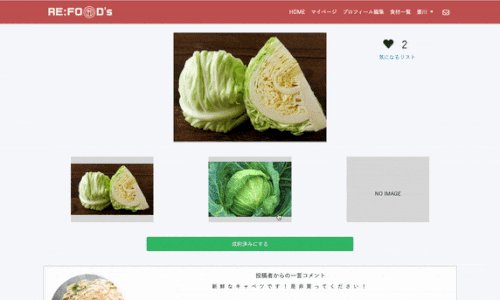
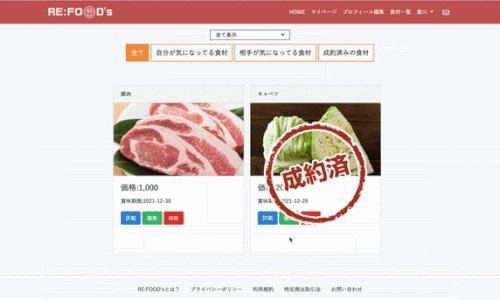
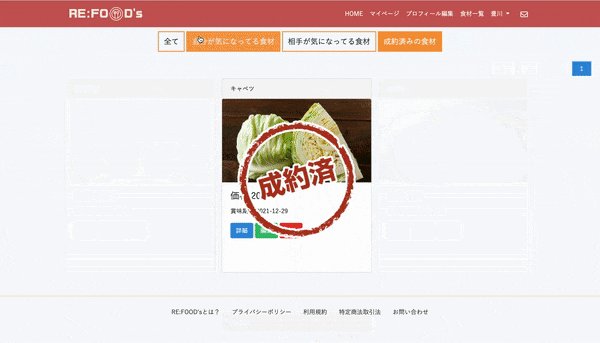
6.成約済みから3日経過で自動削除
メッセージを通して食材を渡すユーザーが決まったら、食材を登録したユーザーが「成約済み」ボタンを押します。
こちらも上記同様、成約済みのデータがいつまであってもパフォーマンスが落ちるので3日経つと削除されます。

4.こだわったポイント
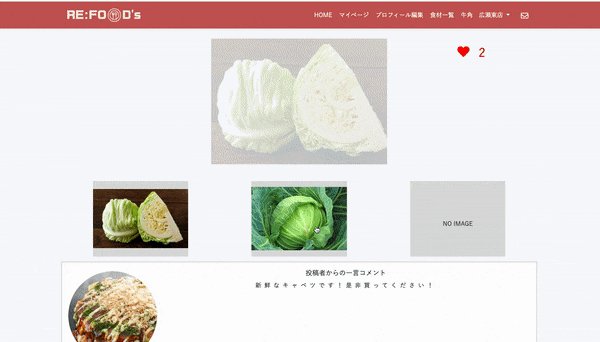
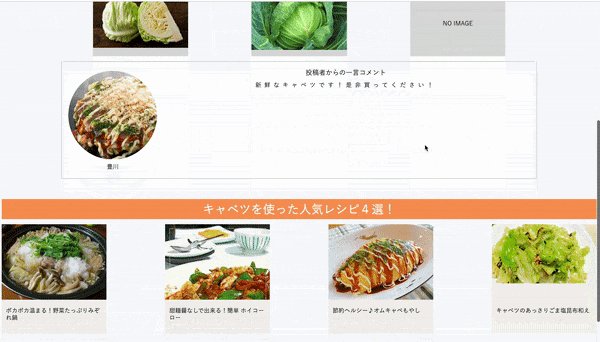
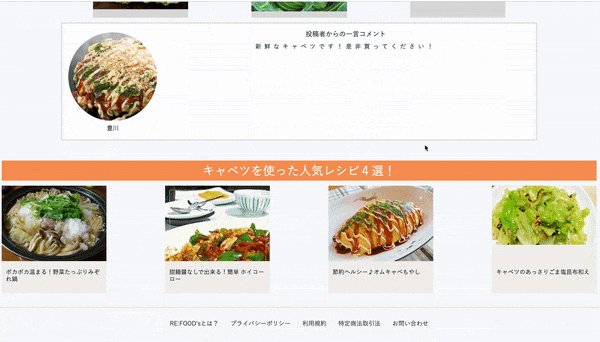
1.登録した食材を使った人気レシピ表示

楽天レシピAPIと連携させて、登録した食材のおススメレシピTOP4を
表示させています。
ただ単に食材が登録されているよりも、その食材を使ってどんな料理を作るれるか。という体験をユーザーに想起させる事でフードロス削減に繋がりやすいかもしれないと考えました。
本当はクラシルかクックパッドのAPIがあればそちらを利用したかったです。
2.非同期処理
-
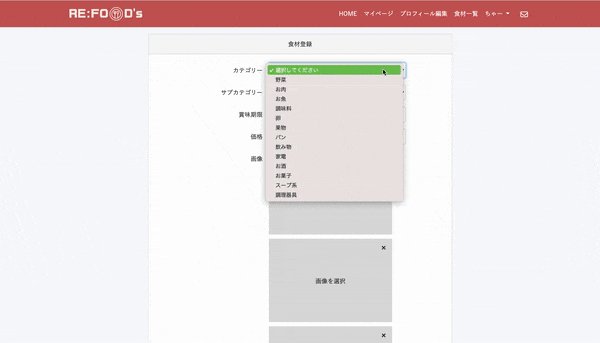
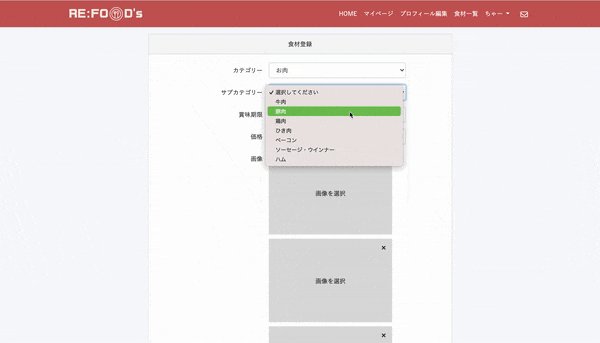
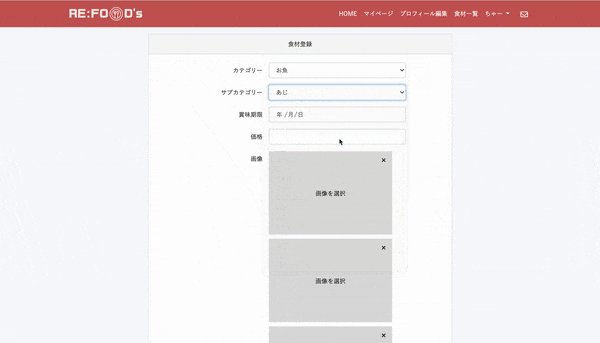
動的セレクトボックス
今までだとDBのカテゴリー情報等を展開する時は変数の中にDBから取得した配列を入れて、「foreach」で展開。というのが
当たり前でしたが、今回は楽天レシピの膨大なカテゴリーの中からユーザーがカテゴリーを選択します。その中から該当のものを選ぶのは大変なので大カテゴリーを選んだら中カテゴリーは動的に絞られる様にしました。

-
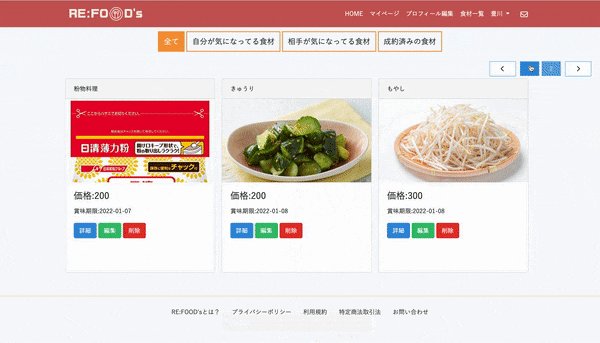
ページングやタブの切り替え
ページングやタブもvueの非同期処理でDBの情報を展開しました。
タブを切り替えてもページ情報の保持が少し大変でした。

-
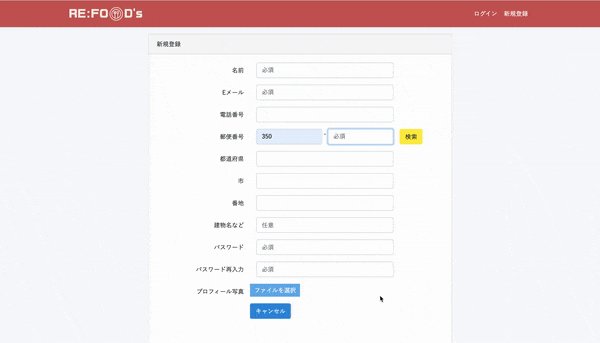
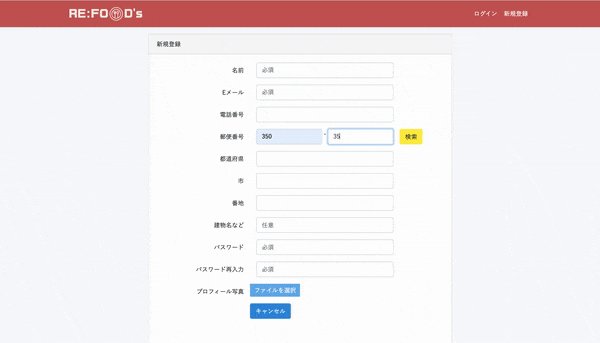
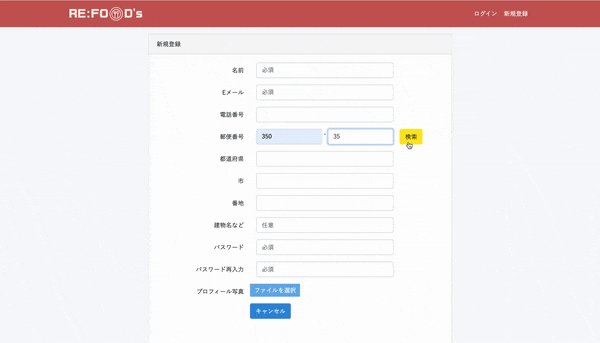
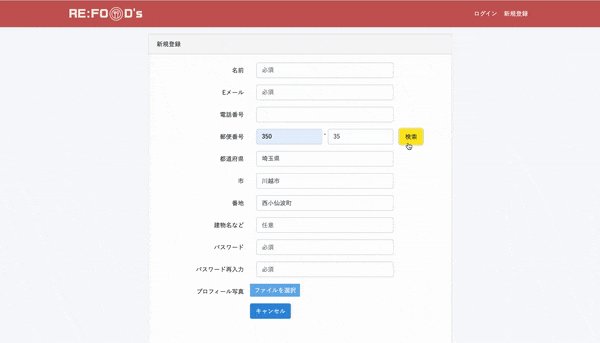
住所検索
こちらも入力した郵便番号をvueで取得してaxiosでPHP側に渡し、DB内の全国の住所情報と照らし合わせて
住所を自動入力できるようにしました。
3.食材は直接会いに行って受け取る
カード決済機能とか実装しようと思ったんですが、このサービスのもう一つの狙いで「地域のコミュニティの活性化」があります。地域を限定したのもこれが理由で、コンセプトである「手の届く範囲で良いから助け合う」これを実現させる為にFace to Faceは不可欠だと思いました。
それゆえ自分の住んでる場所から歩いて行ける距離のお店しか表示されません。
それによる「ついで消費」も発生すれば良いかな。と
4.その他
食材の画像を登録する際は自動でリサイズしてstorageフォルダに保存したり
テーブルを削除したらちゃんとプロジェクト内のimageファイルも削除等
とにかくプロジェクト内の肥大化を防ぐのとファイル一つ一つの軽量化を
心掛けました。
あと、すごい地味なのが日付を入力するインプットタグ。
そのまま使用すると非常に使いづらい。
カレンダーマークをクリックしないとカレンダーが開かないので
input内のどこをクリックしても開かれる様にしました。
すいません地味で。
使用言語
- Laravel5.8→6.0へアップグレード
- JavaScript(Jquery,Vue.js)
外部サービスやAPI
- 楽天レシピ・・・レシピ取得
- PUSHER・・・リアルタイム通知
- vuejs-pagenate・・・ページネーション
- Intervention Image・・・画像リサイズ、圧縮
- Croppie・・・プロフィール画像切り抜き登録
- maatwebsite・・・CSVデータをDBにエクスポート
- Socialite・・・ソーシャルログイン機能
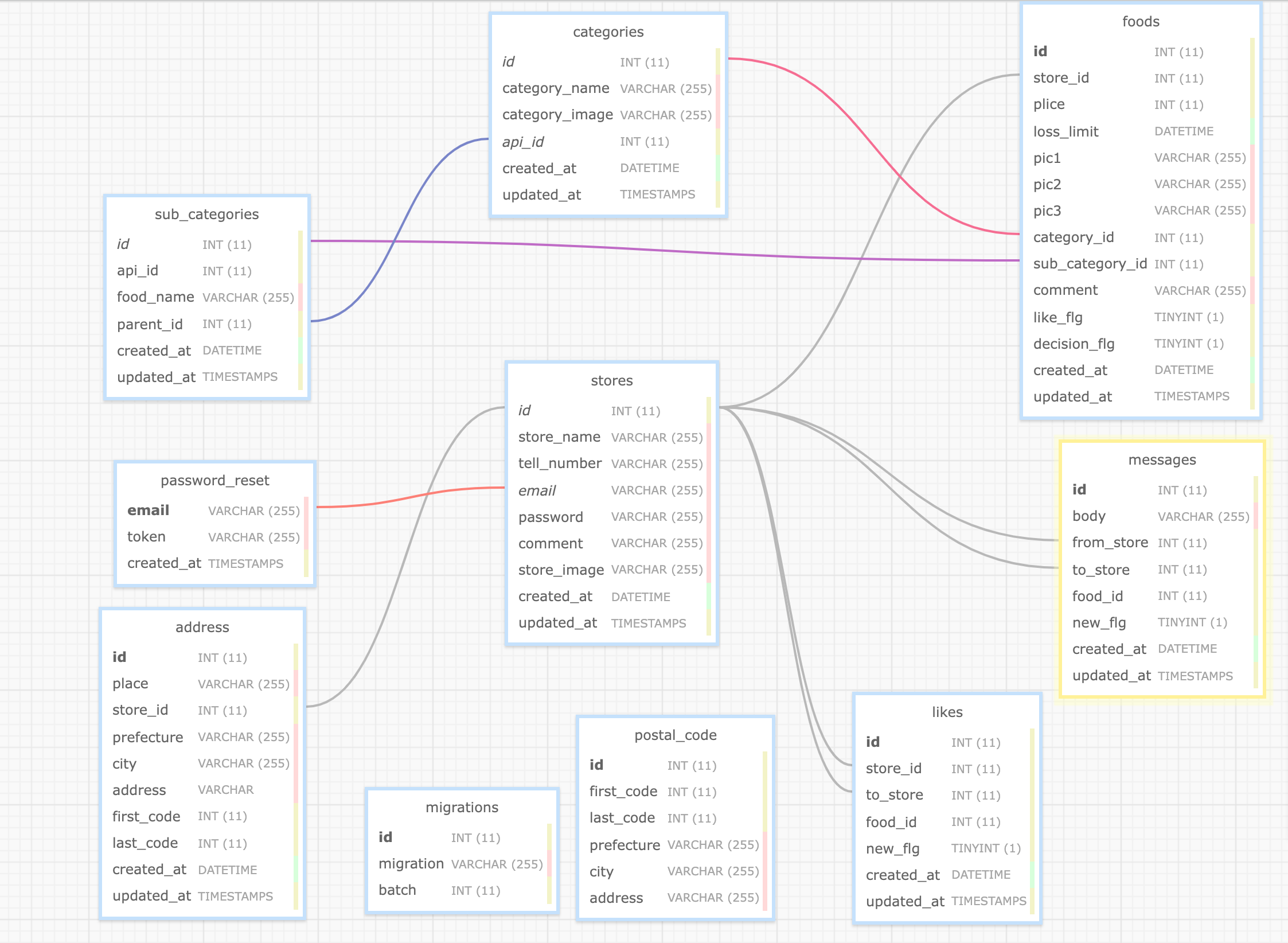
ER図
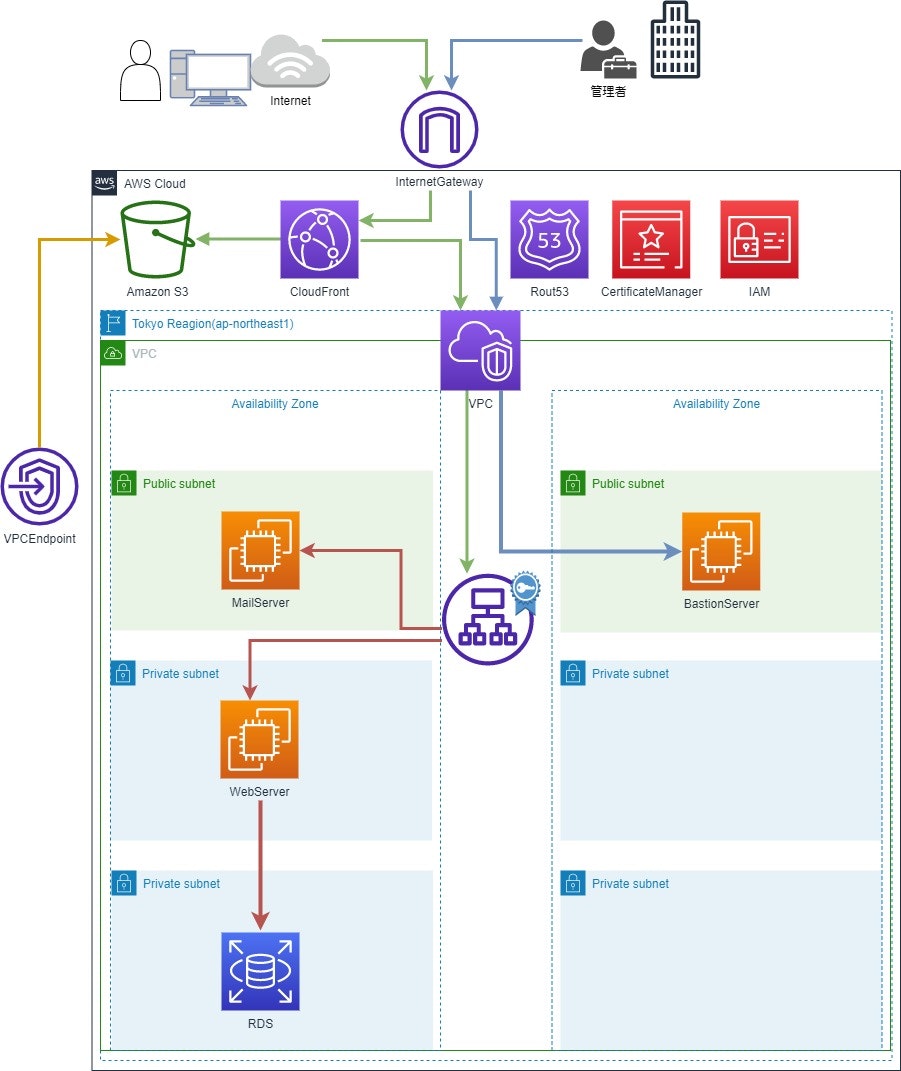
AWS構成図
メールサーバーは使えますが今回はWEBサーバーのみ使用。
今後実装したい事
まだ開発環境なのですが、デプロイするタイミングで追加したい機能です。
- ソーシャルログイン機能
- メールリマインダー
(上記実装済みです。20220223)
反省
ローカルの段階で本番環境を意識した実装をしなくてデプロイの
タイミングで結構苦労しました。
特にDBのちょっとしたカラム型の変更等はマイグレーションを作らずにGUIでやっちゃっていたので
エラーが出まくりでした。
あとはvueで直接指定したURLがhttps通信にならずにhttp通信になってaxiosが正常に動作しなかったりと
今後のローカル段階での実装の参考になりました。
課題
収益化
無料で公開しているうちはまだまだ3流、4流だと思うので今後どの様にして
収益化させるかが課題。
数ヵ月後に月額利用料(Larevel cashieを使ったサブスク決済等)、追加機能利用で料金発生、広告スペース設置
等々?
そもそもターゲットが厳しいかもしれないのでポジショニングをずらさないといけないかもしれません。
個人経営の飲食店がターゲットだとそんなにお金持っていないだろうし。。。
色々考えないといけないですがまずは世に出すのが大切だと思ってます。
サービスURL
https://re-foods.com
テストログイン用アカウント
↓↓↓↓
「E-mail」
sample@com
「PASS」
0000
終わりに
最後まで読んで誠に頂きありがとうございました!
ご指摘等ありましたら、バシバシお願い致します。
近隣の飲食店に使ってもらえるように営業掛けてみます!