何をするか
コンテンツを登録する際やプロフィールをDBに登録する際に、最大文字数を制限したい場合があります。
その際にバックエンドでバリデーションを行っても良いのですが、そもそもフロント側でsubmitできない様にしてあげた方が親切ですね。
まず下の様な簡単なフォームがあるとする。
index.php
<form action="{{route('item_post')}}" method="POST" enctype="multipart/form-data">
@csrf
<table class="p-form__table">
<tr>
<th class="p-form__name">内容(255文字まで)</th>
<td class="p-form__body">
<textarea name="comment" class="p-form__textarea js-comment" required>{{old('comment')}}</textarea>
@error('comment')
<p class="c-error p-form__error">{{$message}}</p>
@enderror
<span>255</span>/ <span class="js-text-count"></span>
<span class="c-error p-form__counterror js-error">文字数オーバーです。</span>
</td>
</tr>
</table>
<button class="c-btn__form p-form__btn--center js-submit" type="submit">登録</button>
</form>
次にjQueryで文字数をカウントしてエラーを出す。
app.js
//編集画面などで最初からテキストエリアに文字がある場合は最初に文字数を入れておく
if($('.js-comment').length){
var text_count = $('.js-comment').val().replace(/\n/g, "").length;
$('.js-text-count').text(text_count);
}
$('.js-comment').on('keyup', function () {
//今回は改行や空白も数える。
//文字数をカウント
var text_count = $(this).val().replace(/\n/g, "").length;
//カウントした数を表示させる
$('.js-text-count').text(text_count);
//255文字以上ならエラークラス付与&エラーメッセージ。ボタンも押せなくする。
if(text_count > 255){
$('.js-comment').addClass('err');
$('.js-error').show();
$('.js-submit').prop("disabled", true);
}else{
//条件に入らなければエラー文消す。ボタン活性化
$('.js-error').hide();
$('.js-comment').removeClass('err');
$('.js-submit').prop("disabled", false);
}
});
ポイントは
app.js
$('.js-submit').prop("disabled", true);
これでボタン非活性。逆にtrueをfalseにすればまたボタンをまた押せる。
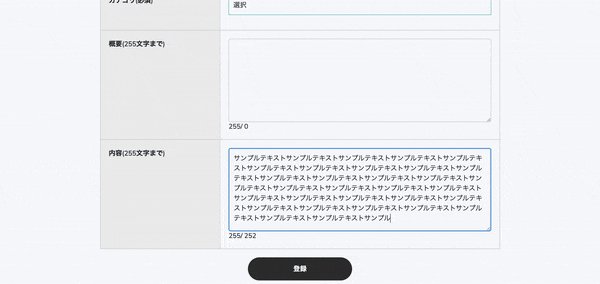
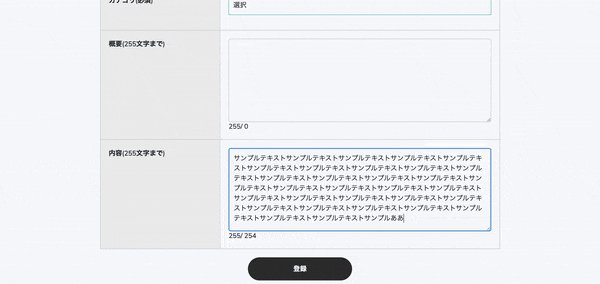
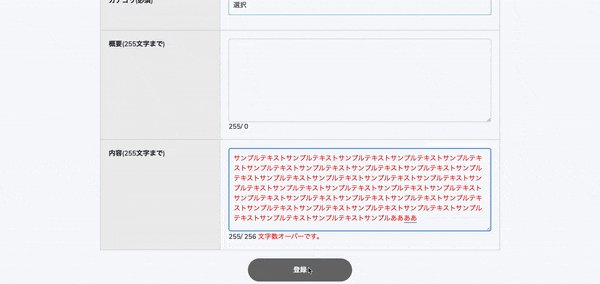
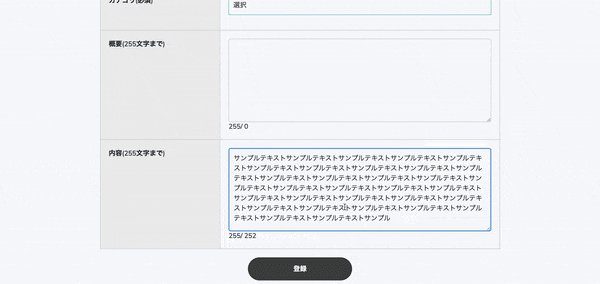
完成形は下の様なイメージ。分かりづらいですが、エラー時は登録ボタンも押せなくなってます。