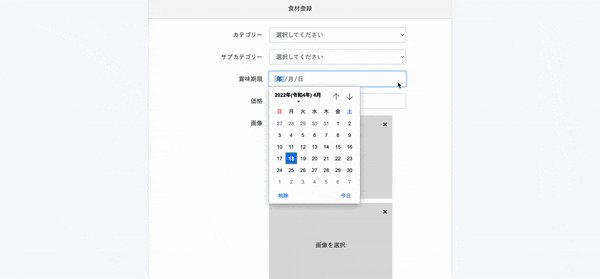
完成形
こんな感じでどこをクリックしてもカレンダーが展開されるようにします。

何も考えずに下記の記述のみだと
index.html
<input id="date" type="date" name="date" class="form-control >
カレンダーマークが出て、それをクリックしないとカレンダーは展開されません。
PCならまだしも、SPだと操作しづらい事この上なき。
CSSのみで簡単にできるので日付入力フォームの時はちゃんと実装したいものです。
date.css
input[type=date]::-webkit-calendar-picker-indicator {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
input[type="date"]::-webkit-inner-spin-button{
-webkit-appearance: none;
}
input[type="date"]::-webkit-clear-button{
-webkit-appearance: none;
}
input[type="date"]{
position: relative;
}
やってる事は単純で、カレンダーマークをビヨーンと入力フォーム全体に伸ばしてるだけ。
そして見えるとカッコ悪いのでopacity:0で透明にしてます。