はじめに
前に書いた奴はこちら
※すでにVSCode側の構造が変わっており、前に書いた奴は対応していないので注意!
要素の調べ方とかが知りたい人は前のを見てね
今回やること
ターミナルの背景をターミナルごとに変える
いざ実装内容にまいる
とりあえず完成物(ソースコード)
対応している範囲がそれぞれ違う3種類を用意しました。
terminalのtabのみ対応版
/*
terminalのtabごとに画像が変わります。
split機能を使用しても背景画像はtabに設定されたもののままです。
*/
/*地味にここのクラス指定が他の二つと違うので注意*/
.terminal-outer-container .terminal-tab::after {
content: '';
background-size: cover;
width: 100%;
height: 100%;
position: absolute;
top: 0px;
right: 0px;
background-position: top;
opacity: 0.15;
pointer-events: none;
}
.terminal-tab:nth-of-type(3n+1)::after {
background-image: url(痛画像のpath);
}
.terminal-tab:nth-of-type(3n+2)::after {
background-image: url(痛画像のpath);
}
.terminal-tab:nth-of-type(3n+3)::after {
background-image: url(痛画像のpath);
}
terminalのsplit機能のみ対応版
/*
split Terminal機能で分割されたターミナルそれぞれに画像が設定されます。
タブを増やしても表示される画像は変わりません。
*/
.terminal-outer-container .split-view-view::after {
content: '';
background-size: cover;
width: 100%;
height: 100%;
position: absolute;
top: 0px;
right: 0px;
background-position: top;
opacity: 0.15;
pointer-events: none;
}
.terminal-tab .split-view-view:nth-of-type(3n+1)::after {
background-image: url(画像のパス);
}
.terminal-tab .split-view-view:nth-of-type(3n+2)::after {
background-image: url(画像のパス);
}
.terminal-tab .split-view-view:nth-of-type(3n+3)::after {
background-image: url(画像のパス);
}
terminalのtab,split両方対応版
/*
tabとsplit、両方の画像をそれぞれ指定しています。
細かく指定できます。
*/
.terminal-outer-container .split-view-view::after {
content: '';
background-size: cover;
width: 100%;
height: 100%;
position: absolute;
top: 0px;
right: 0px;
background-position: top;
opacity: 0.15;
pointer-events: none;
}
.terminal-tab:nth-of-type(3n+1) .split-view-view:nth-of-type(2n+1)::after {
background-image: url(画像のパス);
}
.terminal-tab:nth-of-type(3n+1) .split-view-view:nth-of-type(2n+2)::after {
background-image: url(画像のパス);
}
.terminal-tab:nth-of-type(3n+2) .split-view-view:nth-of-type(2n+1)::after {
background-image: url(画像のパス);
}
.terminal-tab:nth-of-type(3n+2) .split-view-view:nth-of-type(2n+2)::after {
background-image: url(画像のパス);
}
.terminal-tab:nth-of-type(3n+3) .split-view-view:nth-of-type(2n+1)::after {
background-image: url(画像のパス);
}
.terminal-tab:nth-of-type(3n+3) .split-view-view:nth-of-type(2n+2)::after {
background-image: url(画像のパス);
}
解説
原理
:nth-of-type(n)を使用して一番目の要素、二番目の要素をそれぞれ指定して画像を切り替えるようにしただけです。
(3n+1)とかになっているのは4ページ目を開いた際に画像がループしてまた一番目の画像が表示されるようにするためです。設定する画像の枚数に合わせて個別に変変更してください。
また、背景画像によっては基準位置を上にしたり、左にしたりしたいと思います。
その時はbackground-position: 基準にしたい場所;を指定してあげてください。
画像のパスを指定しているセレクタ部分に一緒に書けば、画像ごとに基準を変えることもできます。
各クラスについて
-
.terminal-tabクラス
new Terminalボタンを押した際に追加されるターミナルのタブのクラス -
.split-view-viewクラス
.terminal-tabの子孫クラスであり、split Terminalボタンを押した際に分割された各ターミナルのクラス
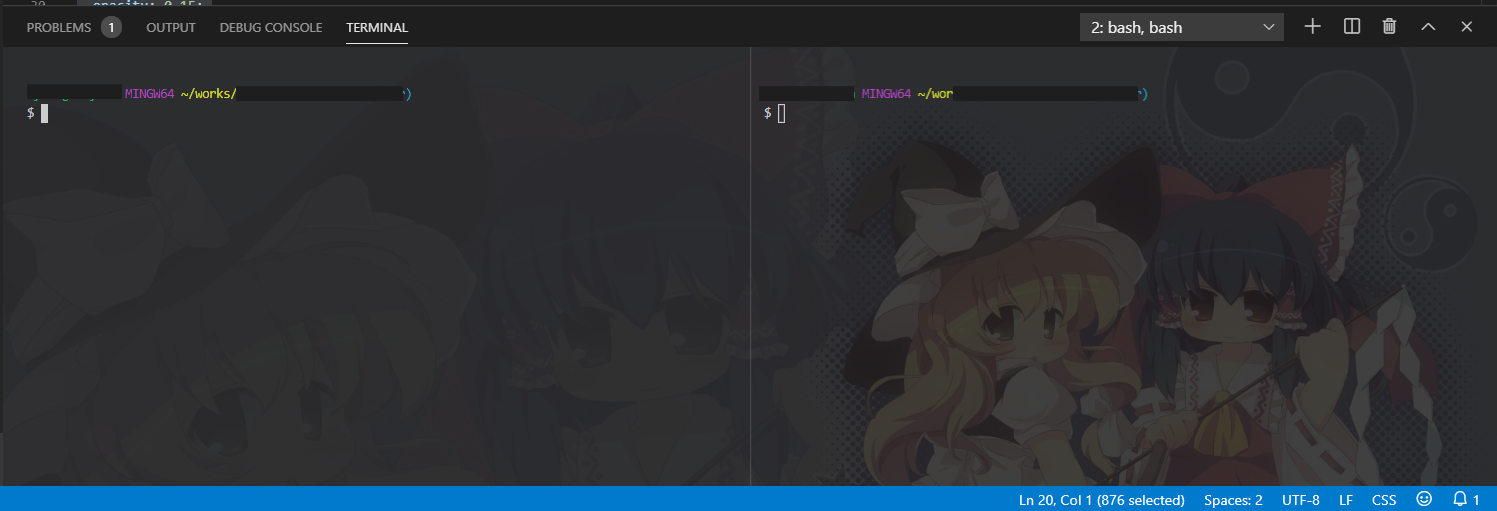
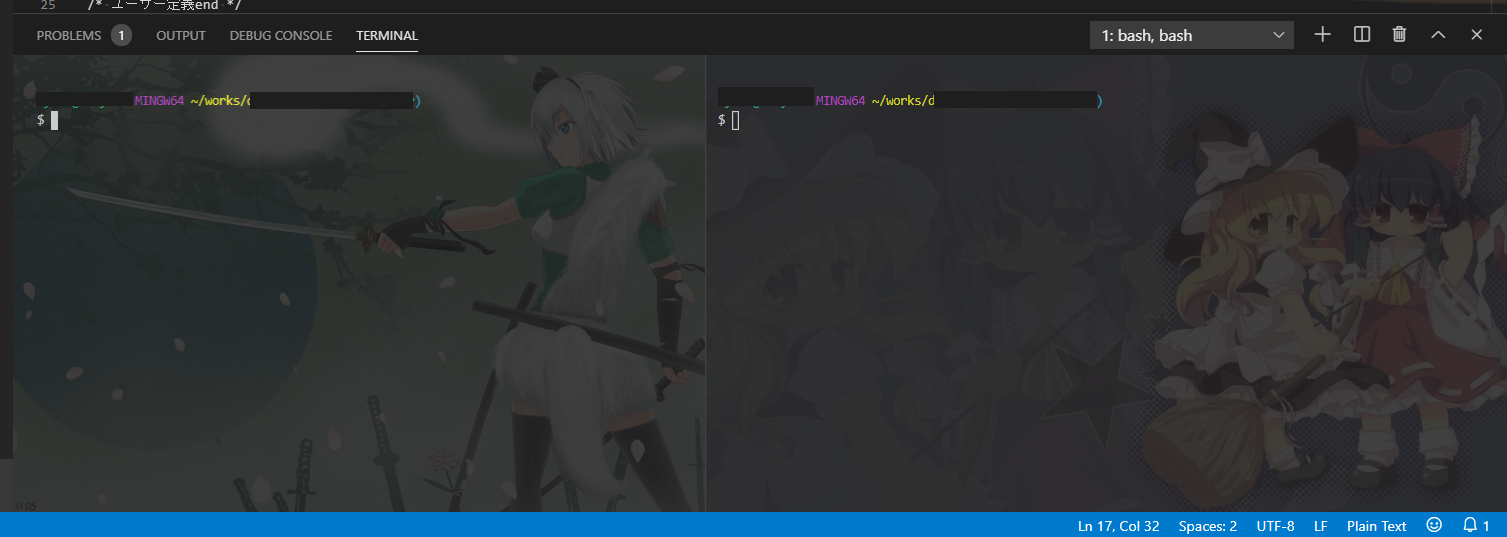
split機能を使用した場合の各画面イメージ
どっちもいい感じで悩んじゃう…
最後に
少し工夫をするだけで簡単に見た目が華やかになるので、みんなもいろいろいじってみよう!!!
あと、もし何か間違っている部分があったり、気になることがあったらコメントください!
だれかこれをVSCodeの拡張で作ってくれないかな…
自分でやるのはめんどk...
関連ページ
・【 Visual Studio Code 】のターミナルの背景を痛く出来ないか試してみた
自分が前に書いたやつ
VSCodeの開発者コンソールの開き方とか書いてある
・Visual Studio Code 痛ターミナル化
自分の書いた前の奴が対応しなくなったときに、対応版を書いてくれた記事
今回のソースはこれをもとに手を加えたもの
サイドバーの画像変更も書いてる
・workbench.colorCustomizationsを用いた痛Visual Studio Code化計画
自分がVSCodeのターミナルの背景画像をいじるきっかけになったやつ