現在問題が再発している模様
上記を参考にしていただくとよいかと思われます。
問題
Visual Studio CodeをWindowsかつProxy配下で利用しているときにExtensionがインストールできない
新対策
インストール後以下を設定すればOK
Proxyそのものの設定についてはPreferences→User Settingsにて設定してください。
以下は現状の私の設定状況です。
// Place your settings in this file to overwrite the default settings
{
//-------- HTTP configuration --------
// The proxy setting to use. If not set will be taken from the http_proxy and https_proxy environment variables
"http.proxy": "http://proxy.hoge.jp:18080",
// Whether the proxy server certificate should be verified against the list of supplied CAs.
"http.proxyStrictSSL": false,
}
旧対策(マージ済みのため現在は不要)
対処が完了した模様です。
上記コメントをみればわかりますが簡単に対処方法を。
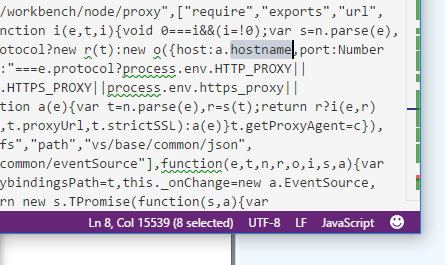
- C:\Program Files (x86)\Microsoft VS Code\resources\app\out\vs\workbench\electron-main\sharedProcessMain.js を開きます
- 8行目15531文字目に移動します
- .host を .hostname に書き換えます

以上です。
Proxyそのものの設定についてはPreferences→User Settingsにて設定してください。
以下は現状の私の設定状況です。
{
"editor.fontFamily": "Consolas,Meiryo",
"http.proxy": "http://hoge.hoge.jp:18080/",
"https.proxy": "http://hoge.hoge.jp:18080/",
"http.proxyStrictSSL": false,
"markdown.styles": [
"file://C:/WORKSPACE/Parsonal/markdown/css/github.css",
"file://C:/WORKSPACE/Parsonal/markdown/css/user.css"
]
}
社内Proxy配下で使うのを諦めていた人(かつ次回リリースまで待てない人)のご参考にしてください。