この記事は高知工科大 Advent Calendar 2016の12日目の記事です。
ネタがなかったのでこれから学ぶprocessingについて書こうと思います。
processing
中身はjavaでAPIを使って簡単にGUIが実現できるもの
実際に触ってみよう
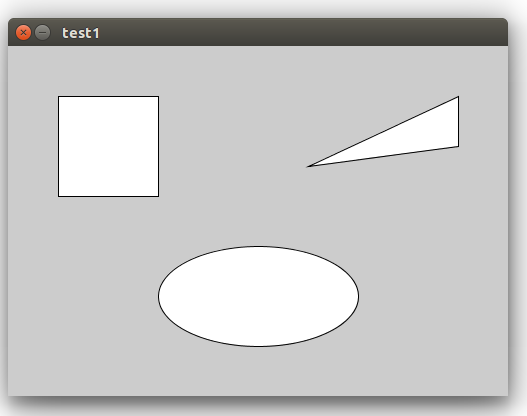
test1.pde
size(500, 350);
rect(50, 50, 100, 100);
triangle(450, 50, 450, 100, 300, 120);
ellipse(250, 250, 200, 100);
| 意味 |
|---|
| size(横幅のピクセル数, 縦のピクセル数) |
| rect(横の座標, 縦の座標, 表示したい横のピクセル数, 表示したい縦のピクセル数) |
| triangle(横の座標, 縦の座標, 横の座標, 縦の座標, 横の座標, 縦の座標) |
| ellipse(中心の横の座標, 中心の縦の座標, 横の直径, 縦の直径) |
test.2.pde
int i = 150, j = 350;
int flag = 0;
void setup(){
size(500, 500);
colorMode(HSB, 100);
background(99);
frameRate(20);
}
void draw(){
if(i == 350)
flag = 1;
if(i == 150)
flag = 0;
fade();
fill(33);
rectMode(CENTER);
rect(i, 150, 10, 10);
rect(j, 350, 10, 10);
if(flag == 0){
i += 10;
j -= 10;
} else if(flag == 1){
i -= 10;
j += 10;
}
}
void fade(){
rectMode(CORNER);
fill(99);
rect(0, 0, 500, 500);
}
終わりに
このように簡単にGUIが実現できるのはいいと思う。
今回はネタがなくこのような記事になったので次があるならなにか需要のあることが書きたい。