プロジェクトを一から立ち上げてビルドした時に、Main.storyboardで白い画面が表示されると思うんですが、それをstoryboardなしで表示します。
やることはこちらの通り。
1.Main.Storyboardの削除
2.SceneDelegateを全てコメントアウト
3.AppDelegateの一部コメントアウト & 修正
4.Info.plistの一部分削除
5.PROJECTのGeneralの修正
それぞれ解説します。
1.Main.Storyboardの削除(画面を削除するだけなので、省きます)
2.SceneDelegateを全てコメントアウト(コメントアウトするだけなので、ここも省きます)
3.AppDelegateの一部コメントアウト & 修正
ソースはこちら。そのままコピー&ペーストでOKです。
import UIKit
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
window = UIWindow(frame: UIScreen.main.bounds)
window?.makeKeyAndVisible()
window?.rootViewController = ViewController()
return true
}
// MARK: UISceneSession Lifecycle
// func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
// // Called when a new scene session is being created.
// // Use this method to select a configuration to create the new scene with.
// return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role)
// }
//
// func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
// // Called when the user discards a scene session.
// // If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions.
// // Use this method to release any resources that were specific to the discarded scenes, as they will not return.
// }
}
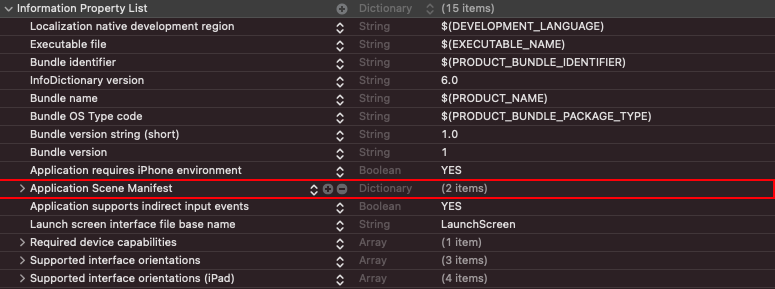
4.Info.plistの一部分削除
Application Scene Manifestの項目を全て削除してください。

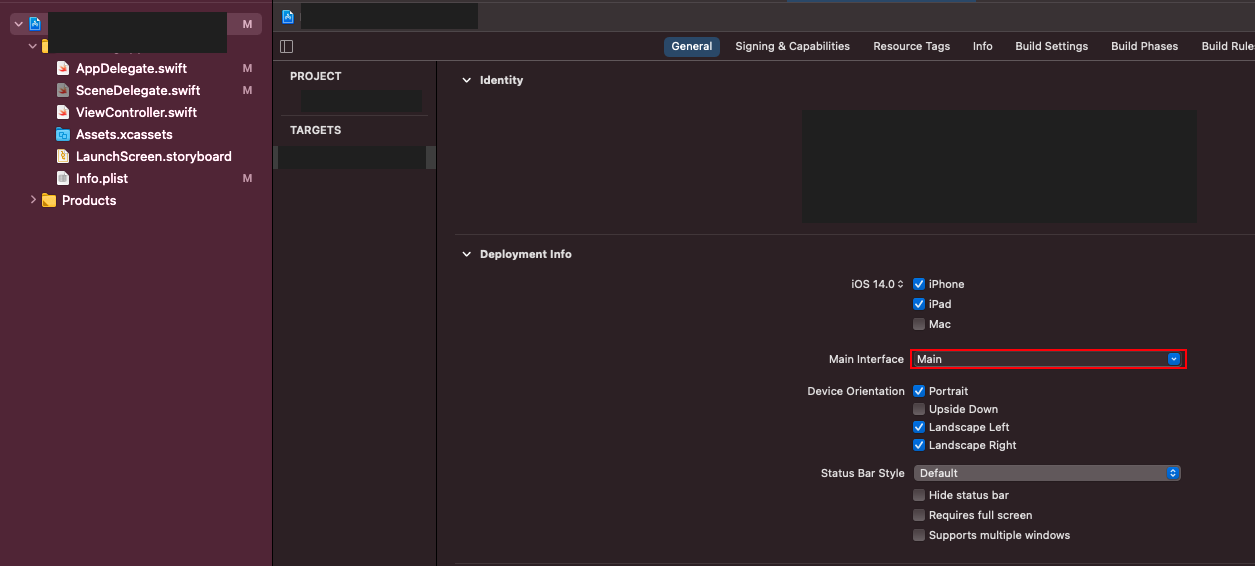
5.PROJECTのGeneralの修正
正確には、PROJECT → General → Deployment Info → MainInterFaceの削除
小さくてわかりづらいんですが、Mainとなっている部分を削除します。

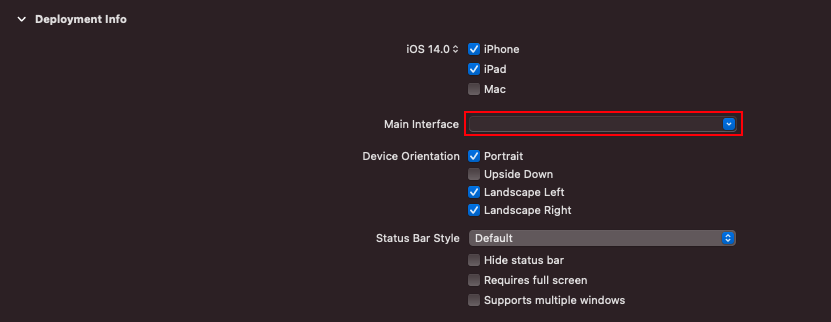
下記のように空白にします。

そして最後にViewControllerのソースはこちら。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.backgroundColor = .white
}
}