Maker faire の大垣で、TOPPERSブースの隅に、GR-PEACH向けに、カルネージハートのようにチップを画面においてプログラムするツールを作って置いていたので、ひとまず現状をgithubに置きました。ですので、使い方等を・・・。
このツールの目的は、まず、建前としては
- OSの利用価値の説明のためのツールとしての利用
- プログラミングの学習(タスクの概念も含む)
です。
本音は、建て前に書いたなんか真面目っぽいことはどうでもよく、ただ、わくわくしそうな感じなサムシングを作るです。
基本Windows向けですが、batで行っている内容を自分でやるか、シェルスクリプトとかで作ってもらえば基本的には動くはずです。
導入方法
にあるので
$ git clone git://github.com/cel54521/LED-heart.git
として落としてきます。もしくはzipで落としてきて展開します。
ファイル構成は以下のようになってます
LED-heart
|- LED-heart_EXE
| |- index.html(本体)
| |- main.js(electronのメイン)
| |- package.json
| |- (チップの画像ファイル一式)
| |- orizin.clip(画像ファイルのCLIP STUDIO用ファイル)
|- led_hearts
|- exe.bat(make、書き込み用のバッチファイル)
このディレクトリの中に、GR-PEACH用のTOPPERS/ASPカーネルを落としてきます。
にあるので
$ git clone git://github.com/ncesnagoya/asp-gr_peach_gcc-mbed
として落としてきます。もしくはzipで落としてきて展開します。
そして、LED-heart直下にあったled_heartsというディレクトリをasp-gr_peach_gcc-mbed/exsample/以下に配置します。
ファイル構成は以下のようになってます
LED-heart
|- LED-heart_EXE
| |- index.html(本体)
| |- main.js(electronのメイン)
| |- package.json
| |- (チップの画像ファイル一式)
| |- orizin.clip(画像ファイルのCLIP STUDIO用ファイル)
|- asp-gr_peach_gcc-mbed
| |- exsample
| | |-led_hearts
|- exe.bat(make、書き込み用のバッチファイル)
後は、http://gnuarmeclipse.github.io/toolchain/install/ を参考にARMのToolChainを入れてください。
led_heartsのディレクトリに移動して
$make depend
を実行します。
今回のLED-heartは、Javascriptで実装され、electronで実行されます。electronはATOMとかに使用されている、Javascriptでデスクトップクライアントを作るためのフレームワークです。粋でいなせなやつです。
からelectronの実行環境をダウンロードして展開してください。
electron.exeに、LED-heart_EXEのフォルダをドラッグアンドドロップすると起動します。
プログラムする
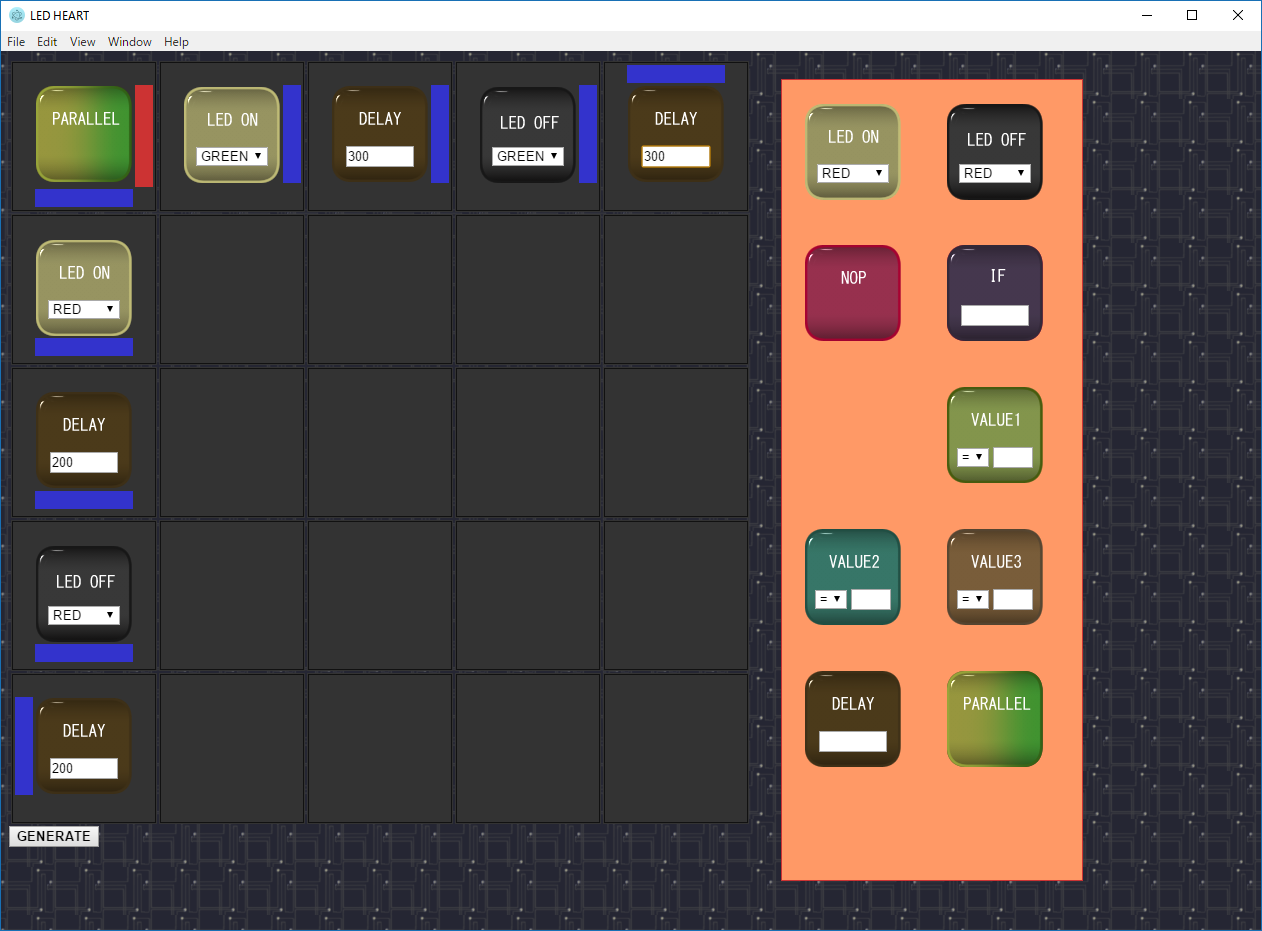
画面にチップを配置してプログラミングをします。一番左上のチップからプログラムは開始します。配置したチップをクリックすると四隅のどこかに青いボックスが出てきます。チップを実行し終わると、その方向へチップを実行します。配置画面の外へ青いボックスを伸ばすと左上のチップへ戻り、ループ実行します。
LED ON

LEDを光らせます。RED、GREEN、BLUEの3色を選べます。
LED OFF

LEDを消灯します。RED、GREEN、BLUEの3色を選べます。
DELAY
VALUE



変数を操作するチップです。変数への操作として、代入、加算、減算、乗算、除算を選べます。変数はVALUE1、VALUE2、VALUE3の選べる3つで、起動時に0クリアされます。
NOP
分岐です。入力した条件がTRUEなら青いブロック(下)のほうへ、FALSEなら赤いブロック(右)のほうへ実行します。条件は「VALUE1 == 0」や「VALUE2>=VALUE3」のように指定します。このブロックは実行方向の切り替えができないので、配置する際は悩んでください。
PARALLEL

並行実行のブロックです。このブロックは一番左上にしか配置することができず、青いブロック(下)の方向へ伸ばしたプログラムと、赤いブロック(右)の方向伸ばしたプログラムを別タスクで実行して並行実行します。
実行する
GENERATEボタンをクリックすると、下記の★マークのディレクトリの中にソースコードが生成されて、makeされて、Eドライブにソフトが転送されます。
ドライブ変えたいって人は、exe.batを書き換えてください。
make -f Makefile -C asp-gr_peach_gcc-mbed\examples\led_hearts
copy asp-gr_peach_gcc-mbed\examples\led_hearts\asp.bin E:\
LED-heart
|- LED-heart_EXE
| |- index.html(本体)
| |- main.js(electronのメイン)
| |- package.json
| |- (チップの画像ファイル一式)
| |- orizin.clip(画像ファイルのCLIP STUDIO用ファイル)
|- asp-gr_peach_gcc-mbed
| |- exsample
| | |-led_hearts★
|- exe.bat(make、書き込み用のバッチファイル)
サンプル

赤いLEDを200msec周期に、緑のLEDを300msec周期に、並行実行するプログラムです。赤、緑、黄色、消灯みたいな感じに光ると思います。
これと同じような動作をするプログラムをPARALLELブロックなしに作ってみると、多少タスクのうれしさ?のようなものがわかるかも知れません。
動かないときは
神に祈りましょう。


