今回の概要
UnityのContentSizeFitterコンポーネントを使用し、テキストの長さに応じて背景の大きさを変更する方法〜
TextとImageの配置
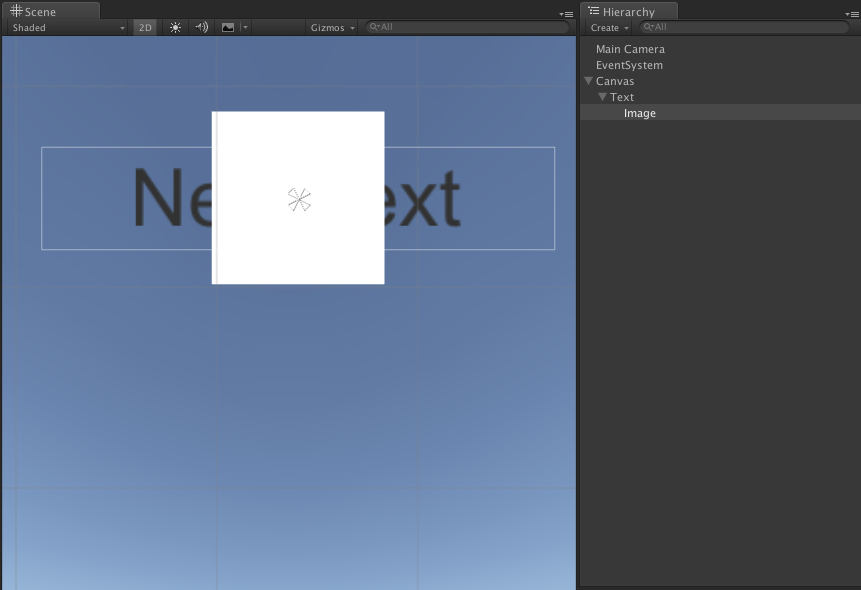
① Hierarchy上に Create > UI > Text を行いテキストを追加する。
② テキストの子要素として Create > UI > Image を行いイメージを追加する。
Textの後ろにImageの配置
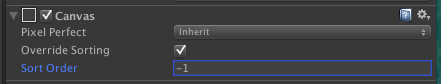
Canvasコンポーネントを子要素のImageに追加し、SortOrderを**-1**に変更する。


ここで、HierarchyのImageの表示名をBGに変更!
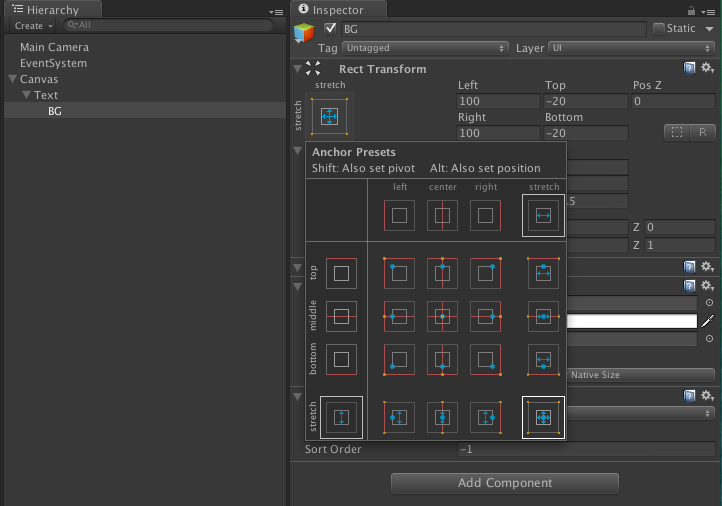
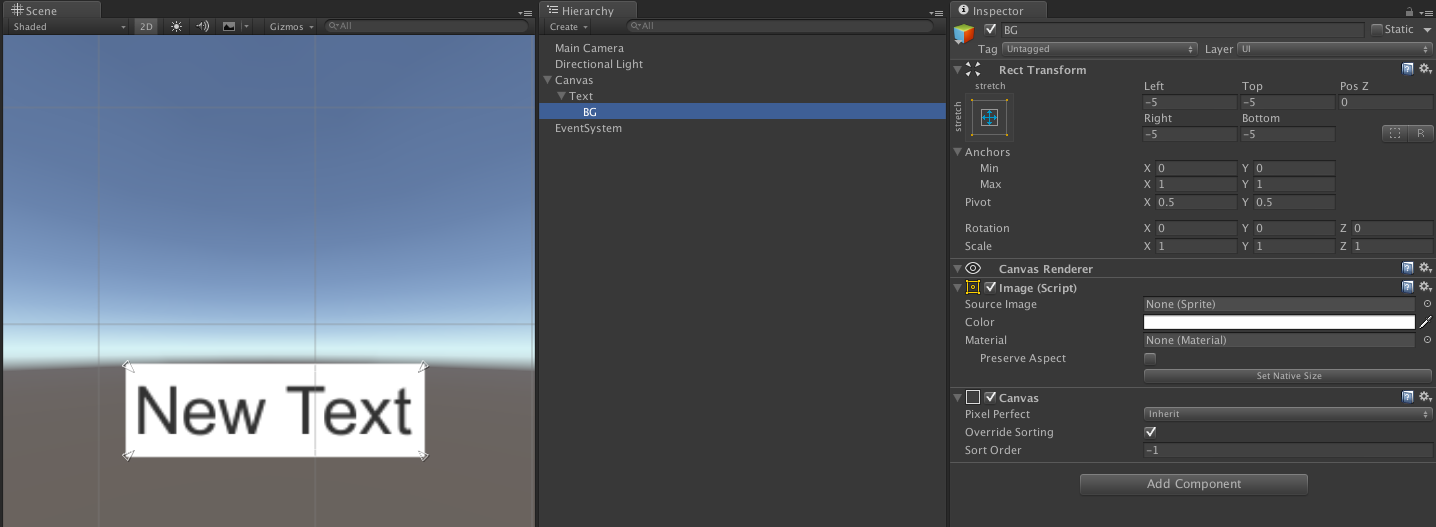
BGのアンカー設定
アンカープリセットを表示し、shiftキーとoptionキーを押しながら右下の上下にStretchを選択します。

RectTransformコンポーネント内のLeft・Top・Right・Bottomの値にそれぞれ**-5**と入れる。

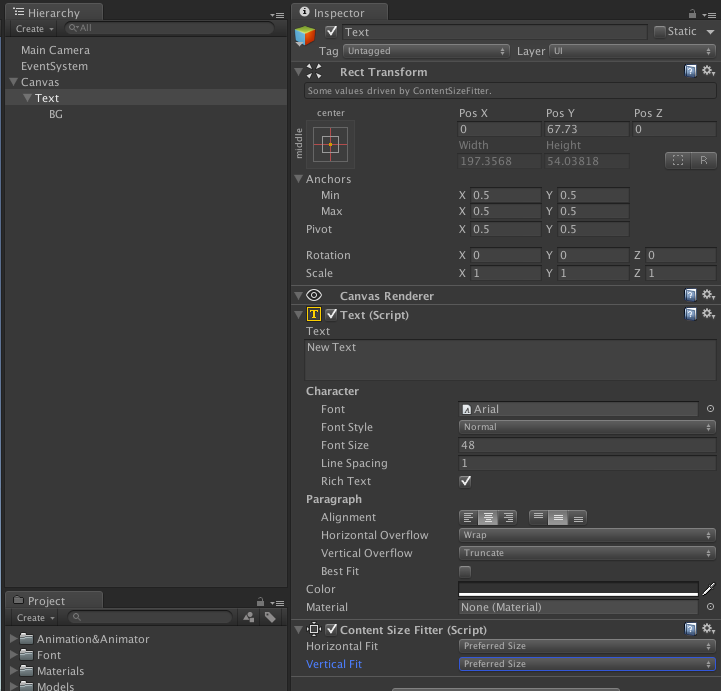
TextにContentSizeFitterコンポーネントを追加
ContentSizeFitterコンポーネントを追加し、Horizontal/Vertical Fitの値をPreferred Sizeに変更する。
コンポーネントの説明は以下の表に記載する。
| 選択肢 | 内容 |
|---|---|
| Unconstrained | サイズを変更しない |
| Min Size | サイズを[Min Width/Height]の値に自動的に合わせる |
| Preferred Size | サイズを[Preferred Width/Height]の値に合わせる |
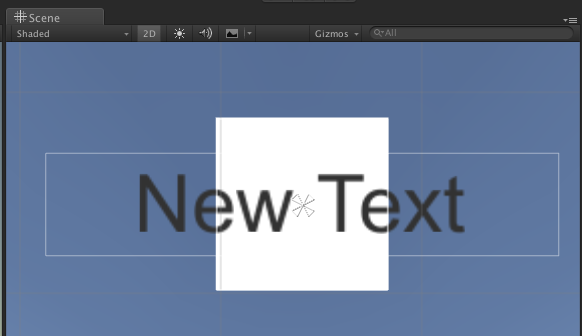
以上の工程で、文字数に応じて背景の大きさが変更されるようになりました!
参考資料
↓今回は資料のp113を参考にしています↓
UnityゲームUI実践ガイド 開発者が知っておきたいGUI構築の新スタンダード