はじめに
こんにちは、Reactを勉強中の私がハッカソンに参加してきた記録を、ゆるっとまとめました。技術的な話より「どんなふうに進めたか」「どんな学びがあったか」をメインに書いています。
開催のレポートはこちら
APIを使ってアプリを作ろう!
今回のハッカソンのテーマは「API」を使うこと。
全体で4〜6人くらいのチームが6チームくらいありました。
実はハッカソンに参加するのは2回目で、2ヶ月前に初めて参加しました。その時のテーマは「AIを使うこと」。
今回はAPIということで、また新しいチャレンジです。
普段の開発でもまだAPIを使ったことが無いので、少しドキドキでした。
API で 何する? 何使う?
APIで何かサービスを作ろう、考えた時に、まずはどんなAPIがあって、何ができるのかを調べるところからスタート。
天気予報やニュース、ポケモンAPIなど色々あって、チームで話し合って何を作るか考えました。
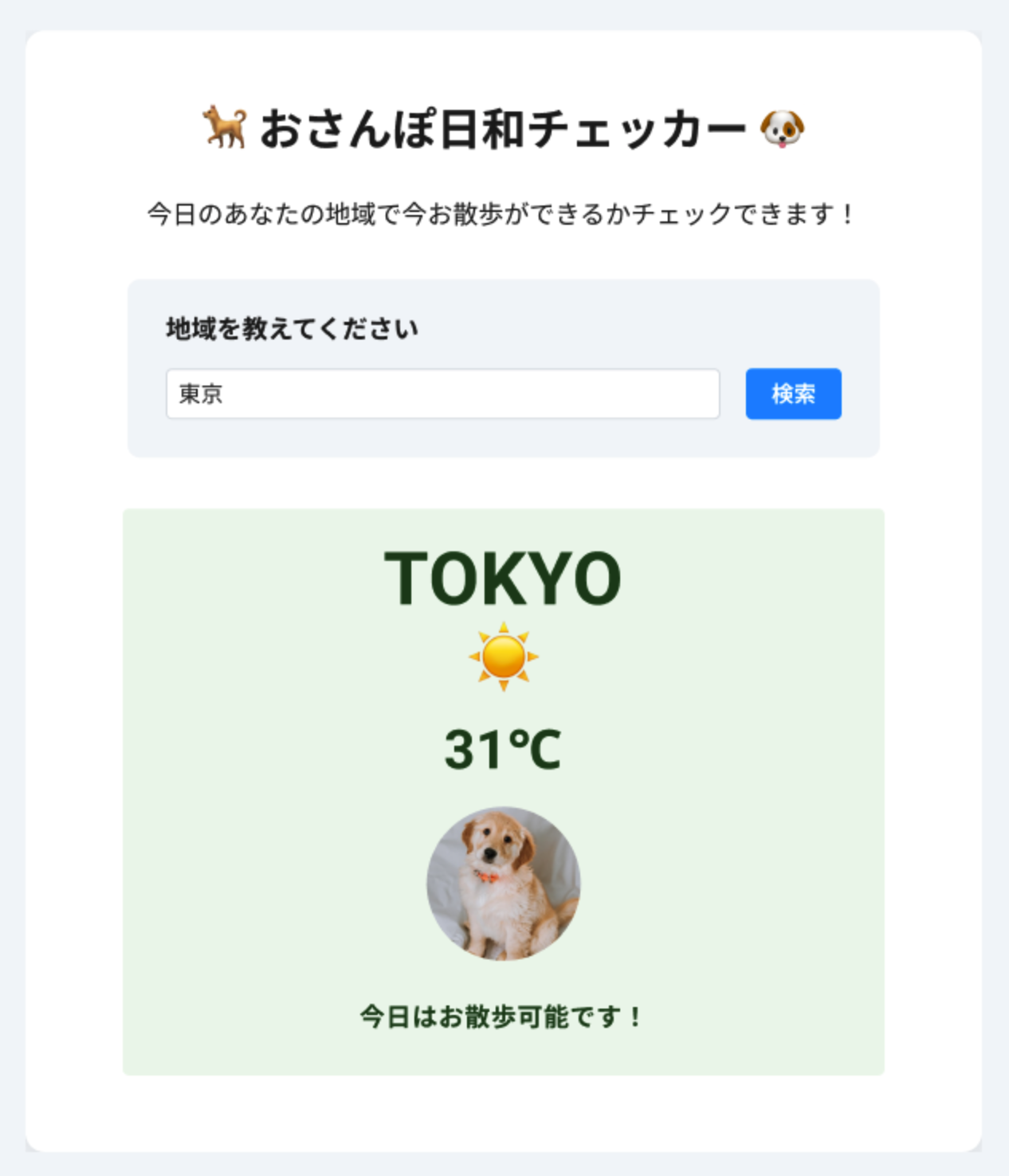
お散歩日和チェッカー
天気のAPI「OpenWeatherMap API」と犬の画像をランダムに表示する「DOG API」を組み合わせて「今日、犬の散歩に行けるか?」を天気でチェックするアプリを作ることに。
名前は「お散歩日和チェッカー」。
天気の情報と可愛い犬の画像を使って、お散歩日和かどうかを表示します。
早速デザインにしてくれるメンバーがいて、完成のイメージをみんなで共有することができました
DOG API より unsplush がいいかも
犬画像は最初 DOG API を使ってみたけど、ちょっと好みじゃない画像が多くて、最終的にはUnsplashで「dog」検索して画像を表示することにしました。
技術スタック
技術スタックはReact + Vite + JavaScriptで、みんなReactを学習中の段階。なので環境構築がわりと大変でした。GitHubでやる?Live Share?みたいなところで少し迷走。リポジトリもうまく作れなかったりして、かなり時間を使いました。
コードを共有するときも、コンフリクトしたりとても大変だった〜!
一人では問題なく進むところも、チームではまた環境が違うので、慣れた人がいないとなかなか大変でした。
チームで役割分担
お天気API、犬のAPI、UI担当とそれぞれ役割分担をして進めました。
限られた時間(3時間)しか無いから、ここの分担がかなり重要で、チームとして協力できるかどうかがすごく重要になってくる。
困ったら「ちょっと今いい?」って声を掛け合って、一人で解決できないエラーはみんなで集まって解消して進めました。声かけ大事!
アプリ完成、発表
完成させたアプリを発表するまでがハッカソンのイベント。
同じ「APIを使う」というテーマでも各チームが作るアプリは様々で、苦労したところや良かったことを参加者全員で共有しました。みんなのアイディアでできたものを見てとても楽しい時間です!(発表は苦手だけど)
自分の成長を実感
今回参加して良かったと思ったことは、前回よりも自分n「成長」を感じられたこと。
前回(2ヶ月前)は、経験者の人に正直引っ張ってもらってるだけだなーって思ったけど、今回は自分からアイデア出したり、困ったら相談できたり、エラーの内容を考えたり、前回よりもできること増えたかも!って実感しました。
チーム全体もちゃんと話し合って、協力して、最後までアプリを完成させられたのがすごく嬉しかった!
ハッカソン参加して良かった!
始まる前はできるかな?っていう不安があるけど、一人じゃ無いから、なんとかなる!めちゃくちゃ濃い時間になりました。
何より「一人で開発してるだけじゃ味わえない達成感」がある。
短時間でモノを作り上げるって、楽しいだけじゃなくて、めちゃくちゃ学びにもなります。
おわりに
もし「ハッカソン気になるけど、自分のスキルで大丈夫かな…」って思ってる人がいたら、とりあえず出てみるの、ほんとにおすすめです!Reactを勉強中の私でも、周りと協力してなんとかアプリを完成させられたし、「前より成長してる!」って自分に気づけるだけでも、すごく大きな経験になります。
読んでくれてありがとうございました!
次のハッカソンも、たぶん出ます🐕
JISOUのメンバー募集中!
プログラミングコーチングJISOUでは、新たなメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
興味のある方は、ぜひホームページをのぞいてみてくださ!
▼▼▼