Web Developer Roadmap 2020 が 1月4日 に公開されました。
Web Developer Roadmapとは
たくさん覚えることがあって、何から勉強していいか分からない人向けに
「この技術をこの順番に学習していくと良いよ」
みたいなことを纏めてくれているサイトです。
結論
細かい比較や解説はいずれ誰かがやってくれると思うので
簡潔に知りたいひと向けに解説すると
Web Developer Roadmap に則ると、2020年は
- React
- Next.js
- TypeScript
そして
- Web Components
を学習するのが良いんじゃないかなと思います。
理由
前年と比較すると追加された項目は
- Web Components
- Web Security Knowladge
ぐらいで、
その他は、元々ロードマップに含まれていたが、非推奨になったものが多かった印象です。
例えば
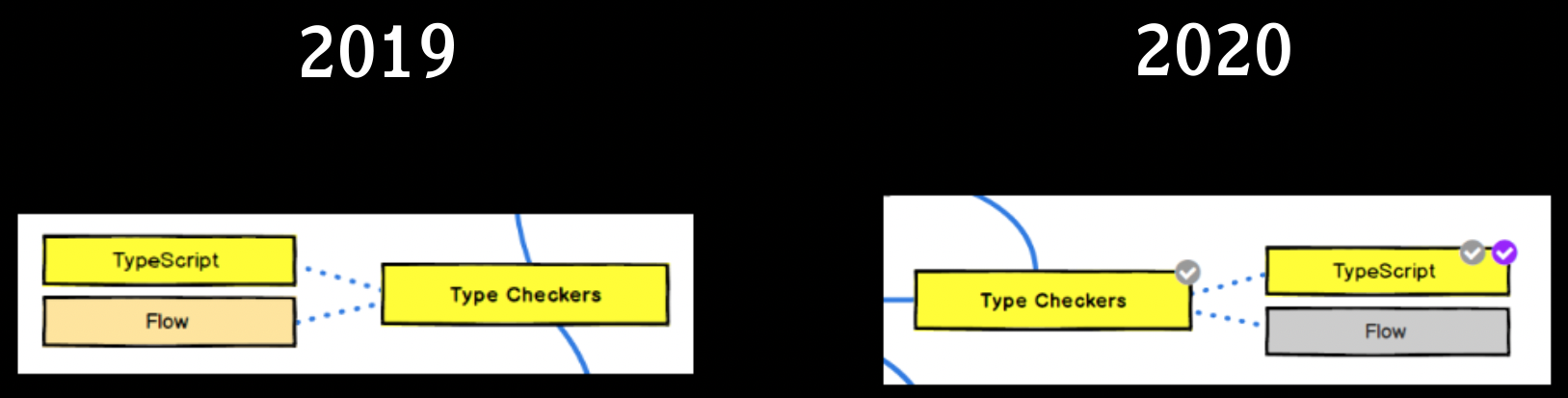
Type Checkers では Flow が非推奨となり
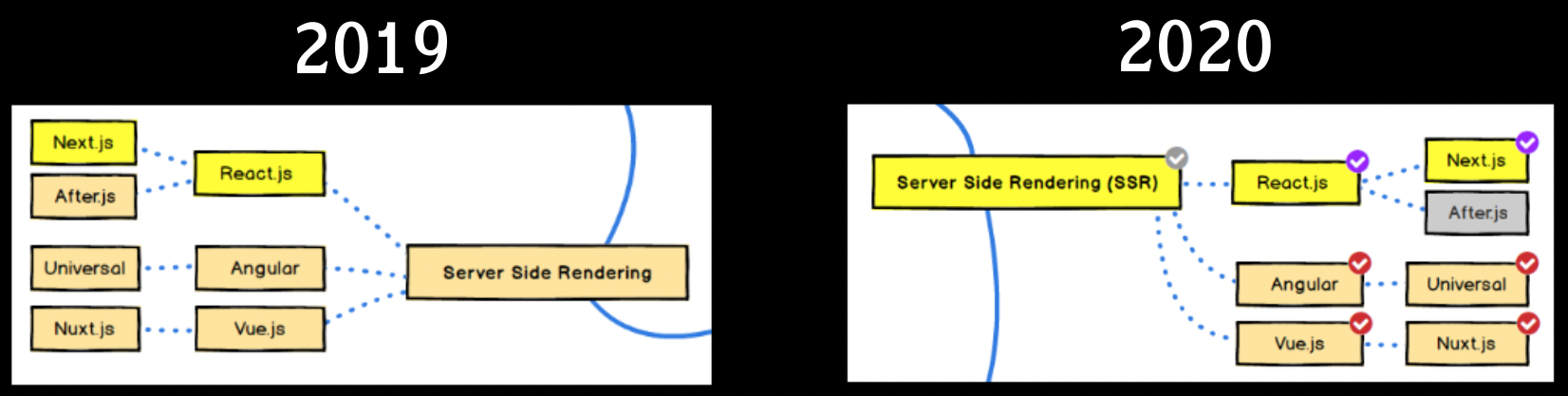
Server Side Rendering では After.js が非推奨となったため、
TypeScript 及び Next.js が一強となりました。
前年と比較
TypeScript
Server Side Rendering
※グレーアウトは「非推奨」という意味
React × TypeScript
State of JS 2019 の結果からみても
React × TypeScript はメインストリームであることに間違いありません。
※全ての案件で React × TypeScript 一択という意味ではありません
個人的には、 create-react-app であれば
コマンド一発で React × TypeScript の雛形が作れるので
まずはそこから始めるのがよいんじゃないかなと思います。
# React × TypeScript の雛形が作られる
npx create-react-app my-app --template typescript
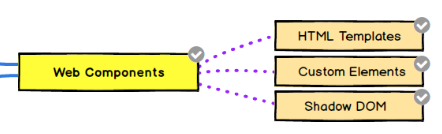
Web Components
ただまあ、 React × TypeScript だけを学習するんじゃ芸がないんで
今年新しく追加された項目 Web Components も学習していくのが
いいんじゃないかなと思います。
Web Components とは、ブラウザ標準で搭載されている
オリジナルのHTMLタグを作成したり、カプセル化したりする技術の総称です。
まだ賛否ありますが
非常に再利用性の高いコンポーネントを作成することができます。
※React で Web Components を使うこともできます
https://ja.reactjs.org/docs/web-components.html
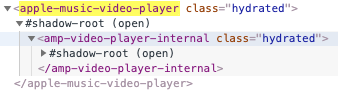
Apple Music でも Web Components が使われている
ちなみに、昨年9月に公開された Apple Music の Web版でも
Web Components が使われているので、世界的な企業も関心を寄せていることが分かります。
※ shadow-root は Shadow DOM を使っていることを意味します
この先どうなるかは分かりませんが、
Web標準とされる機能を学習することに無駄はないと思います。
まとめ
Web Developer Roadmap に則ると、2020年は
- React
- Next.js
- TypeScript
- Web Components
を学習するのが良いと思われるという話。
ちなみに、 今週の「土曜日のフロントエンドエンジニア」は
その Web Components で実際に簡易アプリを作っていきますので
チャンネル登録をしてくれると飛んで喜びます![]()
動画解説版: https://youtu.be/rlA6NXmJPxU