※1/31更新
※PlaywrightとPuppeteerの違いの点で進展があったので取り急ぎ動画でまとめました。
https://youtu.be/zMaITojQGXk
Playwrightとは
Microsoft から Playwright というツールが公開されました。
それはGitHubのトレンドにもなりインパクトのあるニュースでした。
Playwrightとは、ざっくり言うと
めっちゃ簡単にChrome、Safari、Firefoxをコマンドライン上で実行できるNodeのライブラリです。
公式: https://github.com/microsoft/playwright
使い方
Puppeteerとほとんど変わりません。
npm install して 数行のJavaScriptコードを記述するだけ でスクリーンショットが取れます。
npm i playwright
const pw = require('playwright');
(async () => {
const browser = await pw.webkit.launch(); // or 'chromium', 'firefox'
const context = await browser.newContext();
const page = await context.newPage();
await page.goto('https://www.example.com/');
await page.screenshot({ path: 'example.png' });
await browser.close();
})();
ポイント
const browser = await pw.webkit.launch();
重要なのはここで、 pw.webkit.launch() とするか pw.chromium.launch() とするかで
起動するブラウザが変わるだけです。
デバイスの設定も簡単
pw.devices に主な端末のviewport, UAの情報がまとめられています。
デバイスのリスト:
https://github.com/microsoft/playwright/blob/master/src/deviceDescriptors.ts
const pw = require('playwright');
// iPhone11のデバイス情報を取得
const iPhone11 = pw.devices['iPhone 11 Pro'];
(async () => {
const browser = await pw.webkit.launch();
const context = await browser.newContext({
viewport: iPhone11.viewport,
userAgent: iPhone11.userAgent,
geolocation: { longitude: 12.492507, latitude: 41.889938 },
permissions: { 'https://www.google.com': ['geolocation'] }
});
const page = await context.newPage('https://maps.google.com');
await page.click('text="Your location"');
await page.waitForRequest(/.*preview\/pwa/);
await page.screenshot({ path: 'colosseum-iphone.png' });
await browser.close();
})();
WebDriver (Selenium) との違い
自動テスト化に関して、Seleniumの貢献は計り知れないものがあります。
が、実案件で使おうとなると、セットアップが大変だったり、クセが強くて手を焼いた方も少なくないと思います。
Playwrightの公式ドキュメントでは、WebDriverとの違いについて以下の通り述べています。
[capabilities] With Playwright, we aim at providing a more capable driver, including support for mobile viewports, touch, web & service workers, geolocation, csp, cookie policies, permissions, accessibility, etc.
[ergonomics] We continue the trend set with Puppeteer and provide ergonomically-sound APIs for frames, workers, handles, etc.
[reliability] With Playwright, we encourage setTimeout-free automation. The notion of the wall time is incompatible with the operation in the cloud / CI. It is a major source of flakiness and pain and we would like to provide an alternative. With that, Playwright aims at providing sufficient amount of events based on the browser instrumentation to make it possible.
引用: https://github.com/microsoft/playwright#faq
[機能] capabilities
Playwrightでは、モバイルビューポート、ジオロケーションなどのサポートを含む、より有能なドライバーの提供を目指しています。
[人間工学] ergonomics
Puppeteerのトレンドセットを継続し、人間工学的に健全なAPIを提供します。
[信頼性] reliability
Playwrightでは、setTimeoutのない自動化を推奨しています。それを可能にするために、十分な量のイベントを提供することを目指しています。
**
私なりに解釈すると、
テストに必要な機能 を揃えて、 使いやすいAPI も用意して、
「とりあえず sleep で待つ」みたいなテストコードを書かなくて済むように たくさんイベントを用意 する。
ということだと思います。
Puppeteerとの違い
Playwrightは Puppeteerの後継 という認識でよいです。
公式にも「私たちはPuppeteerを開発したチームと同じです」と記載されていました。
We are the same team that built Puppeteer.
引用: https://github.com/microsoft/playwright#faq
※進展があったので取り急ぎ動画でまとめました。
https://youtu.be/zMaITojQGXk
※簡単に言うと、Puppeteerからのれんわけした説が浮上しました。
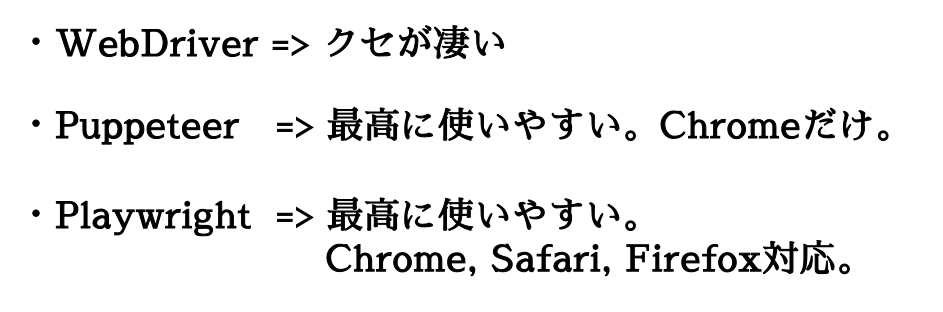
比較一覧
※こちらにも進展があり、PuppeteerでFirefoxが実行できるようになりました。
何が嬉しいか
レンダリングエンジンやJavaScriptのエンジンが違うことで
挙動が変わってしまう問題は現代でも少なからずあります。
また、昨今はCookieポリシーの変更が激しく、
「PCではうまくいくのに、iPhoneだけcookieが取れてなかった」というような
インパクトの大きい事故が発生することもあります。
そういったブラウザ依存の問題が発生していないか
自動テストによって担保できるようになります。
でも銀の弾丸ではない
ハードウェアに依存する部分の問題は検知できませんし、
テストコードを作るコストについても別の課題としてあります。
また、WebKitとFirefoxに関してはかなり変更を加えているようなので
それによる影響も気になります。
※ Q: What browser versions does Playwright use? を参照ください
あと個人的にはnpm installがやたら長かったことも気になりました。。
firefoxとsafariのインストールに時間がかかってました。
まだ正式リリースではない
v1.0.0までに大幅にAPIを変更する可能性があるとのこと。
進捗については Is Playwright Ready? をチェックしてくれとのことでした。
まとめ
Playwrightという素敵なツールが公開されて、
自動テストで担保できる範囲が広がったというお話しでした。
「土曜日のフロントエンドエンジニア」では
実際にサンプルを実行してますので見てくれると飛んで喜びます☺️
動画解説版: https://youtu.be/ed4znUNMzEo