obniz を使って、顔追尾カメラを作ったよ。
— caz(ドライブ) (@cazu_PR) May 6, 2020
顔を認識してサーボモーターを動かすやり方は下の記事を参考に。
https://blog.obniz.io/ja/make/facefan-that-can-recognize-your-face-with-opencv/
ほとんどこの記事のソースコードをコピぺしただけなんだけど、なぜかそのままだと、canvasOutput に何も出力されないので困った。

いろいろ試してみたけど、うまく行かなくて、最終的にはメンターの方にみてもらい、html に足りない記述があることが判明した。
それがこの記述↓
<script src="https://docs.opencv.org/3.4.1/opencv.js"></script>
つまり index.html の全体はこうなる。↓
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
/>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://unpkg.com/obniz@3.5.0/obniz.js"></script>
<script src="https://docs.opencv.org/3.4.1/opencv.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<div>
<div class="control"><button id="startAndStop">Start</button></div>
</div>
<p class="err" id="errorMessage"></p>
<div>
<table cellpadding="0" cellspacing="0" width="0" border="0">
<tr>
<td>
<video
id="videoInput"
autoplay
playsinline
width="320"
height="240"
class="refrect-lr"
></video>
</td>
<td>
<canvas
id="canvasOutput"
width="320"
height="240"
style="-webkit-font-smoothing:none"
class="refrect-lr"
></canvas>
</td>
<td></td>
<td></td>
</tr>
<tr>
<td><div class="caption">videoInput</div></td>
<td><div class="caption">canvasOutput</div></td>
<td></td>
<td></td>
</tr>
</table>
</div>
<script
src="https://webrtc.github.io/adapter/adapter-5.0.4.js"
type="text/javascript"
></script>
<script
src="https://docs.opencv.org/3.4/utils.js"
type="text/javascript"
></script>
<script src="./code.js"></script>
</body>
</html>
残りのファイルは特にいじらない。
これで無事 canvasOutput に顔追尾された動画が出力されると思う。
顔追尾の準備はこれで完了。
次は実際のビデオチャットで使用する時の設定(コードは書かない)。
単刀直入にいうと、顔認識用の定常カメラと、顔追尾用の可変カメラ2つをセッティングする必要がある。
オススメは、顔認識用の定常カメラは、ノートPCを使用するのであれば、PCのインカメラに。
顔追尾用の可変カメラは外部のwebカメラに。というセッティング。
というわけで、上記の仕組みをセッティングしていく。
まず使用するチャットツール(今回はhangout)のカメラの設定を顔追尾用の外部webカメラに変更する。ここはおそらくサクッとできる人が多いと思う。
次に、顔認識用の定常カメラを、PCのインカメラの方に変更する方法なんだけど、ここが意外とわかりずらかった。
というのも、外部のwebカメラをpcに接続すると、ブラウザで起動するカメラがそれに引っ張られる。
そこで、ブラウザの起動するカメラをpcのインカメに切り替えないといけない。
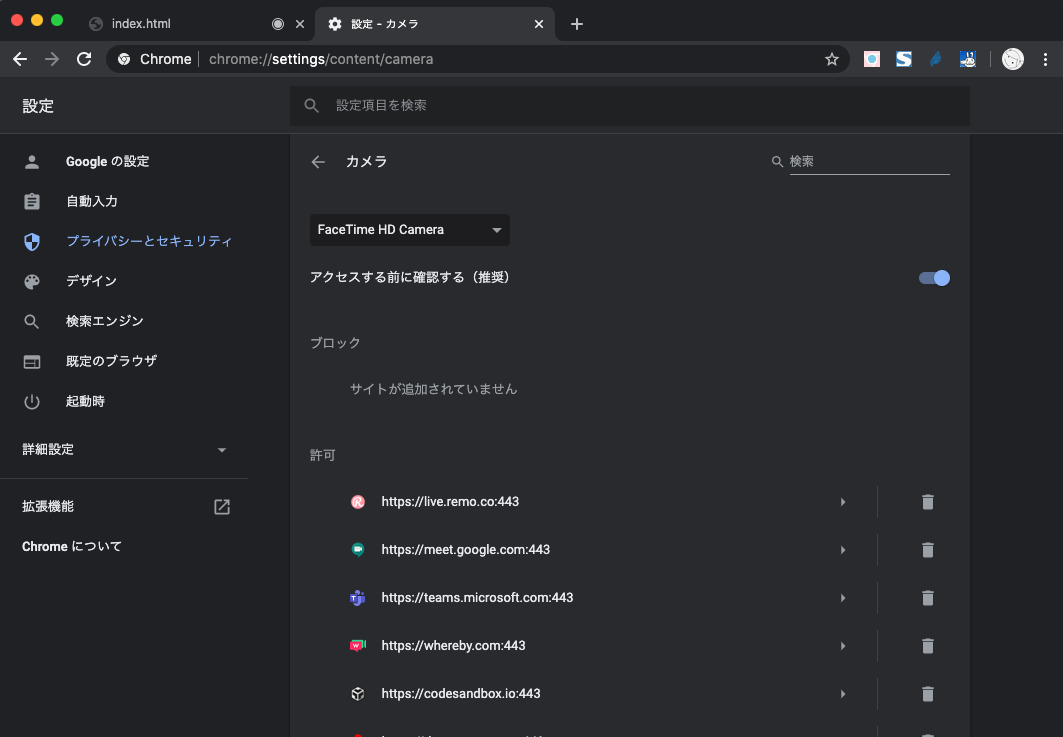
ブラウザのカメラの設定はどこから行けるかというと、、、
ここだーーー!!

押すとこんな画面がでるので
『管理』と書いてあるところを押そう。

そしたら無事、使用するwebカメラが選択できるので、pcのwebカメラに切り替えよう(macはFaceTimeHDcameraかな)。

さて、これで、顔認識用の定常カメラをpcのインカメラに。
顔追尾用の可変カメラを外部のwebカメラにできたね。
あとは、それぞれを無理やりpcにくっつけて細かく位置調整すれば、ハイパーウルトラ監視社会を助長する、顔追尾カメラの完成だよ!
みんなの会社に導入してみよう!!
ではまた!!