We demonstrate here how to add a splash screen to your android application. The splash screen consists of a image which will be have a constant size and remains centered on any device. Depending on your image, we can also fill the device screen with the background color of the image for a continuous splash screen.
Create png of choice (@mipmap/launch_icon)
We choose an icon with a background color that is approximately constant.

Generate 9-patch drawable (@drawable/launch_icon_9_patch)
Open the png in the Android Studio 9-patch editor (right click on image file in the navigator -> select "Create 9-Patch file..."). In this demonstration, we want the image size to be fixed, but the space between the image and edges of the screen filled with the same background color as the image.
Therefore, we define 1-pixel regions on the edge of the image as the stretchable area. The following three regions require this definition:
Top-left corner
Top-right corner
Bottom-left corner
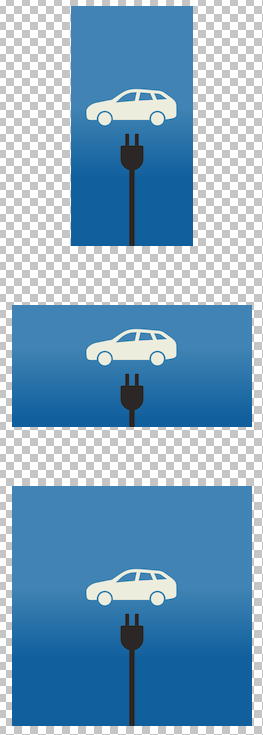
The 9-patch editor viewer should look like the following image, where we see the result of stretching with different patch-scales. The image shows, in vertical order,
i) stretching in vertical direction only,
ii) stretching in horizontal direction only,
iii) stretching in both directions.
On most devices, our launch/splash screen will look like iii).
Create Drawable file containing the 9-patch image (e.g. drawable/launch_screen.xml)
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/launch_screen_image">
<nine-patch
android:src="@drawable/launch_icon_9_patch"
android:dither="true" />
</item>
</layer-list>
Set drawable as the app theme window background in res/values/styles.xml
<resources>
<style name="AppTheme" parent="@style/Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground"> @drawable/launch_screen </item>
</style>
</resources>
Note: if you have already used the default windowBackground as a color, e.g.
android:background="?android:attr/windowBackground"
This will no longer work and a specific color will must now be specified.
Ensure app theme set in Manifest file
<manifest>
<application
android:theme="@style/AppTheme">
</application>
</manifest>