JavaScriptテンプレートエンジンまとめ
近頃、巷を騒がしているJavaScript製のテンプレートエンジンですが、開発工数の削減と保守性向上のために色々調査したのでメモ。
あくまで個人での調査なので参考程度にしかならないと思いますが、情報は随時付け足していきます。
目次
Handlebars.js
概要
- 「セマンティックテンプレート」を謳っている JavaScript テンプレートエンジン
- 拡張子はhbs
メリット
- Gruntのプラグインのため学習コストが低い
- クライアントサイド、サーバサイド両方で利用でき、プリコンパイルも可能
- サーバーにSSI、PHP等を設定しなくても簡単なインクルードやデータを元にしたテンプレート処理が行える
- 独自関数を作って、テンプレート内に埋め込む事ができる。
デメリット
- gulpプラグインもあるが、動作が不安定という情報もあり?
- ページ数が増えれば、コンパイルに時間がかかってしまう
- 自由度が高い分、ページが多い程分岐条件が多くなったりと複雑化しやすい。
Mustache.js
概要
- 様々な言語で開発されているテンプレートエンジン(JS以外にもRuby, Python, PHPなど)
- テンプレートタグに使用されている「{」が口ひげに似てるので、そこらへんが由来っぽい
メリット
- 多言語で開発されているので、一度覚えれば楽かも。
デメリット
- シンプルが故に機能が少ない=恩恵も少ない?
Underscore.js
概要
- 便利な独自メソッドを持つユーティリティライブラリ。
- Prototype.jsやRubyに見られる関数型のプログラミングをサポート。
- テンプレートAPIはテンプレートとオブジェクトのバインドを行い、その結果を出力。
メリット
- 独自メソッドを使えるため、JSコーディングをする際に役立ちそう。
- Backbone.jsでも標準で使用されているため、今後に役立ちそう。
- テンプレート処理後にデータをキャッシュする事で処理を高速化できる。
デメリット
- テンプレートタグが
<%= name %>のような感じなので、コードの可読性が低くなりそう。
JsRender
概要
- jQueryの公式プラグインのテンプレートエンジンjQueryTemplateの後継。
- jQueryTemplateは2011年4月に開発中止。
- JsRenderはテンプレートエンジンというだけでなく、JsViewsを動かすためにも必要。
メリット
- JsViewsを用いてテンプレートとデータの関連付けを行う事で入力によりデータを容易に更新できる。
- JsObservableを用いてデータを更新する事で画面を更新できる。
デメリット
-
<script type="text/x-jsrender">内に
テンプレート用のHTMLを記述しなければいけないので、
コードの可読性が低くなりそう。
Hogan.js
概要
- Twitter製のテンプレートエンジン
- テンプレート表記方法は独自のものではなく、オープンソースの「Mustache」の文法に沿っている。
メリット
- jsファイルが2.5kと軽量
- 事前にコンパイルしておく事も可能
- ブラウザに読み込んで動的な処理も可能
デメリット
- ifやelseやループが使えない。
まとめ
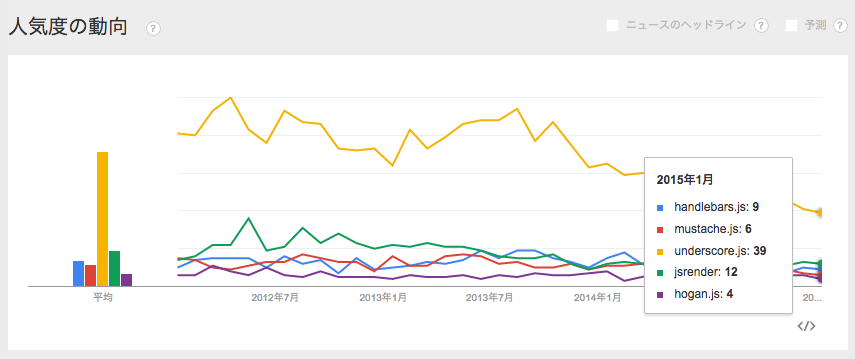
Googleトレンド
Googleトレンドによると最も注目されているのはUnderscore.jsのようです。( 2015/01時点)
選定ポイント
個人的な意見として、テンプレートエンジンで開発を行う際には以下のポイントを見るとよさそう。(もちろんプロジェクトの規模にもよりますが)
- 容易にテンプレート化が行えるか(メンバー内でHTML側とJS側を分業できるか)
- 柔軟性に長けているか(実装方法に制限が少なく、機能拡張が行いやすいか)
- 学習コストが低いか(他者が実装に参加しやすいか)
質問に答えるだけでテンプレートエンジンを選定してくれるサイトもあるようです。