※こちらは、CatallaxyAdvent Calendar 2021 - Qiitaの15日目の記事です。
14日目は、Dorayaki711号さんによる10分で分かるDXFファイルについてでした。
どれも面白い記事ばかりなので、興味があれば閲覧してみてくださいね!
そして、こんにちは。
Catallaxyで唯一、北陸の地からリモートで働いているエンジニア7号です。
今年7月にCatallaxyに入社し、早いもので約半年が経とうとしています。
フルリモートで働ける弊社の恩恵を存分に受けて、実家で働き、たまに旅行先でワーケーションしたり、
休憩中に犬の散歩をしたりと、有り難いことにとても自由に働かせて頂いてます。
そんな7号は今回、エンジニアでも知っておくと便利なデザインツールを紹介したいと思います。
なぜデザインツールなのか??
エンジニアとして働いていると、普段こう思うことはないでしょうか。
「このパーツの実装部分で、何か参考になるデザインのサイトはないだろうか?」
「このフロント画面と合う配色パターンが知りたい」
「ここのボタンのアイコン、ちゃちゃっと変えてしまいたい」
「サイトに合ういい感じの素材を投入したい」
などなど。7号はそう思うこと、よくあります。
もちろん、普段はデザイナーの方がデザインされたものがあってそれに従うのがルールだとは思うのですが、
「これくらいならデザイナーに頼むのは気が引けるので、自分で調べてしまおう」
そう思った時に、知っておいて損はないと思うツールを紹介したいと思います。
パーツ別デザイン集
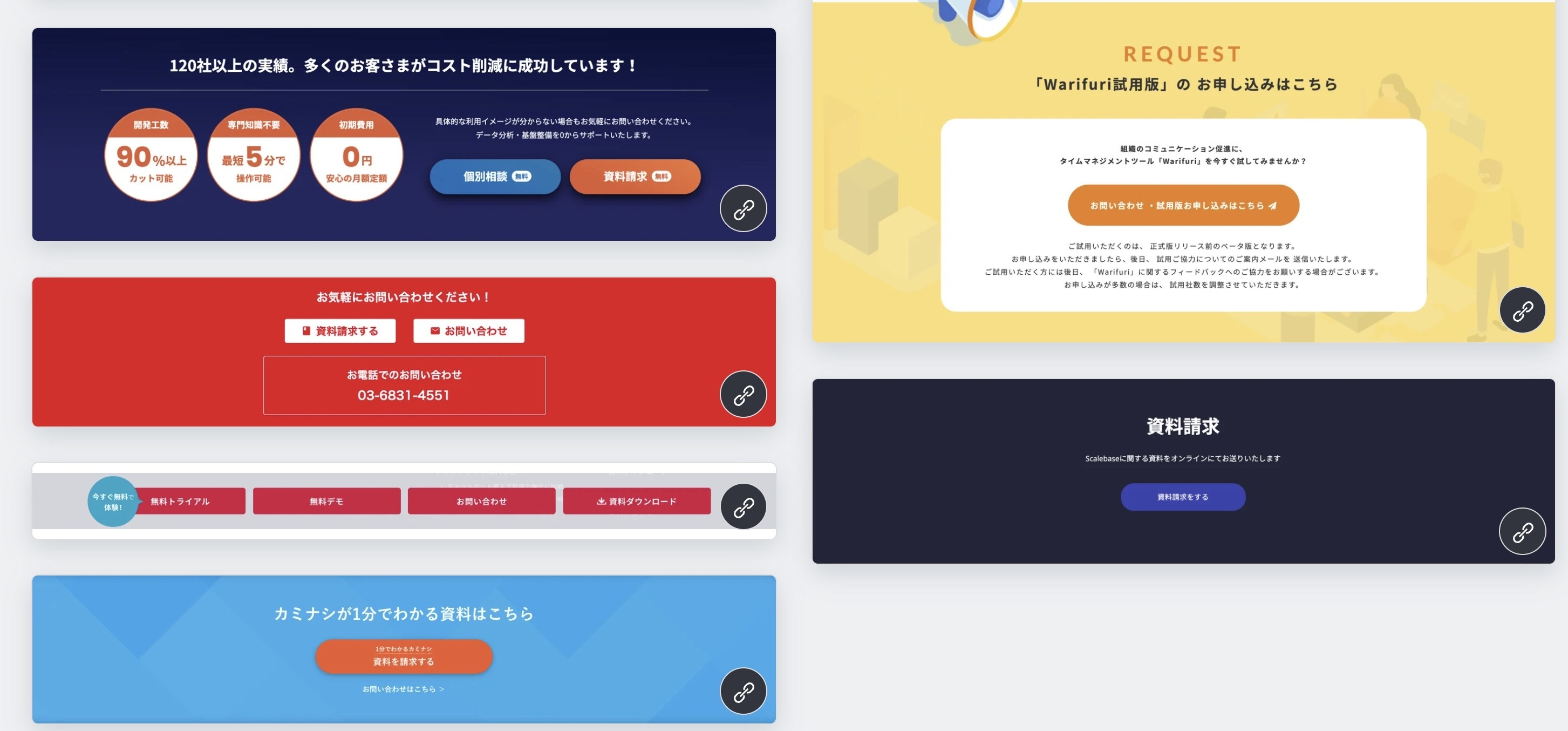
その名の通り、ヘッダー、FV、CTA、フッターなどパーツ別のデザインが見れるサイトです。
エラー・404ページやスライダー、モーダル、フロー、パンくず等々細かいパーツ別にも見れるので、とても重宝しています。
見ているだけで勉強になるし、色々なデザインの傾向がわかって面白いです。
例えば、CTAのパーツでいうと、ボタンはオレンジ系統の配色が多いなとか、角が丸みを帯びているボタンが多いなとか、ボタンを2つ並べて見せる方法はこんなのがあるのか、とそれぞれの傾向を見ることができます。

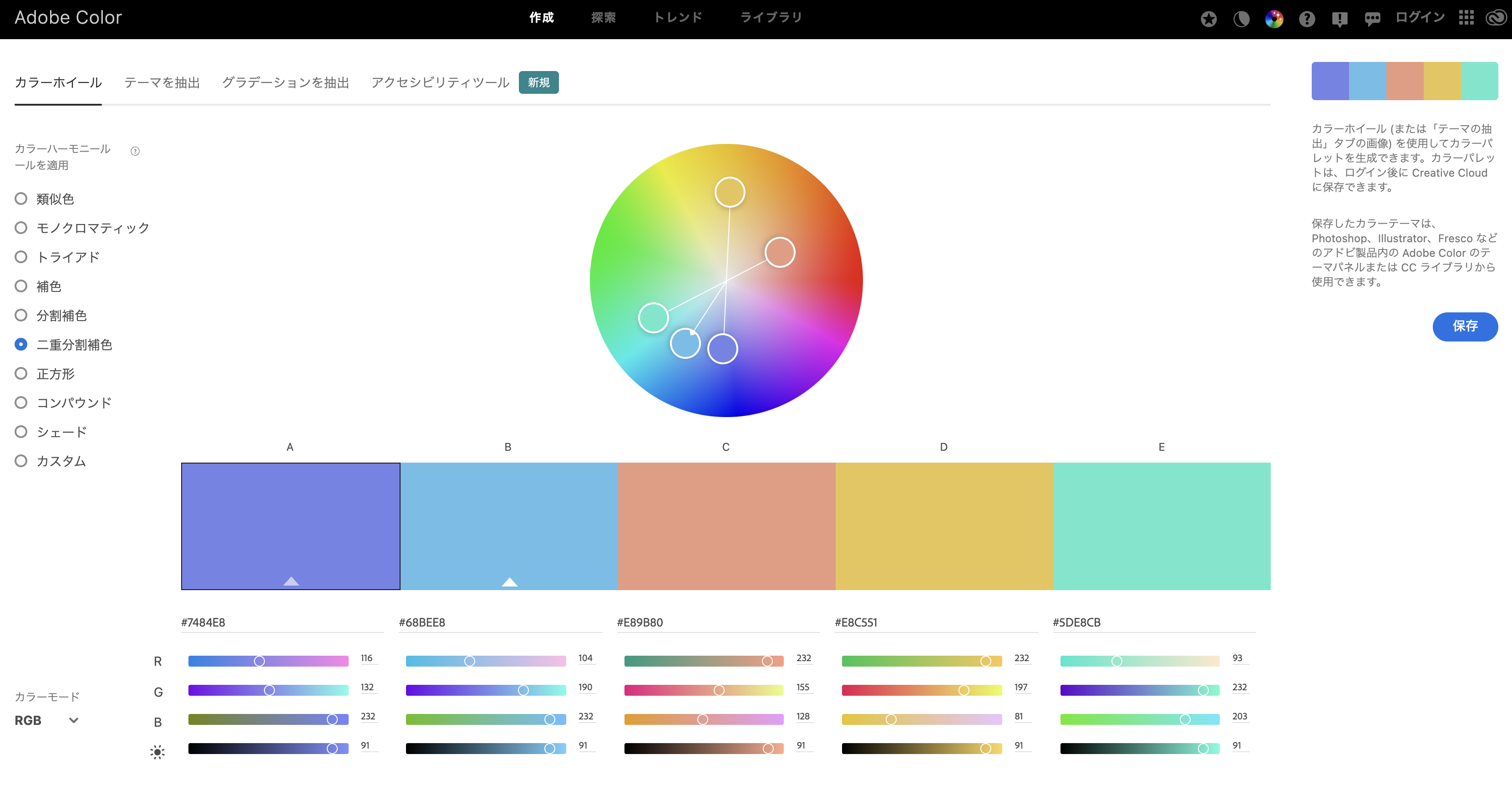
配色パターンのツール
個人的には、対象となる色の補色を調べるのによく使います。
このサイトのメインカラーに合う、アクセントカラー(ボタンのカラーなど)はどれだろう?と思った時に、すぐ調べられるのがいいです。
トレンドのカラーや、キーワードからカラーを探すことができるのもいいですね。

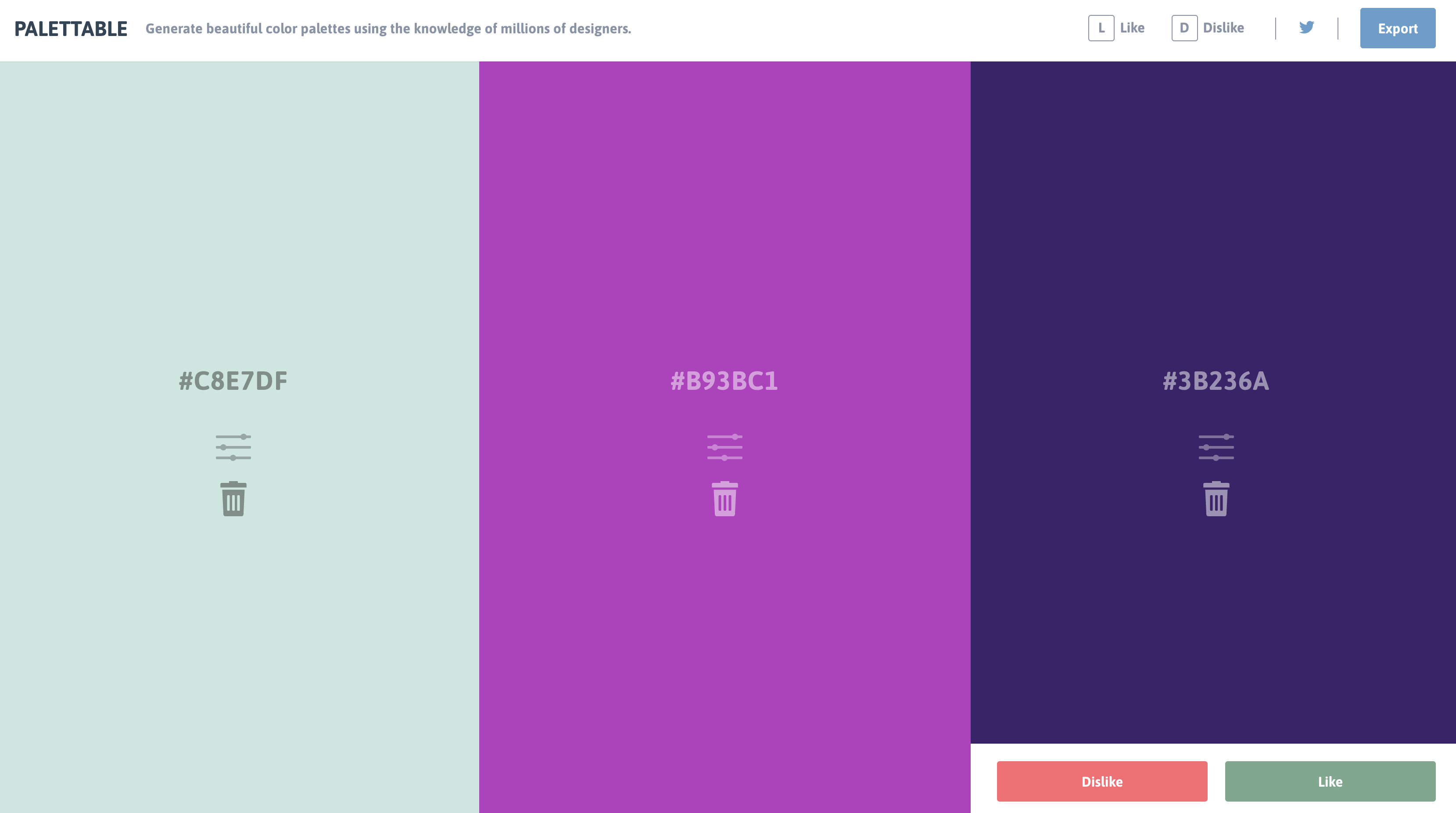
個人的に好きな配色ツールです。
LIKE、DISLIKEで直感的に自分好みの色を複数選定でき、カラーパレットを作成することができます。
実務では直感的に選ぶのは避けたいところですが、個人開発をする際は好きな配色パレットを作ってみてもいいかもしれません。
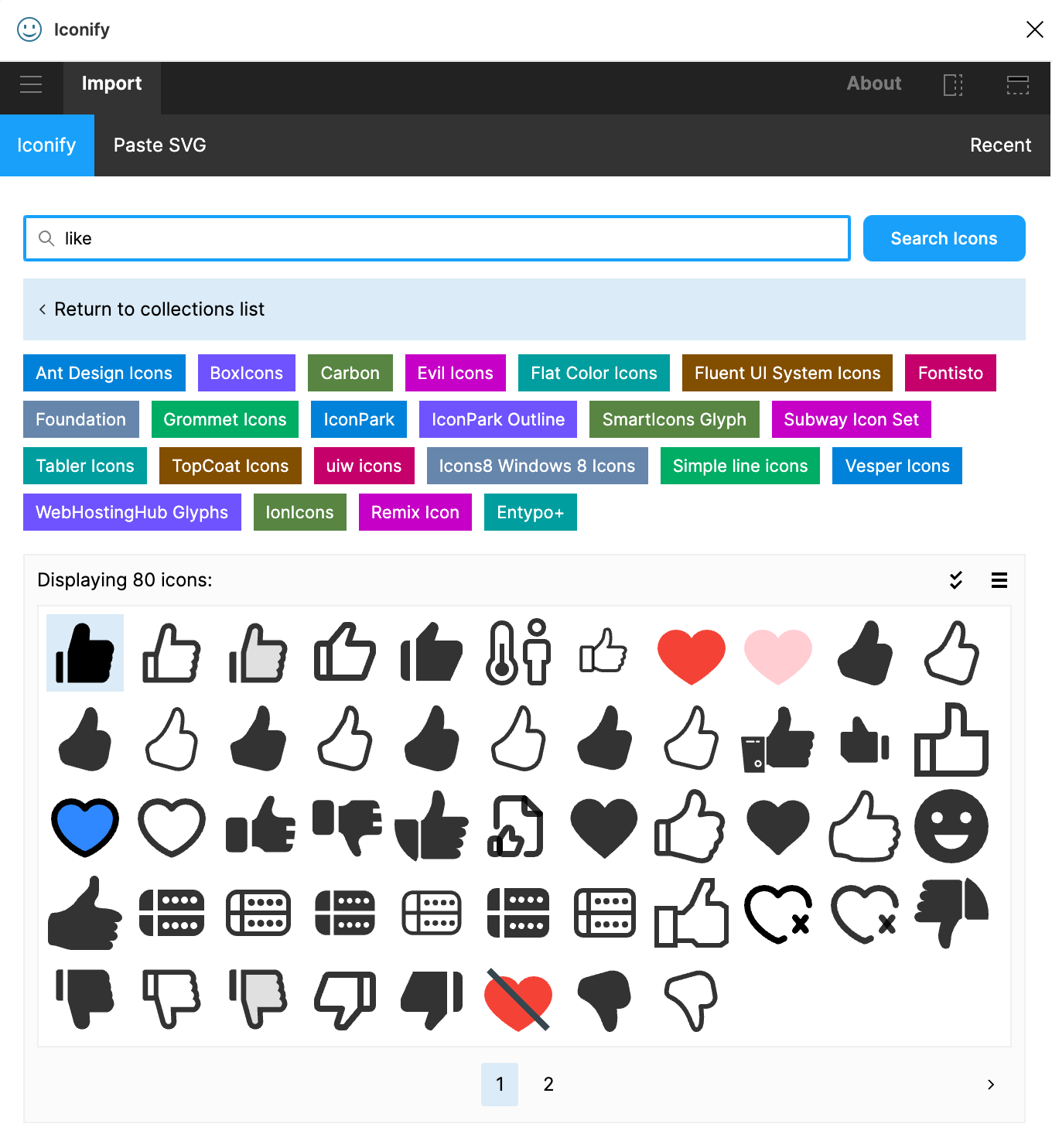
アイコン素材サイト
こちらは、主にFigmaを使う方向けのアイコンプラグインです。
ちなみに、弊社でもデザインツールとしてFigmaを積極的に使っています。
ベクター形式(SVG)でダウンロードでき、配色など自由に変えられるのがとても良いです。

フリー素材で商用利用可能なアイコンが揃っています。
シンプルなものからカラフルなアイコンまで種類が豊富なところがお気に入りです。

写真素材サイト
-
O-DAN (オーダン)
高品質な写真が揃っており、日本語での検索が可能です。 -
写真AC
写真素材をDLするのにログインしなければならないのが手間ですが、日本人の写真がよく揃っています。
また、無料会員のうちは1日に検索できる回数は5回まで、1日にダウンロードできる画像は9点までなので、いざという時にDLしましょう笑 -
Pexels
配色が統一された写真素材のサイトです。
このサイトの配色やテイストに合う写真をDLしたい!と思った時に利用します。
まとめ
いかがでしたでしょうか。
今回紹介したデザインツールは、ほんの一部ではありますが、気になるツールがあれば是非ブクマしてみてください。
また、実務等で使う際は商用利用可能なものかどうかを調べた上で利用することに注意しましょう。
最後に、Catallaxyでは現在エンジニアやその他職種で積極採用を行っています。
興味を持たれた方は採用情報をご覧ください。
明日はあの方による、Ruby bizについての速報です!お楽しみに☆