
こちらは AWS for Games Advent Calendar 2022 の 14 日目の記事です。
皆さん、GameLift は好きですか?
AWS の Game 系サービスといえば、そう Amazon GameLift (以下 GameLift)。re:Invent 2022でも GameLift Anywhere という新機能が早速公開されており、まだまだ GameLift の進化が止まりません。
実際にここ数年で GameLift の機能はどんどん増えていっております。ここで一度簡単に歴史を振り返ってみましょう。
GameLift 進化の歴史を振り返る
| 日付 | 機能 |
|---|---|
| 2016年2月 | GameLift ローンチ |
| 2016年3月 | GameLift Fleet の AutoScaling 機能サポート |
| 2017年2月 | GameLift Queue 機能サポート |
| 2017年4月 | GameLift Local ローンチ |
| 2017年8月 | GameLift FlexMatch 機能サポート |
| 2018年2月 | GameLift FleetIQ 機能サポート |
| 2019年4月 | GameLift Realtime Servers ローンチ |
| 2020年4月 | GameLift FleetIQ Stand Alone ローンチ |
| 2022年12月 | GameLift Anywhere ローンチ |
GameLift ってこんなに機能が沢山あったんだ!と改めて感じる方も多いのではないかと思います。
でも心配はいりません。GameLift では必要な機能を選んで使えるようになっています。
アップデートにあるような Queue や FlexMatch といった機能はそれぞれ GameLift というサービスの中の 1 機能であって、他の AWS サービスと同じように、Building Block として必要なものを組み合わせることで、自分のワークロードに最適な Game Server を管理していくことが出来ます。
だからこそ、適切に機能を組みあわせて要件を実現していく必要があるのですが、そのためにはそれぞれの機能についてある程度詳しくなっておく必要があります。とはいえ、アップデートも多いですし、継続した勉強は大変ですよね!
GameLift がもっとわかりやすくなるツールが欲しい!
ちょっと話は逸れるのですが、色々なサービスを組み合わせて構築するマイクロサービスは、各サービスの監視のために Observability を考える必要があるよね、という議論は頻出かと思います。
実はそれと同じように、GameLift でも組みあわせるサービス(機能)の数が増えると、それぞれの詳細設定を見に行くのが大変だったりします。例えば、ゲームクライアントからマッチメイキングのリクエストが来たときに、そのリクエストはどういったフローで、ゲームサーバーまで届くのでしょうか。他にも、何かゲーム中に問題が起きたときに、プレイヤーの情報とゲームサーバーのログをすぐに突き合わせて確認したい、でもそのためにまずは CloudWatch やコンソールを見てリソース名から調べないと、、というような経験が誰しもあるのではないかと思います。せっかくマネージドサービスを採用したのに、さっさと開発したいテスト時に開発速度が落ちちゃうのは困りごとですよね。
そこで早速なのですが、超わかりやすい GameLift の凄いツール を紹介しちゃいます!
Amazon GameLift Testing Toolkit のご紹介
それでは皆さん、こちらが全人類待望の GameLift 用のツール、Amazon GameLift Testing Toolkit です!!!

……すみません、冗談です。。。(画像は Midjourney で作成しました)
それでは気を取り直して、本当の Amazon GameLift Testing Toolkit はこちらになります!gif動画形式でじっくりとお楽しみください!!

どうでしょうか?!プレイヤーからのリクエストの流れをアニメーションで見ることで、 GameLift で作られたサービスの裏側の仕組みがとっても分かりやすくなっていませんか?
このツールを使うと、①仮想プレイヤーが立ち上がって、②マッチメイキングでチーム分けされて、③Queue がプレイヤーを ④適切なゲームサーバーに配置していく様子 を上から順番にわかりやすく Web コンソール上から見ることが出来ます。個人的にはマッチングの工程など、オンラインゲームの裏側で何が起きてるのか視覚的にわかりやすい画期的なツールだと思っています。また、内部動作のビジュアル化だけでなく、GameLift リソースの設定変更、仮想プレイヤーの生成、プレイヤーならびにサーバーのログ確認をすべて 1 つの画面から行うことができます。GameLift のそれぞれの機能がどんな動きをしているのか理解できつつも、ゲーム自体の動作をテストしていく際に 開発速度を高める 点でも非常に有用なツールだと思います。
今回の記事では、GameLift Testing Tool でできることや、ツールのデプロイ方法、自分で作ったゲームと GameLift Testing Toolkit を組み込む方法をご紹介します。
GameLift Testing Toolkit の機能紹介
GameLift Testing Toolkit には、大きく分けて 3 つの機能があります。
ここでは、それぞれの機能についてご紹介していきます。
1.GameLift リソース管理機能
GameLift Testing Toolkit では GameLift リソースを表示・変更することが可能です。
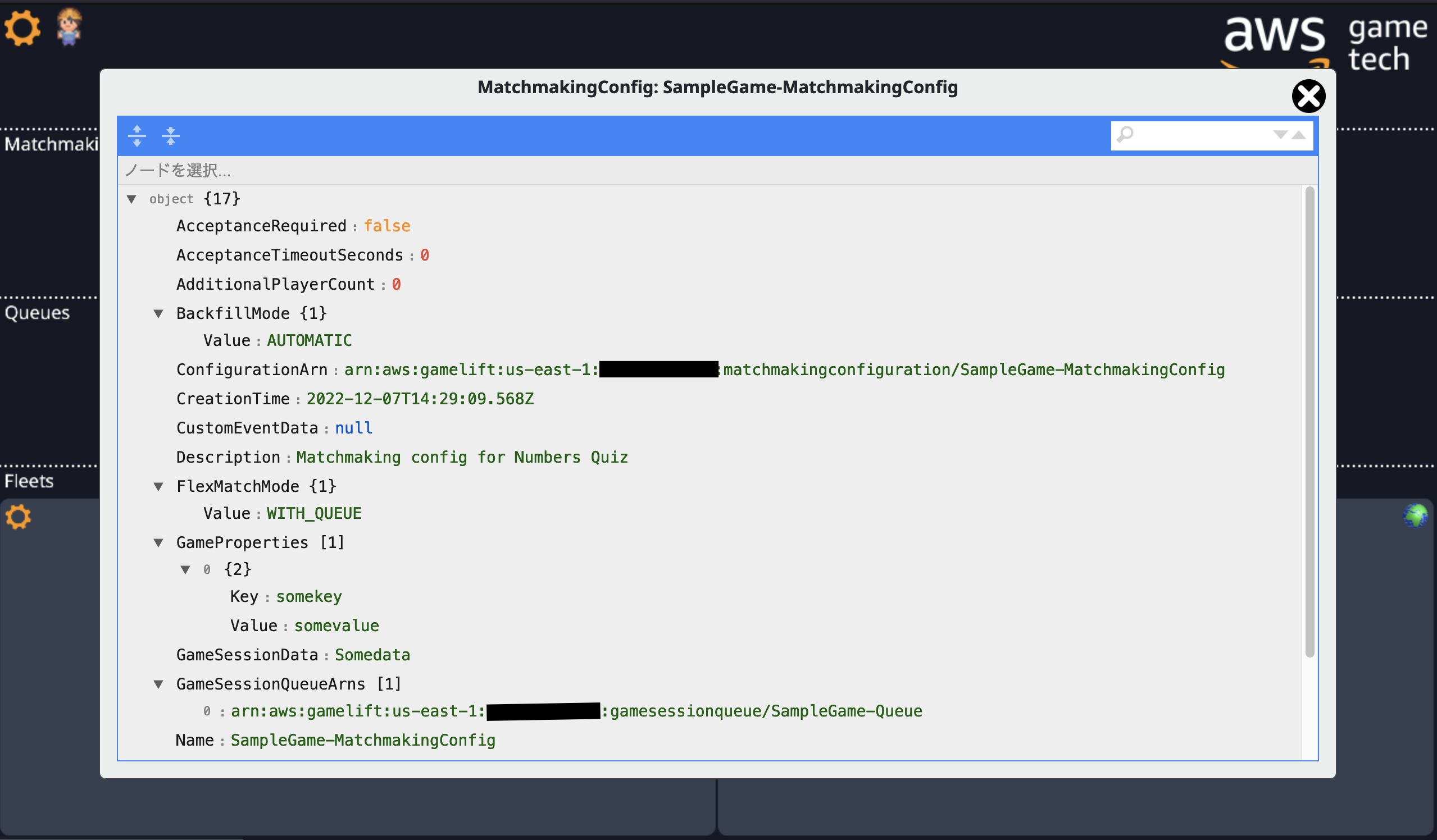
Matchmaking Configurations もしくは Queues or Fleets の中の灰色の四角い部分を押すと、対応する GameLift リソースの設定情報が JSON で表示できます。ここでは FlexMatch の Matchmaking Configuration が表示されており、リソースの ARN やタイムアウトの情報などをすぐに確認することができます。

更に、歯車の部分を押してみましょう。
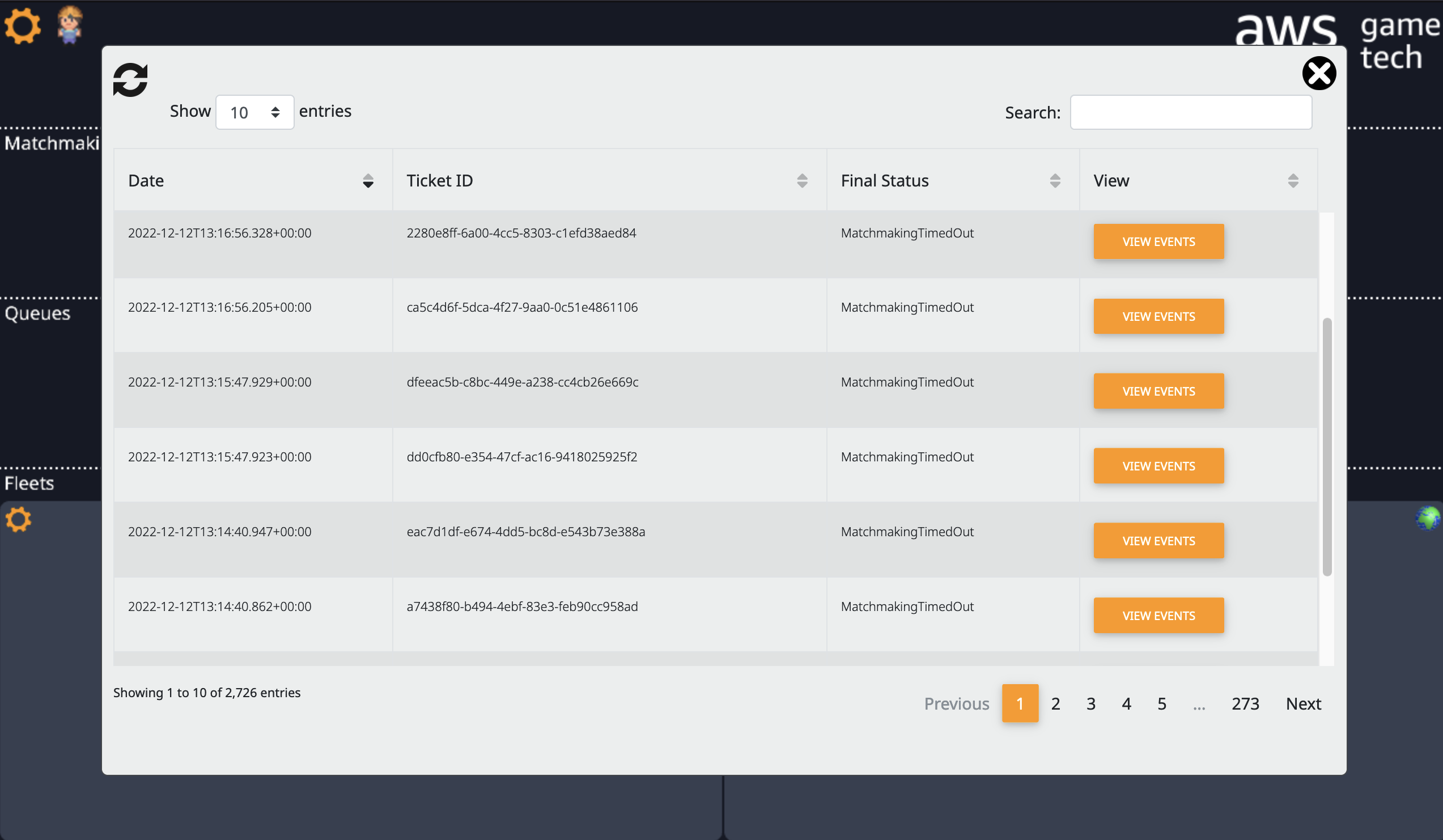
例えば、Matchmaking Configurations に相当する部分だと、View Tickets からユーザーチケットや、その Ticket に関連するイベント(例えばマッチメイク成功や、失敗など)を表示することができます。

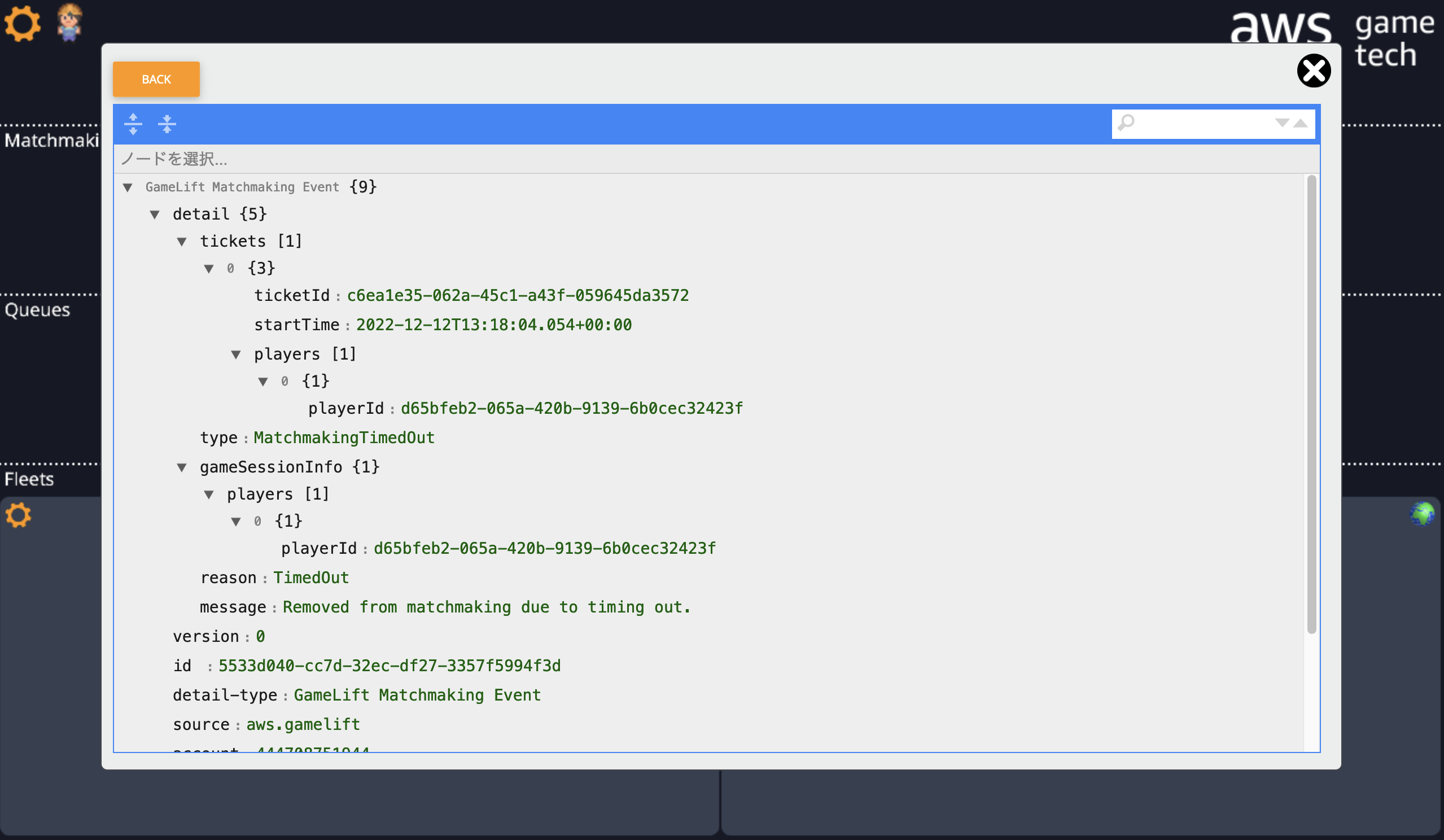
イベントの詳細をすぐに見れることで、例えばマッチメイクのリクエストがタイムアウトしてしまったプレイヤーの Player ID をすぐに確認することができます。

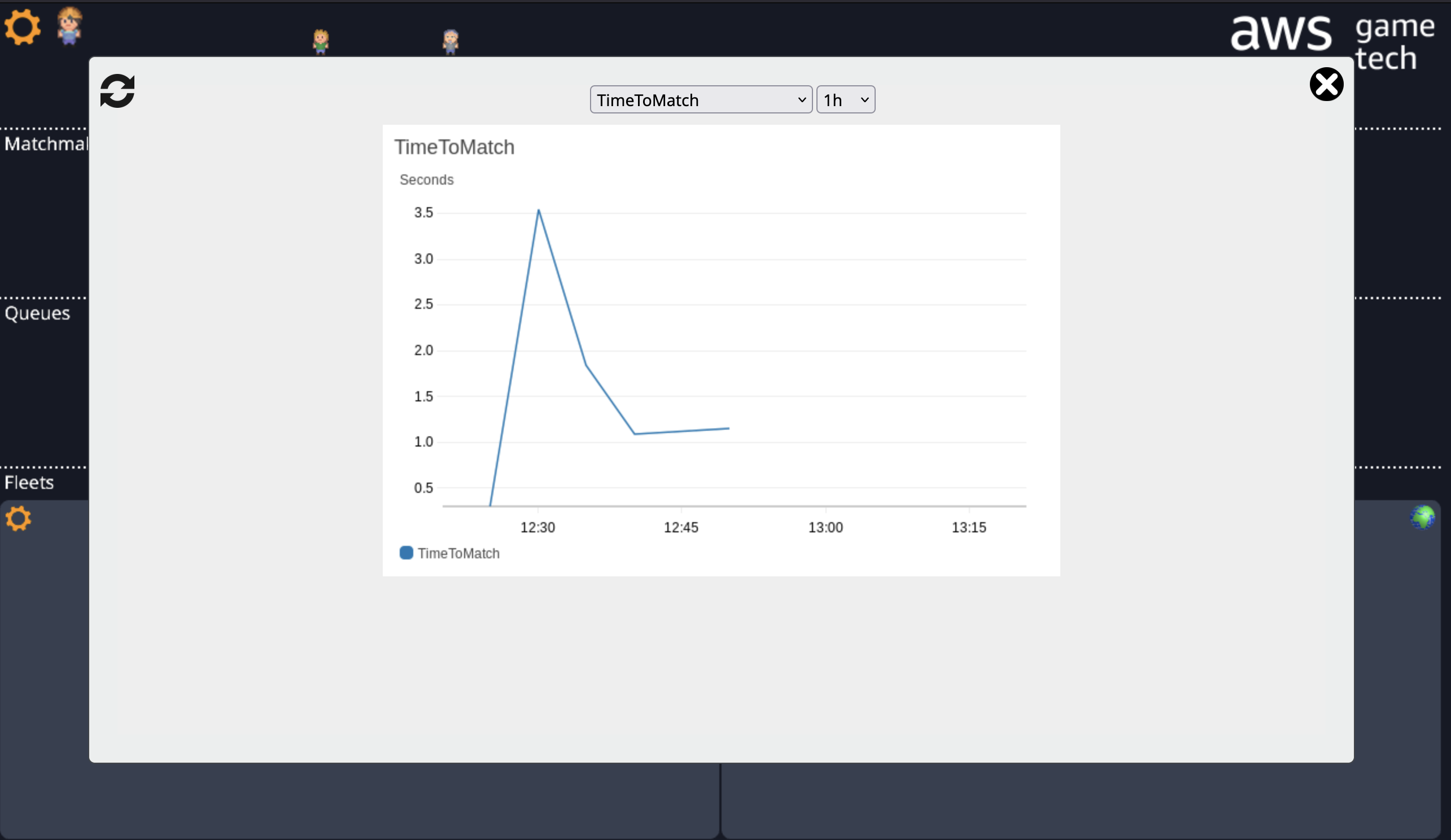
マッチメイクに失敗したチケットに対応する CloudWatch メトリクスもログと一緒にすぐに確認することができます。

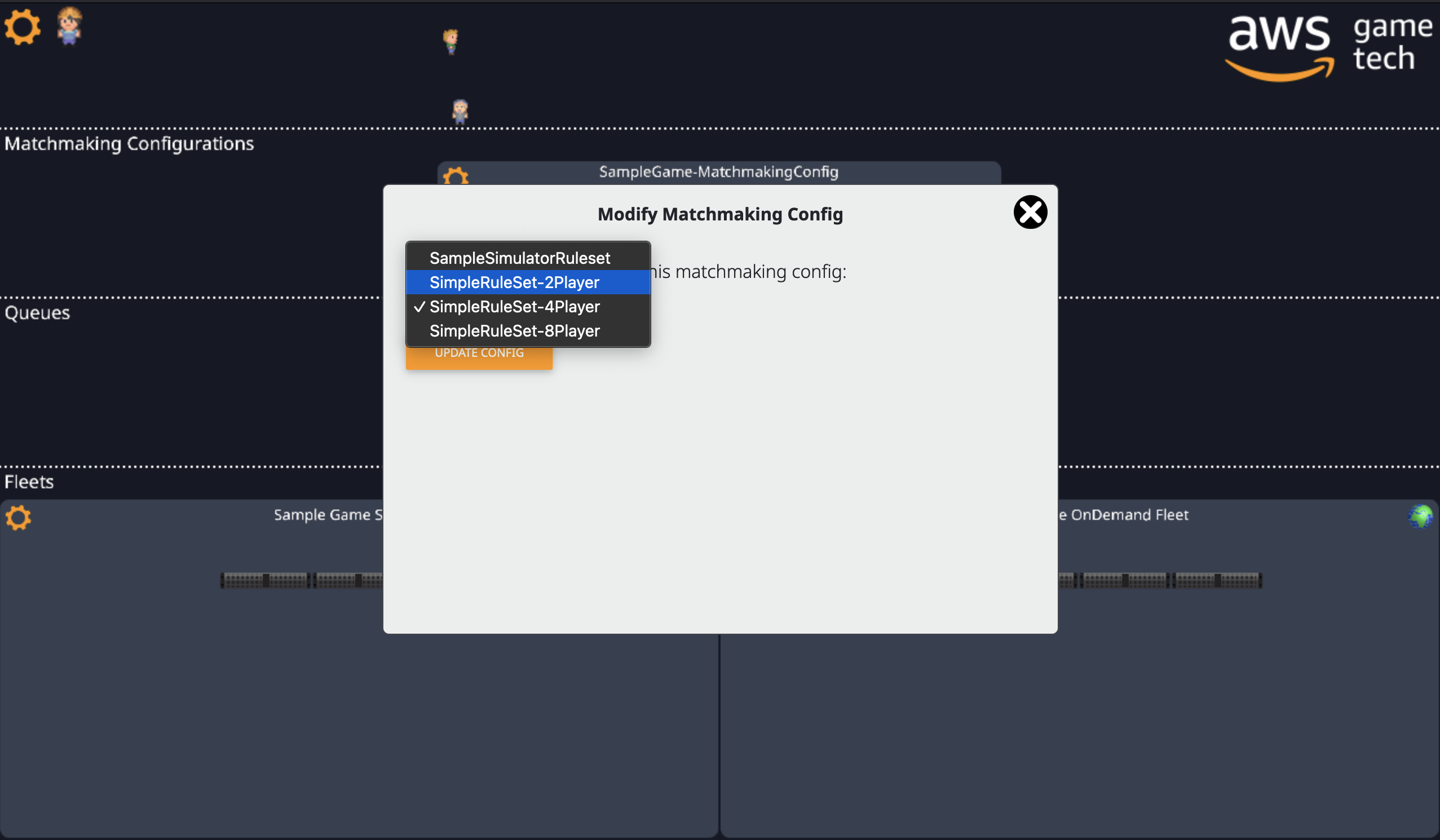
そしてテスト時には、なんとこのコンソール画面から Matchmaking に使うルールを 直接変更 できます!(画面では 4 人対戦のルールから 2 人対戦のルールに切り替え中)

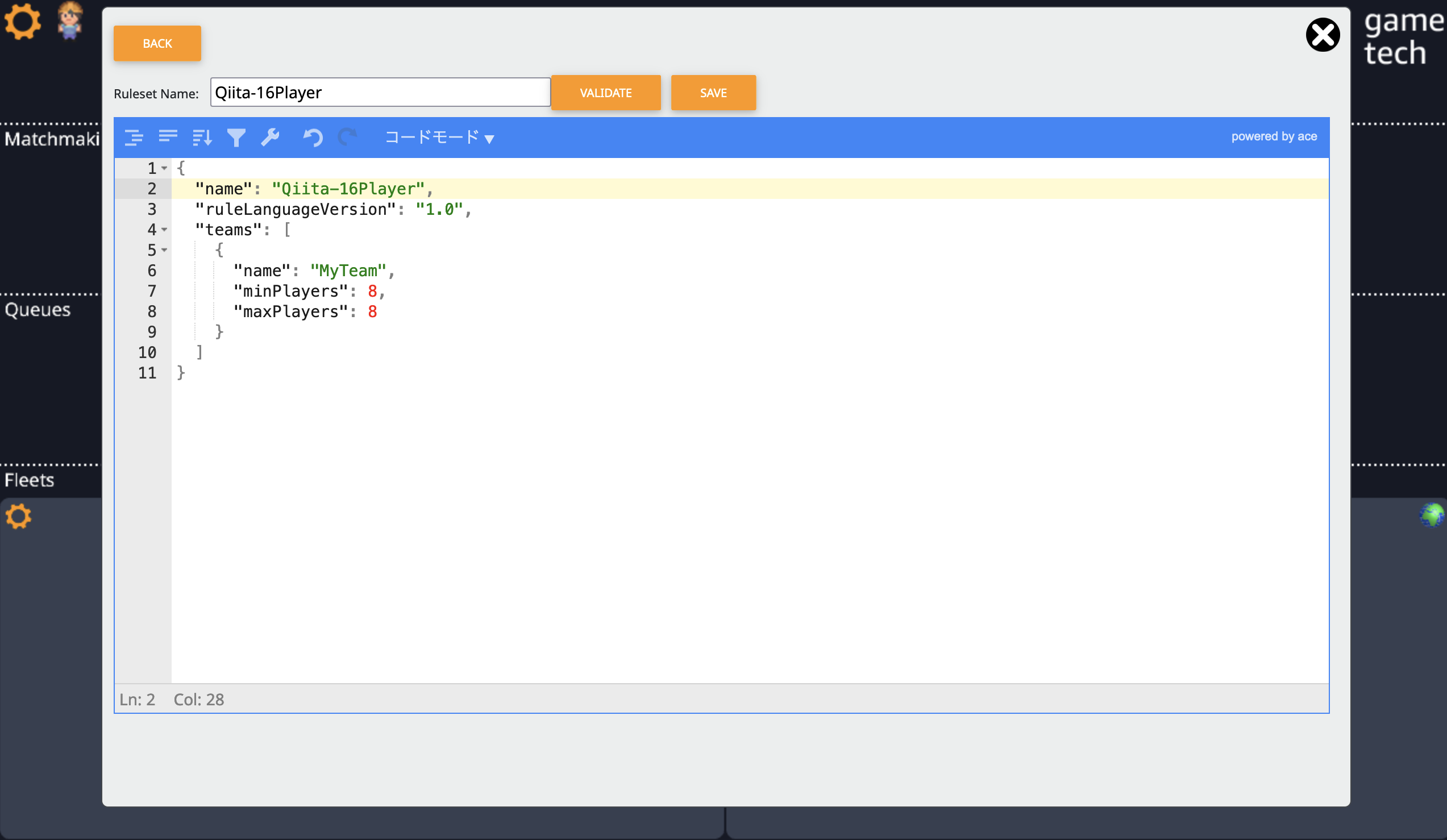
さらにさらに、ここで選択されていた FlexMatch で使われる JSON で記述されたルールなんかも、左上の歯車を押した後のコンソール画面でエディター上で直接作成して保存することができます!!これはトライアルアンドエラーが必要なテストが捗りますね!!

2.仮想プレイヤー生成機能
いざ GameLift を使いたい!と思っても、ゲームクライアントとゲームサーバー両方用意しないと検証が面倒だなぁ…と思ったことはありませんか?
他にも、本番ローンチ前に負荷試験をしながら FlexMatch のルールの最適化を行いたいけど、大規模な自動テストを自分でゼロから組むのは大変だなぁ、と思った方はいませんか?
GameLift Testing Toolkit では、Fargate で動く仮想的なゲームクライアントを直接コンソールから実行することができます。しかも Fargate Spot での起動にも対応しているので、大規模な負荷試験でもお財布に優しいテストができます。

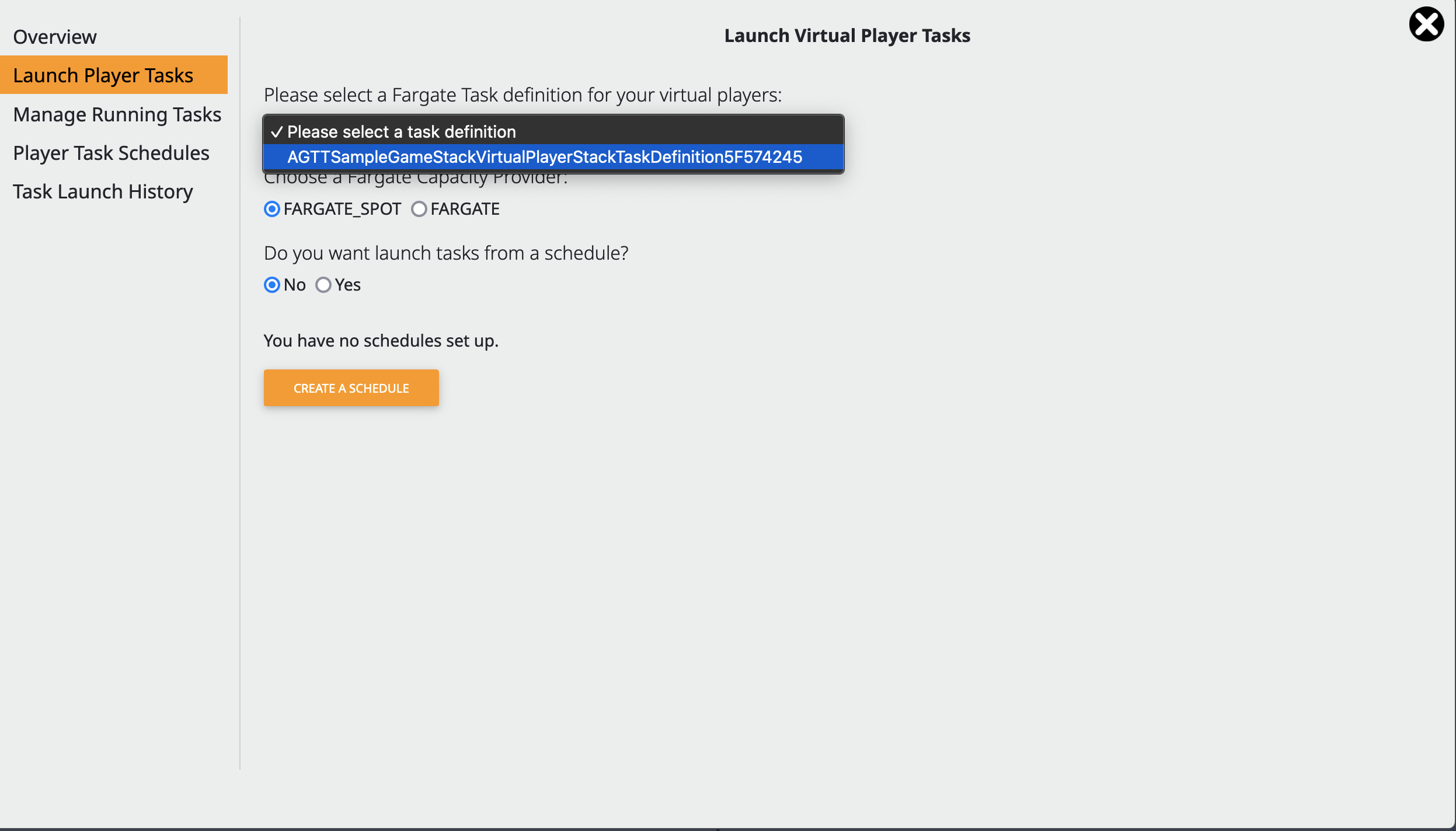
タスク定義を選択後、Launch Tasks ボタンを押すと、ECS Fargate タスクが起動して、コンソール上で、プレイヤーがリスポーンします。


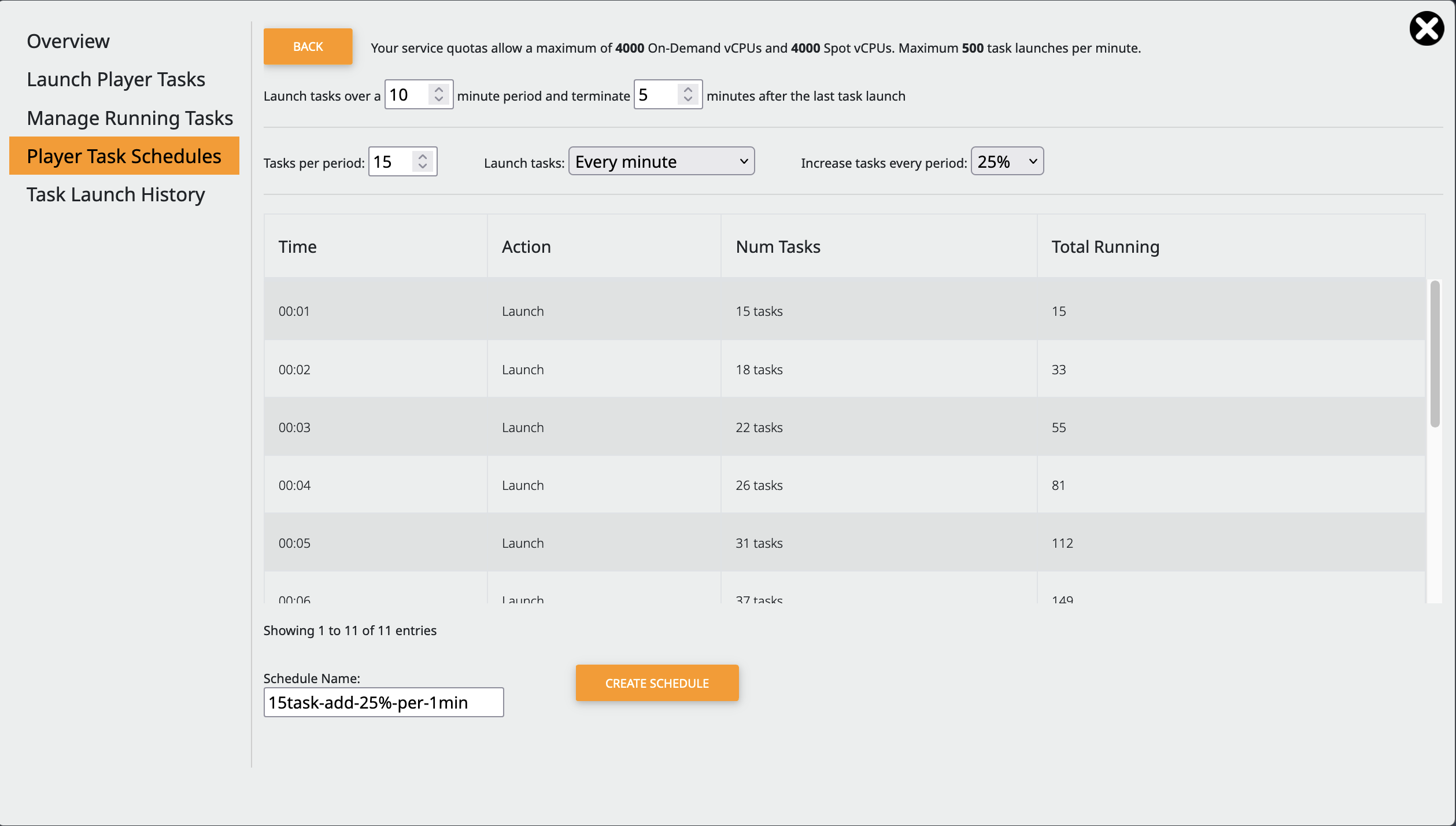
単発テストだけでなく、スケジュール起動も可能です。
- 1 分ごとにタスクを 15 個起動させる
- 追加で 1 分ごとに起動するタスクを 25% づつ増加させる
- 上記ルールに従って 10 分間タスクを起動し続ける
- 起動されたそれぞれのタスクは 5 分後に終了させる
この設定の場合、5 分後には 31 タスク起動して、トータルでは 112 個のタスクが仮想的なプレイヤーとして動くことになります。

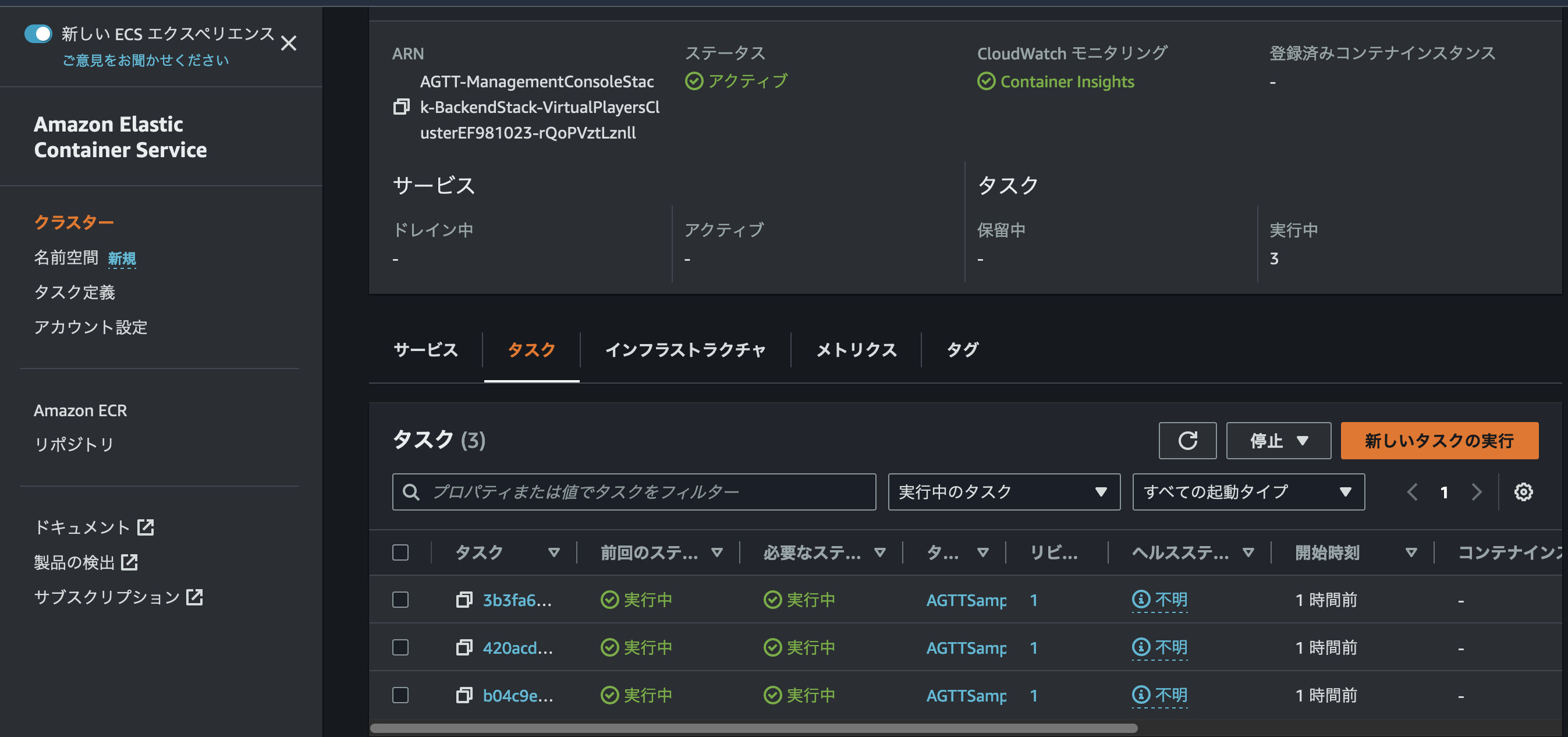
 (大量にタスクを起動してしまった様子)
(大量にタスクを起動してしまった様子)
3.プレイヤーとサーバーログの確認機能
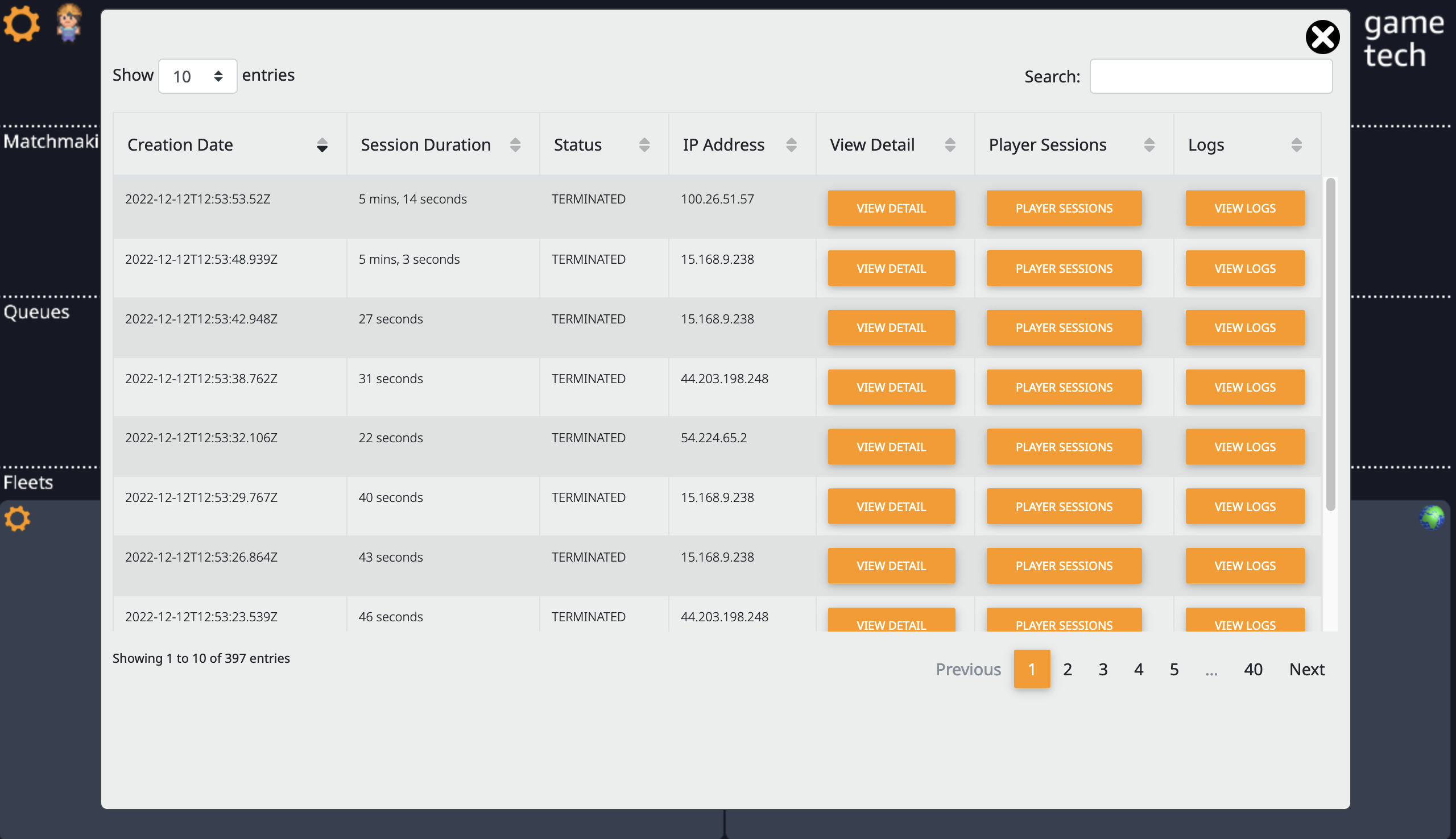
それでは、生成した仮想プレイヤーが対戦した結果を見ていきましょう。Feets の歯車部から View GameSession を押すことで、サーバー内部にあるゲームセッションのログを見ることができます。

どのユーザーがゲームセッションに繋ぎにきているかは、Player Sessions から確認が可能です。
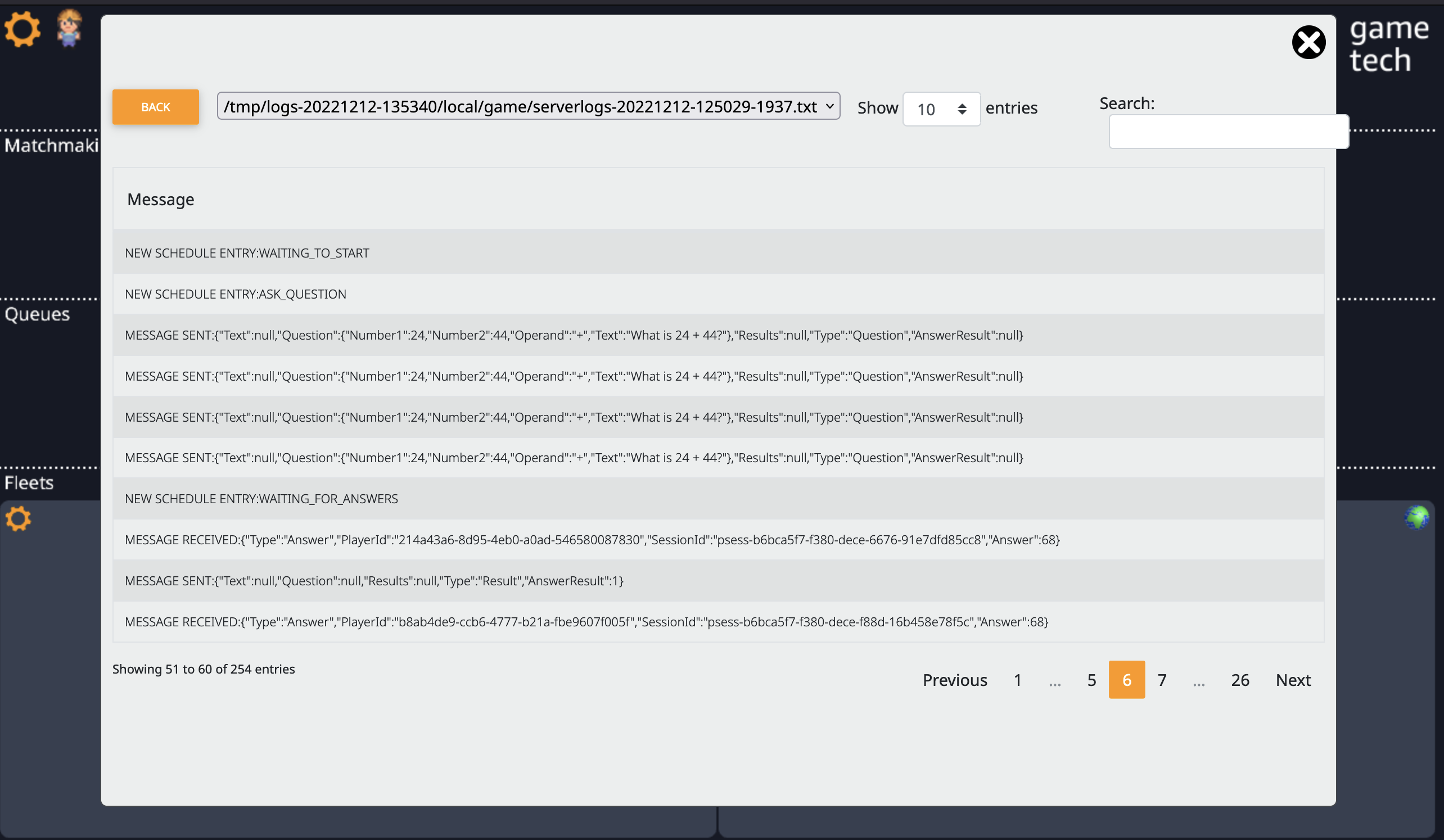
また、View Logs を押すことで、ゲームセッションの中で発生したログをすぐに確認することができます。(どうやら bot は 24+44 に上手く答えられていそうです)

こうした機能があると、サーバーのログを眺めながら、開発時のちょっとしたトラブルシューティングに役立ちますね。
今回ここでで紹介した 3 つの機能以外にも FlexMatch Rule Simulator などのより実践的な機能も開発が続けられています。詳しくは最新版の GitHub レポジトリをご確認ください。
Amazon GameLift Testing Toolkit デプロイ方法
1.アーキテクチャ
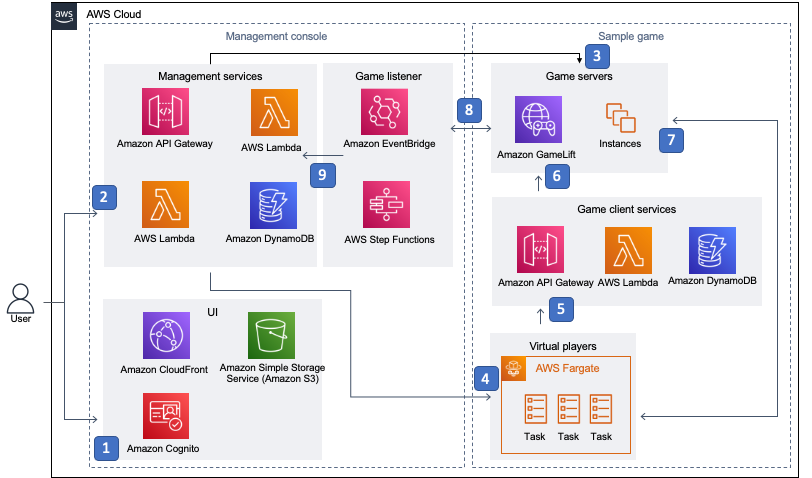
GameLift Testing Toolkit は次のようなアーキテクチャで動作しています。

- UI 部分は CloudFront + S3 でホストされている静的サイトです。Web ゲーム用フレームワーク Phaser で作られていて、認証は Cognito で行っています。
- コンソールの動的な描画は APIGateway (WebSocket) 経由で更新されています。
- GameLift リソースの設定変更は API 経由で実行します。
- 仮想プレイヤーは ECS Fargate で実行されます。
- テストゲームクライアントは API Gateway 経由でマッチメイクのリクエストを要求します。(Best Practice)
- マッチメイクのリクエストに基づいて GameLift がゲームサーバーのセッションにプレイヤーを配置します。
- テストゲームクライアントがゲームサーバーに直接接続して、ゲームを自動的にプレイします。
- マッチメイク成立などの GameLift で発生したイベントは EventBridge と StepFunctions で監視されています。
- GameLift で更新があったら、変更内容を DynamoDB に書き込むことで、コンソール画面も最新の状態に更新します。
2.デプロイ
本ツールのデプロイ方法は こちらのページ に手順がまとまっておりますので詳しくはそちらをご参照ください。2022年12月14日現在は .NET 5 ではなく .NET 6 のインストールが必要な点は注意が必要です。
本記事では Amazon Linux 2 (Cloud 9) 環境でのデプロイ手順を以下で記載いたします。環境構築あわせておおよそ 30 分程でデプロイは完了します。
## 環境構築
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum install dotnet-sdk-6.0
sudo yum install aspnetcore-runtime-6.0
docker login
## コード取得
git clone https://github.com/aws-samples/amazon-gamelift-testing-toolkit.git
cd amazon-gamelift-testing-toolkit/
## 初期設定
dotnet tool install -g Amazon.Lambda.Tools
sudo npm install --global yarn
yarn
yarn build-toolkit
yarn bootstrap
## コンソールのデプロイ
yarn deploy-toolkit
## サンプルゲームのデプロイ
yarn build-sample-game
3.サンプルゲームについて
本コードには、サンプルゲームサーバーとクライアントが付属しています。ゲームは次のようなルールで動作しています。
- サーバー
- 2 以上 50 以下の数字を 2 個と、算術記号として足すか掛けるかがプレイヤーに与えられる。
- 各プレイヤーは問題を計算して答えを提出する。
- 合計 10 問が出題されて、正解が最も多いプレイヤーが勝ち
- 5 分誰も来なかったらプロセスを落とす
- クライアント
- CPU は 1/2 の確率で回答を間違える
……きっと実装難易度は競プロだと A 問題ぐらいだと思います。
4.自作ゲームとの連携方法
本ツール(Web コンソール画面)は一度デプロイすれば、自分で管理している GameLift を組み込んだゲームでも、特に何も追加の実装は必要なしに Testing Toolkit との連携が可能です。ゲーム開発時におけるマッチメイクの動作確認や設定変更、フリートのスケーリングの調整などを本ツールを使って可視化しながら迅速に行うと良いでしょう。
また、仮想プレイヤー機能については、Headless ゲームクライアントを自分で作った上でコンテナ化し、Fargate タスクとして Task Definition を用意しておくことで連携することができます。コンテナ化については、Sample Game の ソースコード や Dockefile もぜひ確認してみるとよいでしょう。
これからサーバー側の実装を進める方も GameLift 連携部分の実装 を見ると開発時の参考になると思います。
まとめ
今年の AWS for Games アドベントカレンダーでは GameLift Testing Toolkit をご紹介させて頂きました。仮想プレイヤーの実装で使われていたコンテナ(Fargate Spot)とゲーム(GameLift)の組み合わせは、自分たちで管理するリソースを減らせるのでとっても相性がいいなと感じています。
是非皆様も、こうした AWS リソースのテスト用の便利ツールや GameLift のようなマネージドサービスを使いこなすことで、面白いゲームを作るためにゲーム開発の速度を更に加速させていってください!
Reference
- https://github.com/aws-samples/amazon-gamelift-testing-toolkit/tree/main/SampleGame/Game
- https://aws-samples.github.io/amazon-gamelift-testing-toolkit/
- https://aws.amazon.com/jp/gametech/
(免責) 本記事の内容はあくまでも個人の意見であり、所属する企業や団体は関係ございません。