はじめに
box-shadowプロパティの3番目と4番目の値の意味を理解したつもりになったのでメモしておきます。
box-shadowはinsetキーワードとcolor値の他に2つから4つのlength値を指定できます。3つ目と4つ目の値は任意です。ここでは仕様(CSS Backgrounds and Borders Module Level 3, §7. Miscellaneous Effects)にならってそれぞれをblur radius, spread distanceと呼ぶことにします。
いたずらに長くなる気がしたので、insetキーワードを指定しなかった場合だけを扱います。
基本サンプル
blur radiusとspread distanceは任意なので、まずこれらを指定しないbox-shadowを書き、あとで見比べに来ることにします。
以下のようなHTML, CSSを書きました。
<div class="box-shadow box-shadow--basic"></div>
.box-shadow {
width: 100px;
height: 100px;
background-color: transparent;
border: 1px solid #000;
}
.box-shadow--basic {
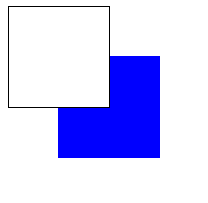
box-shadow: 50px 50px #00f;
}

CodePen / Box Shadow Basic
一応確認しておくと、.box-shadowに当てているスタイルは左上の黒縁で白い正方形のものです。box-shadow: 50px 50px #00f;で右に50px, 下に50pxの影を指定しています。
blur radiusだけ指定してみる
<div class="box-shadow box-shadow--blur-radius-only"></div>
.box-shadowのスタイルは前と同じなので省略します。
.box-shadow--blur-radius-only {
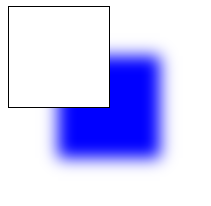
box-shadow: 50px 50px 25px #00f;
}

CodePen / Box Shadow Blur Radius Only
blur radiusに25pxを指定しました。先ほどの影の輪郭を中心とした幅25pxがグラデーションになった感じでしょうか。外側に25px / 2 = 12.5px?だけぼやけたとは言っても、影の大きさ自体はそんなに大きくなった感じがしないです。
spread distanceだけ指定してみる
<div class="box-shadow box-shadow--spread-distance-only"></div>
.box-shadow--spread-distance-only {
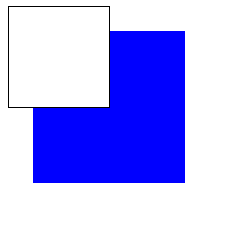
box-shadow: 50px 50px 0px 25px #00f;
}

CodePen / Box Shadow Spread Distance Only
spread distanceを指定するにはblur radiusを指定しないといけないので、0pxを指定しておきました。spread distanceに25pxを指定した結果はというと、影の大きさが25px拡大したように見えます。
両方とも指定する
<div class="box-shadow box-shadow--both"></div>
.box-shadow--both {
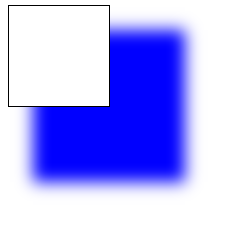
box-shadow: 50px 50px 25px 25px #00f;
}

CodePen / Box Shadow Both
前の2項を見ているので、この結果には納得です。
まとめ
ちゃんと調べてみるまで、blur radiusとspread distanceはどっちも影を広げるためのもの、ぐらいにしか理解していませんでした。おそらく、4番目のような両方とも指定した場合ばかり見ていたために、どこがblur radiusの結果で、どこがspread distanceの結果なのか理解できていなかったのでしょう。
blur radiusとspread distanceをそれぞれ単独で効かせてみて、それらの効果がわかったし、blur radius, spread distanceという名前にも納得することができました。