はじめに
Azure の App Service に、取得済みのドメイン(カスタムドメイン)をマップして、証明書をバインドするまでの手順を紹介したいと思います。
App Service は、既定で すべてのサイトのドメイン名が "xxx.azurewebsites.net" になっており、企業がブランディングのために 自社のドメイン名 (xxx.co.jp 等) を使うためには「カスタムドメイン」の構成と「証明書のバインド」の作業が必要です。本番用サイトのドメインは、会社などが管理しているため、見習い技術者が 学習の観点で "カスタムドメイン" と "証明書" を技術的に操作して理解するには、乗り越えるべきハードルがいくつか存在します。
この記事では、そのあたりも含めて、乗り越えていけるようにまとめてみました。
本番環境であれば、VeriSign , DigiSign , GlobalSign などの公的証明機関に申請して サーバー証明書を発行してもらう必要がありますが、費用が掛かります。
費用を掛けずに 検証環境で証明書のテストを行うためには、別の方法を使う必要がありますが、本記事では、Windows Server で利用できる AD CS を証明機関として利用して、証明書を発行する手順としています。
AD CS で発行した証明書が、Google Chrome で証明書エラーになる問題については、以下で詳しく説明していますが、内容が難しいと感じた方は 読み飛ばして頂いて構いません。
(参考:AD CS で SAN (サブジェクトの別名) を追加するリスク)
https://qiita.com/carol0226/items/be07b6e11967c31aeb65
以降の手順で説明している方法は、上記のリスクを回避しつつ Chromeエラーを回避する方法になっていますので、ご安心ください。
前提事項
本作業を行うために必要なもの
1. Azure サブスクリプション
お手持ちの Azure サブスクリプション が使えます。
未契約の方は、以下のサイトを参考にして、Azure を使えるようにしてください。
2. App Service のデプロイ
デプロイ済みの App Service を使っていただくか、以下のサイトを参考に 新規で App Service をデプロイしてください。
3. ドメイン の取得
サイトの URL に使うためのドメインを取得する必要があります。
どこからドメインを取得すれば良いのかは、以下の記事で紹介しています。
この比較記事を参考に、どのドメインを どこから発行するのかを決めてください。
なお、「MyDNS」または「App Service ドメイン」を使う場合は、後述する手順にて、一連の作業を Step by Step で紹介しており参考にしていただけます。
これも判断材料としていただければと思います。
① MyDNS のユーザー登録と初期設定
MyDNS を使う事で、無料で 即時に検証のためのドメインを取得して、利用する事ができます。
以下のサイトを参考に、MyDNS を手配してください。
MyDNS を使った場合は、以下の公開情報の記事が 今回の作業の説明に該当しています。一連の作業を終えて理解してから、この公開情報を読むと理解しやすいと思います。
② App Service ドメイン の購入
App Service ドメイン を購入することでも対応が可能です。
以下のサイトを参考に、App Service ドメイン を手配してください。
App Service ドメイン を使った場合は、以下の公開情報の記事が 今回の作業の説明に該当しています。一連の作業を終えて理解してから、この公開情報を読むと理解しやすいと思います。
構築手順
1. CNAME レコードの登録
デプロイ済みの App Service の URL を確認して、それを 外部DNS に登録する作業です。
外部DNS に CNAME レコード を登録する事で、インターネット上の任意の PC からのアクセスが App Service へ誘導されるようになります。
1-1. 既定の URL を確認します
デプロイ済みの App Service の概要画面を表示して「既定のドメイン」に表示されている URL (xxxxx.azurewebsites.net) をコピーします。
※App Service は、既定で すべてのサイトのドメイン名が "azurewebsites.net" になっています。

1-2. 外部 DNS へ CNAME レコードを追加する
外部 DNS が、どの仕組みで運用されているのかによって、いずれかの作業を行ってください。
(1-2-1.) "MyDNS" の場合
(1-2-1.) "App Service ドメイン" & "Azure DNS ゾーン" の場合
(1-2-3.) それ以外の場合
1-2-1. MyDNS で CNAME レコードを追加する
- MyDNS に ログイン します。

- メニューから「DOMAIN INFO」を選択します。
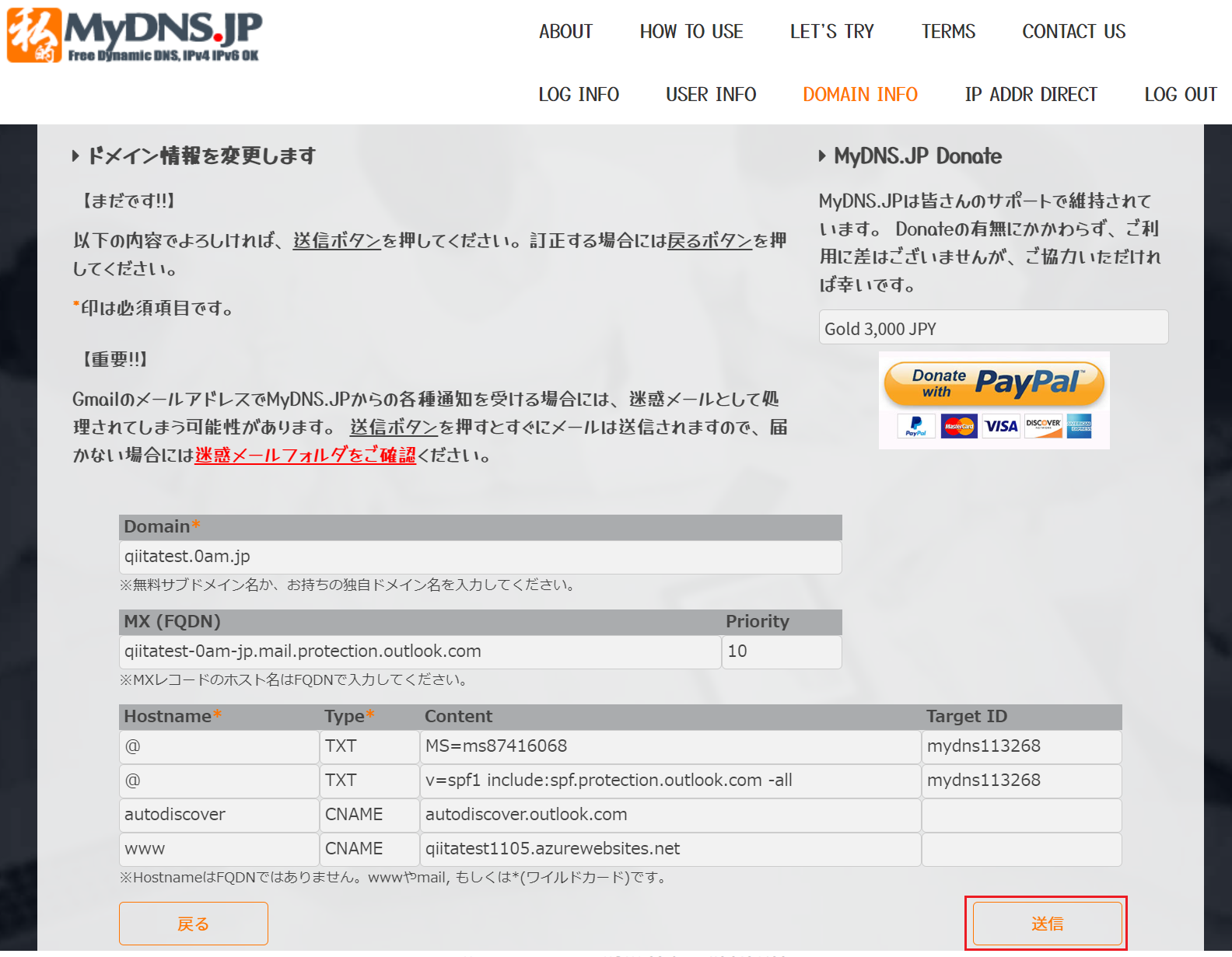
表示されたページを一番下までスクロールして、赤枠の通りに CNAME レコードを追加して「確認」を押します。
- Hostname = [任意のサイト名]
- Type = "CNAME"
- Content = [1-1.でコピーした 既定のドメイン] の値

- 以下の確認画面では「送信」を押します。

- 以下のように "ドメイン情報を変更しました" と表示されれば OK です。

これで、"www.qitatest.0am.jp" という URL で、App Service にアクセスできるようになりました。
1-2-2. Azure DNS ゾーン で CNAME レコードを追加する
- Azure Portal へサインインします。
- 検索窓に「DNS」と入力して「DNSゾーン」を選択します。

- 事前に作成済みの DNS ゾーン を選択します。

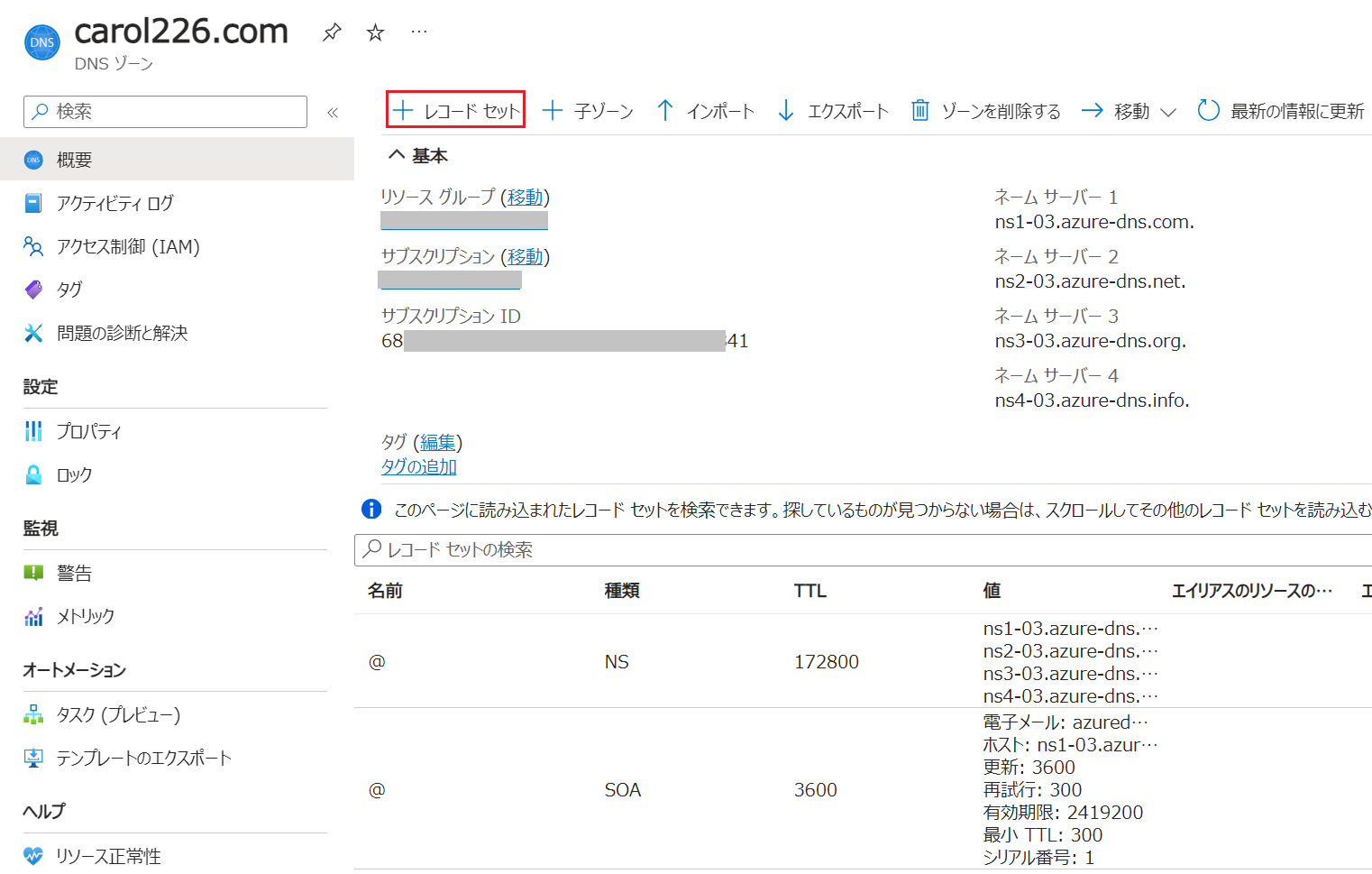
- 以下のように表示されるため「+レコードセット」を押します。

- 以下のように「名前」「種類」「エイリアス」を入力して「OK」を押します。
- 名前 = サイトにアクセスするための名前(任意)
- 種類 = "CNAME"
- エイリアス = 「App Service の 既定の名前」

- 以下のように DNSレコードが追加されれば OK です。

これで、"www.carol226.com" という URL で、App Service にアクセスできるようになりました。
1-2-3. その他の 外部 DNS で CNAME レコードを追加する
その他の 外部 DNS の場合の手順は、この記事では案内していません。
なお、"1-2-2. Azure DNS ゾーン" の対応手順が参考になると思います。
同様に CNAME レコードを追加してください。
1-3. CNAME レコード 登録後のチェック
2. App Service に カスタムドメイン を構成する
前章で、CNAME レコードを登録しただけでは、404 エラーになっています。
このエラーを解消させるために、カスタムドメインの構成が必要です。
2-1. App Service プランを変更する
カスタムドメイン + SSL の機能は 有料サービス です。そのため、App Service プラン を 無料 のものから、Basic 以上に変更する必要があります。
(参考:App Service の制限)
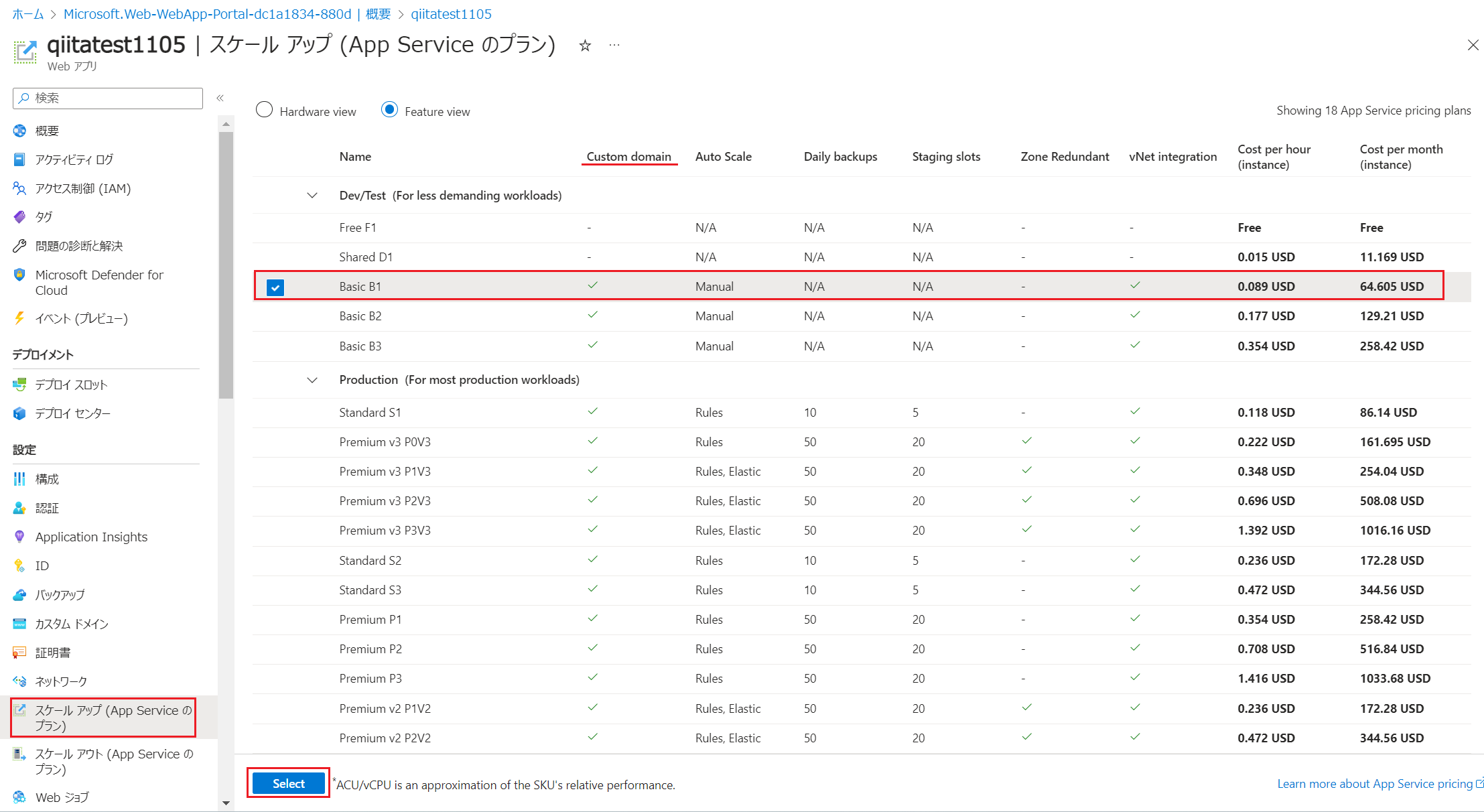
以下のサイトで、プラン毎の機能が記載されています。"カスタムドメイン" が どのプランで利用できるのかを確認できます。
https://learn.microsoft.com/ja-jp/azure/azure-resource-manager/management/azure-subscription-service-limits?wt.mc_id=mvp_407731#app-service-limits

カスタムドメインの SSL サポート:
Free や 共有 プランの場合は、*.azurewebsites.net というドメイン名のみ証明書対応です。カスタムドメインで SSL を使うためには、Basic 以上の SKU が必要です。
- 現在の App Service プラン を以下の画面で確認します。
下図の場合は、Free (F1) プランであることが判ります。もし Basic 以上のプランであれば プラン変更の必要はありません。

- 左ペインで「スケールアップ(App Service の プラン) を選び、Basic (B1) 以上のプランを選択し「Select」を押します。

- 以下の表示では「Upgrade」を押します。

- 以下の画面で、プランが Basic (B1) になった事を確認します。

App Serice プラン の価格:
Basic だと、1時間あたり 13.241円 なので、月間で 9,533円ほど掛かります。コストが気になる人は 検証が終わったら プラン をスケールダウンしましょう。
https://azure.microsoft.com/ja-jp/pricing/details/app-service/windows/#pricing
実は、スケールダウンしようとするとエラーが発生します。
そんな時の対処法は、以下に記事化してありますので、合わせて参照ください。
https://qiita.com/carol0226/items/ae8c46a4571aee048faa
2-2. カスタムドメイン を構成する
"カスタムドメイン + SSL" を利用できるプランに変更したら、次の手順で カスタムドメインを構成していきます。
左ペインから「カスタムドメイン」を選び「+カスタムドメインの追加」を押します。

続いて、外部DNS へ CNAME レコードを追加した方法によって、以下のいずれかの手順を行います。
(2-2-1. MyDNS の場合)
(2-2-2. App Service ドメイン + Azure DNS ゾーン の場合)
2-2-1. MyDNS の場合
- "MyDNS" を選んだ場合は、以下の画面のように 設定値を入力して「検証」を押します。
- ドメインプロバイダー = 「その他のすべてのドメインサービス」をチェック
- TLS または SSL 証明書 = 「後で証明書を追加する」をチェック
- ドメイン = [MyDNSで追加した ホスト名+ドメイン名]
- ホスト名レコードの種類 = "CNAME"

- 入力された値を元に、外部 DNS へ CNAMEレコードが正しく構成されているのかチェックが行われます。
以下のように表示されれば、チェック OK のため「追加」を押します。
もしエラーの場合は、外部 DNS の設定を見直してください。

2-2-2. App Service ドメイン + Azure DNS ゾーン の場合
- "App Service ドメイン" を選んだ場合は、以下の画面のように設定値を入力して「追加」を押します。
- ドメインプロバイダー = 「App Service ドメイン」をチェック
- TLS または SSL 証明書 = 「後で証明書を追加する」をチェック
- App Service ドメイン = [作成したドメインを選択]
- ドメインの種類 = 「サブドメイン」を選択
- サブドメイン = CNAMEレコードに追加したホスト名を入力

2-3. カスタムドメイン追加後のチェック
- カスタムドメインが追加された直後は、以下の画面になります。
以下の画面は MyDNS を使った場合ですが、App Service ドメイン の場合でも 同じような表示になります。

- この状態で、ブラウザを使って サイトの URL にアクセスしてみてください。
Chrome の場合は、以下のように表示されるため「詳細情報を表示しない」-「~にアクセスする (安全ではありません)」を順に押します。

- すると、以下のように App Service のサイトが表示されます。サイトは正しく表示されていますが、"保護されていない通信" になってしまっています。これは、サイトに "サーバー証明書" がバインドされていない事が原因です。

3. 証明書をバインドする
App Service のサイトに 証明書をバインドして、保護された通信 をサポートするようにします。
証明書を作成するためには、以下の手順が必要です。
(3-1. 事前確認)
(3-2. 証明書の発行)
(3-3. CSR を 証明機関へ提出する)
(3-4. 証明書の承認)
(3-5. 証明書のダウンロード)
3-1. 事前確認
- 以下の通り、「バインディングの追加」を押します。

- 以下のような表示になり、現時点では 選択できる証明書が存在しない状態であることがわかります。そのため、この画面で 証明書が選択できるようにする必要があります。

3-2. 証明書の発行
前章で App Service 上に証明書が無い事を確認しましたので、証明書を作成していきます。
3-2-1. 証明書要求 (CSR) の作成
証明書要求(CSR) とは、証明機関に証明書の発行を依頼するための INPUT となるファイルです。
手順としては、テキストエディタで必要事項を記載した INFファイルを作り、Certreqコマンドで CSRファイルに変換します。
作成された CSR ファイル を証明機関に提示して 承認されると、証明書を受け取る事ができます。
公的な証明機関の場合は、ここで契約の実施や、費用の支払い、登記簿を提出するなどした上で 組織の存在がチェックされて、承認を受けることができます。
プライベートな証明機関の場合は、Windows Server 上に AD CS の役割サービスをインストールする必要がありますが、この機能を使うと 上記の手続きを踏むことなく 証明書を発行できます。
CSR は、公的・プライベート、いずれの証明機関を利用する場合でも、作成が必要です。
3-2-1.1. INFファイルの作成
以下のサイトに記載されている証明書の要件に沿った INFファイルを作成します。
(プライべート証明書の要件)
https://learn.microsoft.com/ja-jp/azure/app-service/configure-ssl-certificate?tabs=apex?wt.mc_id=mvp_407731#private-certificate-requirements
以下を テキストエディタへペーストし、"request.inf" というファイル名で保存します。
拡張子が .inf であれば名称は何でも構いません。
[NewRequest]
Subject = "C=JP,ST=Tokyo,L=Chuo-ku,O=Intellilink,CN=www.qiitatest.0am.jp"
Exportable = TRUE
KeyLength = 2048
KeySpec = 1
KeyUsage = 0xA0
MachineKeySet = True
ProviderName = "Microsoft RSA SChannel Cryptographic Provider"
HashAlgorithm = sha256
ProviderType = 12
RequestType = CMC
[EnhancedKeyUsageExtension]
OID=1.3.6.1.5.5.7.3.1
[Extensions]
2.5.29.17="{text}"
_continue_ = "www.qiitatest.0am.jp"
(凡例)
Subject = "C=JP,ST=[都道府県],L=[市区町村],O=[組織],OU=[組織単位],CN=[FQDN]"
_continue _ = "[FQDN]"
上記の [FQDN] は、App Service の カスタムドメイン名を指定してください。
Extensions (2.5.29.17) は、サブジェクトの代替名の設定です。
この対応によって、Google Chrome で表示しても 正常に表示されます。
3-2-1-2. CertReq コマンドで、CSRファイルを作成する
- コマンドプロンプトを表示して、上記のファイルを保存したフォルダに移動します。
以下のコマンドを実行します。
certreq -new -f request.inf request.req
※1~2分くらい掛かる場合もあります。

2. 以下のように request.req というファイルが出来ている事を確認します。

3-3. CSR を 証明機関へ提出する
外部の公的証明機関を利用する場合は、その指示に従います。
ここでは、別途 Windows Server を使って AD CS の役割サービスを使って、プライベートな証明機関 で対応をおこなうシナリオとなっています。
3-3-1. プライベートな証明機関 (AD CS) の構築作業
任意の仮想マシン(Windows Server)をデプロイしてください。
仮想マシン に サインイン します。
この仮想マシン上で、以下の記事を参考に、AD CS の役割サービスをインストールしてください。
3-3-2. 証明書要求の申請
公的な証明機関の場合は、運営者のサイトを使って申請するため、証明機関の指示に従ってください。作業イメージは、CSRファイル内のテキストを貼り付けるため、プライベートな証明機関と似たような手順です。
プライベートな証明機関 (AD CS) の場合は、以下の作業を行います。
- 前章で構築済みの AD CS サーバーにサインインします。
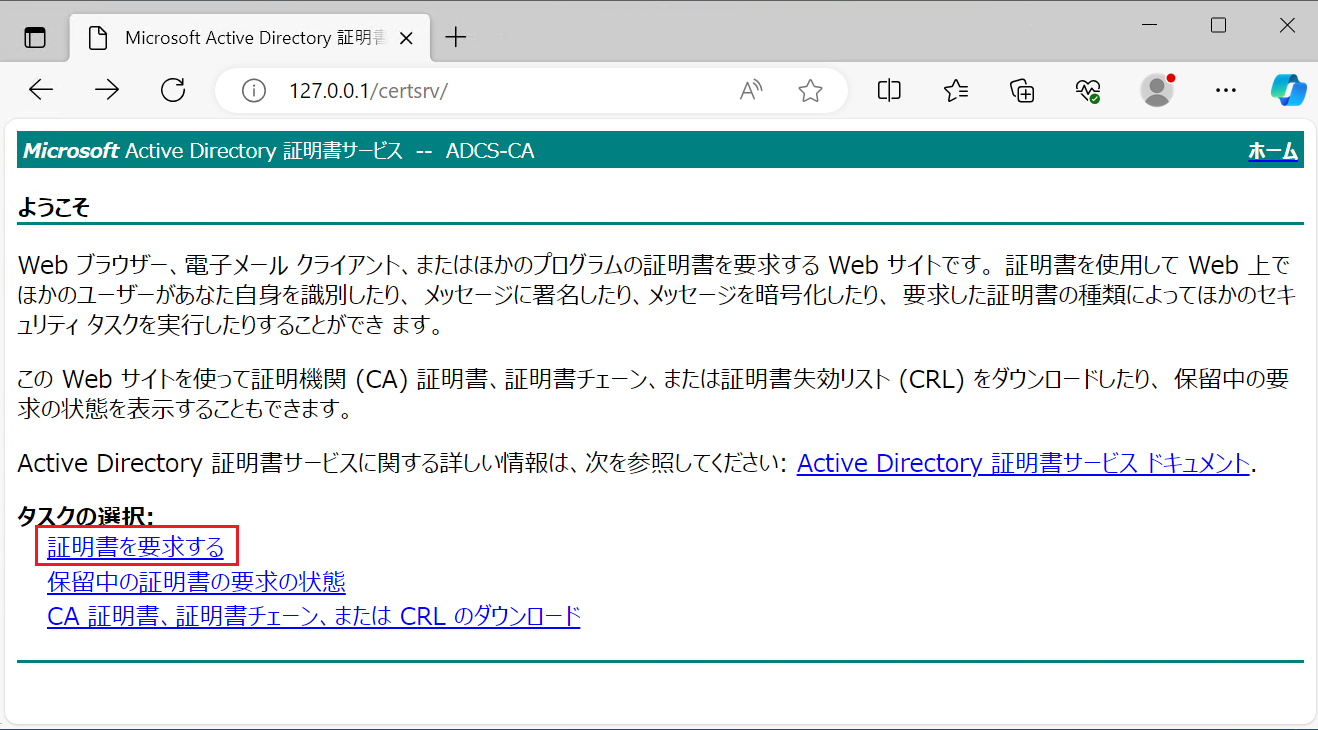
- ブラウザを起動して、証明書 Web 登録(http://127.0.0.1/certsrv) へアクセスします。
- 「証明書を要求する」を押す。

- 「証明書の要求の詳細設定」を押す。

- 前章で作成した request.req をメモ帳で開き、「すべてを選択」して「コピー」します。

- 先ほど開いた 証明書 Web 登録 の画面の以下の場所に、貼り付けて「送信」を押します。

- 以下の画面が表示されれば OK です。

上記の画面の「注意:」欄にも記載されていますが、証明書を要求した時と同じ Webブラウザーを使う必要があるので、覚えておきましょう。
3-4. 証明書の承認
証明書の承認は、証明機関の運営者が行う作業となります。
公的な証明機関へ申請した場合は、証明機関側の運営者が行っている作業となります。
プライベートな証明機関(AD CS)の場合は、証明機関の運営者になったつもりで、以下のサイトの説明の通りに作業してください。
※AD CS サーバーへ申請された証明書を「承認」して、証明書の発行を行います。
3-5. 証明書のダウンロード
発行された サーバー証明書 と、ルート証明書 のダウンロード を、AD CS サーバーからダウンロードします。
証明書要求を実施した時と同じブラウザを使ってください。
- 以下の通り「保留中の証明書の要求の状態」を押します。

- 証明書が承認されていれば、以下の赤枠のようなリンクが表示されます。
ここで、表示されない場合は、「承認」が適切に行われているか? または、要求時と同じブラウザを使っているか? を再確認してください。

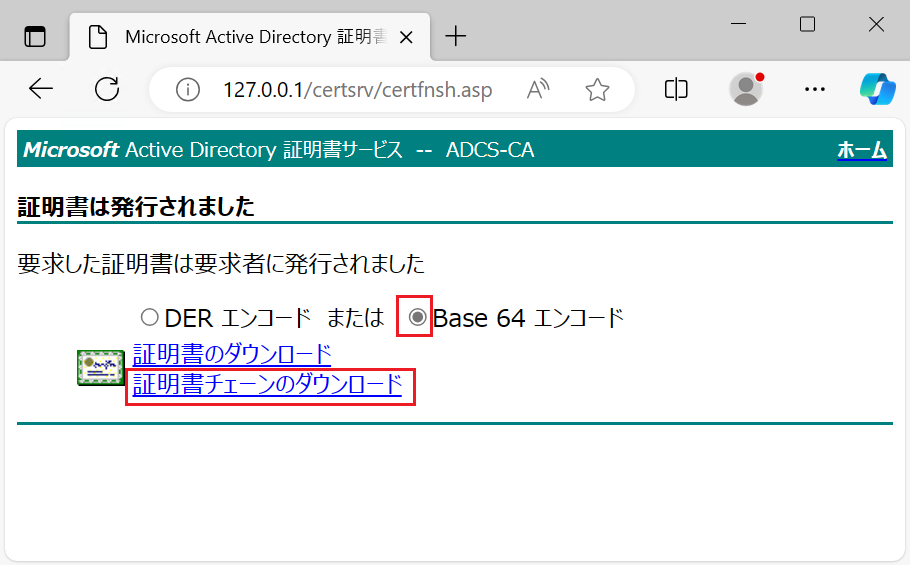
- 以下の画面から、証明書をダウンロードできます。
Base64 を選択して「証明書チェーンのダウンロード」を押します。
DER 形式でも問題無いと思うのですが、私は Base64 で検証したので 実績ありです。

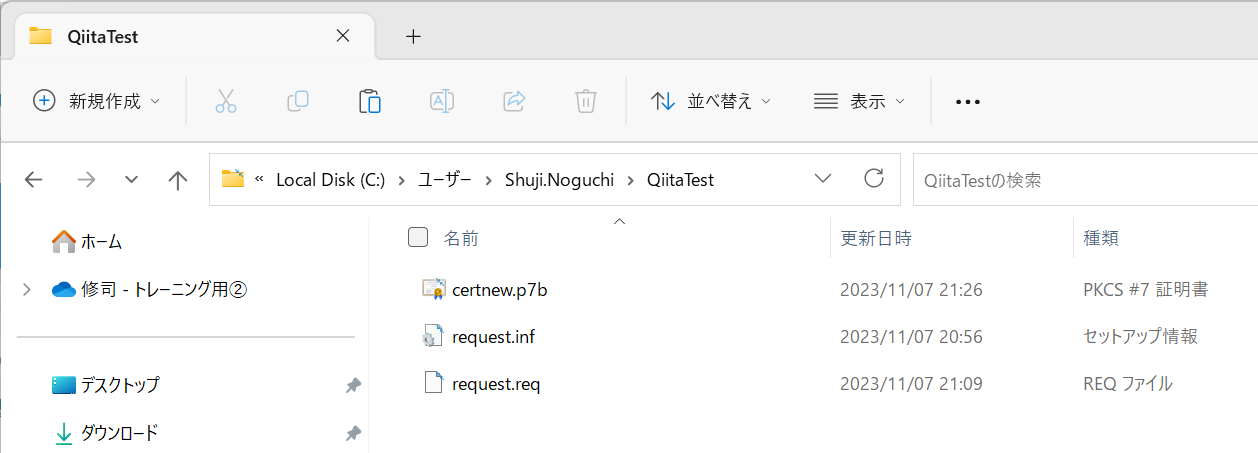
- 以下のファイル名でダウンロードされます。

- ダウンロードしたファイルを、証明書要求 (CertReqコマンドを実行) した PC へコピーします。

- CertReq -Accept certnew.p7b コマンドを実行します。
ここでエラーが出た場合は、以下の点を再確認してください。
- 証明書要求を実行したマシンかどうか?
- CertReq -Accept は1回の要求に対して 1回しか実行できません。2回目は実行できないので、その場合は 再度 証明書要求からやり直してください。

3-6. インポートされた証明書の確認
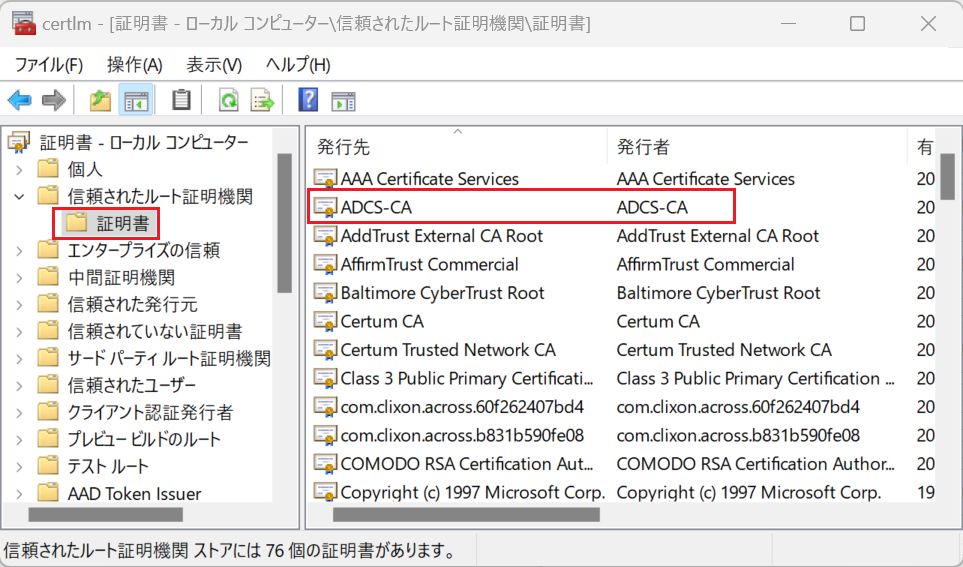
- 前章で 証明書をインポートした PC で、certlm.msc コマンドを実行します。

- 「信頼されたルート証明機関」ストアを表示すると、以下の通り 認証局 の名称を確認できます。

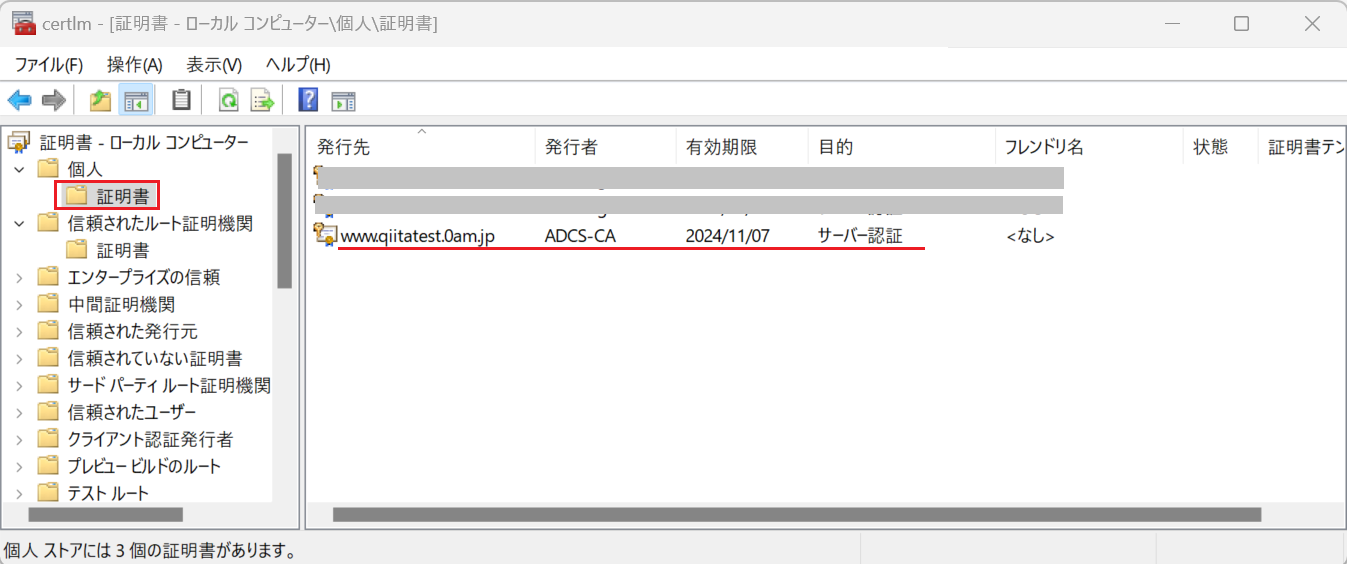
- 「個人」ストアを表示すると、サーバー証明書(カスタムドメイン名)を確認できます。

- 上記の図で、サーバー証明書 をダブルクリックして、内容を確認すると、以下の画面のような表示になります。
(全般タブ)
- カスタムドメイン名の URL が確認できます。
- 「この証明書に対応する秘密キーを持っています。」と表示されます。

(詳細タブ) - サブジェクトに、カスタムドメイン名の URL が確認できます。
- 拡張キー使用法は、サーバー認証 (1.3.6.1.5.5.7.3.1) になっています。
- サブジェクト代替名は、DNS Name=[カスタムドメイン名] になっています。

(証明のパス) - 「この証明書は問題ありません。」と表示されています。

3-7. 証明書のエクスポート
証明書を要求したマシンから、サーバー証明書をエクスポートします。
証明書を要求したマシンは、あくまで証明書を作るための作業マシンです。
CSRを作成したマシンのみで、発行された証明書を受け取り(Accept)して、pfxファイルをエクスポートできるようになります。
- 前章で表示した certlm.msc の画面でサーバー証明書を右クリックして「すべてのタスク」-「エクスポート」を選択します。

- 以下の画面では「次へ」を押します。

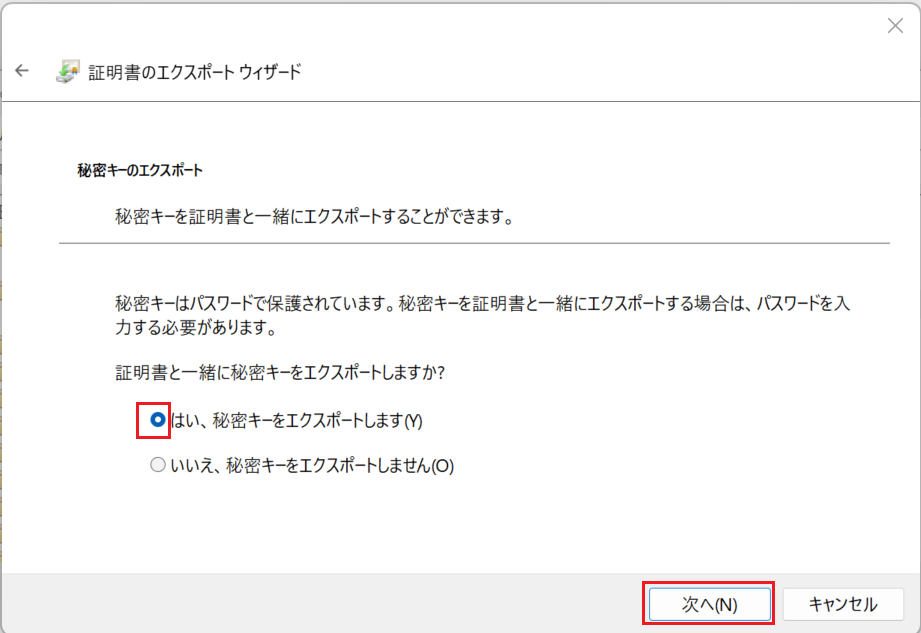
- 「はい、秘密キーをエクスポートします」を選択して「次へ」を押します。

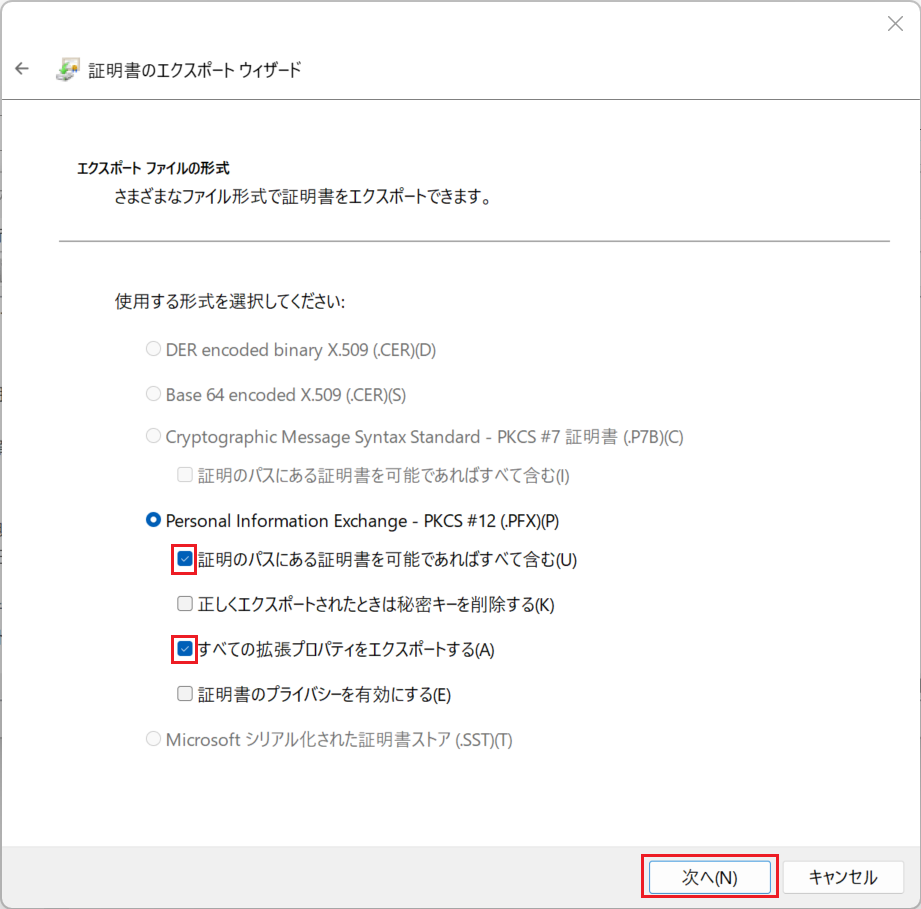
- 以下の選択肢にチェックを入れて「次へ」を押します。
- 証明のパスにある証明書を可能であればすべて含む
- すべての拡張プロパティをエクスポートする

- 以下の画面では、任意のパスワードを指定します。
ここで指定したパスワードは、あとで使います。
万が一、証明書が漏洩した時のためのセキュリティ的な措置です。
暗号化は「TripleDES-SHA1」を選んで「次へ」を押します。

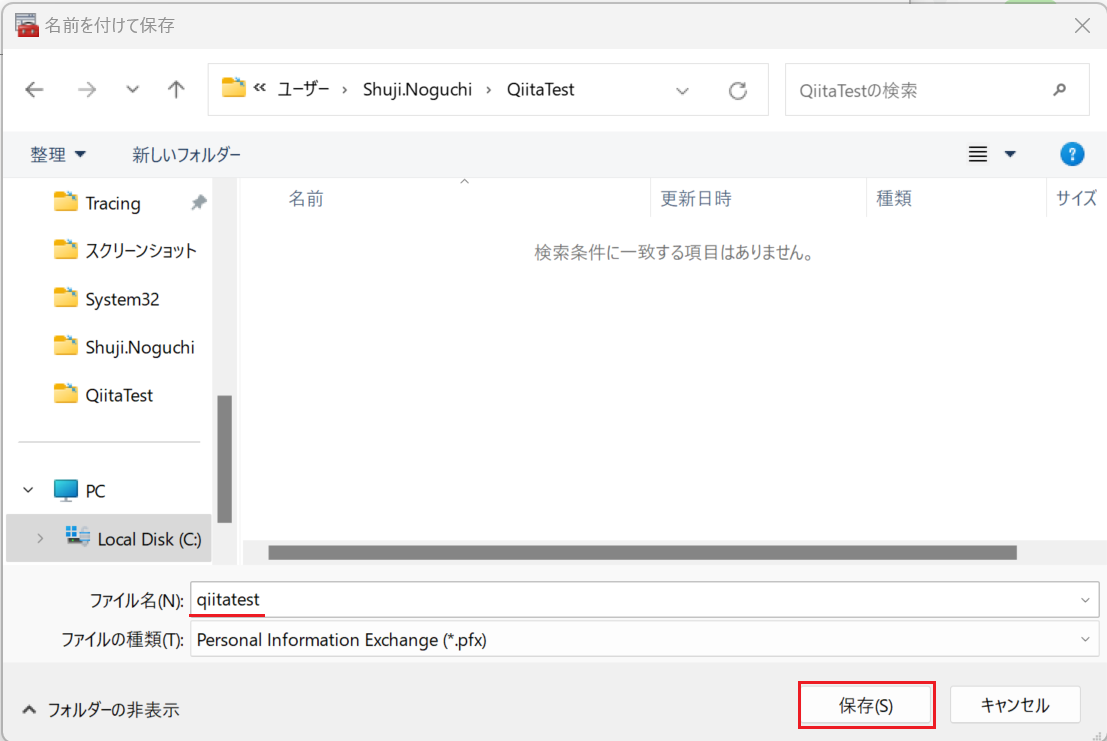
- 以下のように 拡張子が pfx 形式のファイルを 任意の名前を付けて保存します。

- 「次へ」を押します。

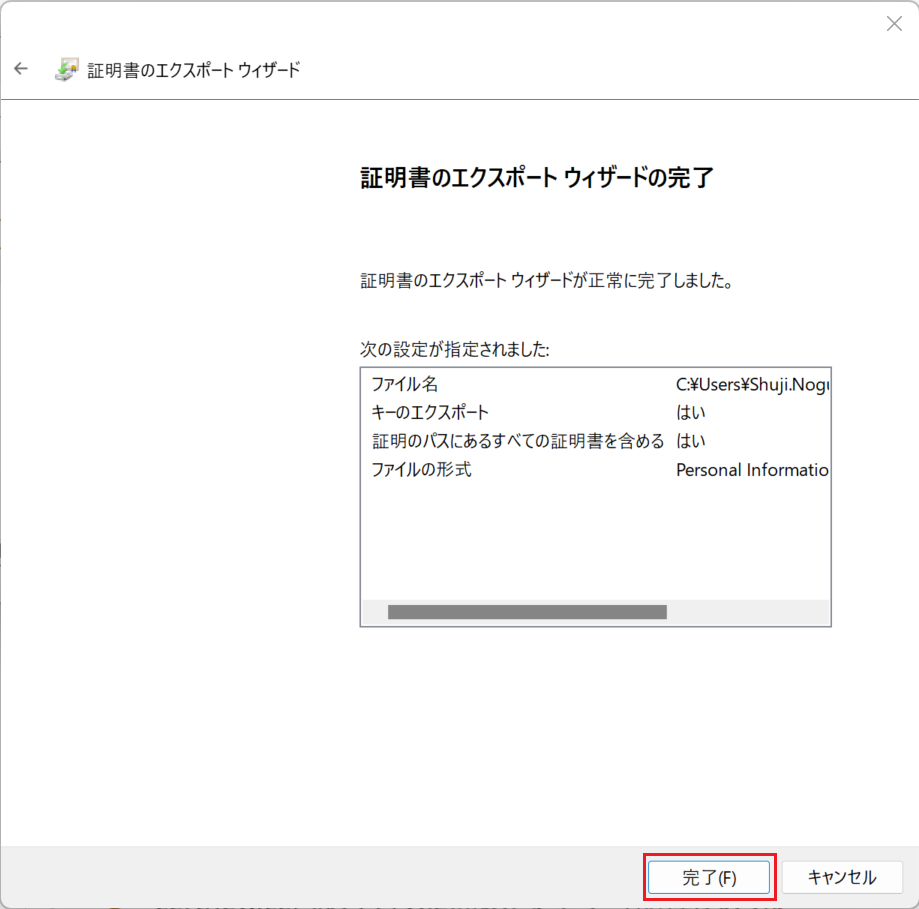
- エクスポートが完了しました。「完了」を押して閉じます。

- 以下の画面が表示されるので「OK」を押して閉じます。

以上の作業で、Azure へアップロードするための証明書 (pfx形式) の準備ができました。
4. 証明書 (pfx) を App Service へ アップロードする
- App Service の画面で、左ペインから「証明書」を選択し「Bring Your Own Certificate (.pfx)」を選択したあと、「+証明書の追加」を押します。

- 以下の画面で、ソースは「証明書 (.pfx)のアップロードを選び、ファイル選択画面で 用意した pfxファイルを指定し、パスワードを入力します。そのあと「検証」を押します。

- 証明書がチェックされ、問題が無ければ、以下の通りに表示されるので「追加」を押します。

- 正しくアップロードされると、以下の通知が表示されます。

- 証明書のアップロードが終わった時の画面です。

この時点では、Azure 上に証明書が保存されたものの、App Service との紐づけ(バインド)が行われていません。次の章で バインド を実施します。
5. App Service に 証明書 を バインド する
- App Service を表示して、左ペインから「カスタムドメイン」を選択し、カスタムドメイン名の右側にある「バインディングの追加」を押します。

- 以下の画面で、アップロード済みの証明書を選択します。
TLS/SSL の種類は「SNI SSL」を選択して「追加」を押します。

- バインドが完了すると、以下の通知が表示されます。

- バインドが完了すると、以下の画面になります。

6. クライアント PC にルート証明書をインポートする
プライベート証明機関(AD CS) の場合は、各クライアントに ルート証明書をインポートする必要があります。App Service のサイトを参照する PC すべてでインポートしてください。
公的な証明機関で、サーバー証明書を発行した場合は、本作業は不要です。
※公的な証明機関の場合は、あらかじめ ルート証明書が同梱されています。
7. クライアント PC で サイトの表示を確認する
公的な証明機関の場合は、全てのインターネットデバイス上に 証明機関が発行した ルート証明書 があらかじめインポートされているため、どのマシンからアクセスしても「保護されたサイト」として表示されます。
プライベート証明機関 (AD CS) の場合は、ルート証明書 をインポートした端末からのみ「保護されたサイト」として表示されます。
つまり、プライベート証明機関と 公的な証明機関の差は、ルート証明書が配布済みか、そうでないか・・・となります。
そのため、公的な証明機関を利用する事で、インターネット上の不特定多数の利用者に対して、保護された通信を提供する事が可能となります。