こんにちは、@carcon999です。
Yahoo!ブログが閉鎖される(先日Hatenaに移行しました)というので、これからは、Qiitaに技術系はアウトプットしますのでよろしくお願いします。まずは、月に一本くらいはアウトプットしていきたいと思います。
なんの話か?
先日、#JXUGCが開催するXamarinの勉強会に参加しました。そこで、Xamarin.Formsのホットリロード(Hot Reload)なる機能があることを知り試してみることにしました。簡単に試せると思ったのですが、実はハマるポイントもありましたので、それを交えて紹介します。参加した回のまとめは、JXUGC #25 最新情報アップデート&LT 大会 まとめから。

Xamarin.Forms の ホット リロード?
正式なMSの説明はこちら(英語)をご覧ください。
そもそも、ホットリロードでなんでしょ?

それは、Xamlで記述したViewの見た目をビルドし直して再転送することなく画面確認することができる機能です。言い方を変えるとアプリを実行中にViewのXamlを書き換えると表示画面がリアルタイム(※)に書き換わってくれる機能です。
※リアルタイムは少し言い過ぎですが、数秒遅れで更新されます。
何がうれしいのか?
今まで、画面をデザインする場合にはXamlでViewを記述し、プレビュー機能などを利用して大凡自分の意図するデザインになったら、実機に転送して確認することが行われていました。それが、Xamlを直しながらダイレクトに実機で画面確認が行えるので、ストレスなく画面確認が行えます。この時間短縮は非常にありがたい!
お試しした環境
2019/09/02現在ですが、MSから提供されているホットリロードは、Visual StudioのPreview版だけです。安定版には機能が提供されていません。ですので、Perview版をインストール必要がありますのでご注意ください。私は、nugetするのかと思いちょっと戸惑いました。(ハマりポイント)
私は、Windows版のVisual Studio Community 2019 16.3.0 Preview2.0を利用しました。OSは、Windows10 Pro.
そこに、AndroidとiPhoneのどちらでも試してみたのですが、結論としては、私のiPhone(XR)iOS 12.4 は実機で動かなかったです。
下記は私の環境での動作結果です。
| 対象 | 結果 |
|---|---|
| Androidシミュレータ | ○ |
| Android実機 Xperia XZ1 | ○ |
| iPhone シミュレータ | ○ |
| iPhone実機 XR iOS12.4 | × |
| Windows UWP | × |
実行する前に設定を変更する。
ツール>オプション>Xamarin>Hot ReloadでEnableにチェックを入れる。

実行してみる
なんでもよいのでXamarin Formsのアプリをひとまず新規作成して実行してみます。

それで実行すると、VSの上部に警告が表示されます。
「Hot Reload didn't start because your current version of Xamarin.Forms is not compatible.Upgrade to the latest stable release or th newest prerelease of Xamarin.Forms」とのこと。Xamarin.FormsのVersionを上げる必要がありそうです。(怖いですね)

Nugetパッケージの管理で確認してみると現在インストールされていたのは、Xamarin.Forms 4.2.0.618605-pre2でしたがこれはダメとのこと。そこで、一番最新の4.2.0.709249をインストールします。(禁断のXamarin.Formsのバージョンアップですが、エラーは起こらず一安心。)

試食(Android版)
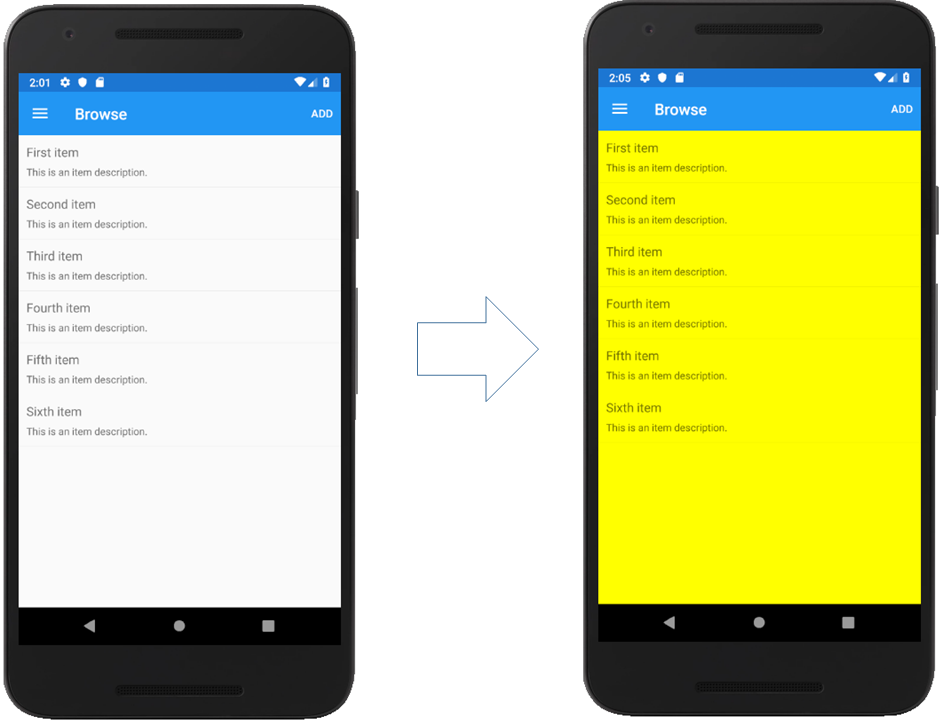
ここまできたら、あとは試すのみです。実機でもシミュレータでも実行して画面を表示させ、表示中のViewのXamlを編集します。下記の画面では、ItemsPage.xamlを表示しています。どこでもよいのですが、わかりやすいようにStackLayoutの背景色を変更することにしました。
<!-- オリジナル -->
<StackLayout>
<ListView x:Name="ItemsListView"
ItemsSource="{Binding Items}"
<!-- Yellowを追加 -->
<StackLayout BackgroundColor="Yellow">
<ListView x:Name="ItemsListView"
ItemsSource="{Binding Items}"
注意点:Xamlを編集後に、ファイルの保存を行ってください。保存をトリガーに画面が更新されます。
デバイスの表示が切り替わります。もちろん、背景色だけでなくボタンの追加などもビルドなしに反映されますので是非お試しください。

試食(iPhone)
iPhoneでお試しする場合には、もう少し設定が必要です。
設定せずに実行すると、またエラーが表示されます。「Hot Reload encountered a problem and failed to start. Use help -> Report a Problem if the issues persists.」
ヘルプを見ると書いてありました。下記画面のように、
・リンカーの設定を"Don't Link"
・mtouchに"--interpreter"を入れる。

さあ、これで実行できるぞ!ってなるんですが、私の場合は、実機で動作しませんでした。
実行すると下記のエラーがでます。(シミュレータではエラーは発生しません。)
※現在解決方法は不明です。

2019/09/05追記
Visual Studio Community 2019 16.3.0 Preview 3.0 がリリースされたのでそれでも試しましたが、残念ながらiOSの実機ではダメでした。
少し調べてみたところ、同じ現象で困っている方がいましたが、改善方法についてのヒントはありませんでした。
https://developercommunity.visualstudio.com/content/problem/693788/xamarin-hot-reload-exception-on-xamarinios.html
最後に
私は、新しくXamarin.Formsで作りたいアプリがありまして、良い機会なので利用しますが、もう少し待てば正式版がリリースされると思われますのでそれまで待つのもありかと思います。
それでは、よきXamarin Lifeを!
以上
