概要
Visual Studio Codeの拡張機能であるLive Serverをインストールし、Go Liveを押してもブラウザが起動しない場合に設定すべき項目をまとめます。
現象
本来ならば以下の手順でブラウザ上でソースコードを確認できるはずだが、3でブラウザが自動的に起動しない。
1.Visual Studio Codeの拡張機能のLive Server(以下)をインストールする。

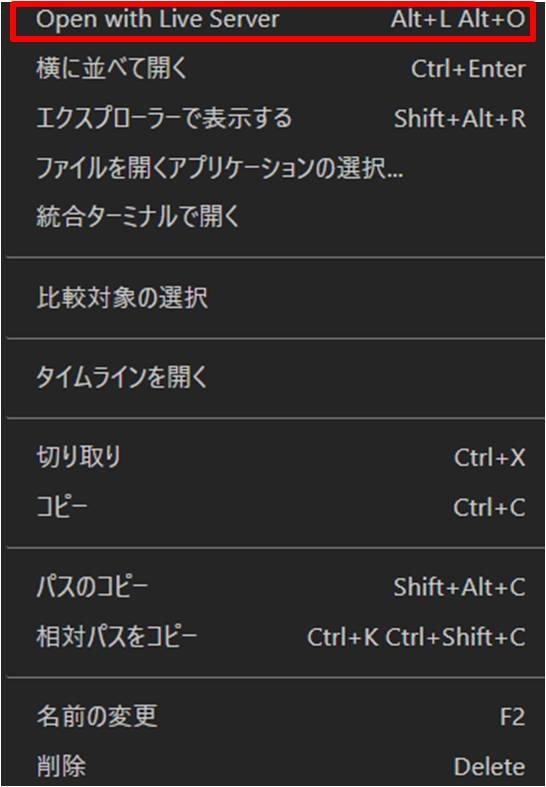
2.確認したいファイルを右クリック「Open with Live Server」をクリック。

3.ブラウザが自動的に起動し、実装した内容が表示される。
対応方法
以下の手順で環境変数のパスを設定する。
1.コントロールパネル
2.システムとセキュリティ
3.システム
4.システムの詳細設定
5.環境変数
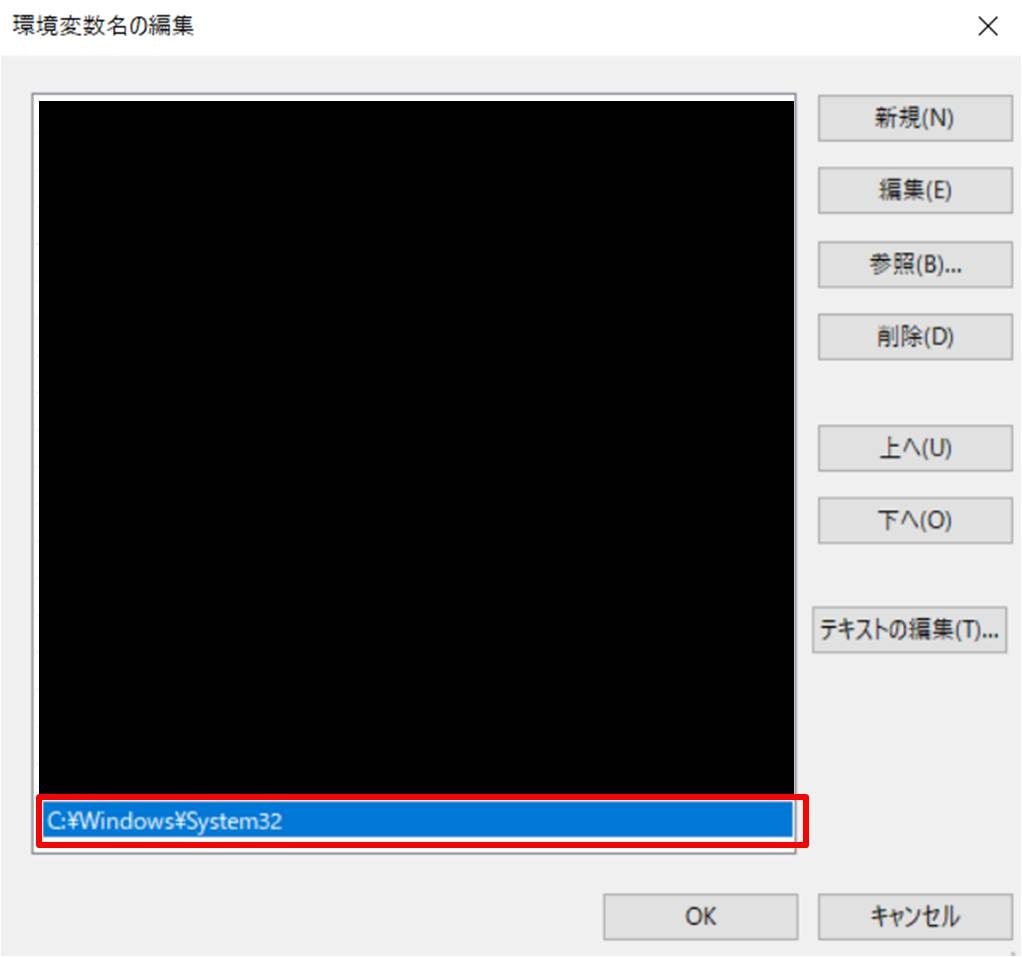
6.システム環境変数のPathを選択
7.「C:\Windows\System32」を追加する。

8. Visual Studio Codeを再起動し、Live Serverを再度確認する。
これでうまくいくはずです。
以上。
分からないこと
wsl+ubuntuの場合、Live Serverを実行してもブラウザが起動しない。