このツールを作った背景
draw.ioのライブラリを作ったので、実践編として投稿することにした。
前職がSIerでお客様に見せる画面イメージをdraw.ioで作成し、それを画面レイアウト定義(画面仕様書)に貼り付けて、番号や画面部品の詳細な説明などをつけていた。ただ、お客様とのミーティングで要望などを取り入れるたびにdraw.ioを修正→画面仕様書に貼り付け→画面部品の説明などの更新をしなければならなかった。この作業を少しでも楽にしたいという思いで中途半端な状態ではあるが、このツールを作成した。
draw.ioを使う理由
draw.ioをプロジェクトで使うことになったのがきっかけで、部品にデータ(XMLのAttribute)を設定できたり、xmlファイルで管理されていることから、拡張ツールが作りやすそうと考えた。
実現方法
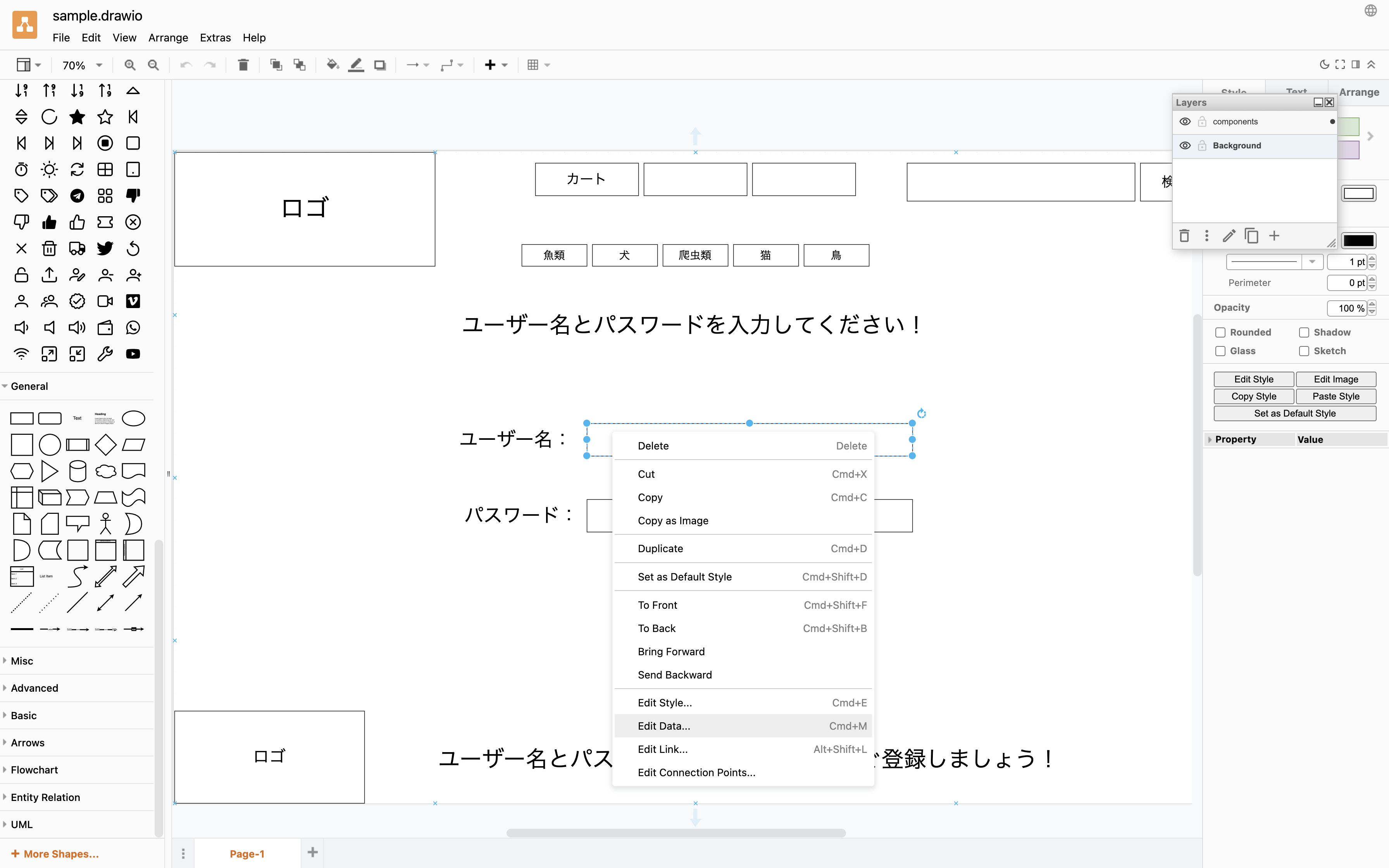
- draw.ioで画面レイアウトを作成
- (付番)対象の画面部品に対し、データを付与


- 保存したdraw.ioファイルをpythonスクリプトで読み込み&ライブラリを用いてpythonで操作可能な状態にする
- draw.ioのライブラリから2.で付与したデータを取得&付番
- 付番用のdraw.ioの部品をダイアグラムに挿入
- draw.ioで操作できる状態に戻し、ファイルを出力
- draw.ioコマンドを用いて、6.で保存したpngファイルを出力
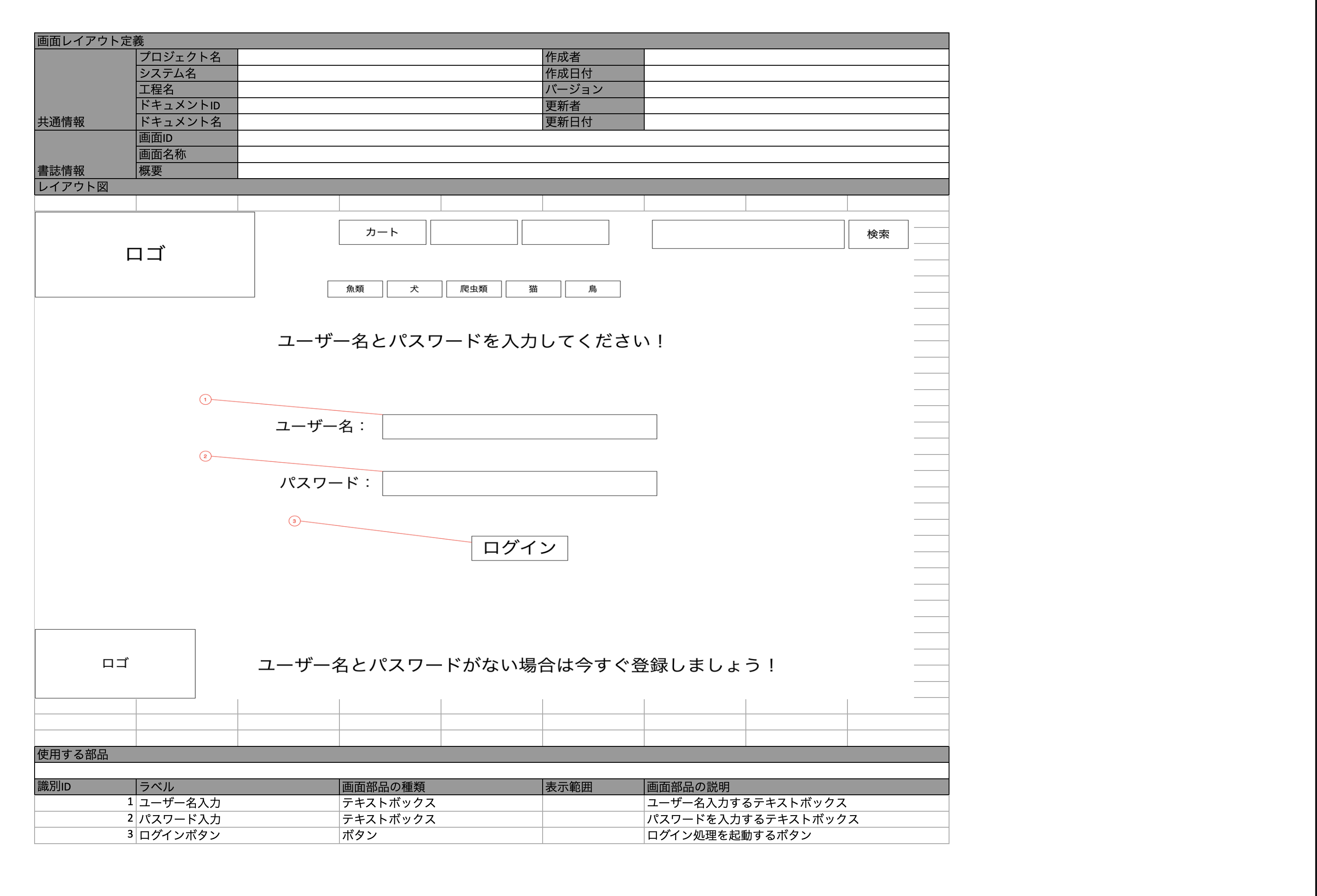
- 画面仕様書のexcelテンプレートに画像を挿入
- draw.ioで埋め込んでおいた画面部品のデータをexcelファイルに書き込む
- excelファイルを出力
実行サンプル
今回は例として、IPAの画面レイアウトのサンプルを使用してみた。
Before:

After:

終わりに
今回作成したツールのリポジトリはこちら。今後はバージョン管理など、このツールで全て完結できるように改善していきたい。