こんにちは。サーバーサイド/webフロントエンジニアをやっている @cappyns です。
前回の記事でSEO対策のための画像の動的リサイズシステムを紹介しましたが、今回はそのシステムを使って実際に画像サイズ最適化作業をどのように行ったか紹介しようと思います。
前回の記事: https://qiita.com/kapibara/items/0c84954d0e6004452872
事前調査
この記事では https://sakeai.com の画像サイズを最適化していきます。
まずは lighthouse を使ってGoogleにヒットさせたい主要なページのパフォーマンスを確認していきます。
日本酒口コミ一覧ページ
Sakeaiの一番の強みだと考えているのがこの日本酒の口コミ一覧ページです。 https://sakeai.com ではアプリで集めた口コミをwebで掲載することでその日本酒のリアルな感想を確認することができます。
他にもこういった日本酒の口コミを掲載しているサイトはありますが、有名なサイトは大抵銘柄毎で口コミが投稿されており、銘柄の中のどの日本酒なのかがわかりにくくなっています。
例えば有名な「新政 No.6」という銘柄の中には「新政 No.6 R-type」「新政 No.6 S-type」「新政 No.6 X-type」等、たくさんの種類が存在するわけです。同じ銘柄の中でも種類によって味わいは全然違うので 1 口コミはどの日本酒のものなのかが見たい。Sakeaiでは口コミが銘柄毎ではなくその中の種類毎に投稿されているため、一目でどの日本酒に対する口コミなのかが分かるようになっています。
そのように価値があると信じているページであるため、このページのパフォーマンスは優先的に良くしておきたい。ということでまずはこのページのスコアを確認してみます。
実際のlighthouseスコアがこちら2↓

わかりやすくパフォーマンスが悪いですね、、、特に Largest Contentful Paint が35.7sはかなり時間がかかり過ぎと言えそうです。
詳しく確認してみると、どうやらユーザーのプロフィール画像のサイズがかなり大きくなっていました。確かにプロフィール画像もユーザーがアップロードしている画像なので重くなりやすそう、、。表示領域は小さいのでここはかなり圧縮できそうです。

また、日本酒の画像も表示領域が小さいわりに画像サイズはそこそこありそうでした。

口コミ画像もそこそこ大きいですがここは表示領域もある程度大きいので仕方ない気もします。

ひとまず、プロフィール画像と日本酒画像は調整の余地がありそうということがわかりました。
銘柄口コミ一覧ページ
先ほどのページと似ていますがこちらは銘柄の口コミ一覧ページです。どの日本酒への口コミなのかは表示しつつ、銘柄毎にまとめて口コミを表示しています。
このページの実際のlighthouseスコアがこちら2↓

こちらもパフォーマンスが悲惨ですね、、
詳しくみてみるとこちらも大体日本酒の口コミ一覧ページと同様にプロフィール画像と日本酒画像に調整の余地がありそうでした。
口コミページ
最後に口コミの詳細ページを確認してみます。
このページは画像数が少ないのもあり先ほどまでのページに比べると悪くなさそうですが、一応詳しくみてみると、口コミ画像がめちゃでかい。タップすると元画像で表示するようにはしているので、最初に表示する画像としてはもう少し小さいサイズでも良さそうです。

やること
事前調査をしてみてひとまず以下の対応をすることとしました。
- 日本酒口コミ一覧ページ
- プロフィール画像の調整
- 日本酒画像の調整
- 銘柄口コミ一覧ページ
- プロフィール画像の調整
- 日本酒画像の調整
- 口コミページ
- 口コミ画像の調整
これらの画像について表示サイズの2倍の画像サイズを目安に、サイズの調整を行なっていきます。
動的リサイズシステムを実装していたおかげでこの調整は一瞬でした。便利。
動的リサイズシステムについて気になる方は前回の記事を見てみて下さい。
前回の記事: https://qiita.com/kapibara/items/0c84954d0e6004452872
結果
結果は以下のようになりました。
| 日本酒口コミ一覧ページ | 銘柄口コミ一覧ページ | 口コミページ | |
|---|---|---|---|
| 旧Performance | 38 | 44 | 76 |
| 旧Largest Contentful Paint | 35.7s | 22.4s | 2.6s |
| 新Performance | 43 | 45 | 96 |
| 新Largest Contentful Paint | 16.9s | 12.7s | 1.9s |
全体的に Largest Contentful Paint は半分近く数値を減らすことができました。それに伴って口コミページのパフォーマンスは96まで上がっています。やったね。
ただ口コミ一覧ページのパフォーマンスはまだまだ改善の余地がありそうです。そもそもの口コミの初期表示数を減らしたり、もう少し口コミ画像のサイズや解像度を落としたりしないと Largest Contentful Paint が良好な状態に持っていくのは難しそう。
また、今回は触れていませんでしたが、口コミ一覧ページは Cumulative Layout Shift の数値が悪いのも気になっています。これはある程度原因が分かっている一方で対応方法に悩んでいるので、解消したらまた記事にするかもしれません。
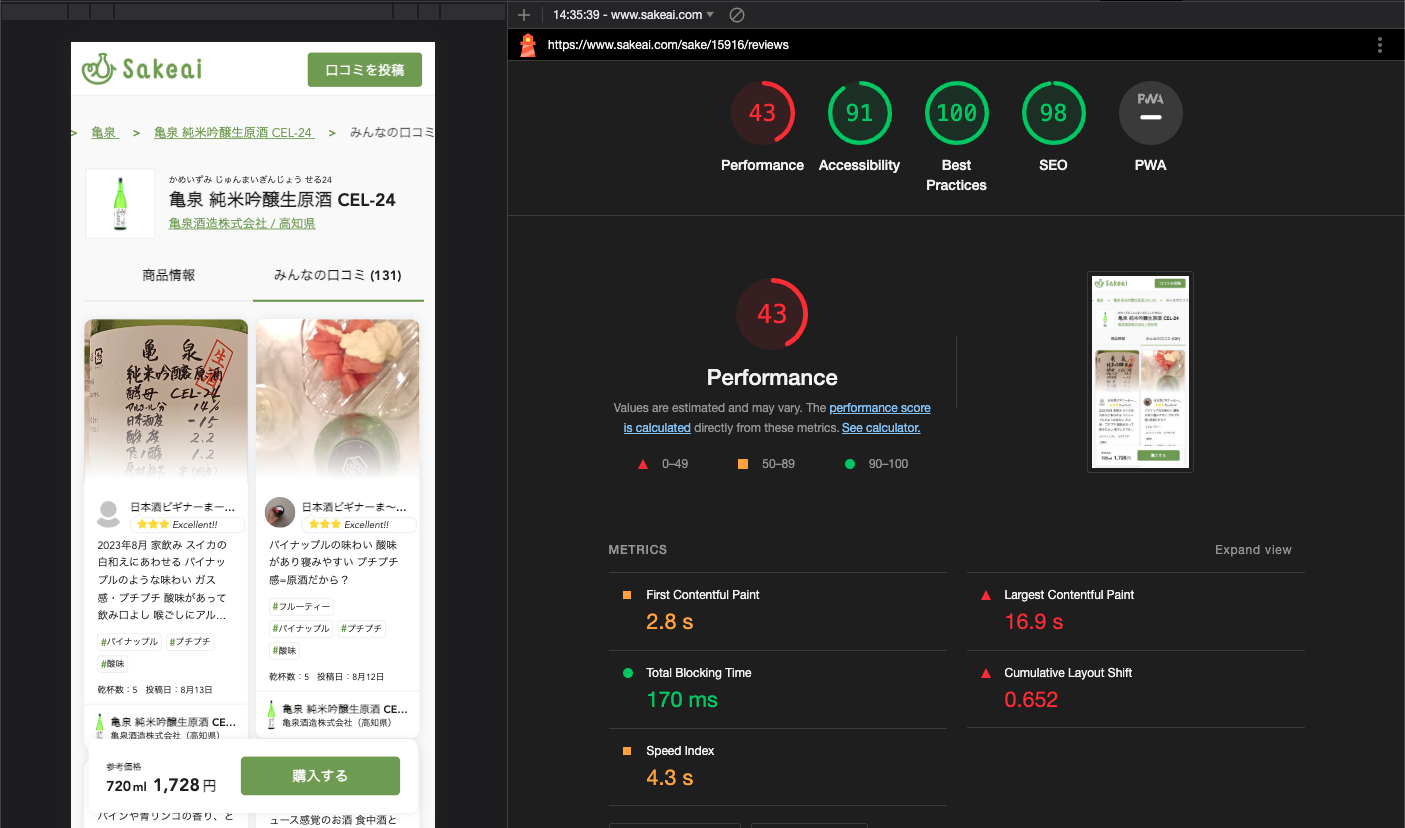
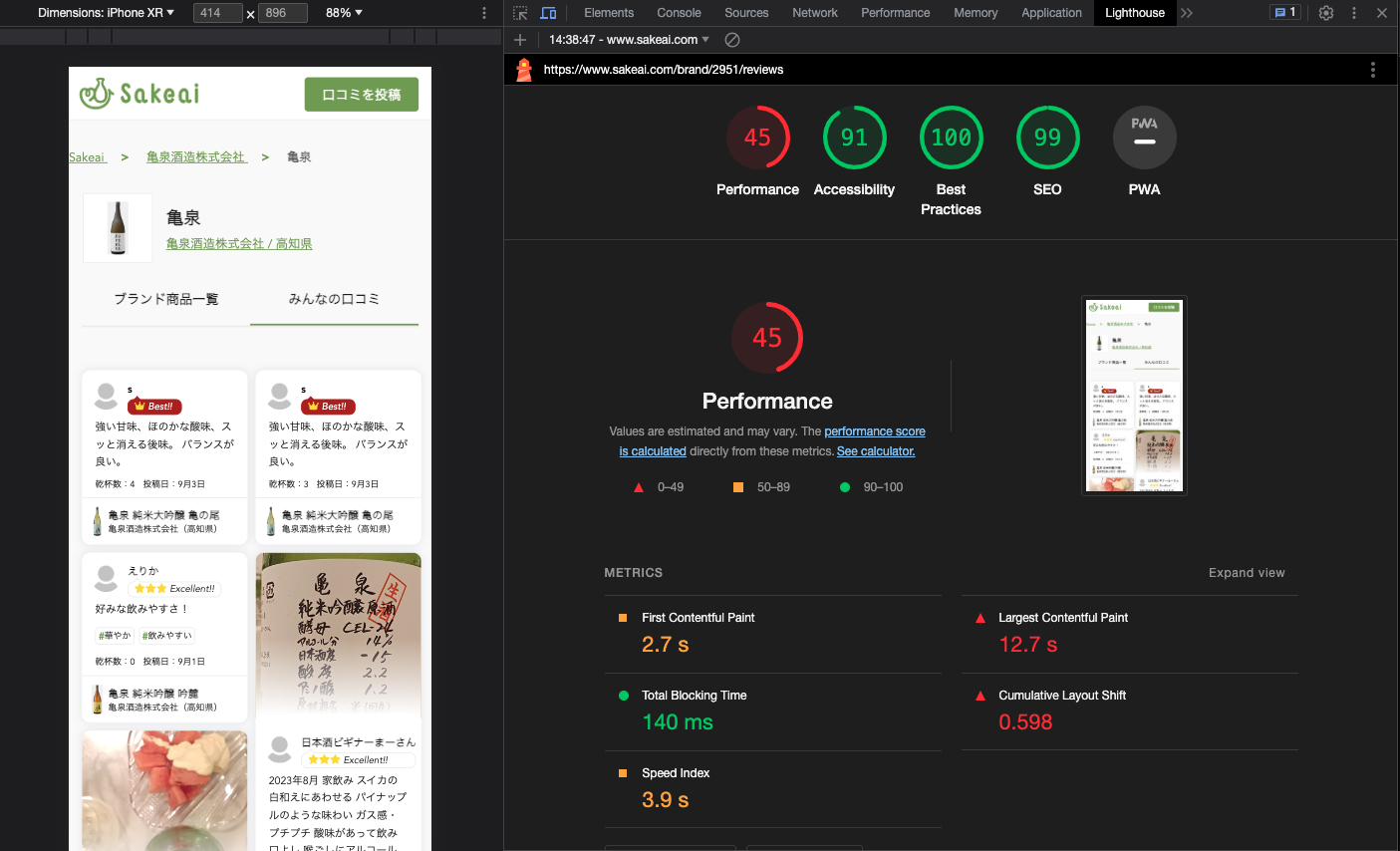
以下に改善ごの実際のlighthouseスコアも載せておきます。
日本酒口コミ一覧ページ

銘柄口コミ一覧ページ

口コミページ

最後に
この記事では lighthouse のレポートを参考にしながら画像サイズの調整を行い、サイトのパフォーマンスを向上させました。主要な画面の結果しか掲載しませんでしたが、他の画面についても同様の作業を行いつつ、サイト全体のパフォーマンスを向上させていこうと思います。
あとはSEOに良い影響があることを祈っておきます。search consoleを眺めるのが楽しみ。
