はじめに
「無料でクラウドIDE使いたいなぁ・・・」
「Jupyterのセル実行もいいけど、リモート環境でもvscodeのデバッグ機能使ってstep実行がしたいんだよね」
「強力なCPU,GPUを積んだサーバーでvscode動かしてサクサク開発したい」
こんな思いをお持ちの方に朗報。
code-serverというOSSを使えば、お手持ちのハイスペックサーバー上でも、AWSのインスタンス上でもvscodeが立ち上げられて、ブラウザからアクセスできます。ipadからの開発だって余裕です。(たぶん)
本記事ではそんなcode-serverの導入方法をご紹介します。
※本記事で紹介するcode-serverは発展途上のOSSです。本記事を執筆した2019年4月現在で完全には動かないvscodeの拡張機能があったり、バグがあったりするようです。今後どんどん改良されていくと思われますが、本記事では執筆時点で最良と思われる導入方法を紹介します。
本記事の構成
大きく分けて以下3部構成に分かれます。ご自分に必要な箇所のみお読みください。
①拡張機能が入っていない、最小構成で立ち上げる方法
→①-1.dockerを使う方法
→①-2.バイナリファイルをダウンロードする方法
→①-3.拡張機能の追加方法
→①-4.設定の移行方法
②拡張機能導入済みのdocker imageを流用する方法
③既に自分が使用しているvscodeと設定・拡張機能を同期させて立ち上げる方法
①拡張機能が入っていない、最小構成で立ち上げる方法
①-1.dockerを使う方法
docker run -it -p 127.0.0.1:8443:8443 -v "${PWD}:/home/coder/project" codercom/code-server:1.621 --allow-http --no-auth
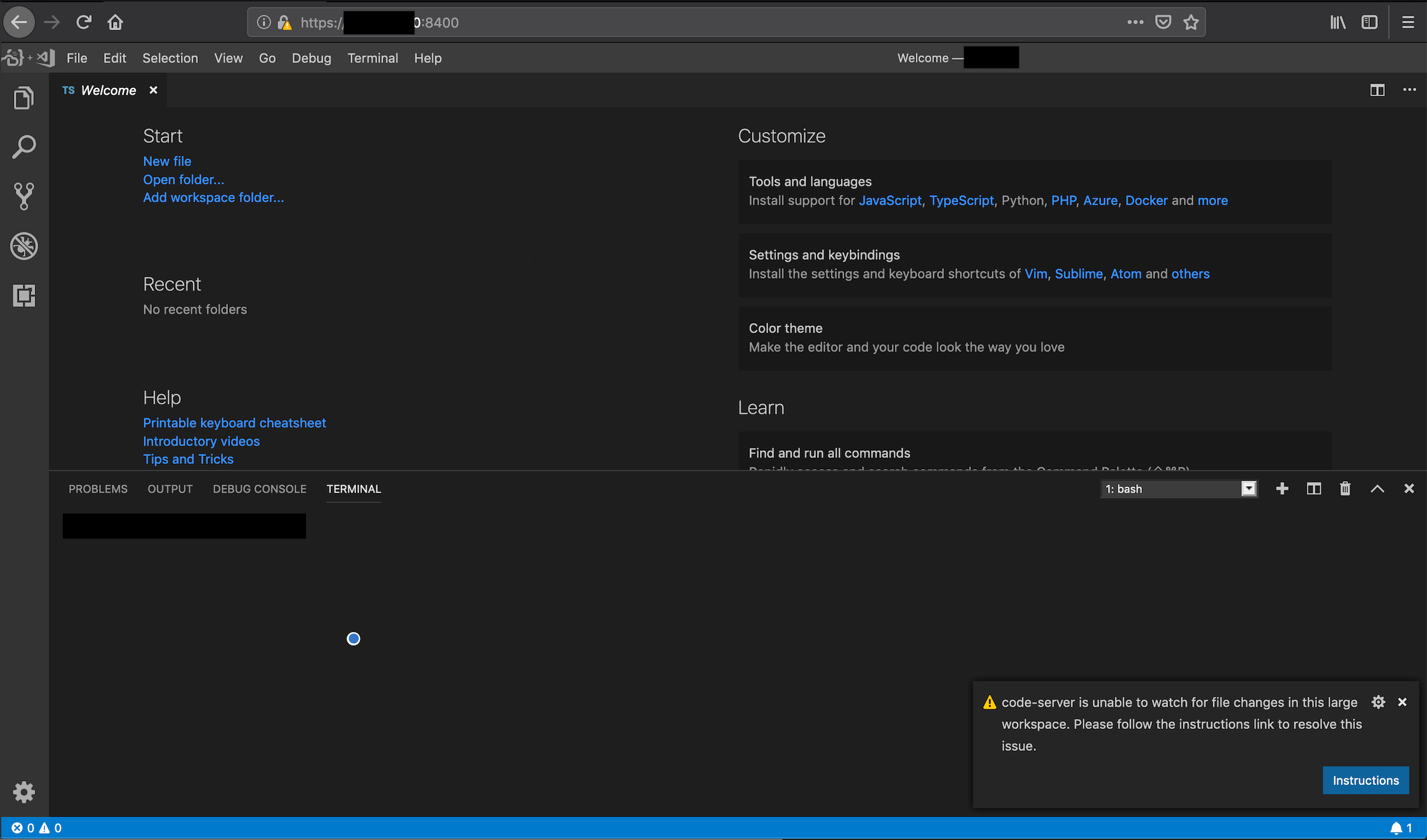
これだけです。ブラウザからリモートサーバーのポート8443にアクセスしてみてください。vscodeが立ち上がっているはずです。

(画像はポート8400で立ち上げています)
①-2.バイナリファイルをダウンロードする方法
dockerを入れていない、dockerコンテナに改めてライブラリを入れるのが面倒などの場合はこちらを使用してください。
1.最新のバイナリファイルをダウンロードし、リモートサーバー上の任意のディレクトリで解凍する
# ダウンロード(バージョンは最新のものに変更してください)
wget https://github.com/codercom/code-server/releases/download/1.792-vsc1.33.1/code-server1.792-vsc1.33.1-linux-x64.tar.gz
# 解凍
tar -zxvf xxxx.tar.gz
2.起動ディレクトリを指定して起動
起動ディレクトリとは、code-serverを立ち上げた際に一番親のディレクトリとなる場所のことです。
# バイナリファイルを解凍したディレクトリにて
./code-server <起動ディレクトリのパス> (-p 任意のポート番号)(--password=password)
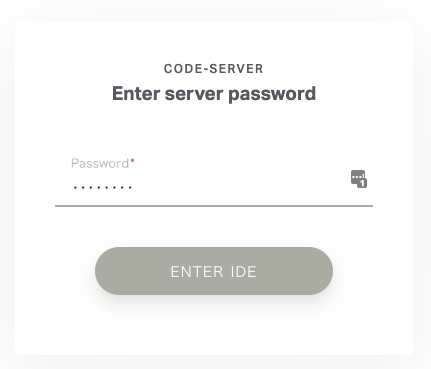
3.パスワードを入力し、ログイン
ポート番号を指定しなければリモートサーバーのポート8443に立ち上がるので、ブラウザからアクセスしてください。
するとパスワード入力画面が現れるので、コンソールに表示されたパスワードを入力してください。(パスワードを指定した場合は指定したパスワードを入力。)

ログイン後はdockerを使った場合と同様に使用できます。
①-3.拡張機能の追加方法
方法その1:ローカル版のvscodeと同様にツールバーの拡張機能マネージャーからインストール
ローカル版と同様に1つ1つインストールできます。ただ、拡張機能マネージャーからインストールできる拡張機能はローカル版でインストールできるものの全てではなく、またバージョンも古いようです。
方法その2:ローカル版vscodeが入っているPC内のextensionをコピーする
ローカル版vscode導入PCの$HOME/.vscode/extensions内の導入したい拡張機能のデータを、リモートサーバーの$HOME/.code-server/extensions、無い場合は$HOME/.local/share/code-server/extensionsにコピーしてやればOKです。
①-4.設定の移行方法
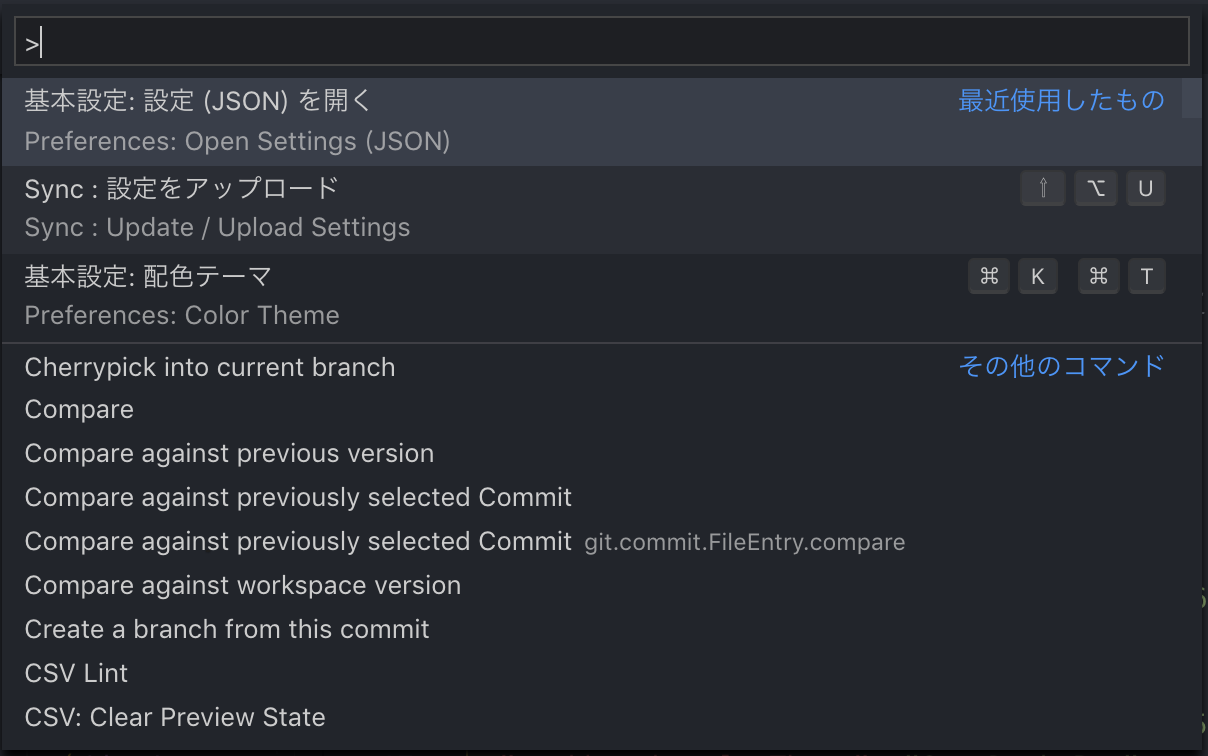
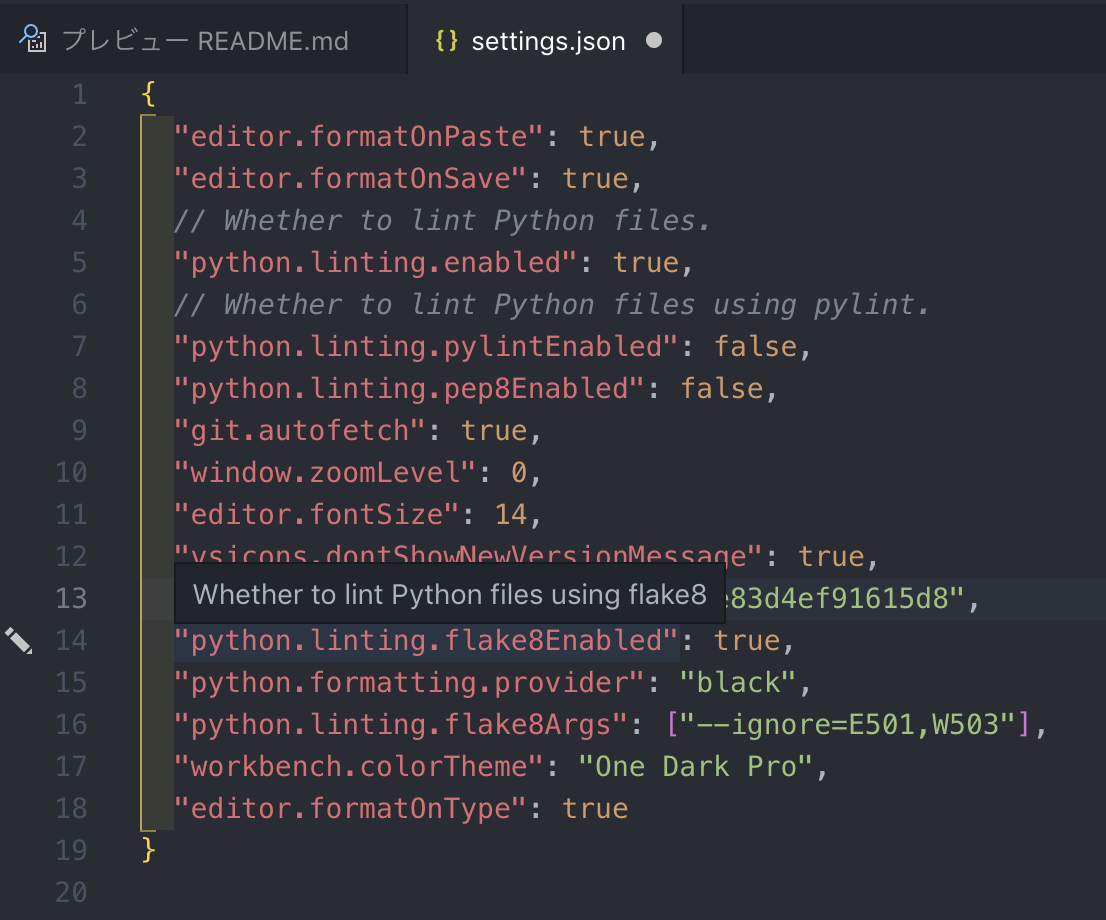
ローカル版vscodeでコマンドパレットを開き、「Preferences:Open Settings(JSON)」で出てくるjsonの中身を、リモートサーバーで立ち上げたcode-serverの「Preferences:Open Settings(JSON)」で出てくるjsonに貼り付けてください。


②拡張機能導入済みのdocker imageを流用する方法
拡張機能は使いたいけど、セットアップが面倒なのは嫌だ。そんな方は有志が公開してくれているdocker imageを使用しましょう。以下に挙げた以外にも探せばあると思います。
docker run -p 127.0.0.1:8443:8443 -v "${PWD}:/project" ler0ever/evdev code-server --allow-http --no-auth
docker run -it --rm --name code-server --security-opt=seccomp:unconfined -p 127.0.0.1:8443:8443 -v $(pwd)/project:/home/coder/project monostream/code-server:latest --allow-http --no-auth
③既に自分が使用しているvscodeと設定・拡張機能を同期させて立ち上げる方法
自分がローカルで使用している環境と同じ環境を一発で作る方法です。
本記事①の方法だと、code-serverを立ち上げた後に拡張を入れたり設定を反映させたりしなければなりません。面倒な作業なので自動化したいところですが、settings syncというvscodeの設定を同期する拡張機能は現時点ではcode-serverでは使用することができません。(導入はできますがエラーが出ます)
ではどうするかというと、有志の方が作成してくれた、settings syncで作成される設定ファイルを参照し、必要な拡張を入れた上でcode-serverを立ち上げてくれるDockerfileを使用します。
手順は以下です。
- こちらの記事を参照し、settings syncを使って現在ローカルで使用しているvscodeの設定ファイルをgistにアップロードする
- こちらのプロジェクトをForkする
- Forkしたプロジェクト内の
sync.gistファイル内のUSERNAME/GISTIDを1で作成したものに変更する - リモートサーバーにて、
docker build . -tag WHATEVERでdocker imageを作成 - リモートサーバーにて、
docker run -p 127.0.0.1:8443:8443 -v "${PWD}:/project" WHATEVER code-server --allow-http --no-authでdockerコンテナを起動する
上記の手順によって、ローカル環境で使用している拡張機能が同期されたcode-serverがリモートサーバーのポート8443で起動しているはずです。
ただ、ローカルで使用していた拡張機能によってはうまく動作しないものもあるかも知れません。今後のupdateを待ちましょう。もしくは、プルリクを送ってOSSに貢献してもいいかも知れません。
最後に
ハイスペックなサーバー上でvscodeの豊富な拡張機能を使いつつ開発できるなんて最高ですね。今後の発展を祈ります。