Facebookの情報を取得するにはfacebook developersを利用します。urlはこちらhttps://developers.facebook.com/
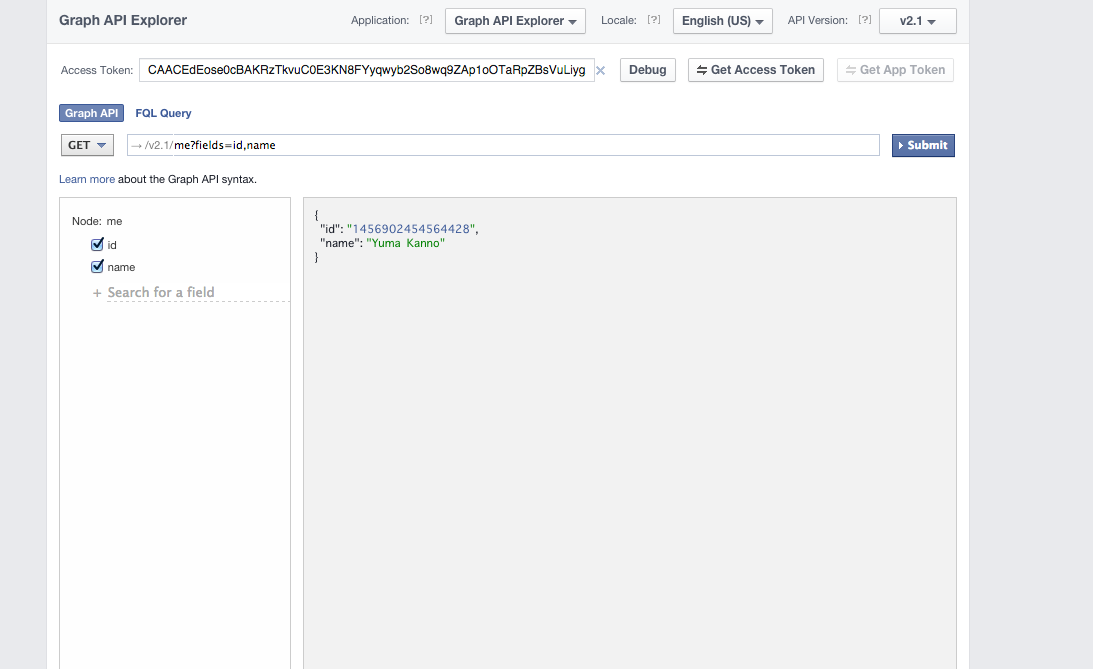
ToolsからGraph API Explorerを開く。検索バーで取得したい情報を調べられる。

実際に記述したのはこちら
//<!-- facebook情報を取得 -->$
19 fb.requestWithGraphPath('me/statuses' , {}, 'GET', function(e) {$
20 if (!e.success) {$
21 if (e.error) {$
22 alert(e.error);$
23 } else {$
24 alert('unknown response');$
25 }$
26 return;$
27 }$
28 $
29 // 一番上の Hello World bar の表示$
30 var headerRow = Ti.UI.createTableViewRow();$
31 headerRow.backgroundColor = '#576996';$
32 headerRow.selectedBackgroundColor = '#385292';$
33 headerRow.height =40;$
34 $
35 var clickLabel = Titanium.UI.createLabel({$
36 text:'Facebook API',$
37 color:'#fff',$
38 textAlign:'center',$
39 font:{fontSize:24},$
40 width:'auto',$
41 height:'auto'$
42 });$
43 headerRow.add(clickLabel);$
44 //Hello World bar の表示はここまで$
45 $
46 $
47 var result = JSON.parse(e.result);$
48 $
var tableView;$
50 var rowData = [];$
51 $
52 rowData.push(headerRow);$
53 $
54 //繰り返し文$
55 for (var c = 0; c < result.data.length; c++){$
56 var row = result.data[c];$
57 $
58 // alert(row.picture);$
59 $
60 var tvrow = Ti.UI.createTableViewRow();$
61 $
62 //画像挿入$
63 var photo = Ti.UI.createImageView({$
64 image:row.picture,$
65 top: 5,$
66 left: 10,$
67 width: 50,$
68 height: 60$
69 });$
70 photo.addEventListener('click', function() {$
71 alert('photo zone');^I$
72 });$
73 tvrow.add(photo);$
74 //画像挿入はここまで$
75 $
76 //名前挿入$
77 var user = Ti.UI.createLabel({$
78 color:'#576996',$
79 font:{fontSize:16, fontWeight:'bold', fontFamily:'Arial'},$
80 left:70,$
81 top:2,$
82 height:30,$
83 width:200,$
84 text:row.updated_time$
85 });$
86 user.addEventListener('click', function(){$
87 alert('OK!');$
88 });$
89 tvrow.add(user);$
90 //名前挿入はここまで$
91 $
92 //コメント挿入$
93 var comment = Ti.UI.createLabel({$
94 color:'#222',$
95 font:{fontSize:9,fontWeight:'normal', fontFamily:'Arial'},$
96 left:70,$
97 top:21,$
98 height:50,$
99 width:200,$
100 text:row.message$
101 });$
102 $
103 tvrow.add(comment);$
104 //コメント挿入はここまで$
105 $
106 //カレンダー挿入$
107 /*var calendar = Ti.UI.createView({$
108 backgroundImage:'images/image.png',$
109 bottom:2,$
110 left:70,$
111 width:32,$
112 height:32$
113 });$
114 calendar.addEventListener('click', function(){$
115 alert('this is a calendar');$
116 });$
117 tvrow.add(calendar);$
118 //カレンダー挿入はここまで$
119 $
120 //Button挿入$
121 var button = Ti.UI.createView({$
122 backgroundImage:'images/droplet.png',$
123 top:35,$
124 right:5,$
125 width:36,$
126 height:34$
127 });$
128 button.addEventListener('click', function(){$
129 alert('Button Zone');$
130 });$
131 tvrow.add(button);$
132 */$
133 rowData.push(tvrow);$
134 //Button挿入はここまで$
135 }//繰り返し文はここまで$
136 $
137 $
138 //tableViewにDataを追加$
139 tableView = Ti.UI.createTableView({$
140 data: rowData});$
141 $
142 win.add(tableView);$
facebook Garaph APIは、バージョンがアップした際にフォローされている友達の情報を入手することができなくなっている模様であるようです。