概要
- そもそも東京ガスiネットハッカソンとは?
- 参加者一覧
- プレゼン(発表ピッチ)
そもそも東京ガスiネットハッカソンとは?
東京ガスiネット株式会社さんが11月19日-20日に開催したハッカソン。
参加者は二日間という短い期間のなか、
「テクノロジーを駆使してスマートシティを実現せよ!」
という大テーマのもと、開発に取り組みました。
参加者一覧
- 私、夜勤明けで参加したため満身創痍。
- そらくん、ハッカソンをこれまで20回ほど経験しているらしいつよつよ(自称よわよわ)エンジニア
- こうきくん、授業でflaskをいじったことがあるという珍しい経歴の持ち主。
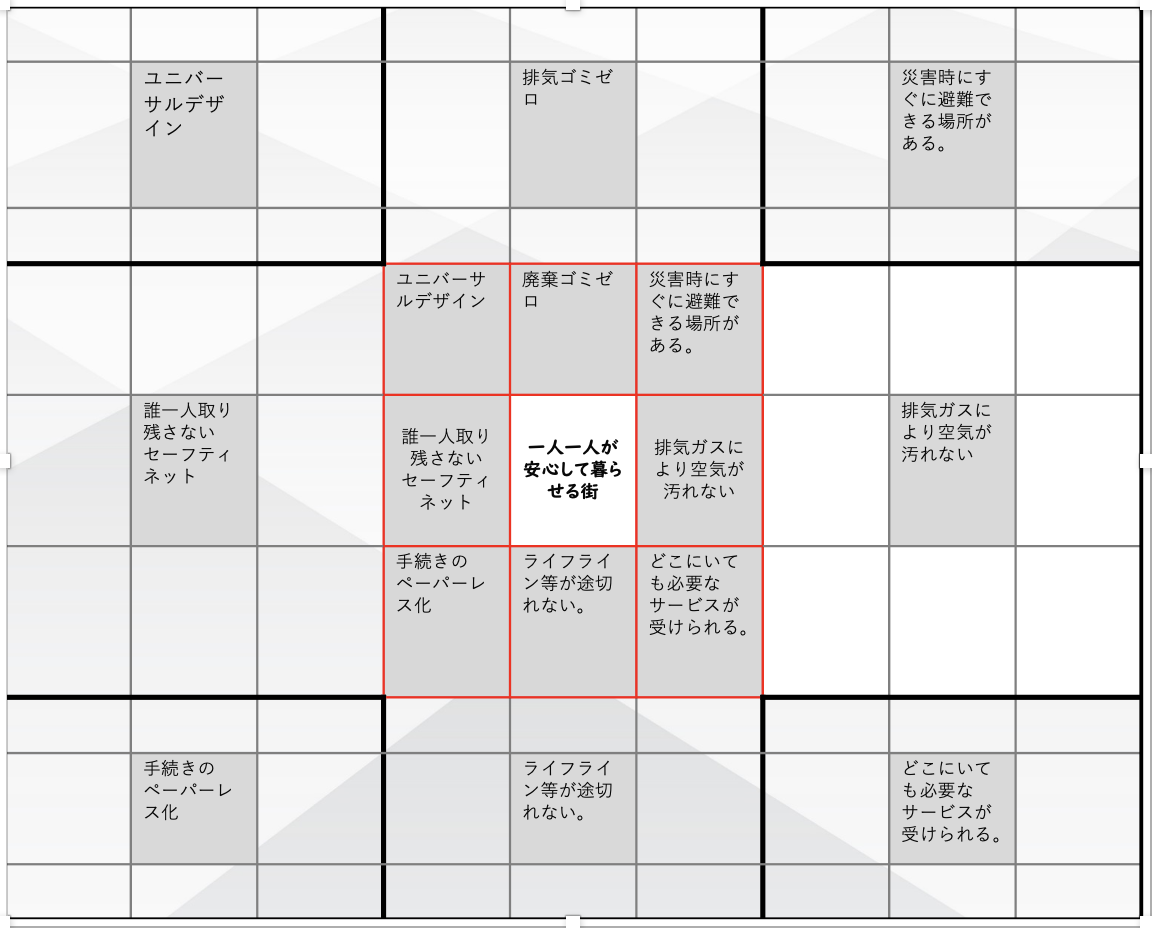
マンダラートによるアイデア出し
そもそも何を開発するかが決まっていなかったため、マンダラートというアイデアチャートを使用し、
チームメンバーそれぞれがアイデアを出していきました。以下はその例になります。
そらくんは割とすらすらアイデアを書き出していたような印象。
私とこうきくんはマンダラートをあまりうめられず。
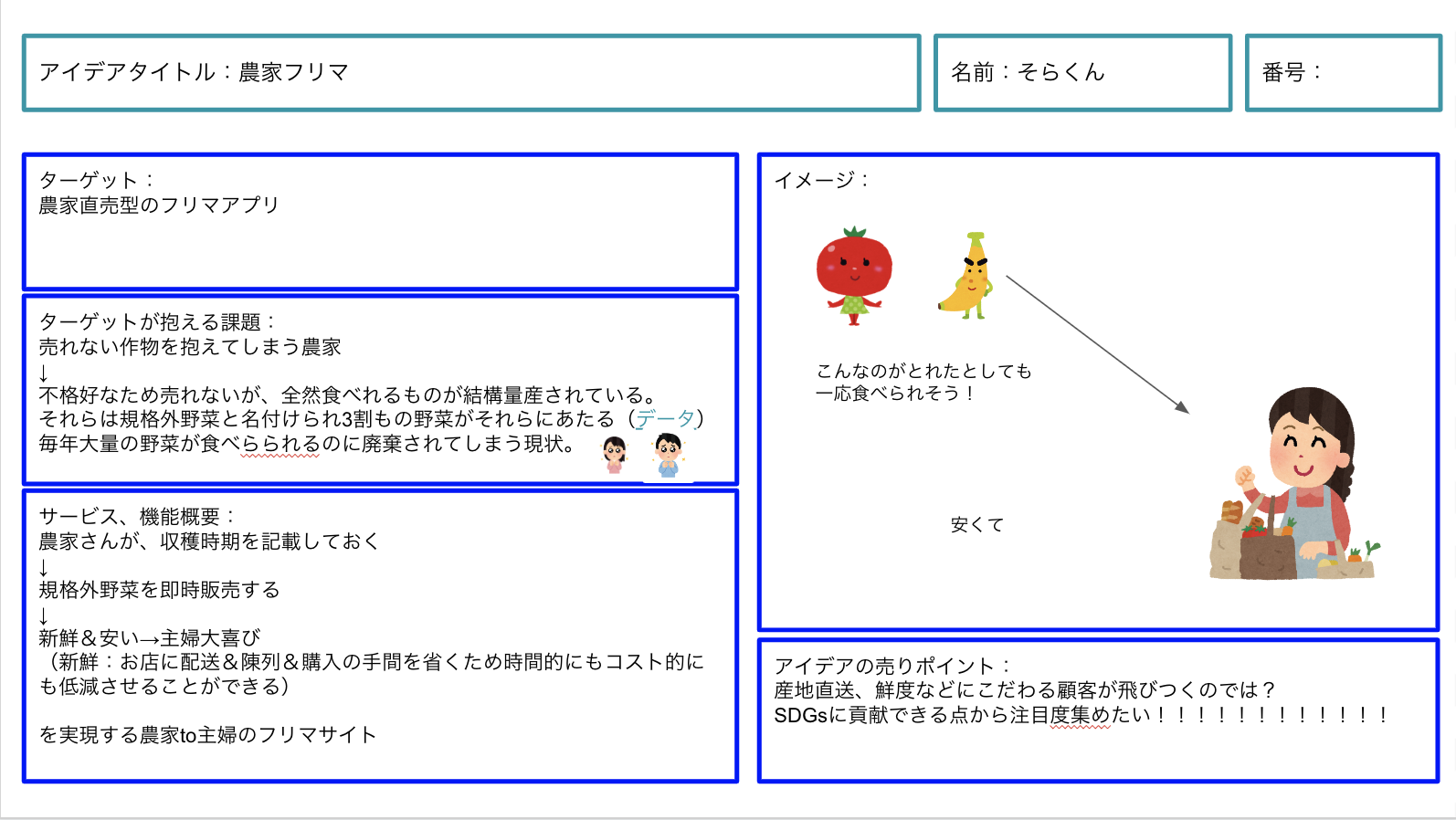
アイデアスケッチによる具体化とアイデアの選定
それぞれ書いたマンダラートをもとに、何が作りたいのかを具体化しましたた。
チーム内での投票の結果。私たちはウェブ版貯金箱を作ることにしましたた。

ボツアイデア供養


選定したアイデアのブラッシュアップ
選定したアイデア(ウェブ版貯金箱)をもとに、
どのように貯金箱のシステムを実装するかを考えました。
選定言語)
- HTML / CSS / JavaScript /Python(Flask)/ AzureFunctions
実装する仕様)
- 貯金箱: 貯金箱本体。貯金を行うと、褒めるメッセージを出してくれる。 あと貯金残高を表示する。
- 貯金箱のデザイン:ガラスのような質感、使ってておもしろみのあるもの。
- 貯金用ボタン: 10円,50円,100円,500円のボタンをそれぞれ押すと、その金額分だけ貯金残高が増える仕様。
- ボタンのデザイン:流通している硬貨それぞれの写真をそのまま流用。
開発ピッチ入り
アイデアのブラッシュアップが終わり、私たちのチーム「ハリガネマスクまんじゅう」は開発フェーズに移りました。
〜 最新のトレンドを取り入れ、私たちのチームもGitを用いて開発を進めることにした。ほとんどのメンバーが普段Gitを使用していないため、
pushやmergeがうまくいかずにメンターさんに30分間見てもらうなどしてかなりのタイムロスを被った。
〜 APIを叩いて受け取ったJSONがHTML側で表示できない!
〜 貯金箱の表示残高を上記のAzureFunctions内で保持し、フロントエンド側でアクションがあった場合(ボタンが押された)に更新されるように実装を頑張った。
〜 貯金箱に入金した際に、一定の金額毎にrandomで褒めるメッセージが出るように工夫した。
〜 FLASK側でフロントエンド・バックエンドの実装。デザインのブラッシュアップ。
初日は5時間ほど開発時間が用意されました。
貯金箱の形ができた段階で、初日の作業は終了しました。
2日目は前日と同様に開発を行ったので割愛します。
最終結果
最終的にプロダクトは完成し、万全の体制でプレゼンを行うことができました。
結果として、審査員特別賞を受賞し、一番良い商品を受け取ることができました。
Xiaomi のスマートウォッチみたいなやつです。