概要
Skyway_SDK(NTTコミュニケーションズ)のチュートリアルコードをただGithub_Codespacesでデプロイするだけの記事。
そんなに内容は難しくないため、詳細な説明を省きます。
- Live Serverでページを立ち上げてみる
- github_codespaceをドメインとして追加する
Github_Codespacesについて
Skyway_SDKについて
Live Serverでページを立ち上げてみる
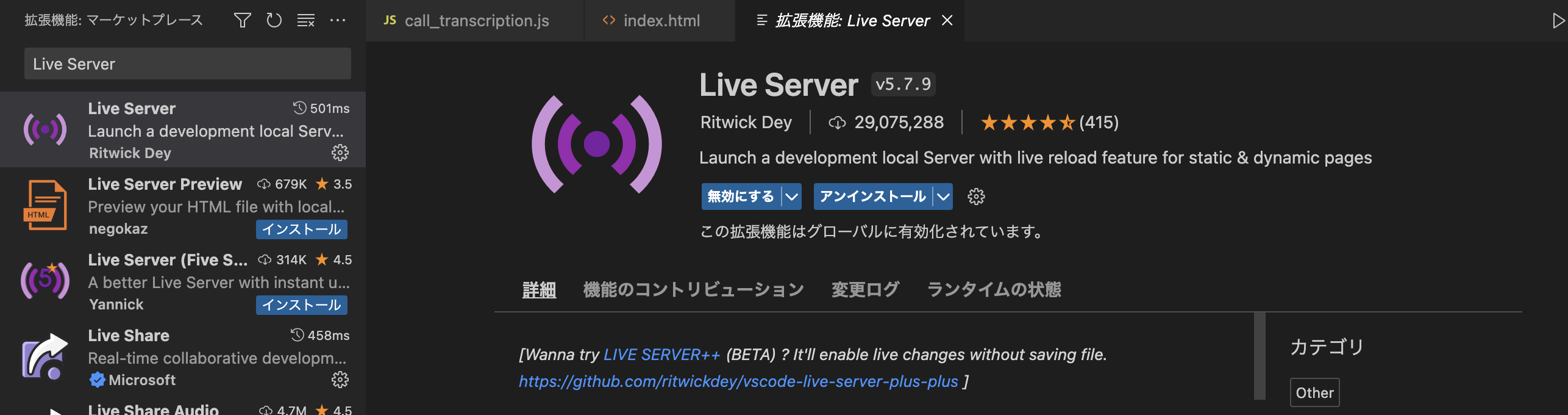
Codespace(VS Code)の拡張機能を追加するだけ。

あとは画面右下に表示されるGo_Liveを押して、ブラウザ上でindex.htmlを確認したら終わり。
なかなかシンプル。
github_codespacesをドメインとして追加する
APIキー等はご自身で予め発行しておいてください。
アプリケーションを作成したあと、APIキーを表示する画面が出てくると思います。
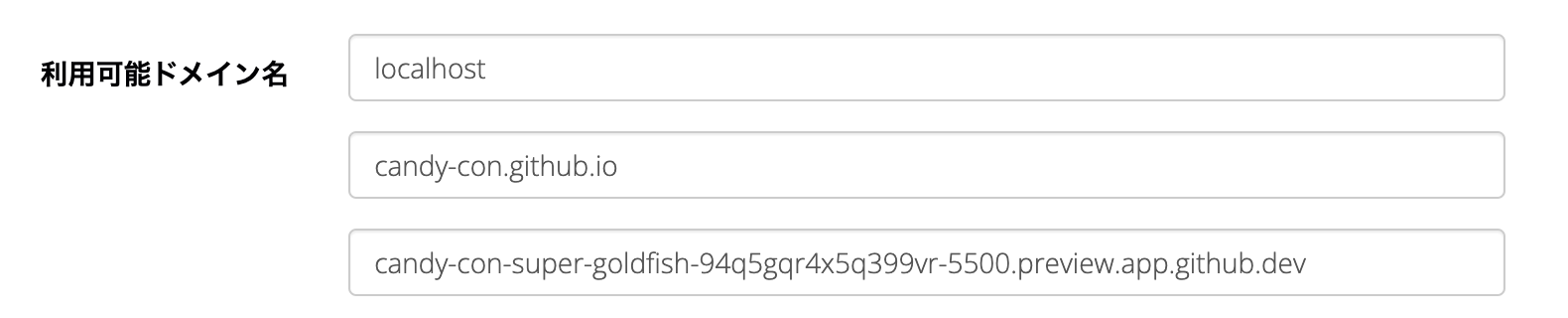
初期状態では、localhostしかドメインとして追加されていないため、
ほかのドメイン(github.ioとか)を用いて立ち上げると、Skyway SDKは利用できません。
そこで、一度追加されていないドメイン経由でページをホスティングして、
GoogleChromeのDeveloperToolsを開いてください。
macショートカット: control + option + i
windowsショートカット: control + shift + i / F12
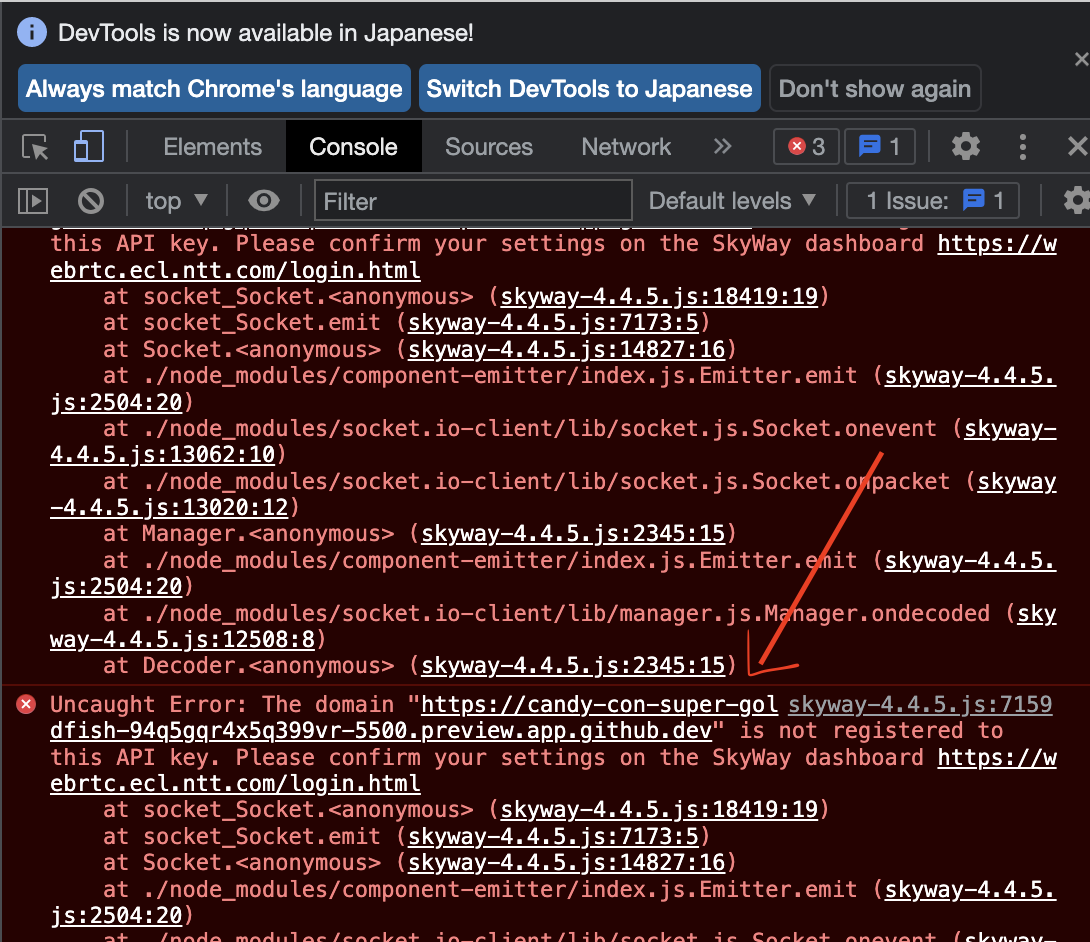
次に、Consoleを確認していただくと、
httpsから始まるcodespacesのドメインが赤く表示されると思います。
これはドメインが追加されていないため、Skyway側に接続拒否されているという状態を示しています。
赤い矢印が指している部分がLiveServer経由で立ち上げたhtmlページのドメインです。

このドメインをコピペし、「https://」部分を取り除いたのち、
Skywayの利用可能ドメインに追加すると、Codespaces経由でもSkywaySDKの諸機能が利用できるようになります。
ご自身で確認してみてください。